【Bubble】カレンダーにイベント情報を表示させる方法!Full Calendar

ノーコードツール「Bubble」で、データベースに登録したイベント情報をカレンダーに表示させる手軽な方法を紹介します。
無料プラグイン「Full Calendar」を使うとサクッと実装可能です。
プラグインを導入するところからカレンダーにイベント表示させるところまで解説するので、ぜひチャレンジしてみてください。
目次
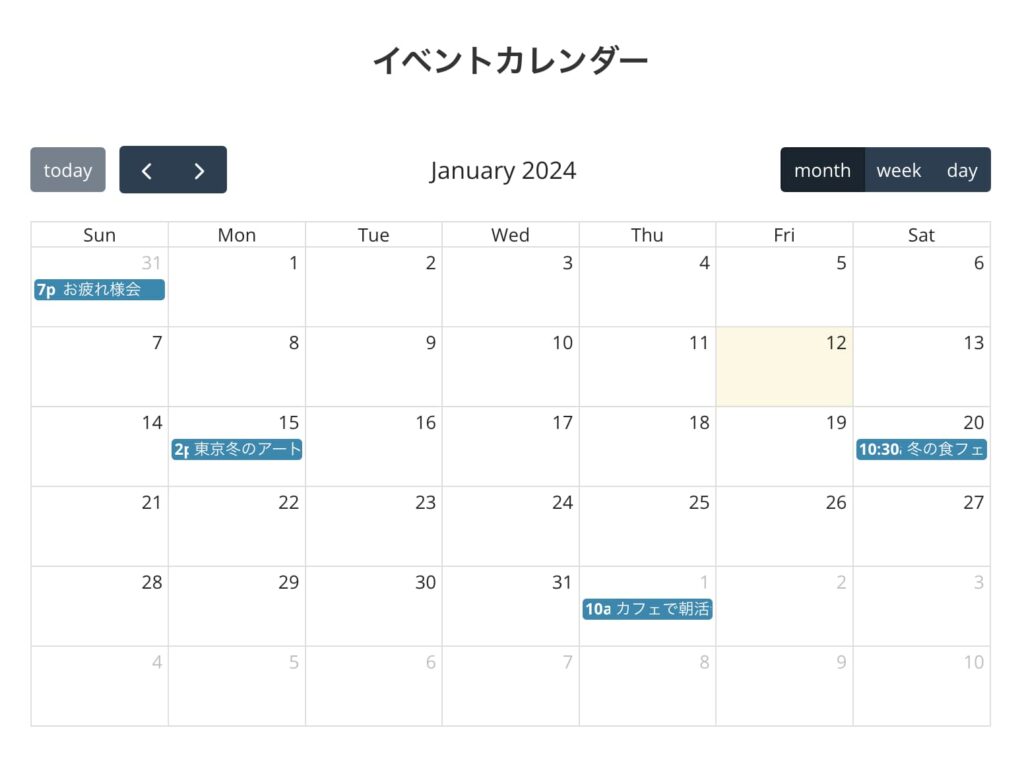
実装イメージ

データベースに登録した各イベントを、カレンダーに以下の内容で表示します。
・イベント名
・イベントの開始時間
・イベントの終了時間
【Bubbleのカレンダー表示】実装手順
以下の手順で実装します。
- カレンダープラグイン「Full Calendar」をインストール
- イベントのデータベースを作成する
- データベースからイベントを新規登録する
- Calendarエレメントを設置する
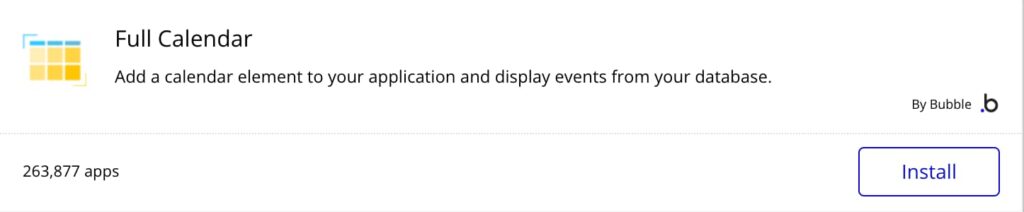
カレンダープラグイン「Full Calendar」をインストール

