Bubbleで数ページに渡る新規登録をページ遷移なしで実装する方法

ノーコードツール「Bubble」で数ページに渡る新規会員登録ステップを、ページ遷移なしでスムースに実装する方法を紹介します。
BubbleのCustom stateで入力フォームなどの表示内容を切り替えるアプローチで案外手軽に実装できます。
ページ遷移しているように見えるけど実際は遷移していない、そのようなフォームコンテンツを作りたい方の参考になれば幸いです。
動画解説バージョンはこちら!
実装イメージ
入力項目が多いのでStep1からStep3までに分割して会員登録に必要な情報を入力してもらう想定のサインアップページです。
「次へ」ボタンを押したらStep2の入力項目を表示し、さらに「次へ」を押したら最終ステップを表示しています。
ページに表示する要素をカスタムステートで表示切り替えしているだけで、ページ遷移はなし済んでます。
実装手順
以下の手順で実装します。
- page自体に3つのyes/noのカスタムステートを設定する
- プログレスバー(進捗バー)を設置する
- 3つの入力フォームGroupを縦1列で設置する
- 次へボタンと、戻るボタンを設置する
- 次へ&戻るボタンをクリックしたときのワークフローを設定する
page自体に3つのyes/noのカスタムステートを設定する

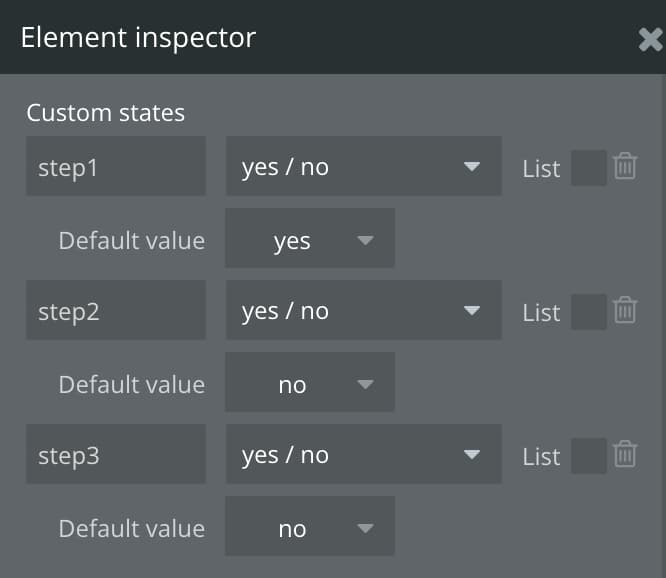
まずは実装の主役となるカスタムステートをpageに3つ、yes/no型で設定します。
- step1:yes/no型。デフォルトでyesにしておきます
- step2:yes/no型。デフォルトでnoにしておきます
- step3:yes/no型。デフォルトでnoにしておきます
プログレスバー(進捗バー)を設置する

次に3ステップのプログレスバーを設置します。

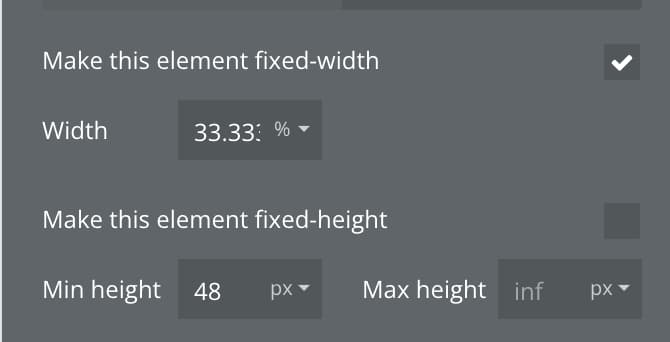
サンプルでは、各GroupのWidthを33.333%に設定することでピタピタな見た目にしてます。


