【Bubble】LINEのようにチャットを開いた際に、最新のメッセージを表示させてスクロールするごとに古いメッセージを表示させる方法

こんにちは!EPICs合同会社です!
今回はノーコードツール「Bubble」を使用してLINEなどのチャットツールのように、「チャット画面を開いた際には最新のメッセージが表示されて上にスクロールしていくにつれて古いメッセージが表示されていく方法」について解説します!
なお今回の実装を覚えていただくとメッセージ数が多いアプリでも、チャットを開いた際にメッセージデータの取得にかかる動作の重さもさほど感じることないような実装が可能です。
動画解説バージョンはこちら!
実装イメージ
実装手順
以下の手順で実装します。
- Chat周りの設定共有
- Element IDの追加
- HTMLコードの設定+IDの追加
- RepeatingGroupのsort byの確認/変更
Chat周りの設定共有
本記事の解説をするにあたり、現状実装しているChatの構成をお伝えします。
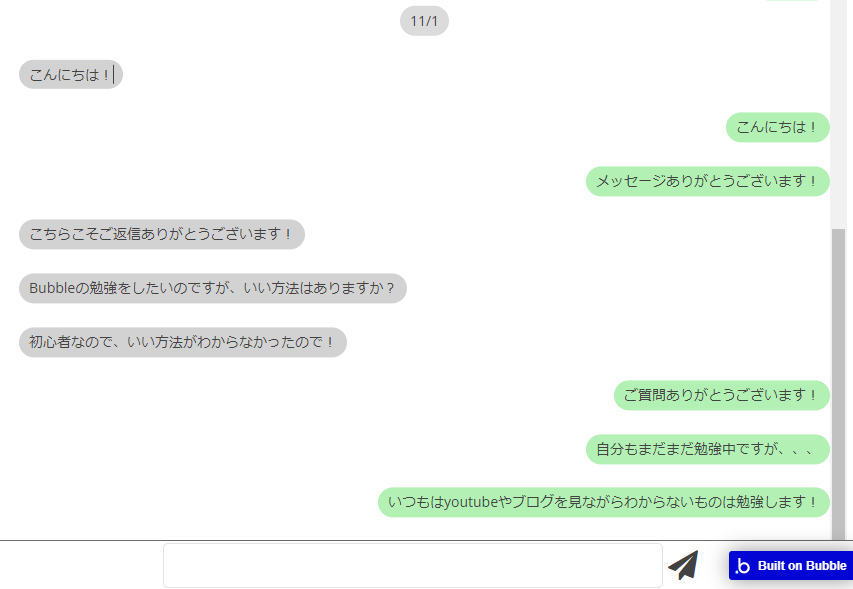
チャットの完成図は下記です。

構成はこのようになっています!

RepeatingGroup to Chat / Reverse RGのインストール
それでは具体的な実装方法入っていきましょう。
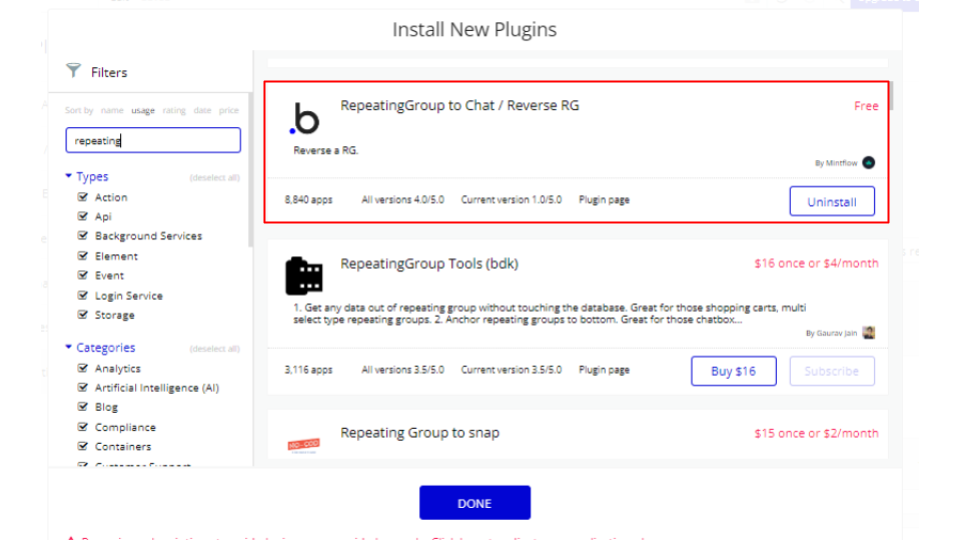
まずは「RepeatingGroup to Chat / Reverse RG」というプラグインをインストールしましょう。