まずはカレンダープラグイン「Full Calendar」をインストールします。
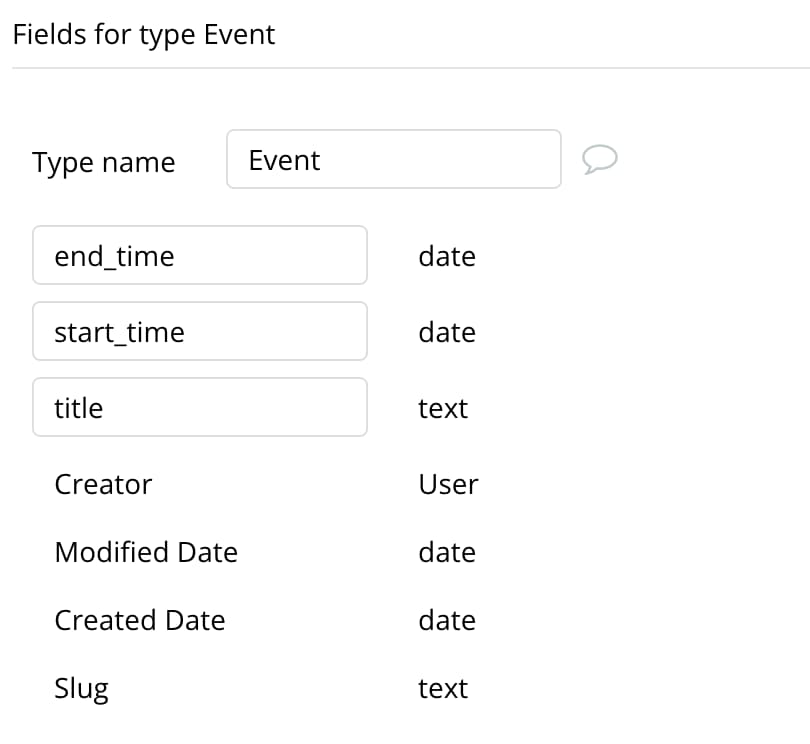
イベントのデータベースを作成する
次にイベント(Event)のデータベースを作成し、以下3つのフィールドを追加します。

- title:イベント名。text型
- start_time:イベントの開始時間。date型
- end_time:イベントの終了時間。date型
データベースからイベントを新規登録する
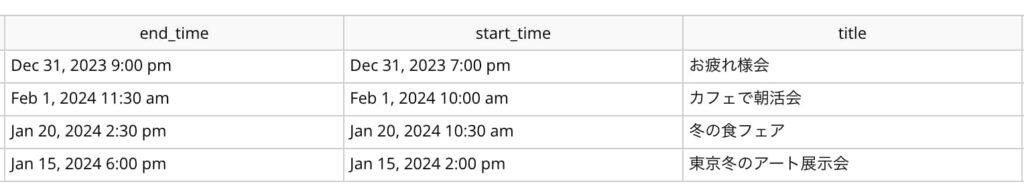
データベース画面のApp dataタブから直接イベントを新規登録します。
サンプルでは以下4つのダミーイベントを登録してみました。