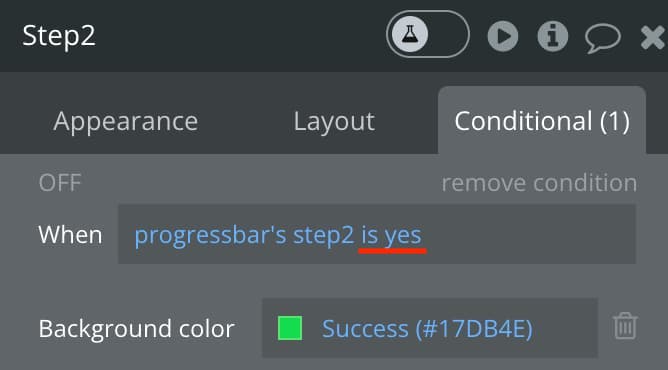
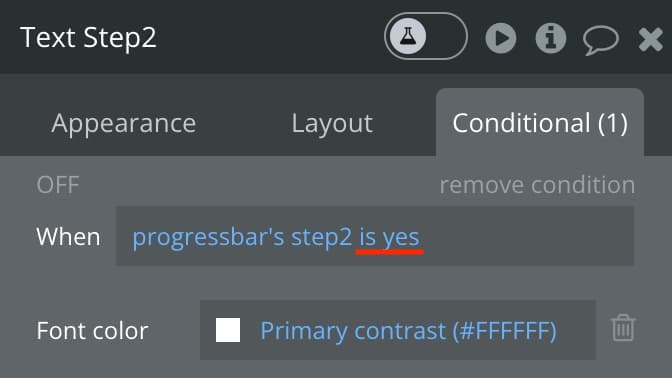
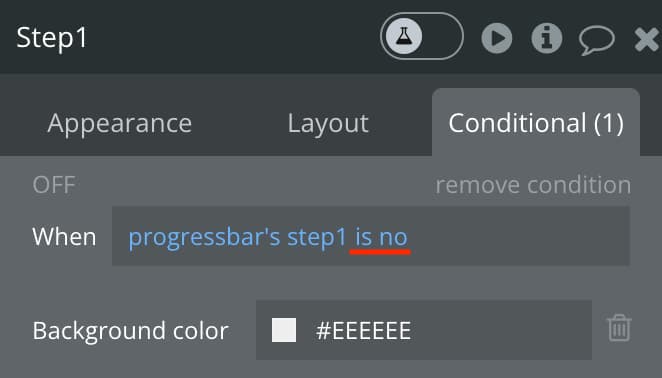
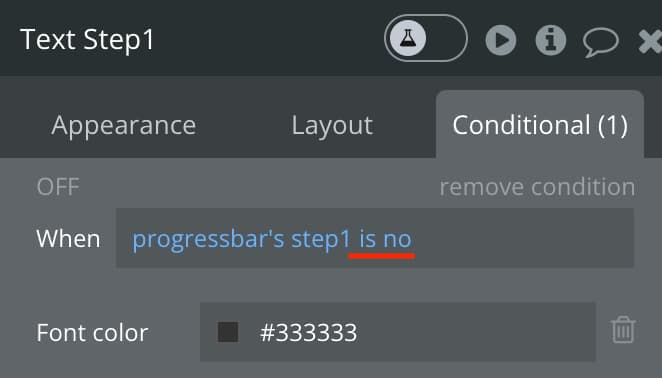
各ステップのプログレスバーは、先程設定したカスタムステートの値によって背景色と文字色を変更して、視覚的にユーザーに現在自分が進めているステップをわかってもらえるようにしてます。


また、初期状態でアクティブのStep1のGroup背景色などは、逆の設定をConditionalでします。
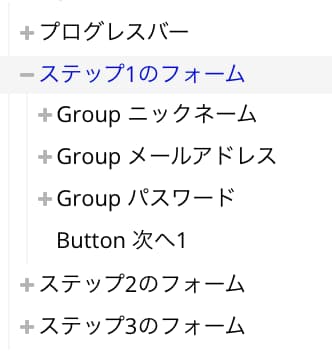
3つの入力フォームGroupを縦1列で設置する

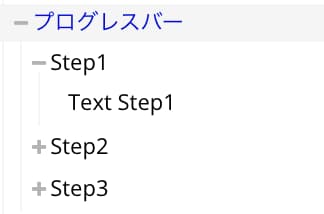
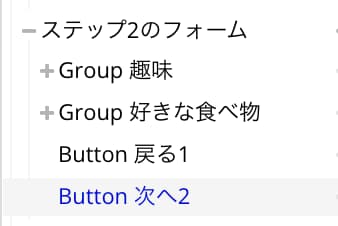
次に、プログレスバーの下に、Step1〜Step3の入力フォームをそれぞれGroupで縦1列で設置しましょう。


