【Bubble】GoogleマップとのAPI連携に必要なAPI keyの取得と設定方法

こんにちは!EPICs合同会社です!
今回はノーコードツール「Bubble」を使用して、GoogleマップとのAPI連携を行う際に必要な、「API Keyの取得と設定方法」について解説をしていきます!
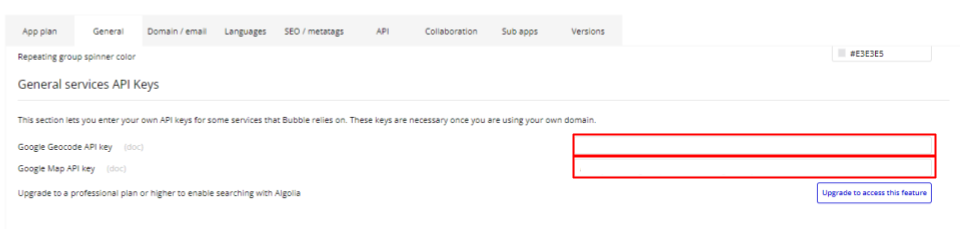
実装イメージ
BubbleでMapの機能を使う際、GoogleマップとのAPI連携が必要になります。
その際下記の項目にAPI Keyを入れる必要があるので、こちらに入力するAPI Keyの取得方法を理解することが本記事のゴールです!

実装手順
以下の手順で実装します。
- Google Cloudの設定-プロジェクト作成
- Google Cloudの設定-マーケットプレイスでのアプリインストール
- Google Cloudの設定-API Keyの取得
- Google Cloudの設定-支払情報の設定
- Bubble側でのAPI Keyの設定
Google Platformの設定-プロジェクト作成
今回はBubbleに最初から用意されている「Map」を利用して、実装をしていきますが、実装にあたりGoogleのAPI Keyを取得する必要があります。
そのためまずは「Google Cloud」より必要な設定を行っていきましょう。
最初に行うことは「Google Cloud」でのプロジェクト作成です。
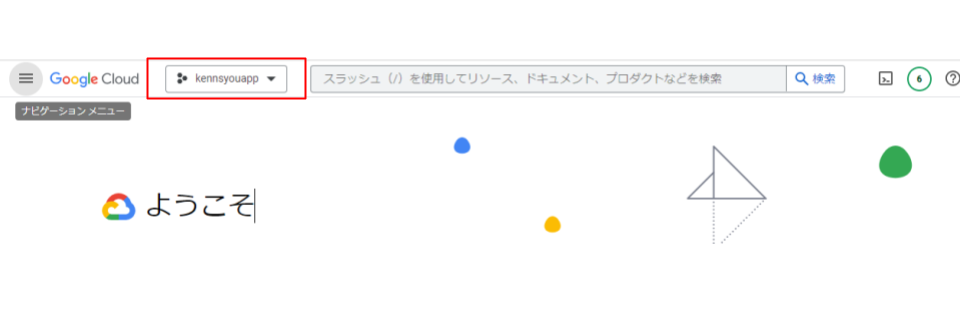
「Google Cloud」を開き、上部のプロジェクトの選択画面をそちらをクリックします。 (初めての方は、My first Projectと記載されています)

