Bubbleのお問い合わせフォームで自動返信メールを実装する方法
ノーコードツール「Bubble」で作ったお問い合わせフォームに自動返信メールを実装する方法をご紹介。
先日公開した「【Bubble】お問い合わせフォームを作る方法」のつづきです。
前回は、送信ボタンをクリックしたら管理者メールアドレスにお問い合わせ内容が記載されたメールが届くところまで実装しました。今回はその続きで、メール送信者に、自分が入力したお問い合わせ内容が記載された自動返信メールが送られるように実装します。
送信ボタンのWorkflowで2段階のSend emailを設定するのが肝です。自動返信メールのテンプレもあわせて紹介しますのでご参考によろしくどうぞ。
目次
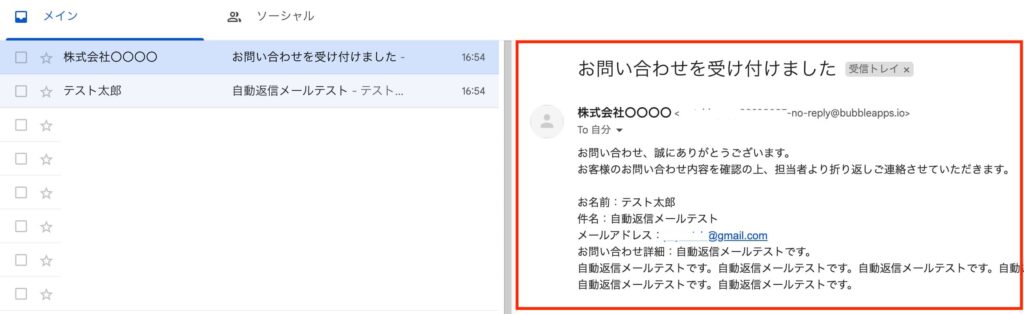
実装イメージ

上はGmailのキャプチャです。お問い合わせフォームを送信した際に赤枠内の自動返信メールが送られてくるのが今回の成果物です。
実装手順
お問い合わせフォームの自動返信メールは以下の手順で実装します。
- お問い合わせフォームを設置する(各Inputタグ設置、ボタンにWorkflow設定)
- 送信ボタンのWorkflowのStep2で自動返信メール用のSend emailを設定する
手順①は前回の記事(「【Bubble】お問い合わせフォームを作る方法」)で実装済みなので、まだの方はそちらを先にご覧になってくださいませ。
それでは本命の手順②を以下で解説します。
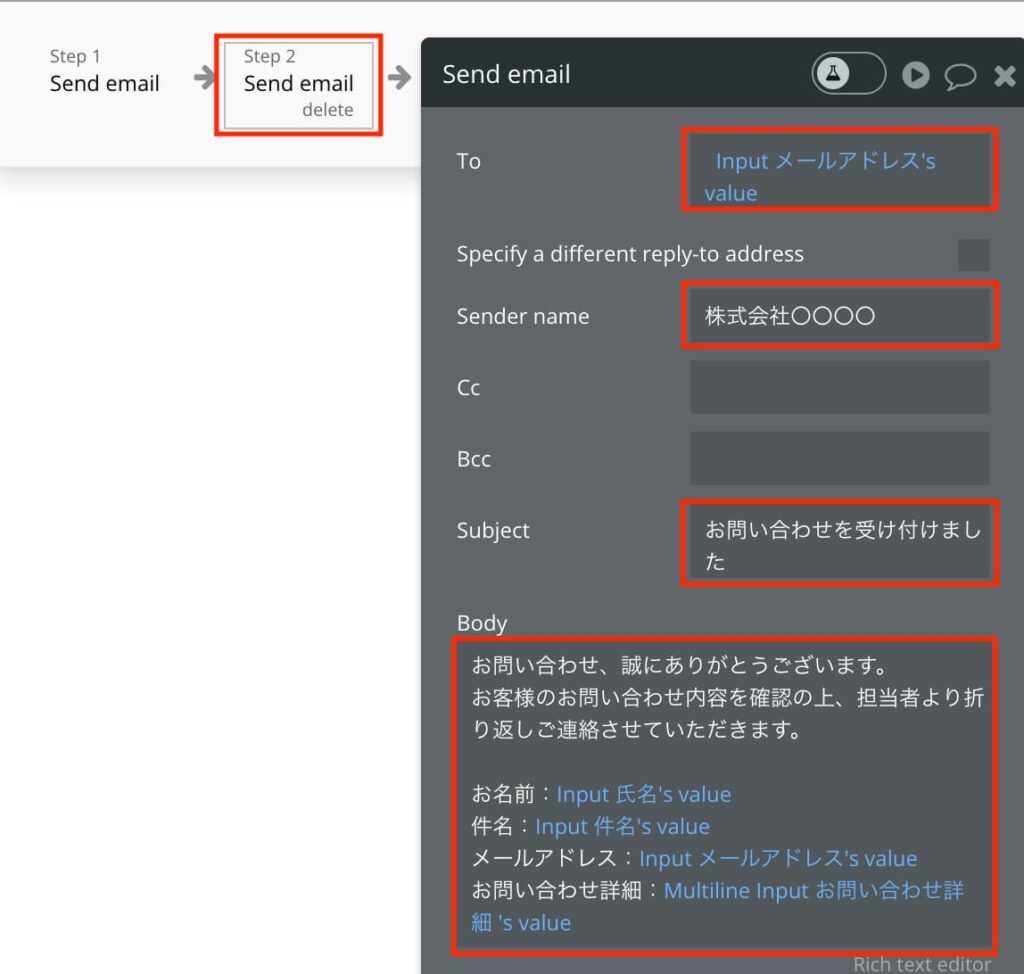
送信ボタンのWorkflowのStep2で自動返信メール用のSend emailを設定する

