Bubbleでチャット内画像をクリック時にポップアップで拡大表示する方法

ノーコードツール「Bubble」でチャット内画像をクリック時にポップアップで拡大表示する方法を紹介します。
実装方法をざっくりいうと、チャット内画像をクリック=>ポップアップを表示=>ポップアップに画像データをDisplay dataで流し込むです。
今回はおまけでポップアップ内でダウンロードアイコンをクリックしたら画像がダウンロードされる機能もつけましたのでぜひお試しくださいませー!
動画解説バージョンはこちら!
実装イメージ
二者間のチャットルームにおいて送信された画像をクリックすると、クリックした画像を拡大表示させたものを内包したポップアップを表示。左上のバツアイコンをクリックもしくはポップアップ外側をクリックしたときにポップアップを閉じます。右下のダウンロードアイコンをクリックしたときにプラグイン「File Downloader」の機能で画像をPCもしくはスマホにダウンロードさせます。
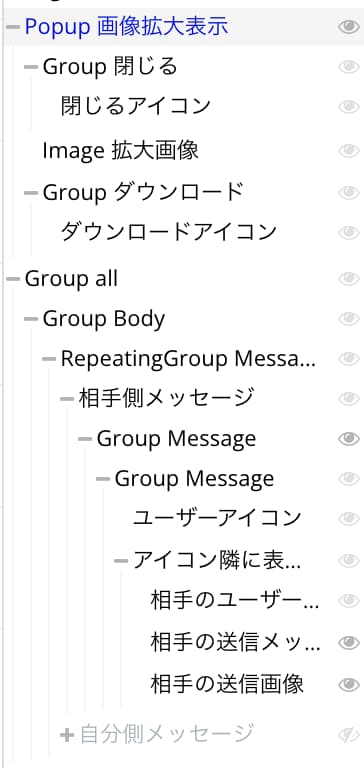
今回の構造(Elements tree)は以下の通り。

主にPopUpエレメント(閉じるアイコン用のGroup、拡大画像表示用のImage、ダウンロードアイコン用のGroup)、RepeatingGroup(チャット相手が送信したメッセージを表示するGroupと自分が送信したメッセージを表示するためのGroup)が必要です。
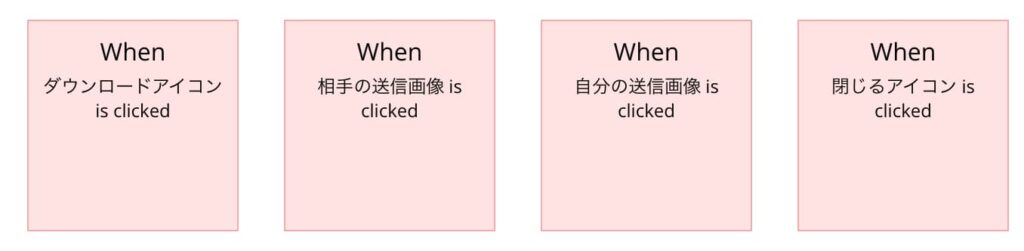
今回使用するワークフローの完成形は以下です。

Bubbleで画像ポップアップ表示の実装手順
BubbleでLINE風の画像ポップアップ表示を実現するのは以下の手順で実装できます。
※チャットのRepeatingGroupの解説はこの記事の主題ではないので割愛させていただきます。
- Popupエレメントを設置する
- チャット内画像クリック時のワークフローを設定する
Popupエレメントを設置する



