BubbleでGoogleログイン機能を実装する方法!プラグインとAPI KEY必須

ノーコードツール「Bubble」で代表的なソーシャルログインの1つである「Googleログイン機能」を実装する方法を紹介します。
Bubbleで構築するアプリケーションの会員登録画面とログイン画面で使える機能です。
Bubble公式が出してるプラグインと、GoogleのAPI KEYがあれば意外とサクッと実現できるので、ぜひ記事を見ながら実際に試してみてくださいませ!
実装イメージ
会員登録画面に通常の登録フォームとは別に、「Googleで登録」ボタンを用意して、ボタンをクリックしたら自分のGoogleアカウントを選択する画面に遷移(Googleでお馴染みのあのページ)。
Googleアカウントを選択したら該当のGoogleアカウントの情報でBubbleのUser Typeにサインアップされる。
ログイン画面にも「Googleでログイン」ボタンを用意して、同様の処理を行いログインできる。
上記が今回の記事の内容で実装できる機能のイメージです!
動画解説バージョンはこちら!!
BubbleにおけるGoogleログイン実装手順
以下の手順で実装します。
- プラグイン「Google」をインストール
- Google APIコンソールからGoogleのAPI KEYを取得する
- 取得したAPI KEYをGoogleプラグインに設定する
- 会員登録/ログイン画面にボタンを設置する
- ボタンのワークフローを設定する
プラグイン「Google」をインストール

Plugins画面で「Google」と検索して、上の添付画像のプラグイン「Google」をインストールします。
Google APIコンソールからGoogleのAPI KEYを取得する
Google APIコンソールで諸々の操作を行ってGoogleのAPI KEYを取得していきます。


