【Bubble】アプリからスマホのカメラ/ビデオを起動する方法
こんにちは!EPICs合同会社の大熊です!
今回はBubbleで開発をしたアプリから直接スマホ等のカメラを起動し、写真が撮影できる機能の実装方法について解説をしていきます!
動画解説バージョンはこちら!
実装イメージ
実装イメージは下記です!(動画です)
※わかりやすいのでSlackの画面をサンプルとして使用しています。
このようにカメラを起動するアクションを含んだボタンを押すとスマホのカメラが起動し、すぐに撮影を行うことができるようにするのが今回の実装イメージになります。
実装方法
1.事前準備
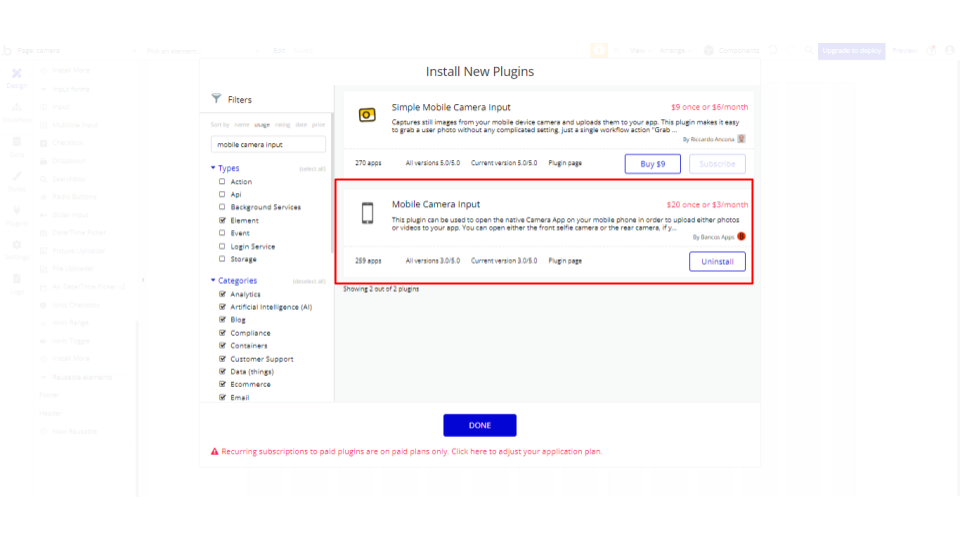
・Mobile camera inputのインストール
※買い切り$20/月額$3
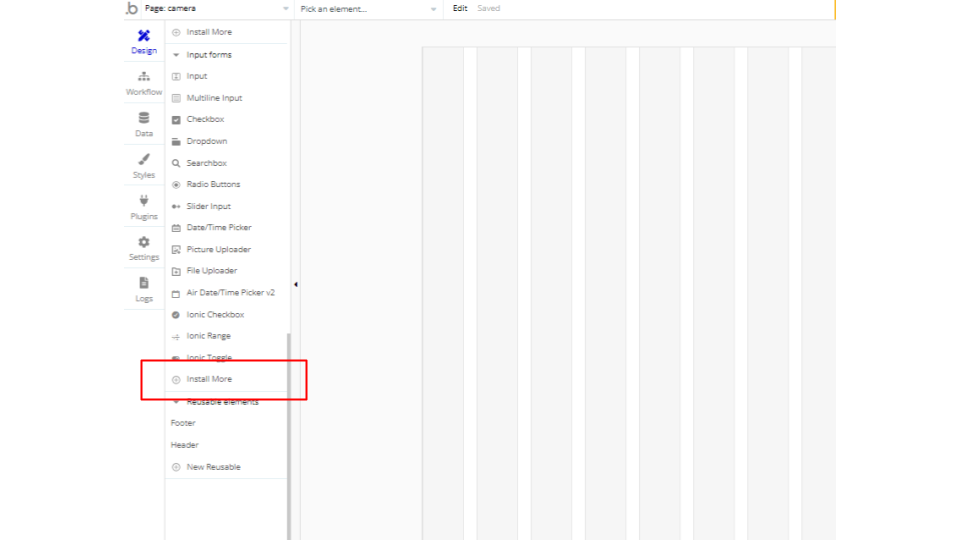
まずは「install more」を開きMobile camera inputをインストールしましょう!


