【Bubble】カレンダーに表示したイベントへ応募する機能

ノーコードツール「Bubble」のプラグイン「Full Calendar」を使ってカレンダーに表示させたイベントへユーザーがスタッフとして応募する機能の作り方を紹介します。
この記事はシリーズ第2弾なので、まだカレンダー表示を実装していない方は先に下記のシリーズ第1弾をご覧になってからお願いいたします!

実装イメージ
カレンダーに表示しているイベントをクリックすると、該当イベントへ応募するフォームがあるページへ遷移させます。
応募フォームにお名前とメールアドレスを入力してもらい応募ボタンをクリックすると、データベースに該当イベント名と応募者の名前・メールアドレスが登録されて応募完了といった想定です。
かなりシンプルな内容なので、実際アプリを開発する際はもっと複雑な仕様になるかと思います。ただ、Bubbleでカレンダーを使って応募してもらう仕組みを構築する手軽な方法を知っておくとイメージしやすいと思うのでこの粒度で記事化させていただきました。
実装手順
以下の手順で実装します。
- イベントへ応募する人のデータベースを作成する
- イベントへ応募するページを作成する
- カレンダーのイベントをクリックしたときのワークフローを設定する
イベントへ応募する人のデータベースを作成する

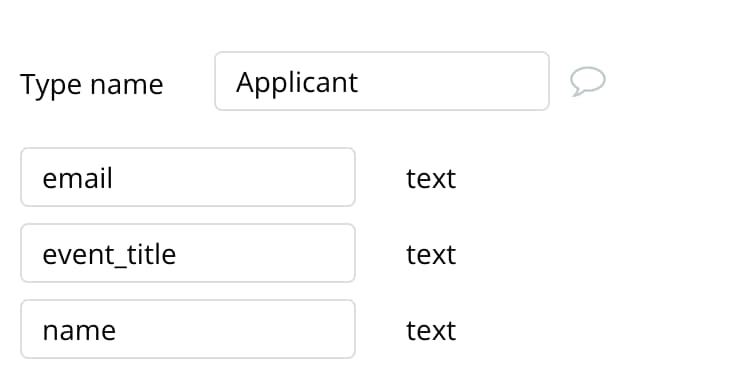
まずは、イベントへ応募する人の情報を格納するデータベースを「Applicant」という名前で作ります。
フィールドに以下を追加します。
- email:メールアドレス
- event_title:応募するイベント名
- name:応募する人の名前
イベントへ応募するページを作成する

