【Bubble】特定のページでブラウザバックを禁止する方法

ノーコードツールBubbleで作るアプリケーションで、特定のページのブラウザの戻るボタンをクリックしても前の画面へ戻れなくするいわゆるブラウザバック禁止の実装方法を紹介します。
実装時に、Bubbleの無料プラグイン「Toolbox」のRun javascriptアクションを使用するため、事前にインストールのご対応だけよろしくお願いいたします。
実装イメージ
上のサンプル動画は、ブラウザバックを禁止する前のページ=>ブラウザバック禁止ページの遷移イメージです。
遷移前のページの次の画面へボタンをクリックして、ブラウザバック禁止ページへ遷移し、ブラウザの戻るボタンをクリックしても前の画面へ戻れなくなる挙動が今回のゴールです。
※ブラウザの戻るボタンをクリックしたときに、一瞬前の画面がチラつくのはご愛嬌。
Bubbleでブラウザバック禁止を実装する手順
以下の手順でBubbleのWebアプリケーションにおいてブラウザバック禁止を実装します。
- ブラウザバック禁止ページの前の画面のPage is loadedイベントでRun javascriptを設定する
- ブラウザバック禁止ページのPage is loadedイベントでRun javascriptを設定する
今回の実装ではBubbleのプラグイン「Toolbox」のRun javascriptアクションを使い、ページロード時にjavascriptの処理を実行させます。
ブラウザバック禁止ページの前の画面のPage is loadedイベントでRun javascriptを設定する

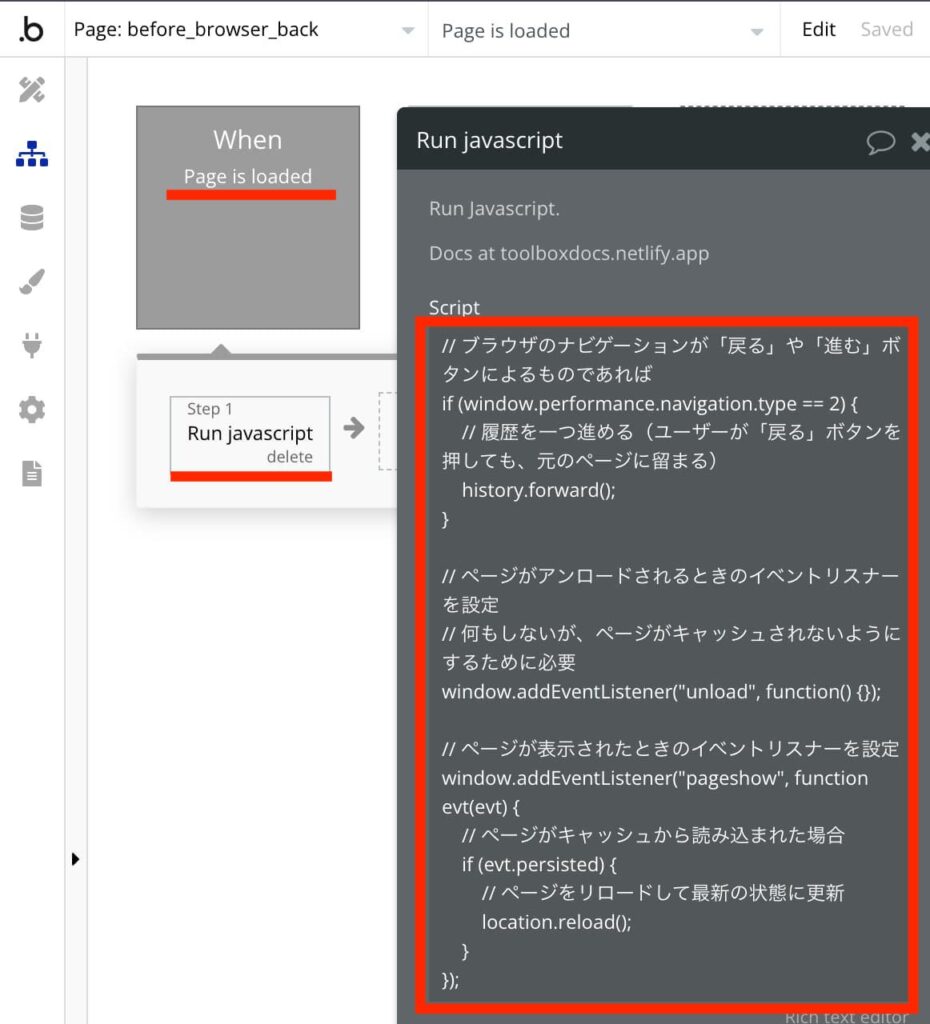
ブラウザバックを禁止したいページに遷移する前の画面で、以下のJavaScriptコードを実行したいので、Bubbleの「Page is loaded」イベントのStep1で上の添付画像のようにRun javascriptアクションを選択肢、コード欄に下記をペーストします。
// ブラウザのナビゲーションが「戻る」や「進む」ボタンによるものであれば
if (window.performance.navigation.type == 2) {
// 履歴を一つ進める(ユーザーが「戻る」ボタンを押しても、元のページに留まる)
history.forward();
}
// ページがアンロードされるときのイベントリスナーを設定
// 何もしないが、ページがキャッシュされないようにするために必要
window.addEventListener("unload", function() {});
// ページが表示されたときのイベントリスナーを設定
window.addEventListener("pageshow", function evt(evt) {
// ページがキャッシュから読み込まれた場合
if (evt.persisted) {
// ページをリロードして最新の状態に更新
location.reload();
}
});1つずつコメントを入れてますが、無くても実行には影響ないのでペーストする際に消してもらって構いません。
ちなみに、window.performance.navigation.type は、Webページがどのようにして現在の状態になったかを示すプロパティです。このプロパティには以下3つのタイプがあり、上記サンプルコードではvalueが2のとき、つまりユーザーがブラウザの戻るボタンを押してページに戻ったことの判定をしています。
| value | 説明 |
|---|---|
| 0 | 以下の場合にこの値が設定される。 ・ユーザーがリンクをクリックする ・ブックマークから移動する ・他のページからリダイレクトされる |
| 1 | ユーザーがページをリロード(再読み込み)したときにこの値が設定される。 |
| 2 | ブラウザの戻る・進むボタンを押したときや、history.back() や history.forward() メソッドが呼ばれたときにこの値が設定される。 history.back() は、現在のページから一つ前のページに戻るためのメソッド。このメソッドは、ユーザーがブラウザの「戻る」ボタンをクリックするのと同じ効果を持つ。 history.forward() は、現在のページから一つ先のページに進むためのメソッド。このメソッドは、ユーザーがブラウザの「進む」ボタンをクリックするのと同じ効果を持つ。 |
ブラウザバック禁止ページのPage is loadedイベントでRun javascriptを設定する

