【Bubble】ボタンのクリック時に動画ファイルを保存させる方法
ノーコードツールBubbleで、ダウンロードボタンのクリック時に動画ファイルを保存させる方法をご紹介。
実装方法をざっくり説明すると、無料のプラグイン「File Downloader」を使用して、Workflowにクリックアクションを設定するだけです。
この機能を応用すれば、チャットルームでユーザーが送信した動画ファイル(RepeatingGroup内)をスマホでもダウンロード保存できるようになります。
手順はすべて画像つきで解説するので、PCでもスマホ実機でも動画をダウンロードさせる実装方法を探している方はぜひ参考にしてみてくださいませ。よろしくどうぞ。
動画解説バージョンはこちら!
目次
実装イメージ
今回紹介する機能の実装イメージ。ダウンロードするボタンのクリック時に動画ファイルがダウンロード保存されます。
実装手順
以下の手順で実装します。
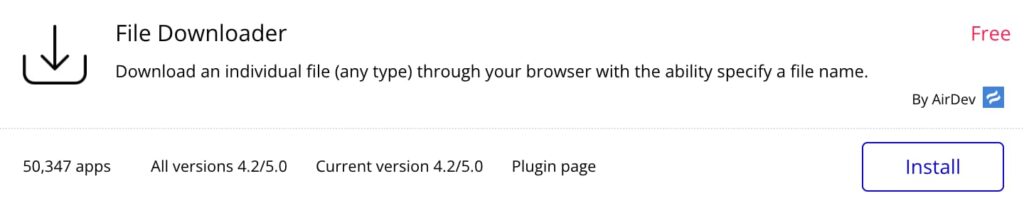
- プラグイン「File Downloader」をインストール
- Buttonエレメントを設置
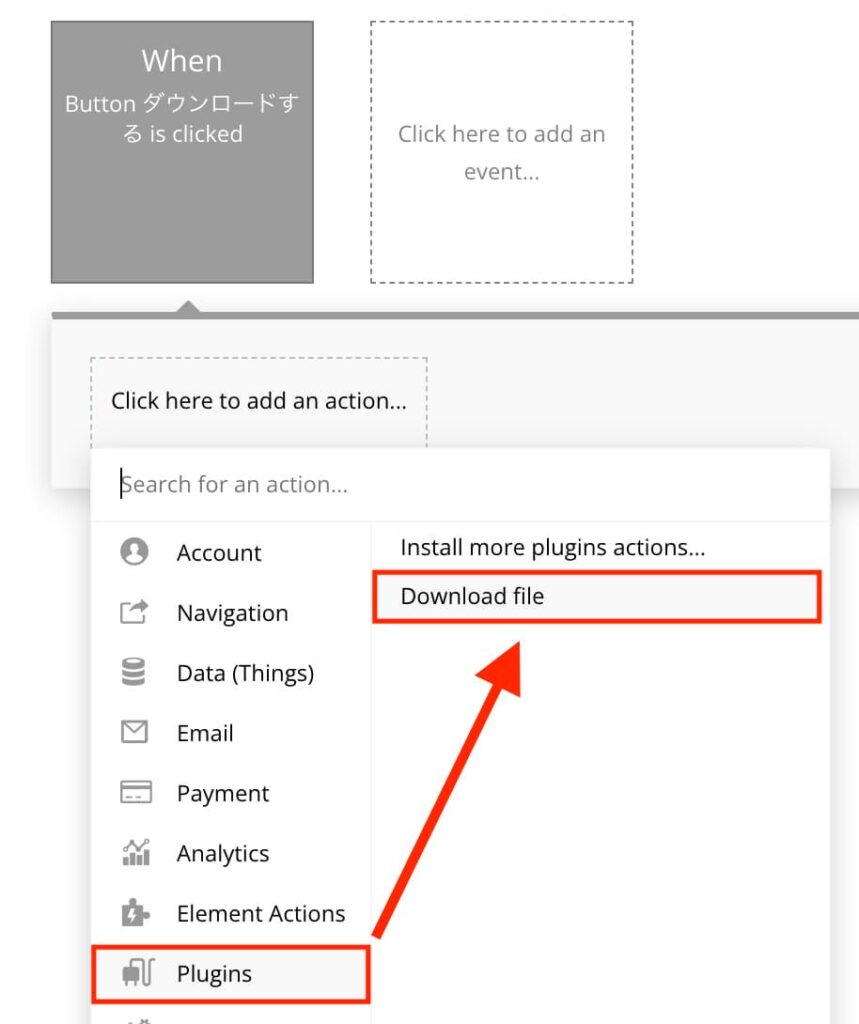
- ButtonエレメントのWorkflowにDownload fileを設定する
プラグイン「File Downloader」をインストール

プラグイン追加ページでFile Donwloaderを検索しインストールします。
Buttonエレメントを設置

クリックアクションを設定するダウンロードボタンをButtonエレメントでページに設置します。
ButtonエレメントのWorkflowにDownload fileを設定する

ダウンロードボタンのWorkflowに「Plugins」>「Download file」を設定します。

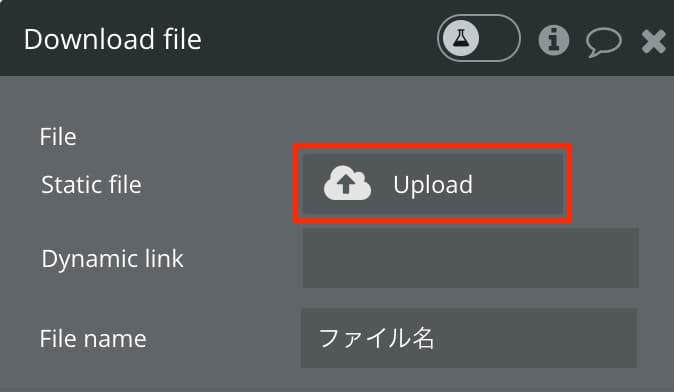
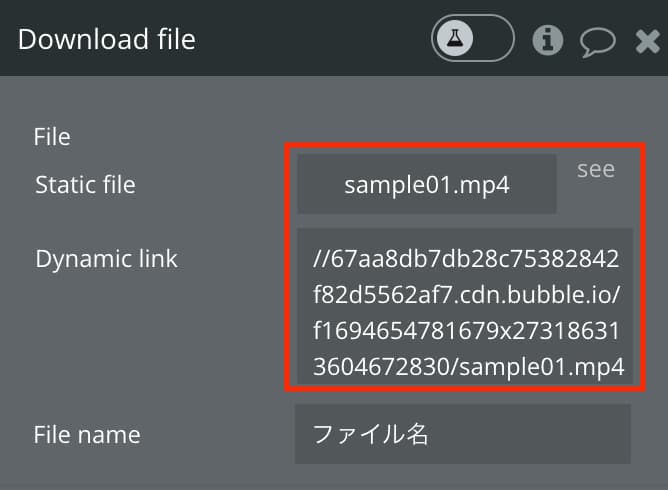
Download fileのFile Static fileのUploadボタンをクリックして、「ダウンロードするボタン」クリック時にダウンロードさせたい動画ファイルをアップロードします。

動画ファイルのアップロードに成功すると上の画像のようにFile Static fileとDynamic linkに値が入ります。
-
 facebookで
facebookで
シェアする -
 Xで
Xで
シェアする -
 LINEで
LINEで
送る -
URLをコピーしました!