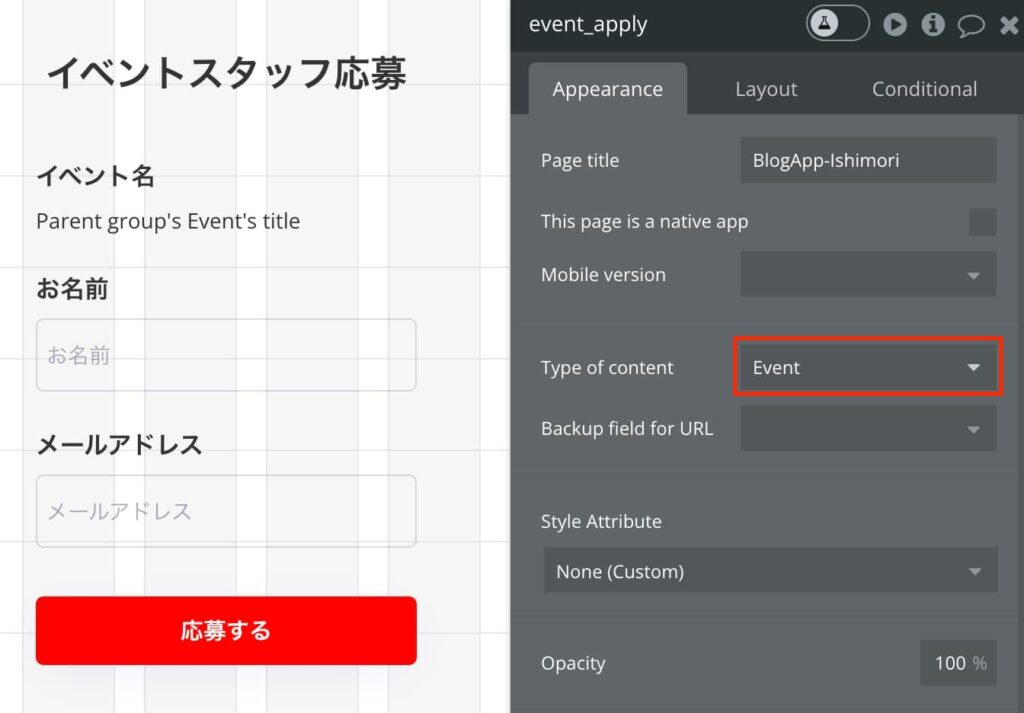
カレンダーの各イベントをクリックしたときに遷移させる、イベントへ応募するページを作成します。
ざっくりとした作業内容は以下です。
- event_applyという名前でページを作成する
- ページのType of contentをEvent(イベント)に設定する。カレンダーのイベントをクリックしたときにこのページへ遷移してくるため
- 「お名前」「メールアドレス」入力欄を設置する
- 応募するボタンを設置する
- 応募するボタンのワークフローを設定する
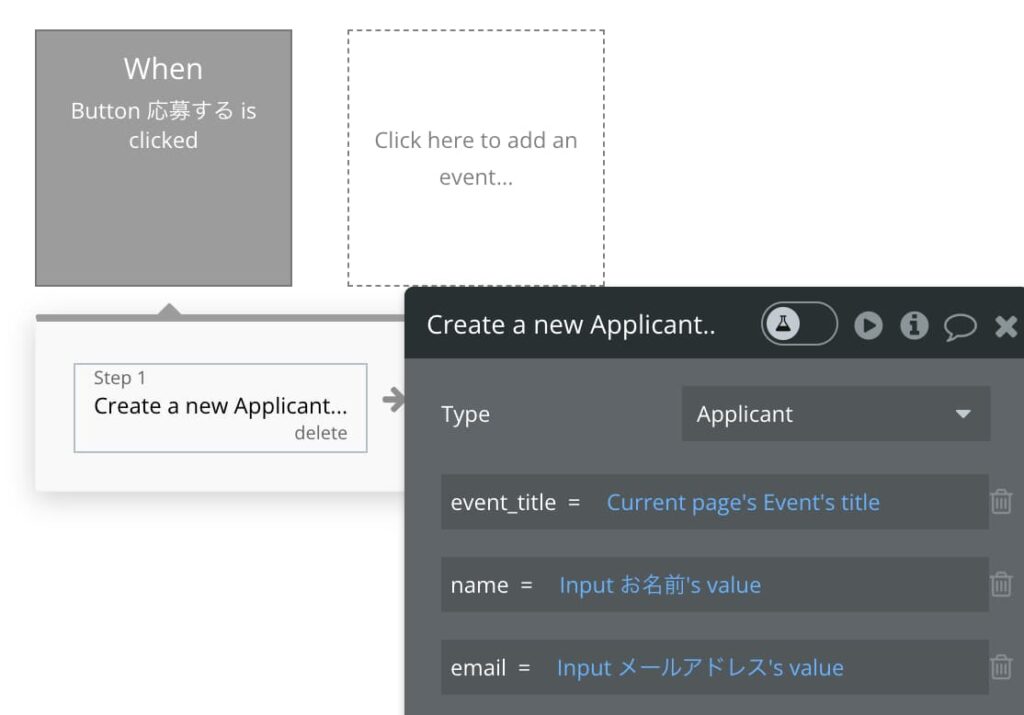
応募するボタンをクリックしたときのワークフローは以下のように設定します。

単純にCreate a new thingでApplicantタイプをInputに入力された内容+Current page’s Event titleを各フィールドにセットして、イベントへ応募する人を新規登録するアクションを設定します。
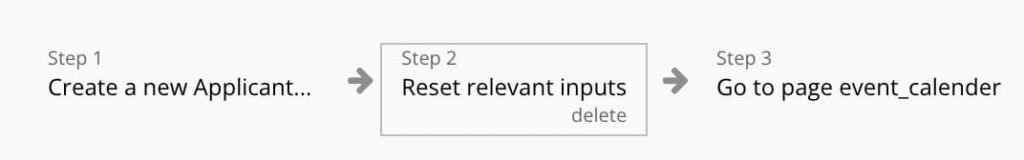
データを新規作成した後は、Step2でInput内容をリセットしてGo to pageで任意のページへ遷移させるなどよしなにしてください。