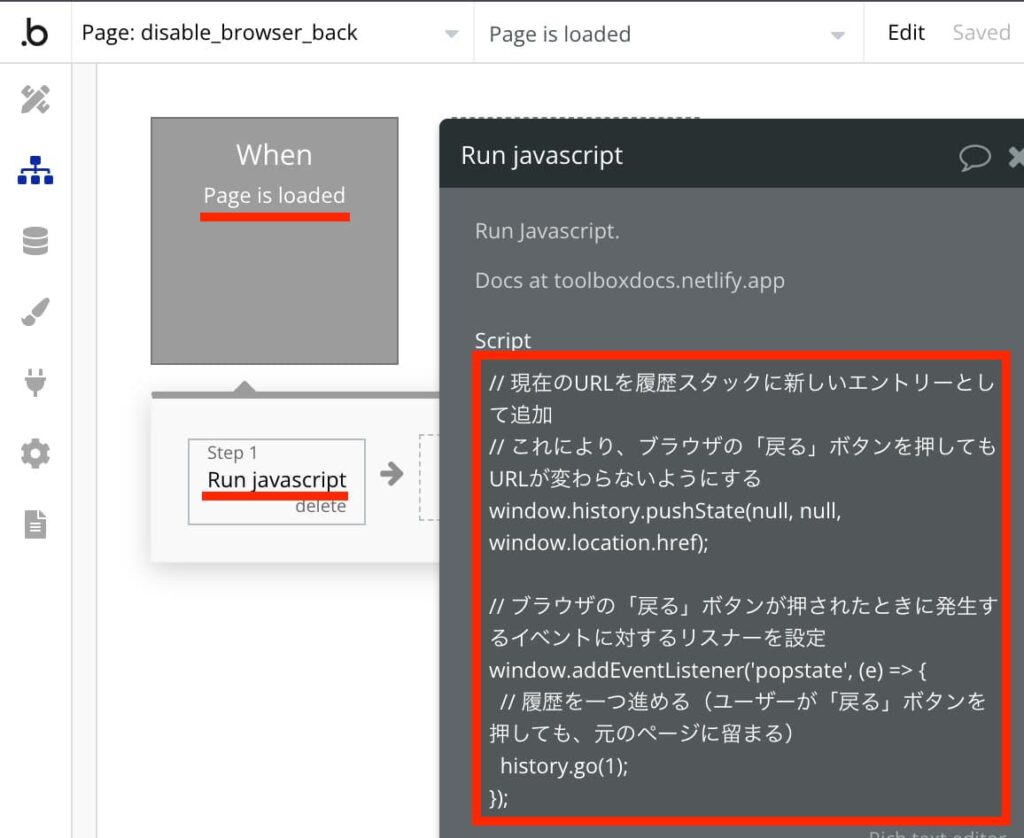
次に、ブラウザバックを禁止したいページ自体で、以下のJavaScriptコードを実行したいので、Bubbleの「Page is loaded」イベントのStep1で上の添付画像のようにRun javascriptアクションを選択肢、コード欄に下記をペーストします。
// 現在のURLを履歴スタックに新しいエントリーとして追加
// これにより、ブラウザの「戻る」ボタンを押してもURLが変わらないようにする
window.history.pushState(null, null, window.location.href);
// ブラウザの「戻る」ボタンが押されたときに発生するイベントに対するリスナーを設定
window.addEventListener('popstate', (e) => {
// 履歴を一つ進める(ユーザーが「戻る」ボタンを押しても、元のページに留まる)
history.go(1);
});-
 facebookで
facebookで
シェアする -
 Xで
Xで
シェアする -
 LINEで
LINEで
送る -
URLをコピーしました!