Element IDの追加
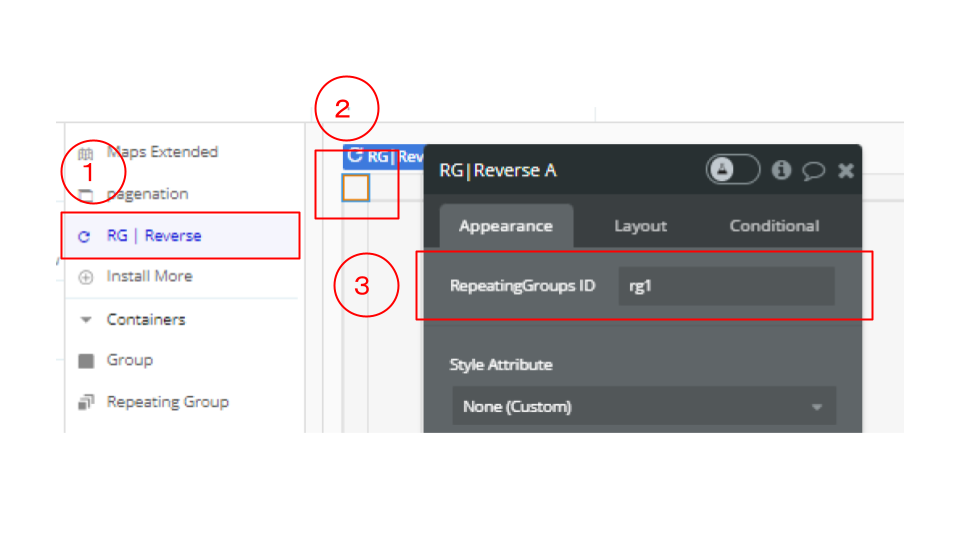
次にインストールをした「RepeatingGroup to Chat / Reverse RG」を画面に配置してください。
配置ができたら、「Repeating GroupID」を設定します。
※IDはお好きなもので構いません。

メッセージを表示させている「Repeating Group」にも同じIDを設定しましょう!
「Repeating Group」を選択したら最下部の「ID Attribute」に「RepeatingGroup to Chat / Reverse RG」で指定したIDと同じものを入力します。
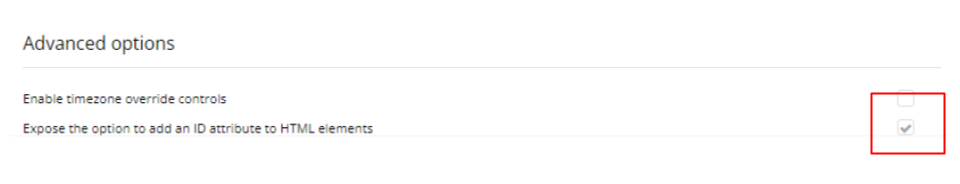
「ID Attribute」が表示されない場合は、「Setting」→「General」を開き下記の部分にチェックを入れましょう。