新しいプロジェクトを作成します。プロジェクト名をてきとうに入力して「作成」ボタンをクリック。



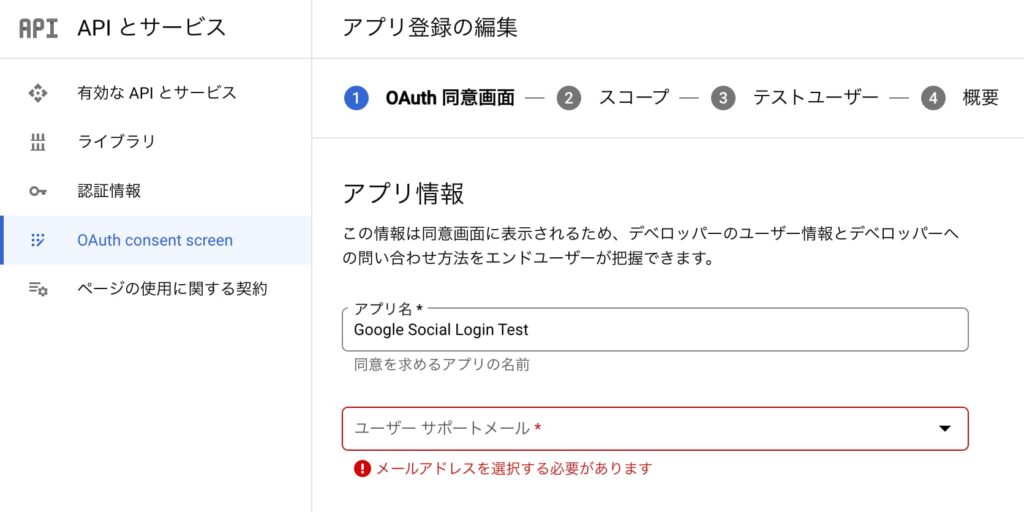
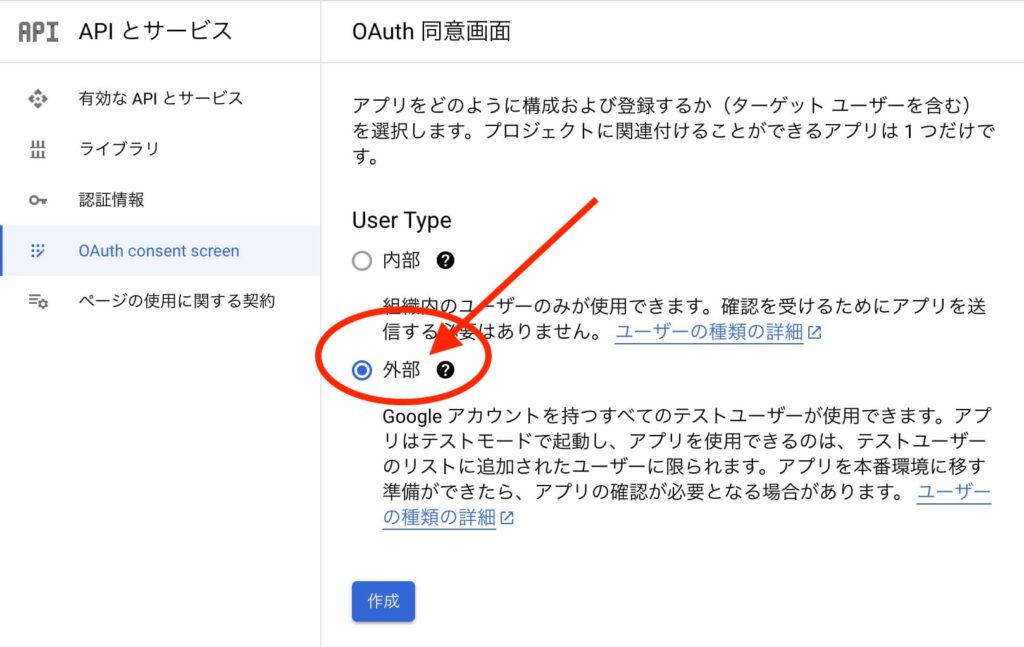
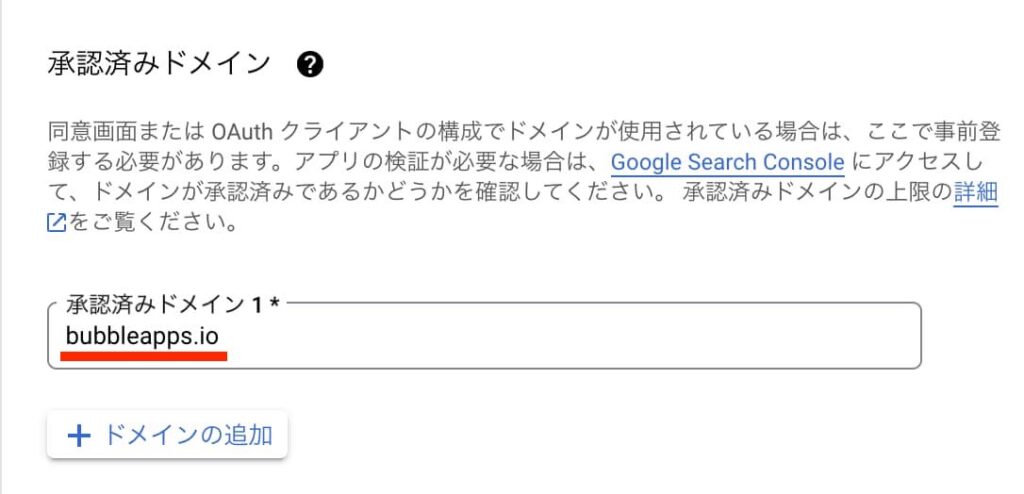
ダッシュボードメニューの「OAuth consent screen」で画面指示に従い、上の添付画像のように色々設定します。



