【Bubble】アップロードしたファイルをデータベースから削除する方法

ノーコードツールBubbleで、PictureUploaderエレメントやFileUploaderエレメントからアップロードしたファイルをデータベースから完全削除するワークフローの設定方法をご紹介!
こんなお悩みを抱えているバブラーの方は、ぜひ参考にしてくださいませ。
- Uploader系のエレメントからアップロードされたファイルを、BubbleのFile managerから削除するワークフローを組みたいけど、どのアクションを使えば実装できるか分からない…
- BubbleのDelete an uploaded fileを使ってみたいけど、やり方が分からず困っている…
目次
実装イメージ
BubbleではPictureUploaderなどからアップロードしたファイルは、File managerに保存されます。
Reset inputsアクションを使うと、見た目上はアップローダーが空になるので、データベースからも消えていると思いがちですが、実際はFile managerのほうにはちゃんと保存されたままで残ります。
次項で、File managerからも完全にファイルを削除するワークフローの組み方を解説いたします!
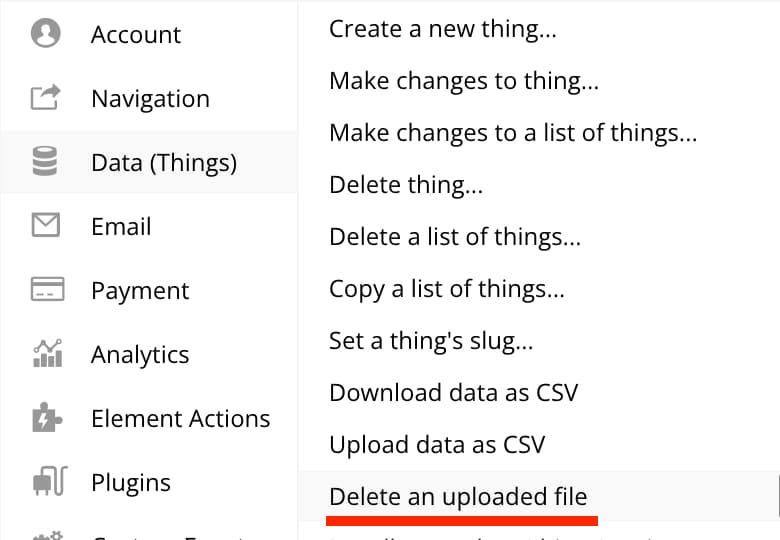
Delete an uploaded fileを使ってファイルを完全削除する
結論。以下の手順でFile managerからファイルを完全削除するワークフローを組みます。


- 削除ボタンをクリック時にワークフローを設定する
- Step1でDelete an uploaded fileを使い、PictureUploaderなどのvalueを指定する
- Step2でReset inputsを使い、PictureUploaderを空にする
ワークフローが設定できたら「ファイルをアップロード」=>「削除ボタンをクリック」の一連の流れを検証して、File managerからほんとうにアップロードファイルが削除されているか確認しましょう!
-
 facebookで
facebookで
シェアする -
 Xで
Xで
シェアする -
 LINEで
LINEで
送る -
URLをコピーしました!