カレンダーのイベントをクリックしたときのワークフローを設定する
最後に、カレンダーの各イベントをクリックしたときに先程作成したイベント応募ページへ遷移させるワークフローを設定して完成です。
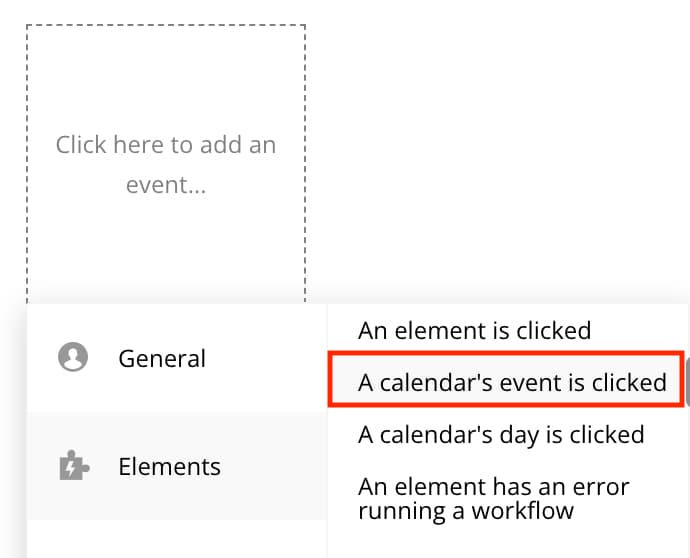
プラグイン「Calendar」のエレメントを設定しているページではワークフローに下図のようなメニューが追加されます。そちらのA calendar's event is clickedをクリックします。カレンダーに表示されているイベントがクリックされた時、という意味です。

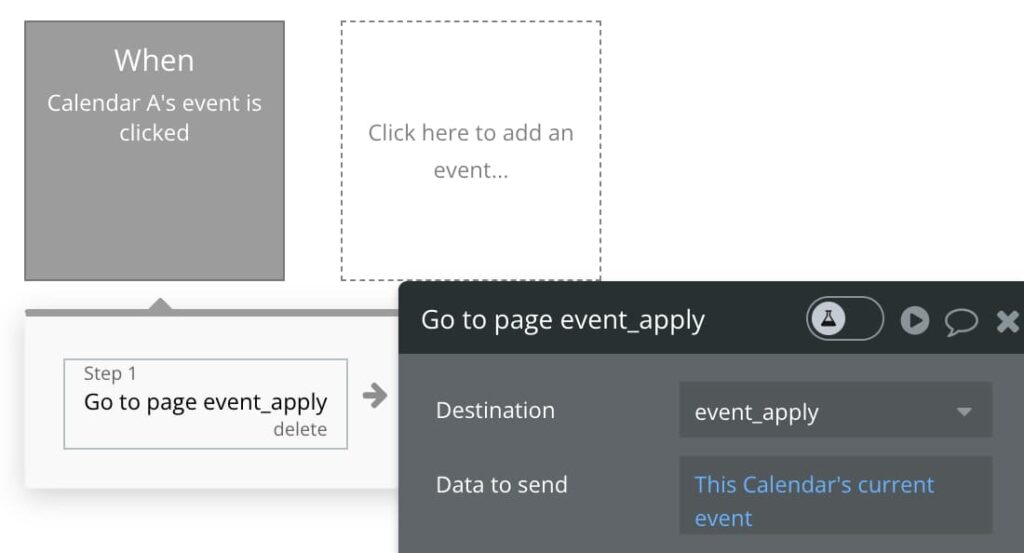
そして次に、Go to pageアクションでイベント応募ページへ遷移させてやります。

Destinationは該当のページをセットし、Data to send(遷移先に送るデータ)はThis Calendar's current eventを設定してあげましょう。こうすることで、クリックされたイベントデータを次のページへ渡すことができます。
今回はイベント応募ページへ遷移させました。イベント応募ページの構成要素も最低限度のものに留めましたが、実際アプリ開発する際は、たとえば「イベント詳細文」「イベントのアイキャッチ画像」「主催者情報」などを表示するイベント詳細ページへ遷移させてあげるのが一般的で親切かなと思います。
今回の記事がみなさんのBubble開発の一助になれば幸いです。最後まで読んでいただきありがとうございました!
-
 facebookで
facebookで
シェアする -
 Xで
Xで
シェアする -
 LINEで
LINEで
送る -
URLをコピーしました!












