【Bubble】複数チェックボックスをワンクリックで全選択する機能

ノーコードツール「Bubble」で、複数チェックボックスをワンクリックで全選択/選択解除する機能の実装方法を紹介します。
無料プラグイン「Air Checkbox Selection」を使えばいとも簡単に実装可能です。以下のような方はぜひ記事の内容を実際に試してみてくださいませ!
- RepeatingGroupで表示する複数のチェックボックスをボタン1つで全選択/解除できるようにしたい人
- アプリのお知らせ一覧で、未読のお知らせを一括で選択してすべて既読状態にする実装をいつかやってみたい人
- プラグインを使わずに複数チェックボックスの全選択機能にチャレンジしたけど失敗した人
それでは、解説本編に入ります!
実装イメージ
個人的に長年お世話になっている会計ソフトのfreeeさんのチェックボックス全選択をイメージして作りました。
「全選択」ボタンを1回目クリックすると、RepeatingGroup内のチェックボックスにすべてチェックが入った状態になり、2回目クリックすると、今度はすべてのチェックが外れるといった仕様です。
Bubbleでチェックボックスを一括選択する実装手順
以下の手順で実装します。
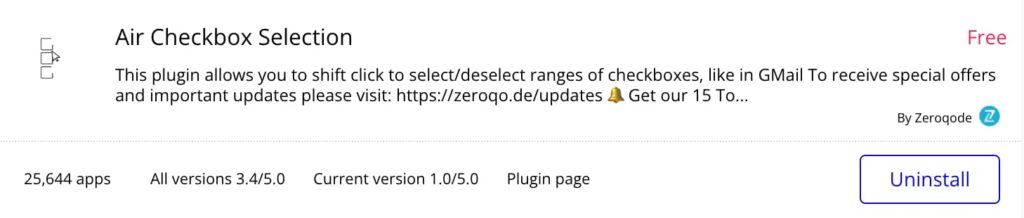
- プラグイン「Air Checkbox Selection」をインストール
- 全選択/解除用のチェックボックスを設置する
- RepeatingGroupとその中にチェックボックスを設置する
- AirCheckboxSelectionエレメントを設置する
- 全選択ボタンがクリックされた時のワークフローを設定する
プラグイン「Air Checkbox Selection」をインストール

まずは今回の実装の主役である「Air Checkbox Selection」というプラグインをインストールしましょう。
余談ですが、このプラグイン、筆者がチェックボックス全選択機能をリサーチしていたときにBubbleフォーラムで海外のBubblerの方が言及していたのを見つけて試して良かったので今回紹介させてもらってます!
Bubbleフォーラムを英語で検索すると色々お宝情報が見つかって面白いし幅広がるのでおすすめです。
全選択/解除用のチェックボックスを設置する

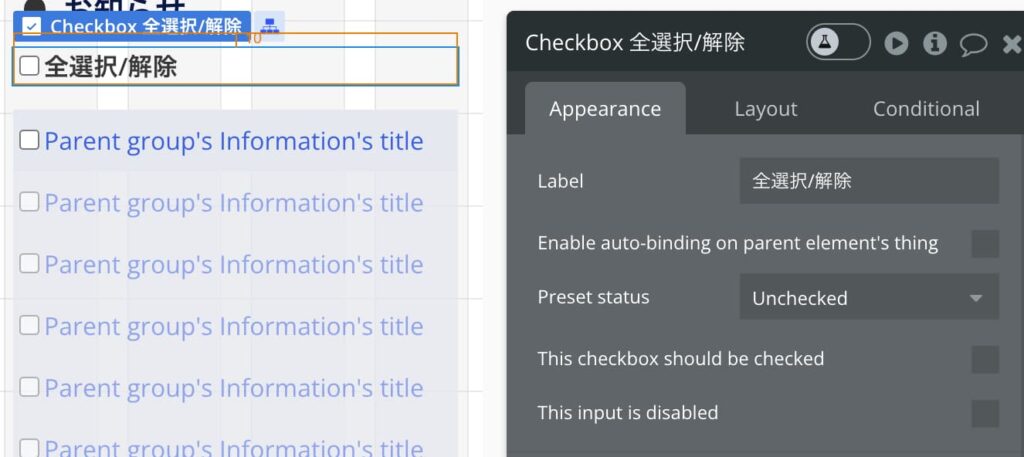
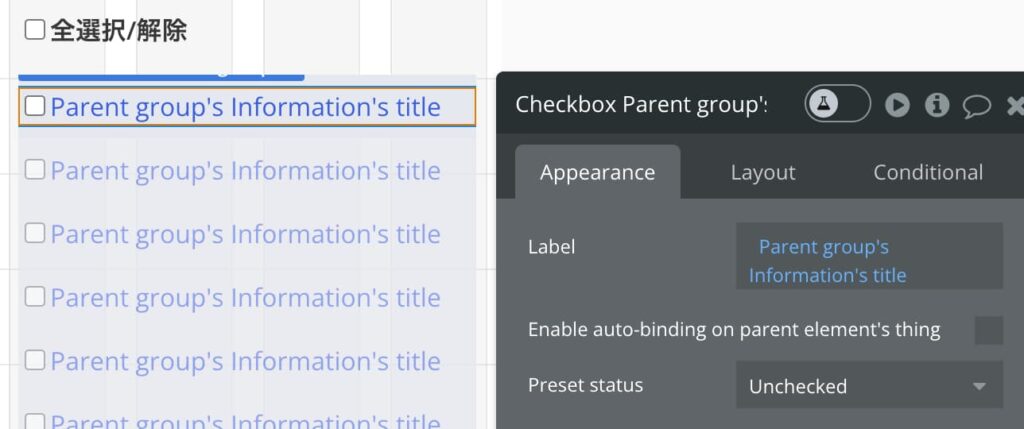
エディタのほうへ移ってもらい、全選択/解除用のCheckboxエレメントを設置します。
特別設定は不要です。
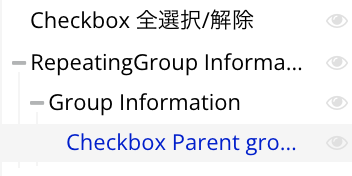
RepeatingGroupとその中にチェックボックスを設置する

