【Bubble】特定の角だけ角丸(Roundness)を設定する方法

ノーコードツールBubbleでは、エレメントの角を丸くすることができるRoundnessという設定が搭載されています。
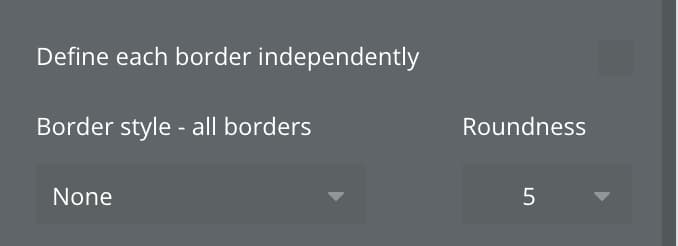
初期状態のRoundnessに数字を入れると、エレメントの左上・右上・右下・左下すべての角が丸くなります。
デザインによっては、「左上と右上だけ部分的に角を丸くしたい!」というシチュエーションもあります(頻繁に!)。
この記事ではそんな方向けに、特定の角だけ角丸(Roundness)を設定する方法を紹介します!
なお、ノーコードBubbleの概要については以下の記事で解説しています。
【公認代理店が解説】ノーコードツールBubbleとは?使い方やデメリット、料金を解説
実装イメージ


特定の角だけを丸くしたいシチュエーションとして、添付のデザインが挙げられます。背景が白のボックスの左上・右上 / 左下・右下だけを4〜8pxくらいで丸くする、よく見かけるUIですね!
この見た目をBubbleで簡単に再現する方法を以下でご紹介します。
Define each border independentlyを使う
結論。Bubbleにおける部分的な角丸設定は、以下の流れで実装できます!
- Appearanceタブ内のDefine each border independentlyにチェックを入れる
- 角を丸くしたい箇所に任意の数字を入れる
拍子抜けするほど簡単ですね。

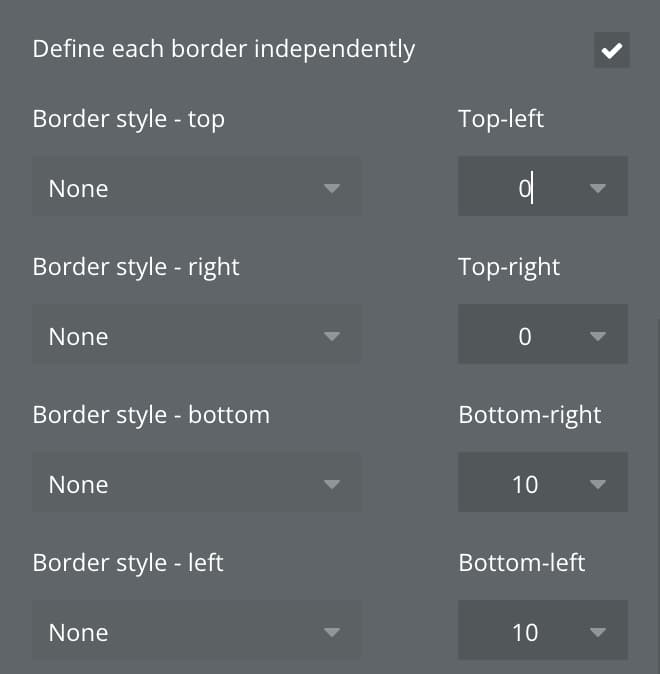
Define each border independentlyにチェックを入れると、下の画像のように各角の丸める値を入力する欄が現れます。

- Top-left :左上の設定
- Top-right :右上の設定
- Bottom-right:右下の設定
- Bottom-left:左下の設定
CSSで角丸を指定するときに使うborder-radiusと同じく、左上から時計回りに入力欄が用意されていることがわかりますね。
左上と右上だけに角丸をつける場合

要素の左上と右上だけ、角を丸くしたい場合は上記のようにTop-leftと、Top-rightに数字を設定してあげましょう。
左下と右下だけに角丸をつける場合

要素の左下と右下だけ、角を丸くしたい場合は上記のようにBottom-leftと、Bottom-rightに数字を設定してあげましょう。
「受託開発サービス概要」が同梱されたお役立ち資料セット

おまけ:BubbleでCSSを使って角を丸くする方法
本編で紹介した方法に出会うまでは、角を部分的に丸くしたいエレメントにidかクラスを付与し、HTMLエレメントに以下のようなCSSを書いて特定の角丸を表現していました。
<style>
.rounded-top-left-right {
border-radius: 8px 8px 0 0!important;
}
</style>せっかくなのでおまけとして、BubbleでCSSを使い部分的な角丸を作るコードも載せておきました。
-
 facebookで
facebookで
シェアする -
 Xで
Xで
シェアする -
 LINEで
LINEで
送る -
URLをコピーしました!
1からの開発も、途中からの開発も、お気軽にEPICsにご相談ください!











