FigmaデザインをBubbleで再現するときに知っておきたいこと

「Figma」で作られたデザインをノーコードツールのBubbleで再現するときに知っておきたい操作方法や考え方をまとめてご紹介します。
テキストの文字間隔や行間を設定するなどは基礎中の基礎ですが、徹底してやっている作業者とそうではない者とでデザインの再現度に大きく差が生まれるため、もし「行間や文字間隔なんて今まで全然気にしてなかった…。」という方がいれば必読です。
FigmaとBubbleの実際の画面キャプチャを添えて解説します。ぜひ手を動かしながら覚えましょう!
なお、ノーコードBubbleの概要については以下の記事で解説しています。
【公認代理店が解説】ノーコードツールBubbleとは?使い方やデメリット、料金を解説
BubbleでFigmaの文字間隔を再現する方法

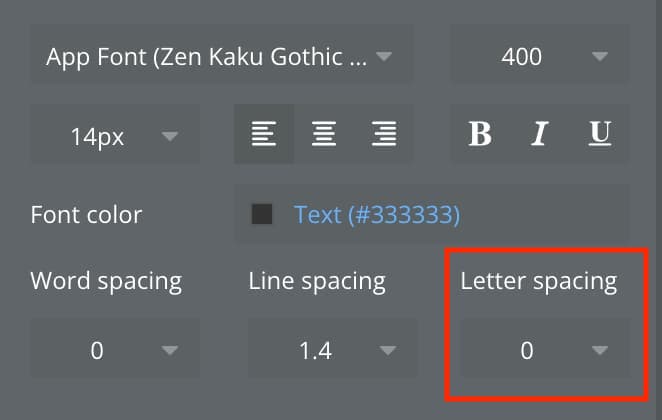
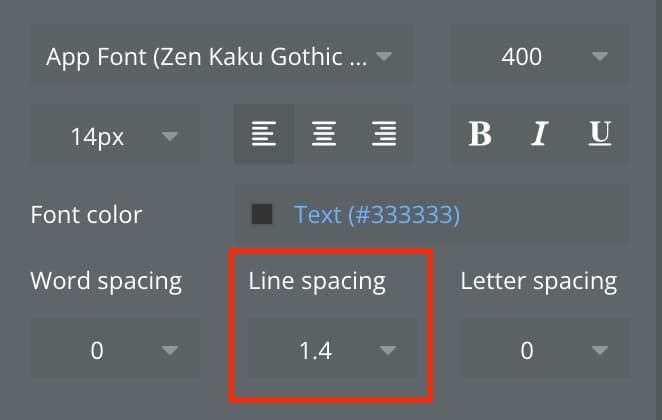
BubbleではAppearanceタブの赤枠部分、Letter spacingで文字間隔を設定できます。CSSで文字間隔を指定するときのプロパティ名と同じですね。
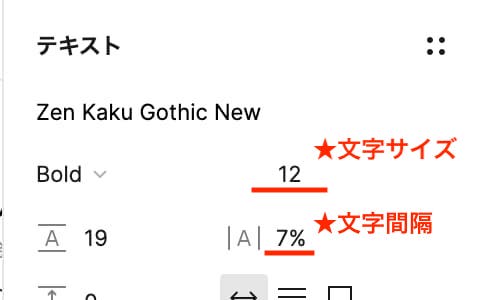
Figmaの文字サイズと文字間隔の数値を以下のように計算した結果をBubbleで入力してあげればFigmaデザインと同じ見た目にできます。
Figmaの文字サイズ × (Figmaの文字間隔 / 100)

たとえば、Figmaの文字サイズが12pxで、文字間隔が7%の場合、計算式は「12 × 0.07(7 / 100)」で、Bubbleで設定するLetter spacingは0.84となります。
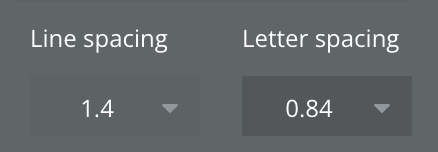
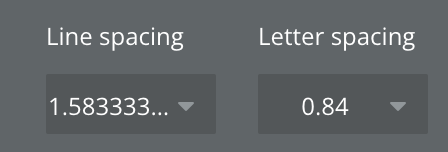
Bubbleでは以下のように小数点も指定可能です。

BubbleでFigmaの行間を再現する方法

同様に、BubbleではAppearanceタブの赤枠部分、Line spacingで行間を設定できます。CSSで行間を指定するときのプロパティはline-heightなので、同じにしてほしかったです(笑)
Figmaの文字サイズと行間の数値を以下のように計算した結果をBubbleで入力してあげればFigmaデザインと同じ見た目にできます。
Figmaの行間 / Figmaの文字サイズ
たとえば、Figmaの文字サイズが12pxで、行間が19の場合、計算式は「19 / 12」で、Bubbleで設定するLine spacingは1.5(小数点第2位以下も入れると1.58333333333)となります。

「受託開発サービス概要」が同梱されたお役立ち資料セット

Figmaの要素間の余白を計測する方法
先日社内で勉強会を実施したときに反響が大きかったのでおまけでこちらもご紹介!
Figmaで特定の要素間の余白を可視化する方法、これ、意外と知らない方もいるんじゃないでしょうか。この方法を知らないと余白を測る時にダミーで長方形をおいてその高さで測ったりするのかな…想像するだけでしんどい(笑)
操作方法は簡単です。以下の手順で余白を可視化できます!
余白を計測したい要素の片方を選択(クリック)する
↓
余白を計測したいもう片方の要素にカーソルを乗せた状態で、optionキー(Windowsの方はAltキー)を押す
実際にFigmaで操作している動画版もご用意しましたのでイメージ湧かない方はぜひご覧ください!
上記動画内でも実演している通り、要素間の余白を計測しながら選択中のオブジェクトの位置を調整することも可能です。
-
 facebookで
facebookで
シェアする -
 Xで
Xで
シェアする -
 LINEで
LINEで
送る -
URLをコピーしました!
1からの開発も、途中からの開発も、お気軽にEPICsにご相談ください!












