【Bubble】数字の表示部にカンマを入れる方法

こんにちは!ノーコードに特化した開発を行っております。
EPICs合同会社です!
今回はノーコードツール「Bubble 」で開発したアプリ内で、数字データを表示させる際、カンマを入れる方法について解説をしていきます!
動画解説バージョンはこちら!
目次
実装イメージ
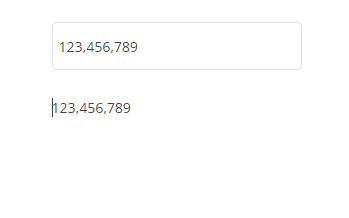
下記の画像のようにテキストやinputを使用して数字を表示する際にカンマが付くようにすることが、本記事の実装ゴールです!

実装手順
以下の手順で実装します。
- データベースにnumeber型でデータを準備
- データの表示設定
- 補足:inputに入力した数字にカンマを入れる方法
データベースにnumeber型でデータを準備
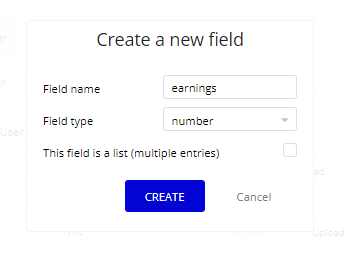
まずは表示させたい数字を登録しておくデータベースを準備しましょう!
fieldTypeは「number」を指定します!

データの表示設定
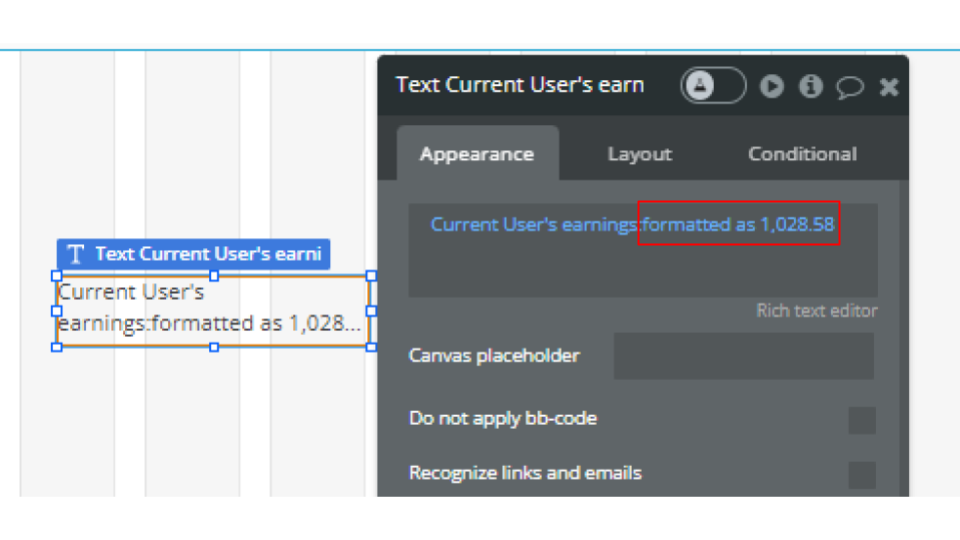
次にデータに保存した数字データを表示するElementを配置しましょう。
該当のElementに数字データを引っ張るデータ設定をしたら、続けて「:formatted as」を選択します。

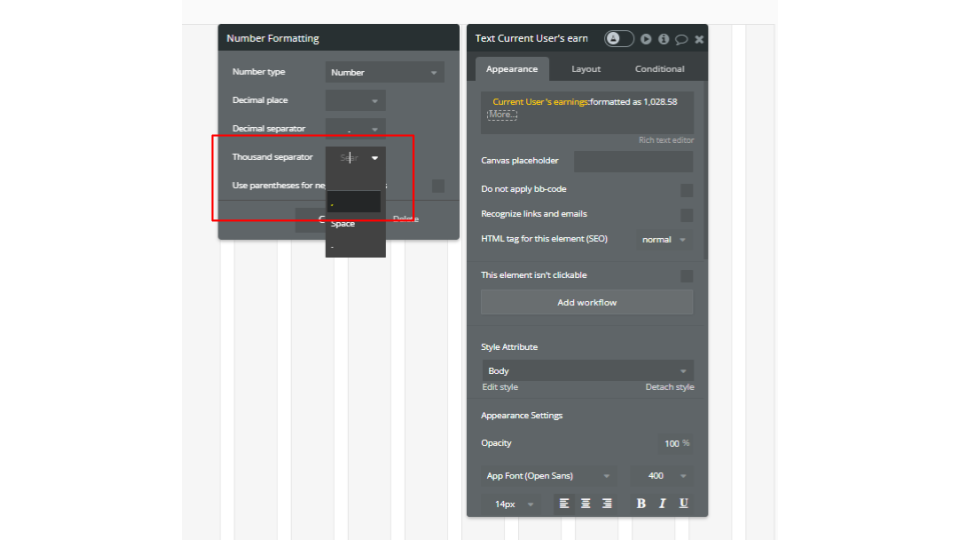
「:formatted as」を選択すると下記のような画面が表示されます。
こちらの画面で「Thousand separator」をカンマに指定しましょう。

補足:inputに入力した数字にカンマを入れる方法
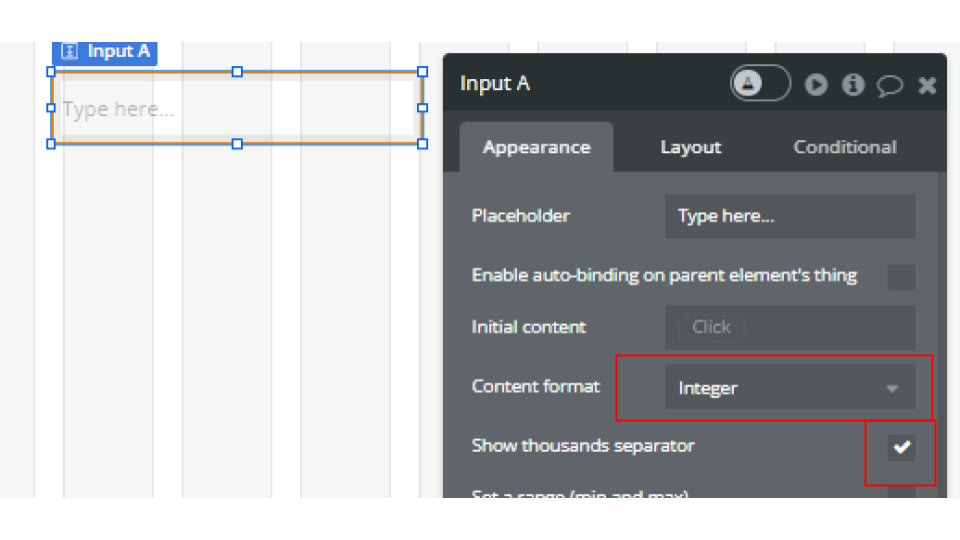
最後にinputに入力した数字にもカンマを入れる方法を解説します!
inputと配置したら「content format」を「integer」にします。
「integer」に変更をすると「show thousand separator」という選択肢が表示されるので、こちらにチェックを入れましょう!
上記の設定でinput内の数字にもカンマが表示されるようになります!

今回の解説は以上です!
本記事が開発力の向上や開発を検討している方のお役に立てておりましたら幸いです。
-
 facebookで
facebookで
シェアする -
 Xで
Xで
シェアする -
 LINEで
LINEで
送る -
URLをコピーしました!