Calendarエレメントを設置する

最後にCalendarエレメントを画面に設置して、Appearanceの諸々の設定をすれば完成です。
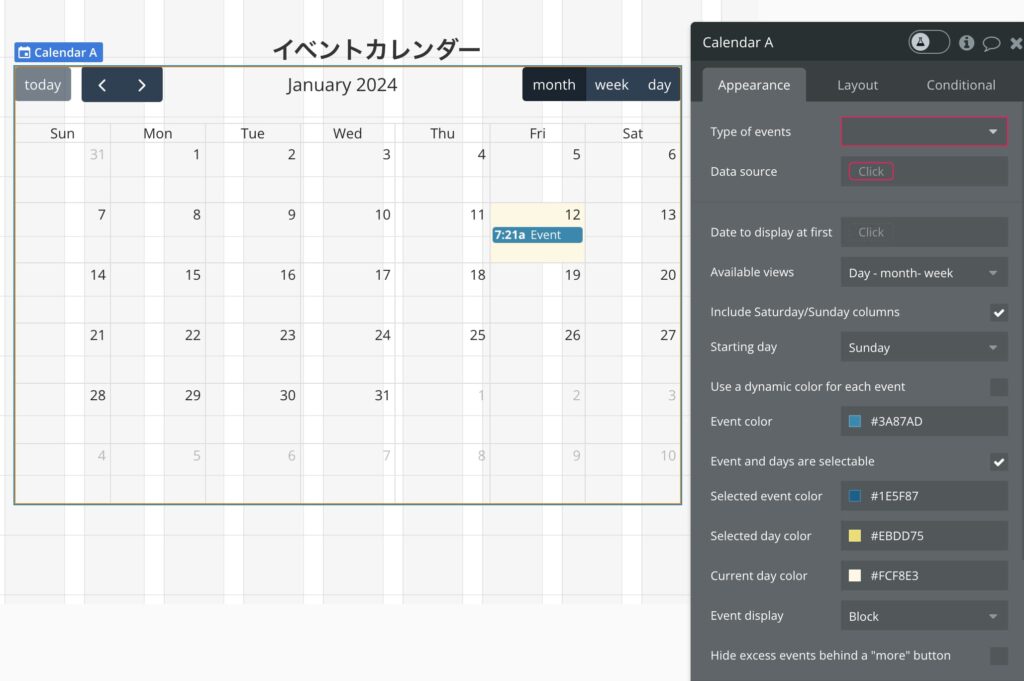
Calendarエレメントを画面に設置すると、以下のようなデザインとCalendar設定が表示されます。

先程作成したデータベース「Event」を以下のように設定します。
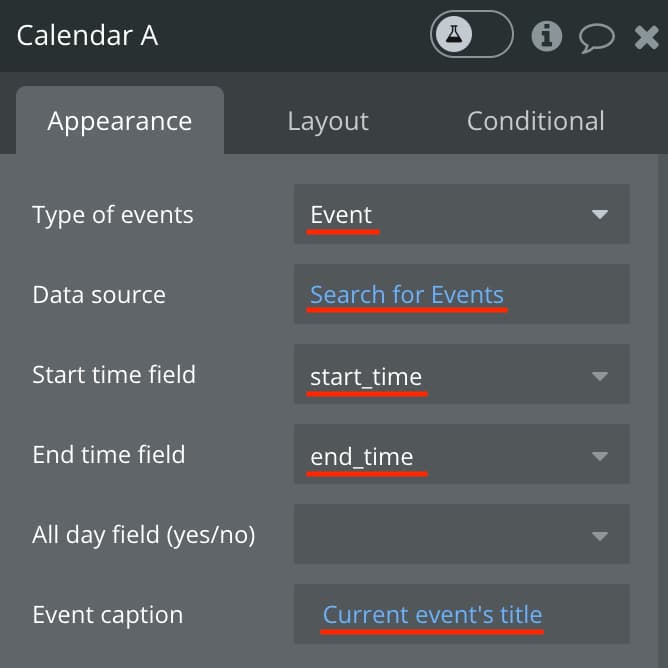
- Type of eventsはEventタイプで、Data sourceはDo a search forでEventにする
- Start time fieldはEventタイプの開始時間のフィールド(start_time)を指定する
- End time fieldはEventタイプの終了時間のフィールド(end_time)を指定する
- Event captionはEventタイプのタイトルのフィールド(title)を指定する

ここまで作業できたらプレビューを開いてカレンダーにイベントが反映されているか確認してみましょう!
無事カレンダーにイベントが表示されていれば成功です。お疲れ様でした!
この記事の続きはこちらです!
ノーコード(Bubble, Adalo)の受託…


【Bubble】カレンダーに表示したイベントへ応募する機能 | ノーコード(Bubble, Adalo)の受託開発会社 – EPI…
ノーコードツール「Bubble」のプラグイン「Full Calendar」を使ってカレンダーに表示させたイベントへユーザーがスタッフとして応募する機能の作り方を紹介します。
-
 facebookで
facebookで
シェアする -
 Xで
Xで
シェアする -
 LINEで
LINEで
送る -
URLをコピーしました!












