【Bubble】ユーザーの位置情報の取得やGoogle mapと連携したGPS機能の実装方法
こんにちは!EPICs株式会社です。
今回はノーコードツール「Bubble」を使用して、「ユーザーの位置情報の取得」や「Mapと連携したGPS機能」の実装方法について解説していきます!
動画解説バージョンはこちら!
実装イメージ
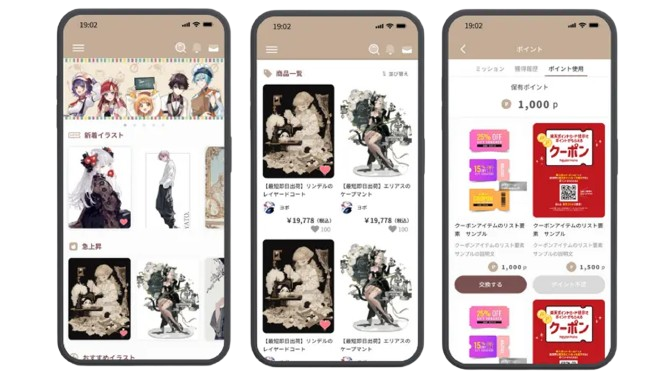
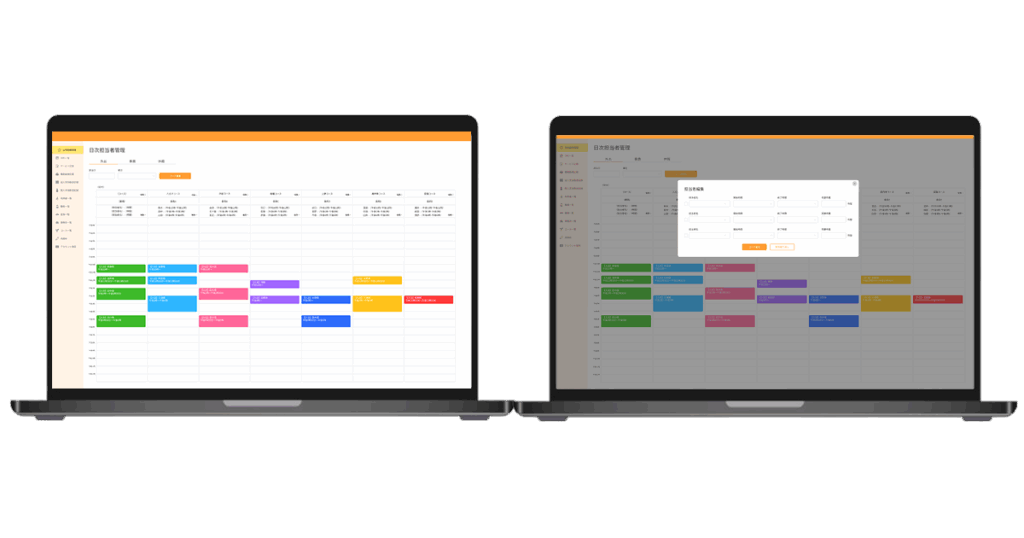
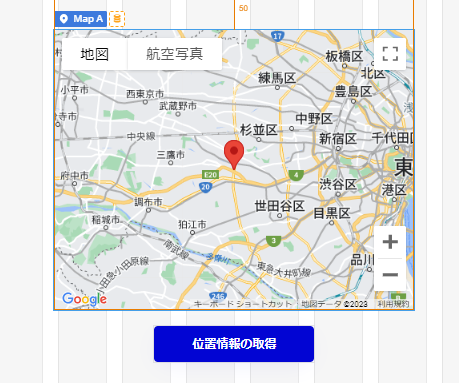
実装イメージとしては下記です!
①住所が登録されているユーザーでMapが配置されているページを開くとMapの表示は該当ユーザーの登録住所の位置が表示される(GPS機能)
②位置情報の取得ボタンを押すとユーザーの現在地がデータに登録される
実装手順
以下の手順で実装します。
- General service API Keyの設定
- データベースの準備
- Mapの配置と表示設定(GPS機能)
- 位置情報の取得実装
General services API Keysの設定
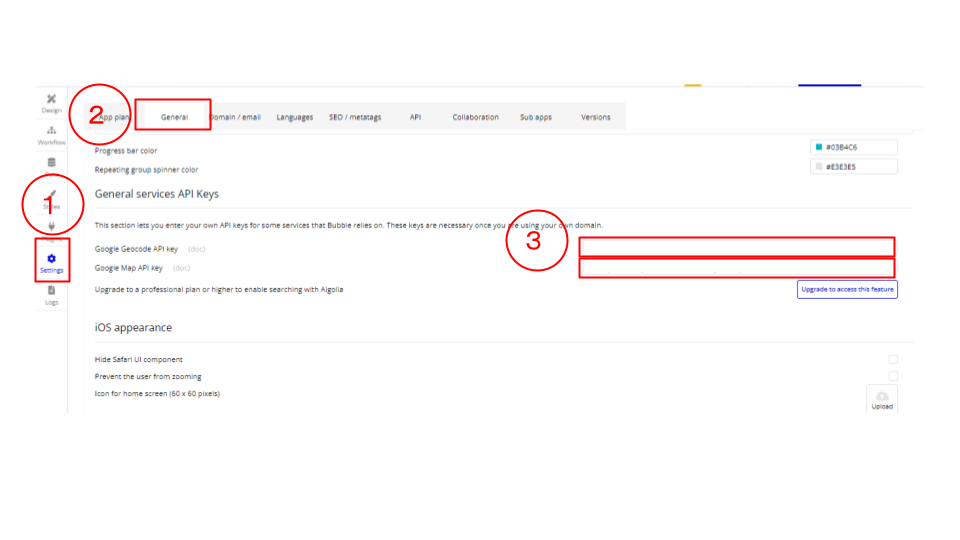
今回のようなMapを使用した機能を実装をする際は、「General services API Keys」の中にある「Google Geocode API Key」と「Google Map API Key」の二つを設定する必要があります。
こちらは「Setting」→「General」の中に項目が用意されています!