- 送り先Toには、Input メールアドレス’s valueをセットします
- 送り主Sender nameには、管理者名などを入れます
- 件名Subjectには、お問い合わせを正常に受信したことがわかるようなタイトルをつけます(一般的な自動返信メールの件名で良いでしょう)
- メール本文Bodyには、ユーザーが入力したお問い合わせの内容を以下のようなテンプレにセットします。
お問い合わせ、誠にありがとうございます。
お客様のお問い合わせ内容を確認の上、担当者より折り返しご連絡させていただきます。
お名前:ここにInsert dynamic dataでInput 氏名's valueをセットする
件名:ここにInsert dynamic dataでInput 件名's valueをセットする
メールアドレス:ここにInsert dynamic dataでInput メールアドレス's valueをセットする
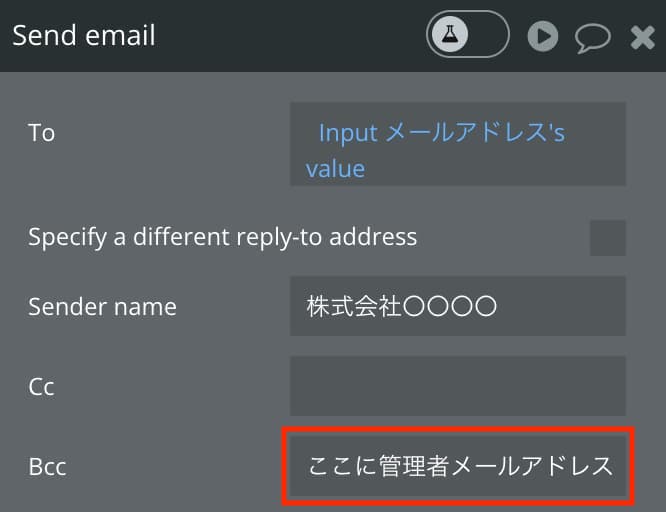
お問い合わせ詳細:ここにInsert dynamic dataでMultiline Input お問い合わせ詳細's valueをセットする2023年9月20日追記:Bccに管理者メールアドレスなどをセットしてこのSend emailでWorkflowは1つにする、という実装方法もあります。その場合、Step1で管理者メールアドレス宛にSend emailを設定する必要はなくなります。どちらでもお好きな方で実装してみてくださいませ。

-
 facebookで
facebookで
シェアする -
 Xで
Xで
シェアする -
 LINEで
LINEで
送る -
URLをコピーしました!