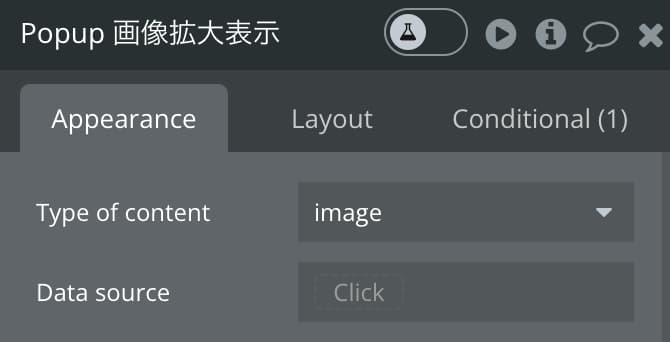
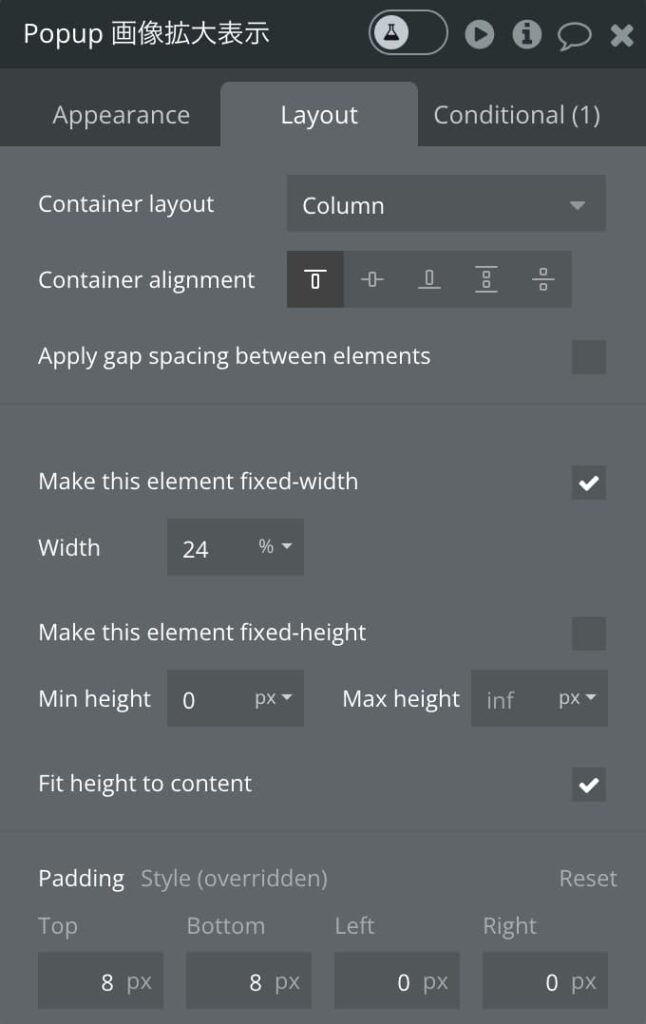
まず、画面にPopupエレメントを設置します。ポイントはType of contentをBASICの「image」に設定することです。
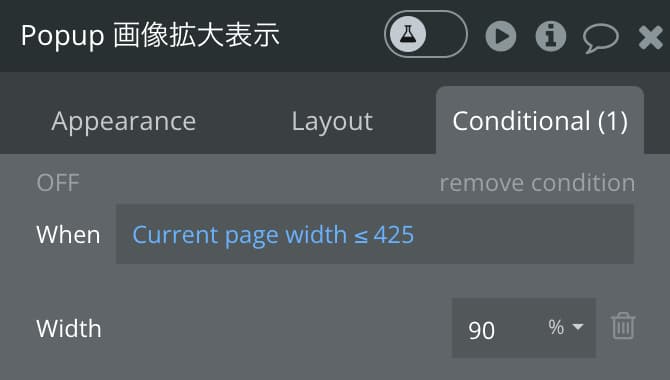
Layoutタブでの横幅設定やConditonalタブでのレスポンシブ設定に関しては上の添付画像を参考によしなに調整してくださいませ。
サンプルではデバイス幅が425以下のときはいっぱいに見せたかったのでWidthを90%にしています。逆にデフォルトでは100%とかにするとポップアップが大きすぎてカッコ悪いのでWidthを24%くらいで抑えてます。
チャット内画像クリック時のワークフローを設定する