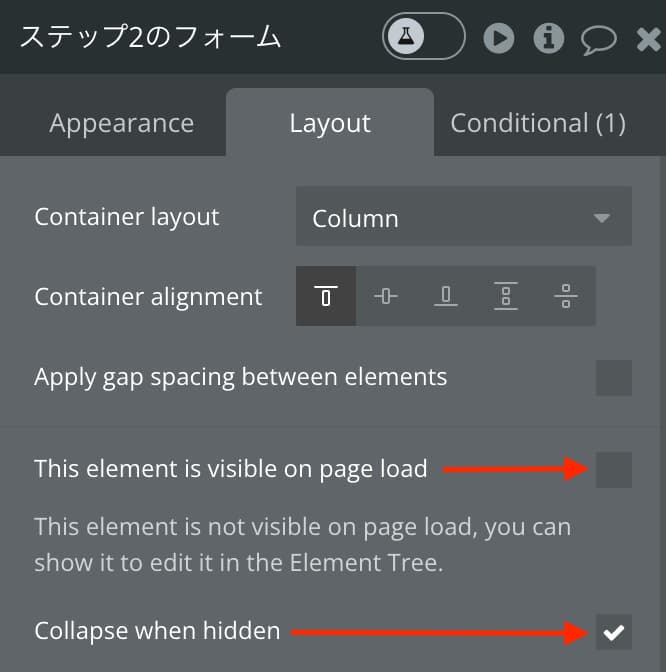
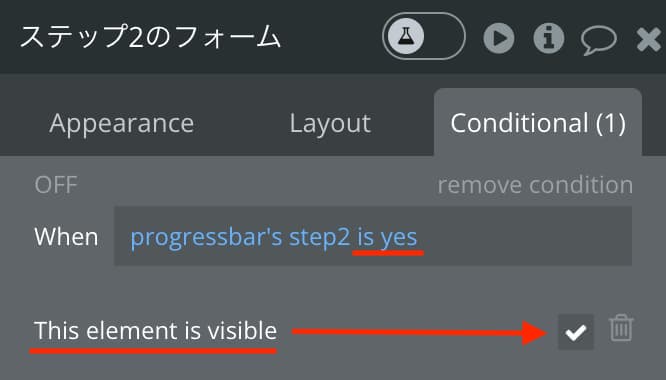
Step1以外の入力フォームは初期状態では非表示にしておきたいのでLayoutの設定で表示されないようにしておきます。あわせてConditionalで、各該当のカスタムステートの値がyesのときに表示されるように設定します。
次へボタンと、戻るボタンを設置する

各Groupの一番下に、「次へ」ボタンを設置します。Step1以外には「戻る」ボタンも設置して前の画面へ戻って入力内容を修正できるようにします。
次へ&戻るボタンをクリックしたときのワークフローを設定する
仕上げです。さきほど設定した次へボタンと戻るボタンをクリックしたときのワークフローを設定します。
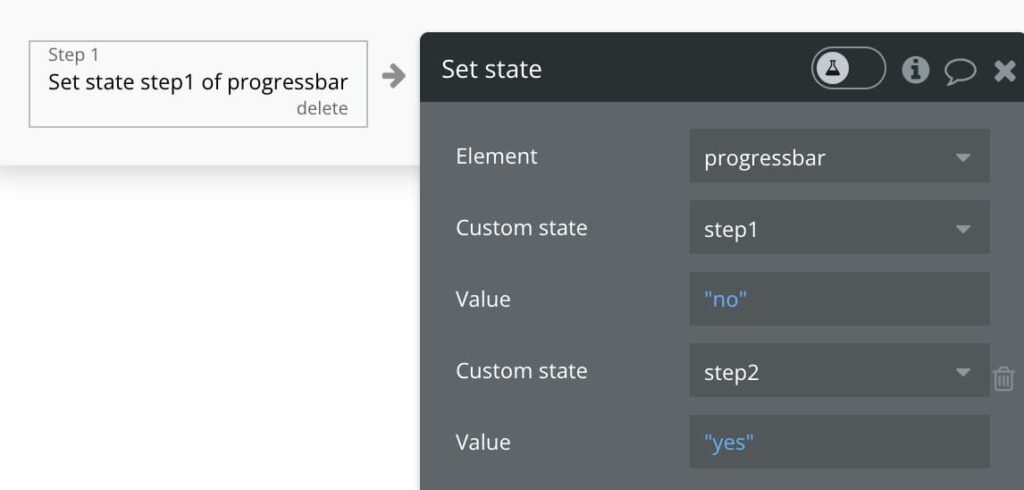
ワークフローで設定する内容はざっくり言うと、各カスタムステートの値をyes or noにする、です。