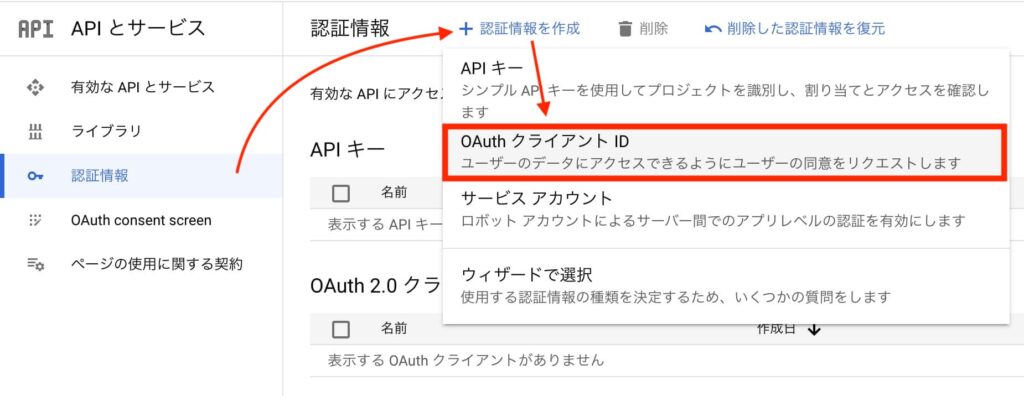
Authが完了したら次に、ダッシュボードの認証情報で認証情報を作成します。
- 「認証情報を作成」をクリック=>OAuth クライアント ID を選択します。
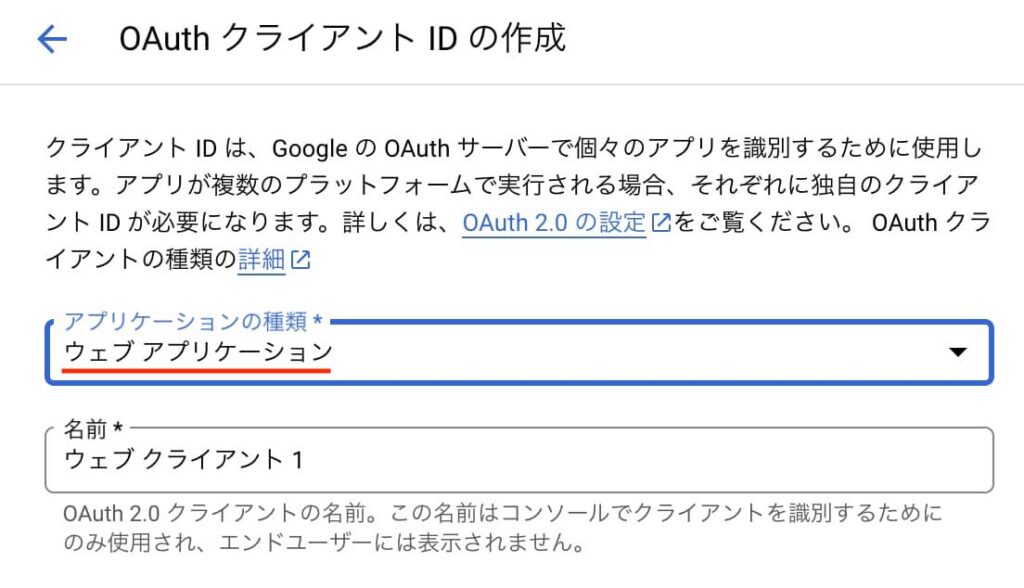
- 「アプリケーションの種類」のウェブアプリケーションを選択します。
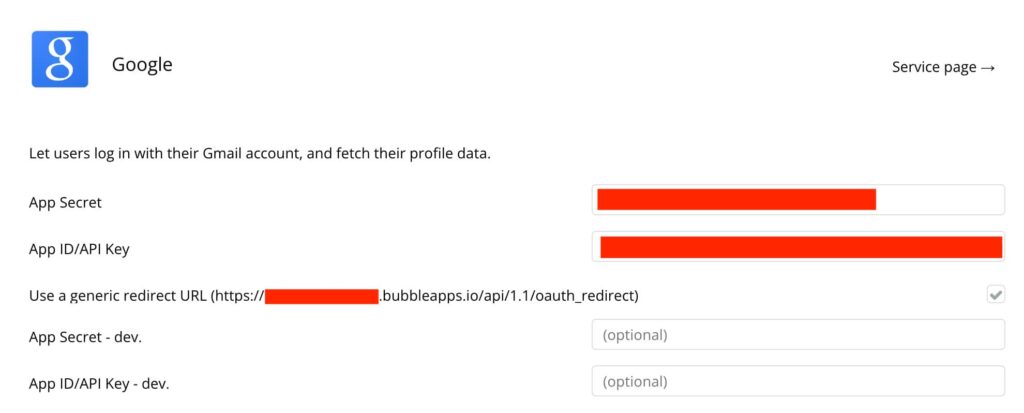
- 「承認済みのリダイレクトURL」にBubbleのGoogleプラグインの「Use a generic redirect URL」に表示されているURLを入力します。