こちらのAPI Keyの設定方法は下記の記事で細かく説明しているため、設定方法が不明な方はまずはこちらをご参照ください!
データベースの準備
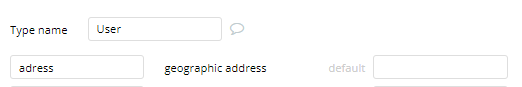
次にデータベースの準備です。
今回はUserのデータベースに「adress」というユーザーの所在地を登録するデータ項目を追加します。

Mapの配置と表示設定
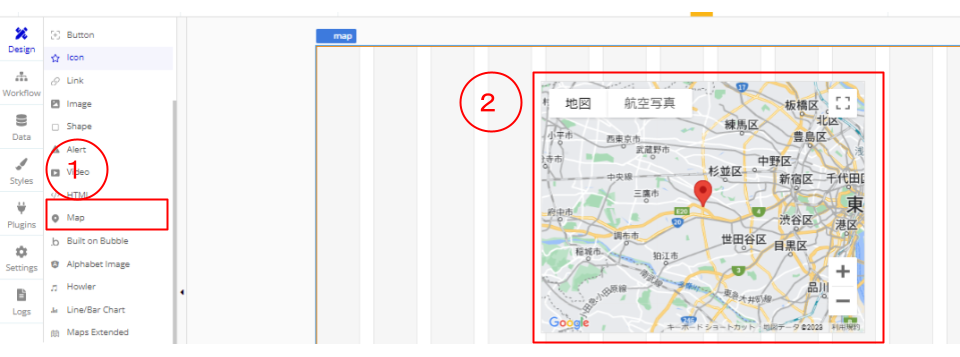
データベースの準備ができたら、Page上にMapを配置しましょう!