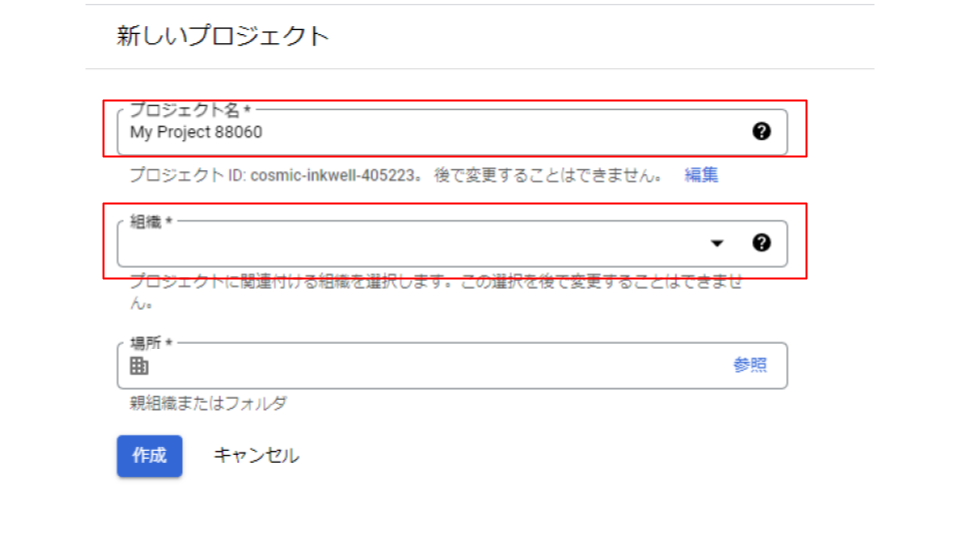
次に表示される画面の右上の「新しいプロジェクト」をクリックしましょう。
プロジェクト名を入力し、組織を選択します。
組織はプロジェクトを紐づけたいグループがあるときのみ指定すればいいので、特に組織を保有していない場合は「組織なし」で進めて問題ないです!

Google Cloudの設定-マーケットプレイスでのアプリインストール
次にマーケットプレイスで必要なアプリのインストールをし有効なAPI Keyの取得を進めていきます!
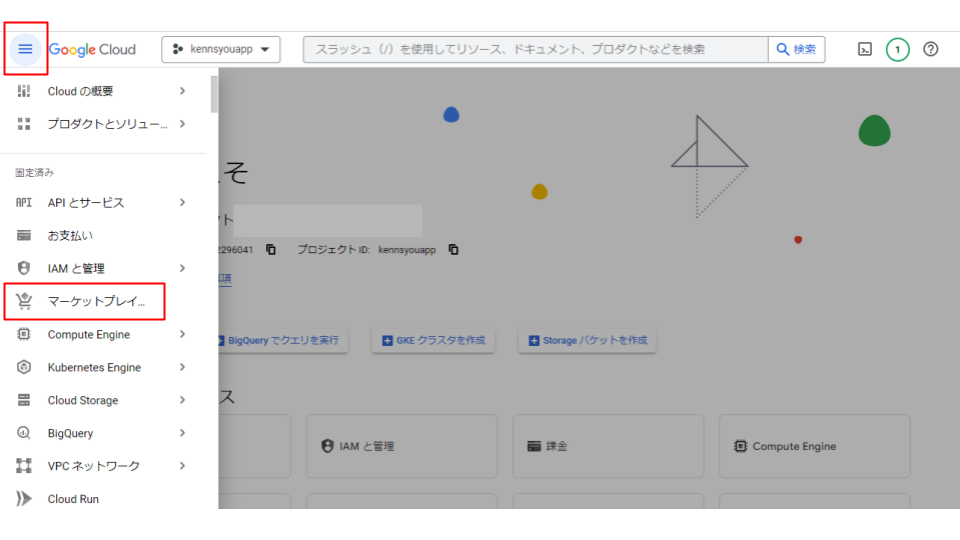
プロジェクトを作成すると「Google Cloud」のホーム画面に戻ると思うので、左上のハンバーガーメニューを押し「マーケットプレイス」を開きましょう!