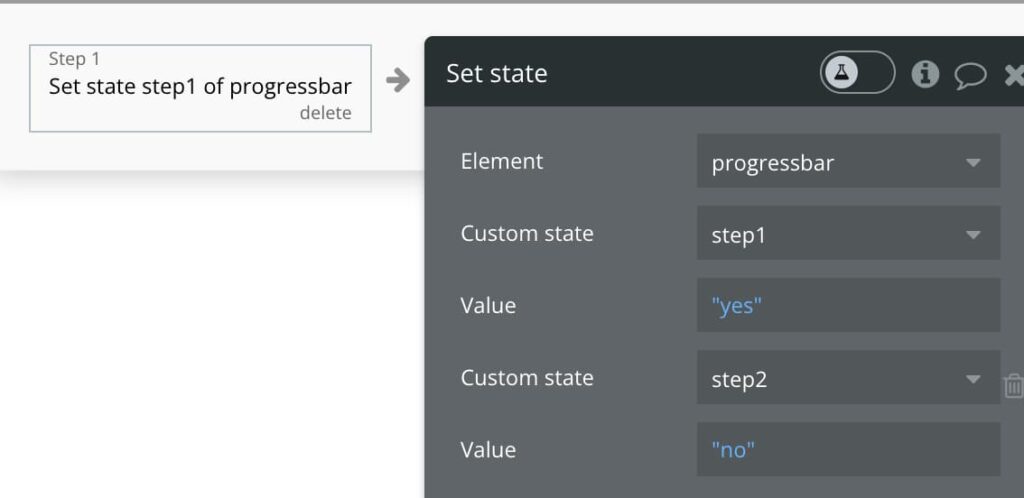
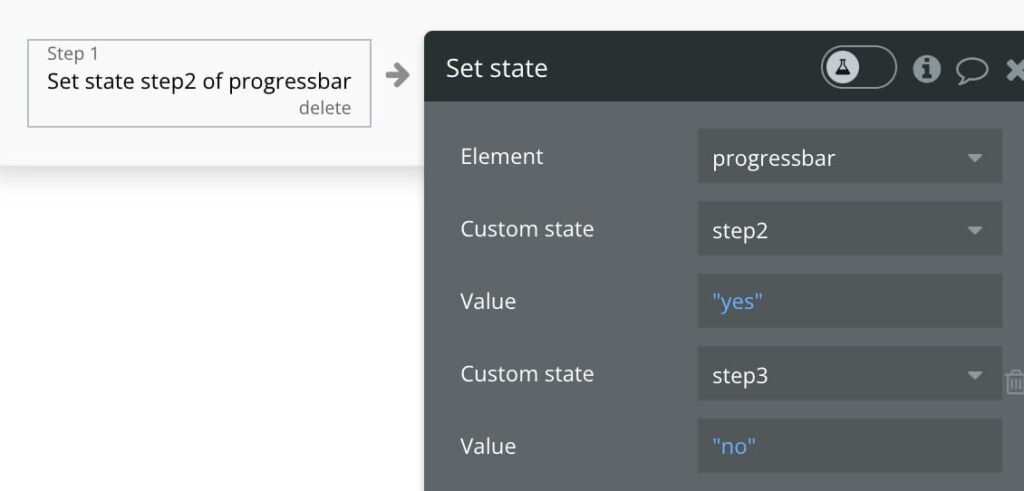
Step1画面の次へボタンをクリックしたときのワークフローでは、カスタムステートstep1の値をnoに変更し、step2の値をyesにすることで、Step2の入力フォームGroupを表示させます。Step2画面の次へボタンをクリックしたときも同様にします。


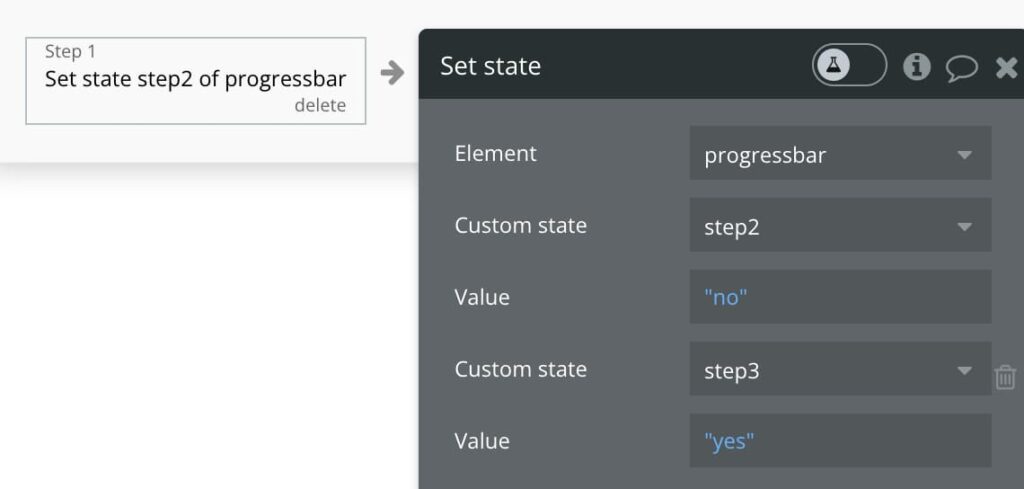
また、Step2画面の戻るボタンをクリックしたときにはStep2の入力フォームGroupを非表示にして、Step1の入力フォームGroupを表示させたいのでカスタムステートstep2の値をnoに変更し、step1の値をyesに戻します。
-
 facebookで
facebookで
シェアする -
 Xで
Xで
シェアする -
 LINEで
LINEで
送る -
URLをコピーしました!