Mapの配置ができたら、次にMapの表示設定を行います。
今回はMapが下記のような表示になるよう設定します!
- Mapの初期表示はデータベースの「adress」に登録されているユーザーの所在地が表示
- マーカーは立てない(赤いピンのやつ)
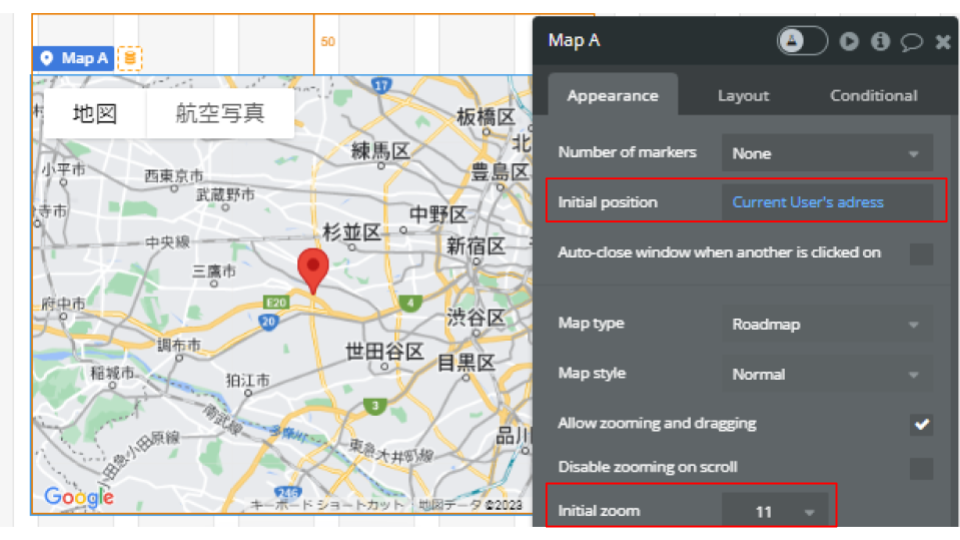
その際重要な設定項目は「initial position」と「initial zoom」です。
二つの項目の設定内容とその他覚えておくと良い項目の説明をさせていただきます!
| 項目名 | 設定内容 |
|---|---|
| initial position | Mapの初期表示場所の設定 |
| Number of marker | マーカを表示させる際の設定 |
| Map Type | マップの表示形式の設定 |
| Allow zooming dragging | マップのズームなどの許可するか |
| initial zoom | Mapの表示の拡大設定 |
今回は下記の画像のように設定をしています!
これでデータベースに所在地情報を登録し、該当のユーザーでRun asした際、登録している所在地がMapで表示されていれば実装が問題なくできています!

位置情報の取得実装
最後に何かしらのアクションを起こした際に、該当ユーザーの所在地情報を収集する方法をお伝えします。
今回は「位置情報の取得」というボタンを押した際、該当のユーザーの所在地が収集されるという実装をします。
そのため、まずはボタンを配置しましょう!

次にこのボタンに「Workflow」を設定します!
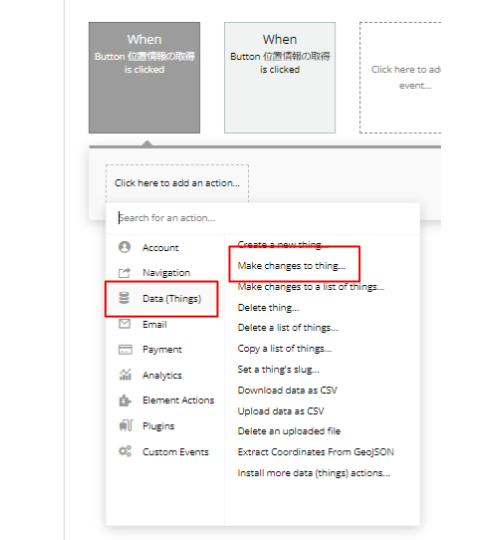
今回はボタンを押すたびに「adress」が上書き更新されるようにしたいので、「Data」→「Make changes to thing」を設定します。
固定となる所在地を「adress」に登録させて随時更新される位置情報を別で取得したい場合は、もう一つ更新用のデータベースを用意するといいですね!

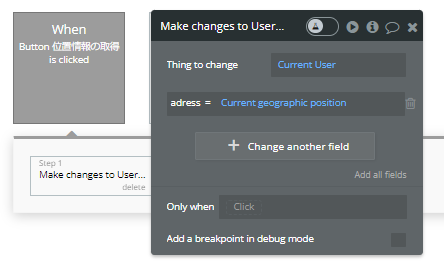
次に変更するデータの指定は下記の画像のように設定しましょう。
こちらで現在ユーザーがいる所在地が新しく「adress」として更新されます!

これで位置情報取得に関する実装も以上です!
プレビューでボタンをクリックした際に、現在地が取得できているか確認してみてください!
いかがでしたでしょうか?
本記事が開発力の向上や開発を検討している方のお役に立てておりましたら幸いです。