マーケットプレイスを開いたら、下記の7つをインストールします!
検索窓にて検索をしてそれぞれインストールを行ってみましょう!
①Geocoding API

②Places API

③Geolocation API

④Distance Matrix API

⑤Maps JavaScript API

⑥Time Zone API

⑦Directions API

Google Cloudの設定-API Keyの取得
必要なアプリのインストールができたら、API Keyを取得します。
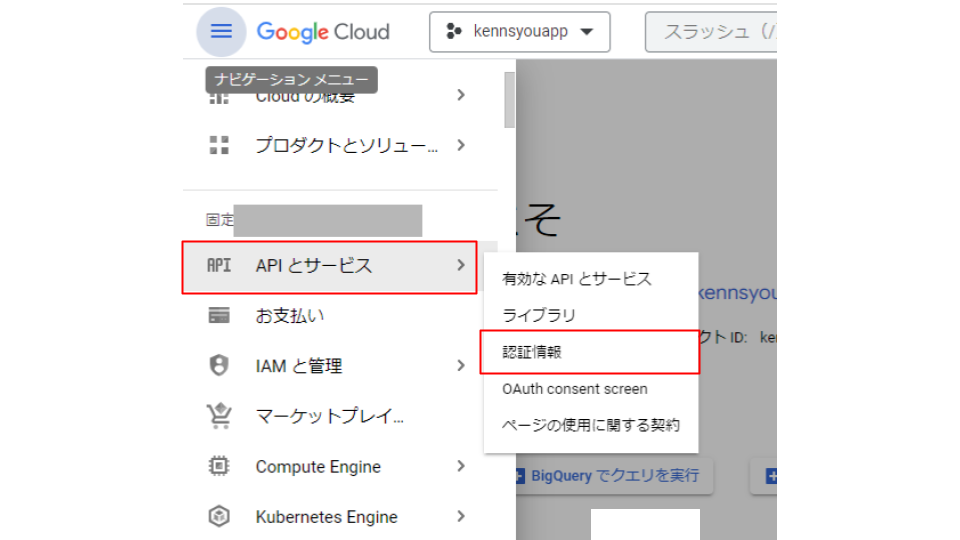
再度「Google Cloudのホーム」に戻り、ハンバーガーメニューから「APIサービス」→「認証情報」を選択しましょう!

認証情報のページに移動したら上部の「+認証情報の作成」→「APIキー」を選択しましょう。

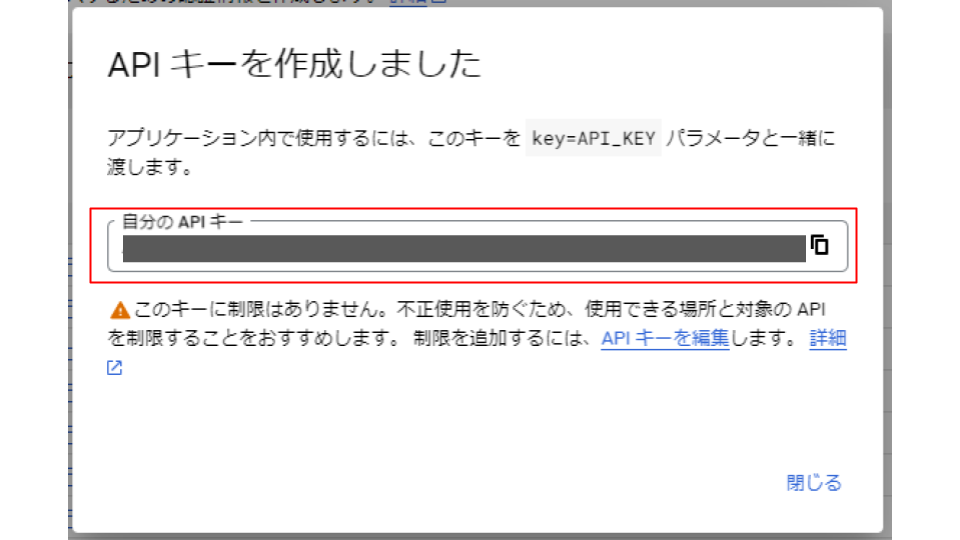
上記の手順が完了するとAPI Keyが作成されて下記のような画面になります。
こちらで表示されたAPI Keyは後ほどBubbleのほうで入力をするため保管しておきましょう!

「閉じる」を押して、「認証情報」ページに戻り、再度同じ手順でもう一つAPI Keyを作成しましょう!
二つのAPI KeyができたらそれぞれのAPI Keyに制限をかけていきます。
「認証情報」のトップページより、作成したAPIキーを選択しましょう。

1つ目のAPI Keyの制限
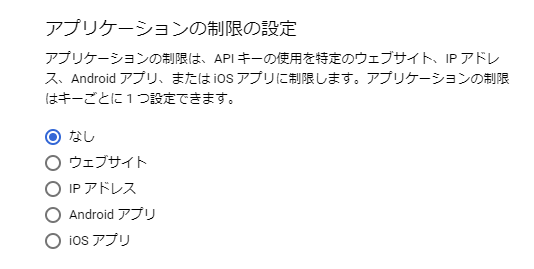
「アプリケーションの制限の設定」に関しては該当アプリの公開方法や利用用途によって異なるので、該当のものを指定していただければと思います!
android/ios/ウェブなど様々な形式で公開する場合は「なし」でも実装上問題ないです、セキュリティの面でもなるべく制限はかけるといいでしょう!