HTMLコードの設定+IDの追加
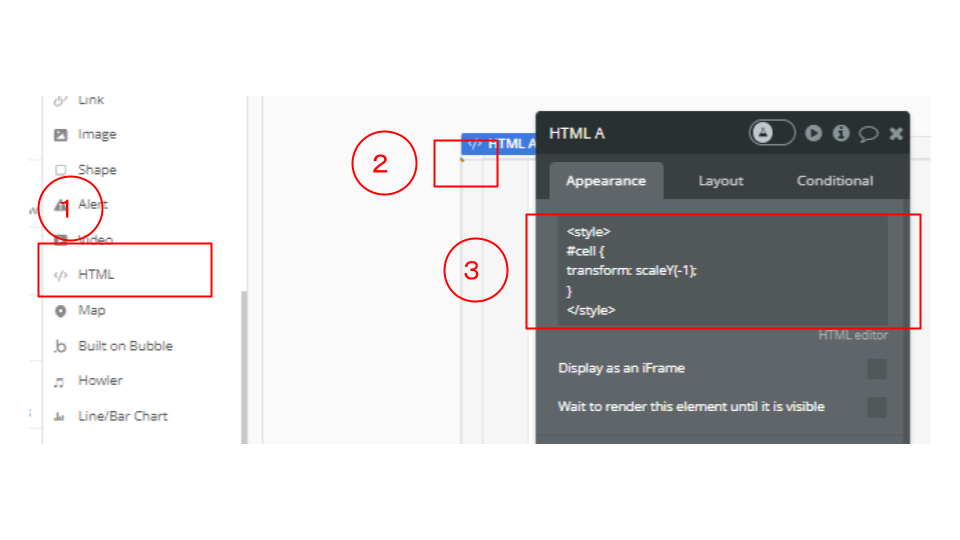
ここまで出来たらHTMLも画面に配置をし、下記のコードを打ち込みましょう。
<style>
#cell {
transform: scaleY(-1);
}
</style>
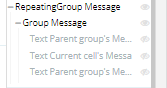
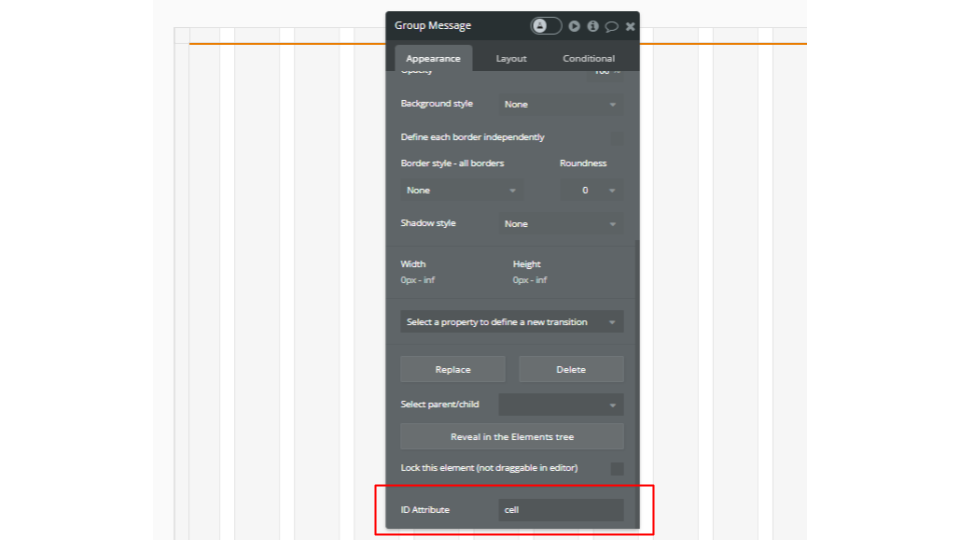
次に「Repeating Group」内のGroupにも「ID Attribute」を入れていきます。
今回は「cell」というIDを「ID Attribute」に加えましょう。

RepeatingGroupのsort byの確認/変更
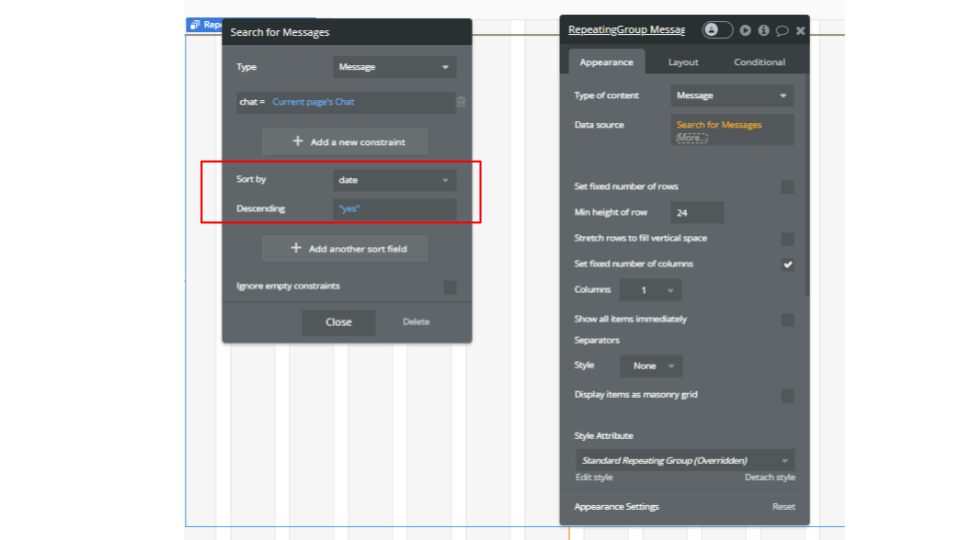
最後に「RepeatingGroupのsort by」を見てみましょう!
今回は「RepeatingGroup to Chat / Reverse RG」を使用してRepeating Groupを反転させているため、sortは新しいものが上にくるという設定になっていれば大丈夫です!

これで今回の解説は以上です!
本記事が少しでも開発力の向上や開発を検討している方のお役に立てておりましたら幸いです。
-
 facebookで
facebookで
シェアする -
 Xで
Xで
シェアする -
 LINEで
LINEで
送る -
URLをコピーしました!