次に、添付のような感じでRepeatingGroupと、その中にチェックボックスエレメントを設置します。
サンプルではお知らせ一覧を表示させたかったので用意していたInformationタイプを指定し、チェックボックスのラベルはお知らせタイトルが表示されるようにしました。お好みで編集お願いします。

後ほど使用するので、RepeatingGroupのAppearanceタブの最下部にあるID Attribute欄に任意のIDを付与してあげることもお忘れなく。

サンプルではcheckbox-listというIDを入力しました。
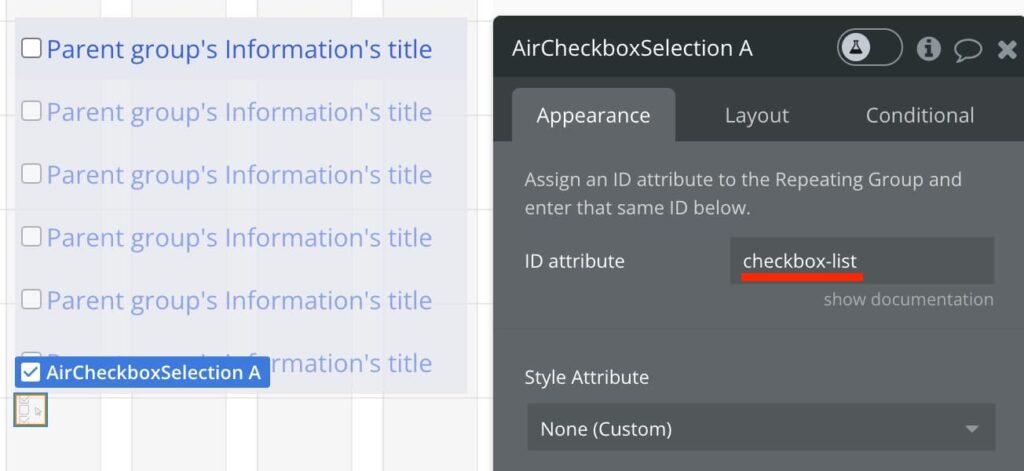
AirCheckboxSelectionエレメントを設置する

さきほどインストールしたプラグインのエレメント「AirCheckboxSelectionエレメント」を画面に設置します。
こちらにも先程RepeatingGroupに指定したものと同じIDをID attribute欄に入れてください。
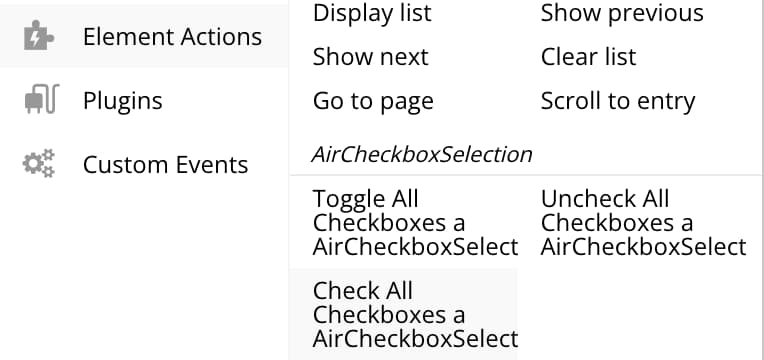
全選択ボタンがクリックされた時のワークフローを設定する