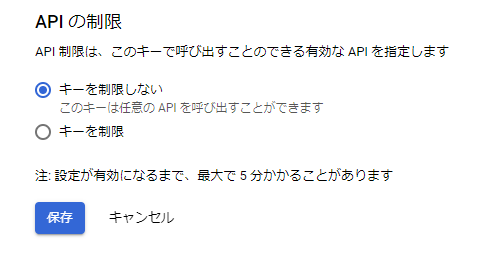
「API の制限」に関してはなしで大丈夫です!

2つ目のAPI Keyの制限
「アプリケーションの制限の設定」は1つ目のAPI Keyと同様で構いません。
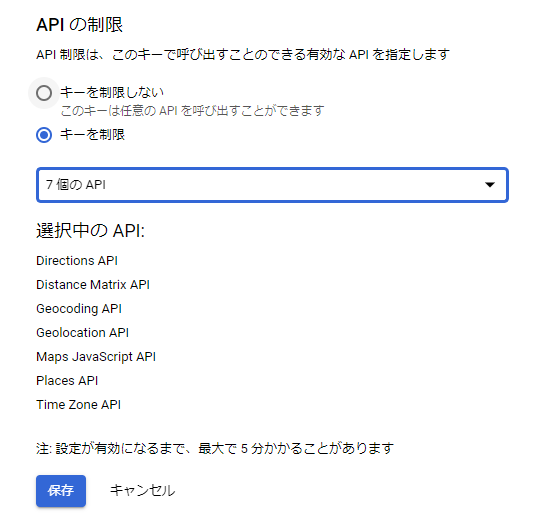
「API の制限」に関しては「制限あり」にして、アプリインストールをした7つのAPIを指定しましょう!

Google Cloudの設定-支払情報の設定
Googleアカウントでのお支払方法の設定
最後に支払情報の設定です。「Google Cloud」は無料枠が$300ついているため2023年11月15日時点では28500回まではマップ利用が無料枠内で実施できるようになっていますが、それ以上の利用は従量課金となります。
支払情報の最初の手順としては「Googleアカウント」にログインをして、支払方法を設定します。
※すでに設定をされている方は次の項目の「請求先アカウントの設定」から進めてください。
「Googleアカウント」にログインをしたら「お支払いと定期購入」のページ内の「お支払方法を管理」をクリックしましょう。

請求先アカウントの設定
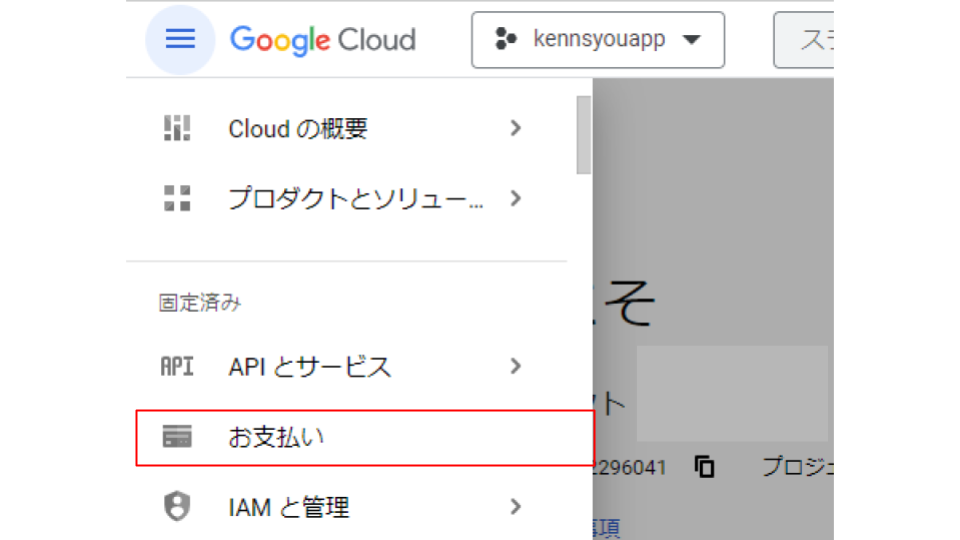
再度「Google Cloud」に戻り、ハンバーガーメニューから「お支払」を選択しましょう。