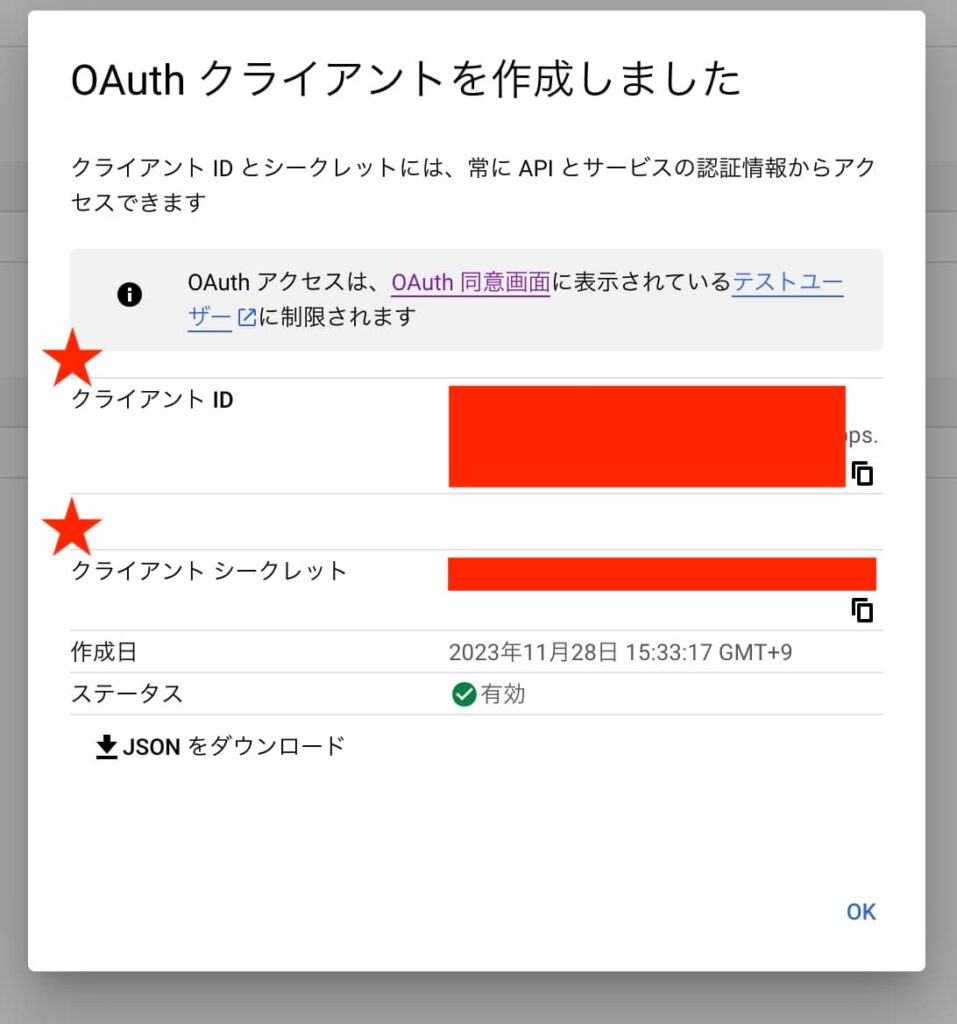
入力完了したら、「作成」をクリックします。これで、上の添付画像のようにクライアントIDとシークレットキー(API KEY)が作成されます。
取得したAPI KEYをGoogleプラグインに設定する

BubbleのGoogleプラグインの設定で以下の作業を行います。
- クライアントIDを、「App ID/API KEY」に入力する
- シークレットキーを、「App secret」に入力する
会員登録/ログイン画面にボタンを設置する


会員登録とログイン画面にそれぞれ添付画像のようなGoogleログインボタンを設置します。
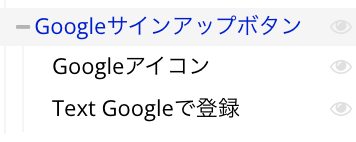
サンプルのボタンは以下の構造でエレメントを配置して作ってます。