ポップアップの準備完了したら次はチャット内画像をクリックしたときのワークフローを設定します。
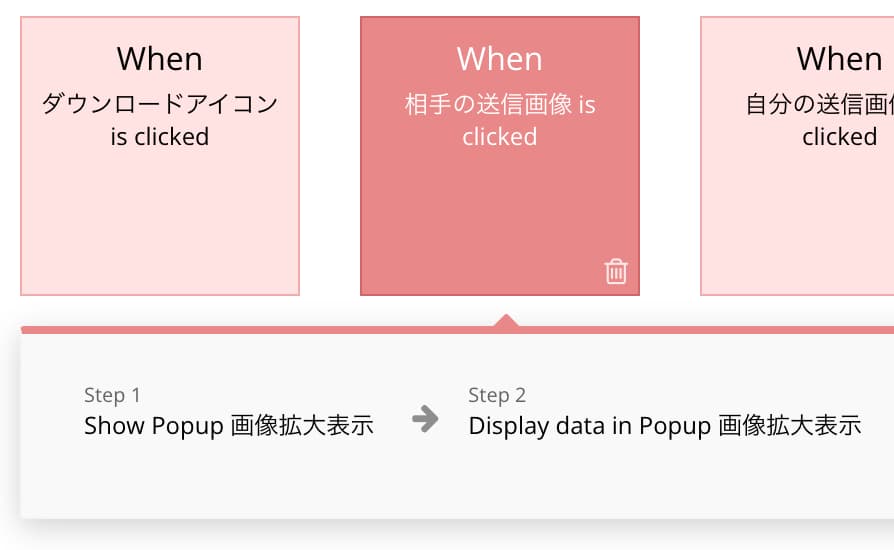
上の添付画像のように、チャット内画像をクリックしたときに、Element ActionsのShowを使ってPopupエレメントを表示させてあげます。
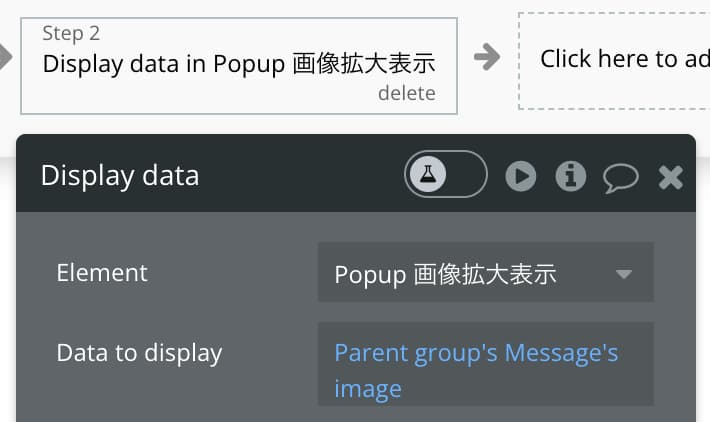
次にStep2で、Element ActionsのDisplay dataを使ってPopupエレメントにチャットの画像データを流し込んであげます。
サンプルのような感じでチャット相手の送信メッセージと自分の送信メッセージを別々のGroupで管理している場合はそれぞれクリックしたときのワークフローを組んでください。
おまけ:ポップアップ内の画像ダウンロード機能
番外編。ポップアップで拡大表示させた画像をワンクリックでダウンロードさせたい方向けのカスタマイズ。
実装には無料のプラグイン「File Downloader」が必要です。
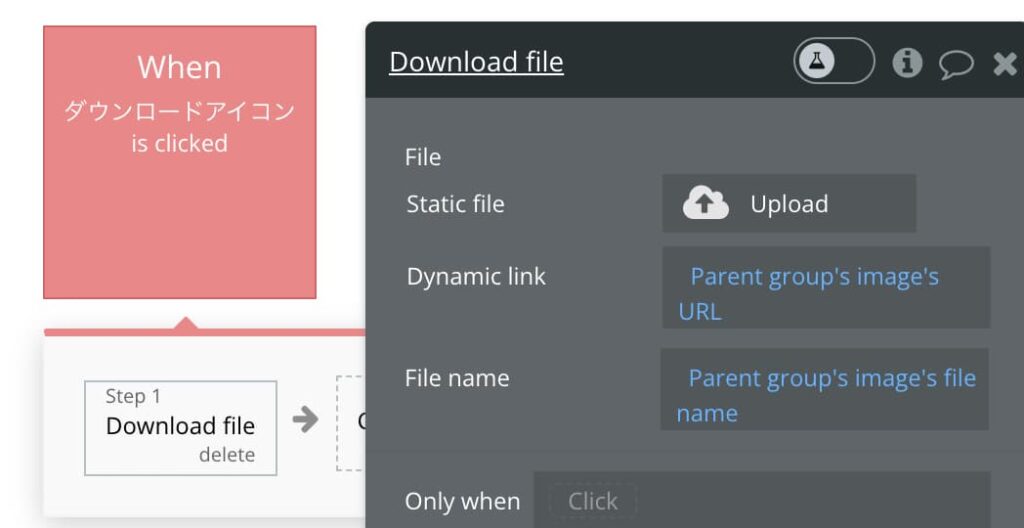
ポップアップ内にIconエレメントでダウンロードアイコンを設置してクリック時のワークフローを以下のように設定します。

「File Downloader」をインストールするとPluginsの中に「Download file」というアクションが追加されるのでそれを使う感じです!
-
 facebookで
facebookで
シェアする -
 Xで
Xで
シェアする -
 LINEで
LINEで
送る -
URLをコピーしました!