AirCheckboxSelectionをインストールすると3つのアクションがElement Actionsに追加されます。その中でも今回はCheck All Checkboxes a AirCheckboxSelectionと、UnCheck All Checkboxes a AirCheckboxSelectionの2つを使用します。
一番最初に設置した全選択/解除チェックボックスの値が変わったときに上記アクションを組みます。
1つは、全選択の動作。もう1つは、全解除の動作です。
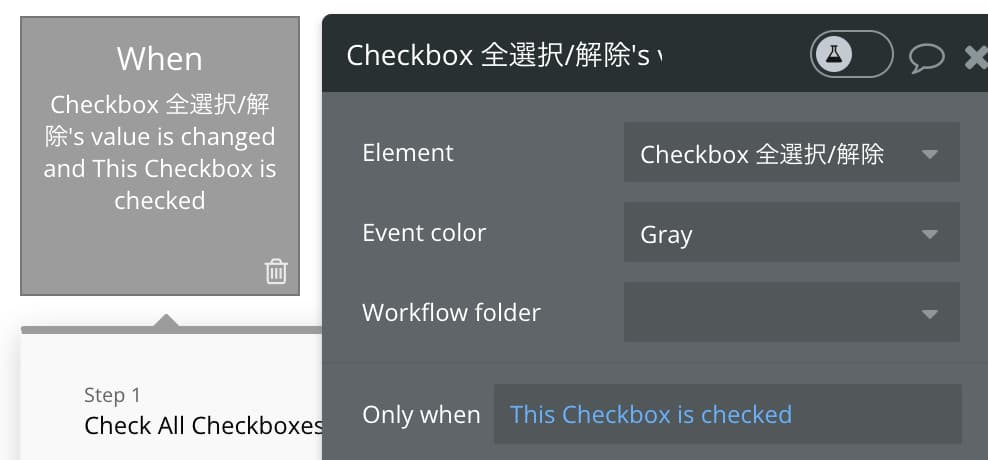
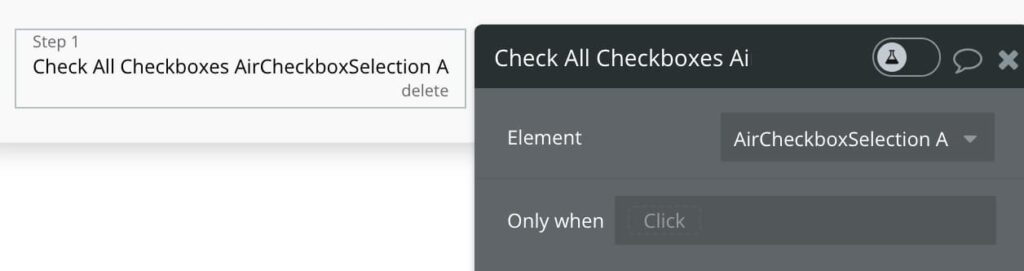
全選択の動作は以下のように、This Checkbox is checkedのときにCheck All Checkboxes a AirCheckboxSelectionアクションが実行されるように設定します。Elementにはプラグインのエレメントを指定すればOKです。


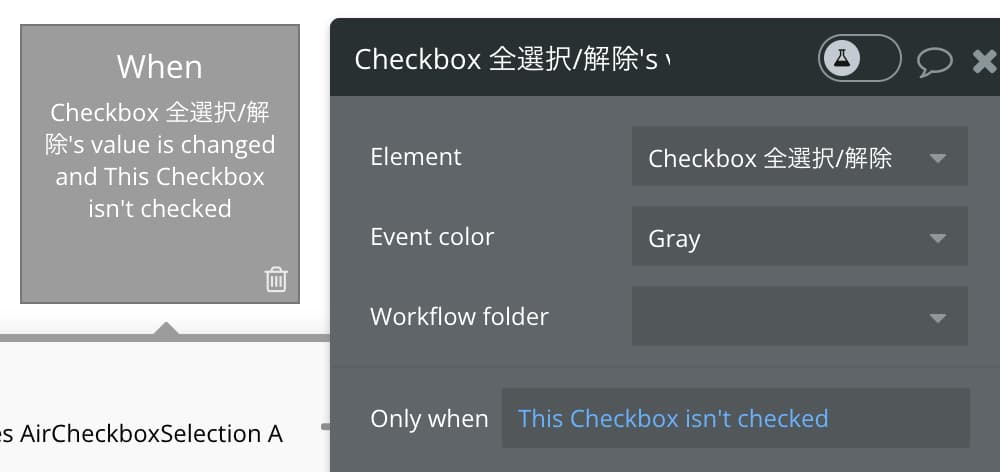
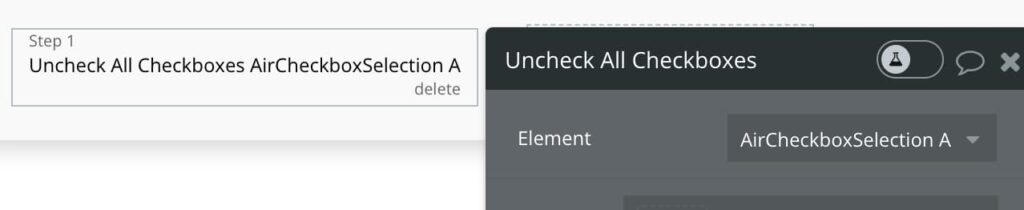
全解除の動作は以下のように、This Checkbox isn’t checkedのときにUnCheck All Checkboxes a AirCheckboxSelectionアクションが実行されるように設定します。Elementには同じくプラグインのエレメントを指定すればOKです。


以上で完成です。お疲れ様でした!
-
 facebookで
facebookで
シェアする -
 Xで
Xで
シェアする -
 LINEで
LINEで
送る -
URLをコピーしました!