ボタンのワークフローを設定する


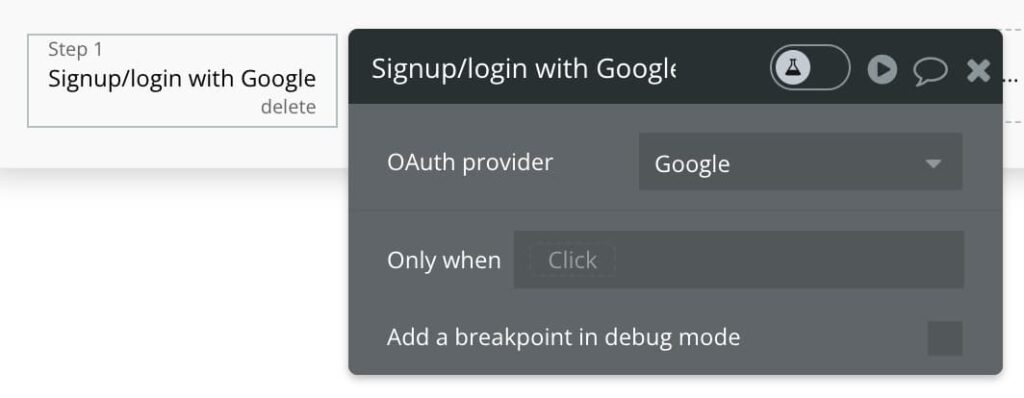
最後にボタンをクリックしたときの処理をワークフローで設定します。
- Account > Sign up/login with a social networkを選択する
- OAuth providerにGoogleを選択する
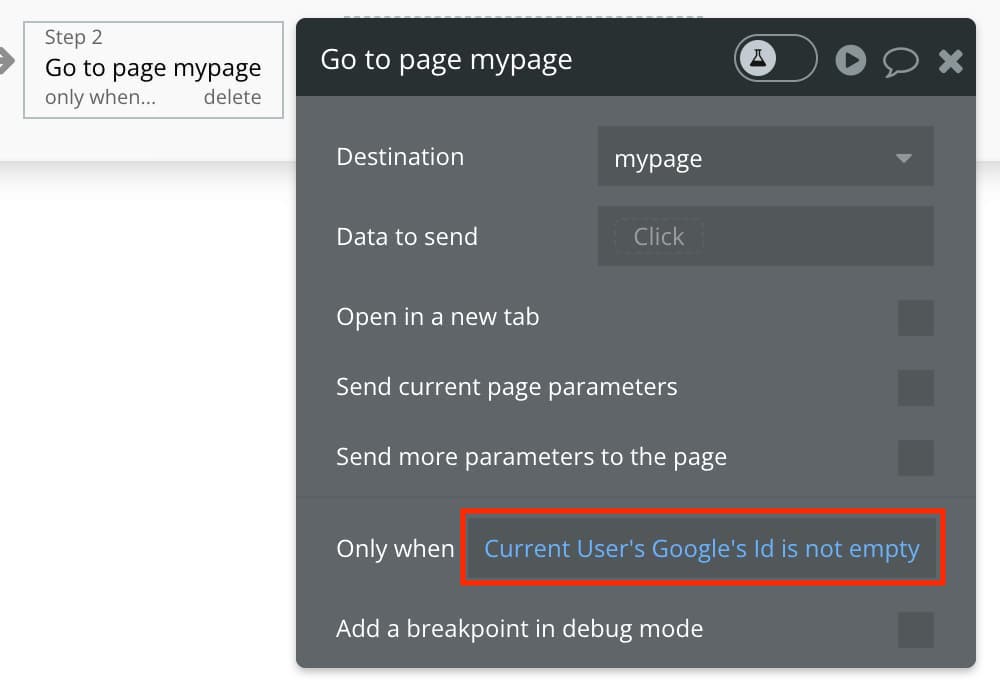
- ログイン後の遷移先をGo to pageで設定する(サンプルではmypageへ遷移させてます)
- Go to pageのOnly whenに条件を設定する(
Current User's Google's id is not empty)
-
 facebookで
facebookで
シェアする -
 Xで
Xで
シェアする -
 LINEで
LINEで
送る -
URLをコピーしました!