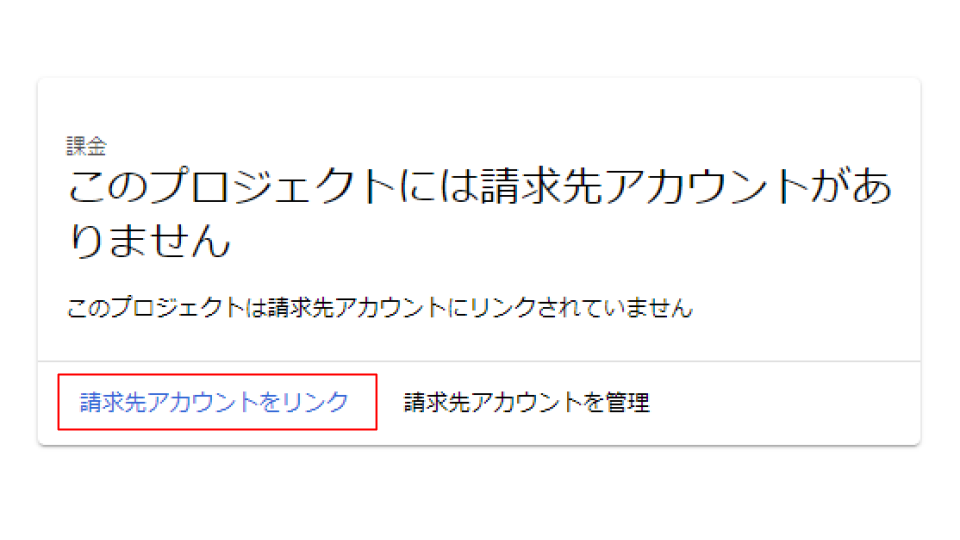
請求先アカウントが未登録の場合は、「このプロジェクトには請求先アカウントがありません」というメッセージが表示されます。
その場合は、「請求先アカウントをリンク」をクリックし、このプロジェクトの請求先にするアカウント(先ほどお支払い方法を設定したアカウント)を手順に沿って連携させます。

その後は手順通りに作業を進めていただき、最後に「無料トライアルを開始」をクリックしてください。
これで設定は完了です!
Bubble側でのAPI Keyの設定
最後に今回発行したAPI KeyをBubbleで作成しているプロジェクトに連携させていきましょう!
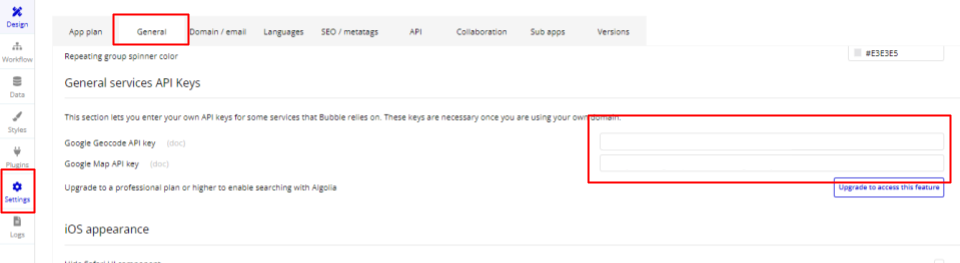
「Setteing」→「General」を開き、「General Serveice API Key」のinputにAPI Keyを入れていきましょう!
入力するKeyは下記のとおりです!
・Google Geocode API key:APIキー2(2つ目に作成したもの)
・Google Map API key:APIキー1(1つ目に作成したもの)

これでBubbleとGoogleマップをAPI連携する際のAPI Keyの取得と設定は以上です!
あとは実際にマップを配置して様々な実装を試してみましょう!
本記事が開発力の向上や開発を検討している方のお役に立てておりましたら幸いです。
-
 facebookで
facebookで
シェアする -
 Xで
Xで
シェアする -
 LINEで
LINEで
送る -
URLをコピーしました!