2.Mobile camera inputの配置と設定
ここから具体的な実装の説明になります。
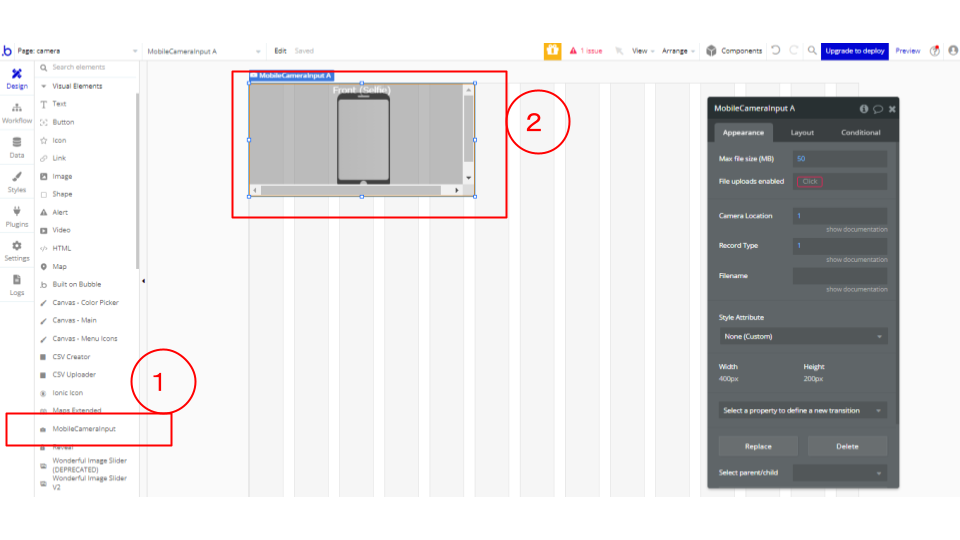
まずは先ほどインストールをしたMobile camera inputを画面上に配置をしましょう!
※Mobile camera inputは実際のアプリ画面には表示されないため、サイズや配置場所はその後の開発の邪魔にならない場所であればどちらに配置をしても構いません。

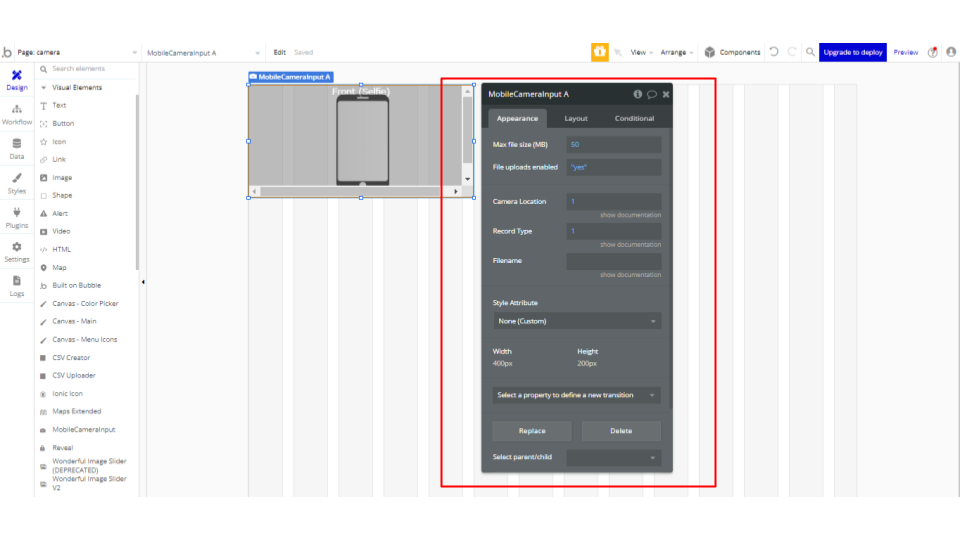
次にMobile camera inputの設定です。
各項目は下記のような意味合いになります!
①Max file saze(MB):画像をデータベースに登録する際の最大のデータ量
→特に指定がなければデフォルトの”50MB”でいいでしょう
②File uploads enabled:撮影した画像をアップロードするか?を指定できる
→こちらは基本的に”yes”で問題ないです
③camera location:カメラを起動した際に外側のカメラと内側のカメラ、どちらを起動するか?を指定できる
→数字を「1」にすると内側のカメラが開き、「2」にすると外側のカメラが開きます
④Record Type:カメラを起動するか、ビデオを起動するか?を指定できる
→数字を「1」にするとカメラが開き、「2」にするとビデオが起動します
その他の項目に関しては今回は設定する必要はありません。
今回はカメラを起動し、内側のカメラが起動されるようにしたいので下記のように設定しました。

これでMobile camera inputの設定は以上です!
3.アクションボタンの配置と設定
最後にカメラを起動するアクションを起こすためのボタンとワークフローを設定しましょう。
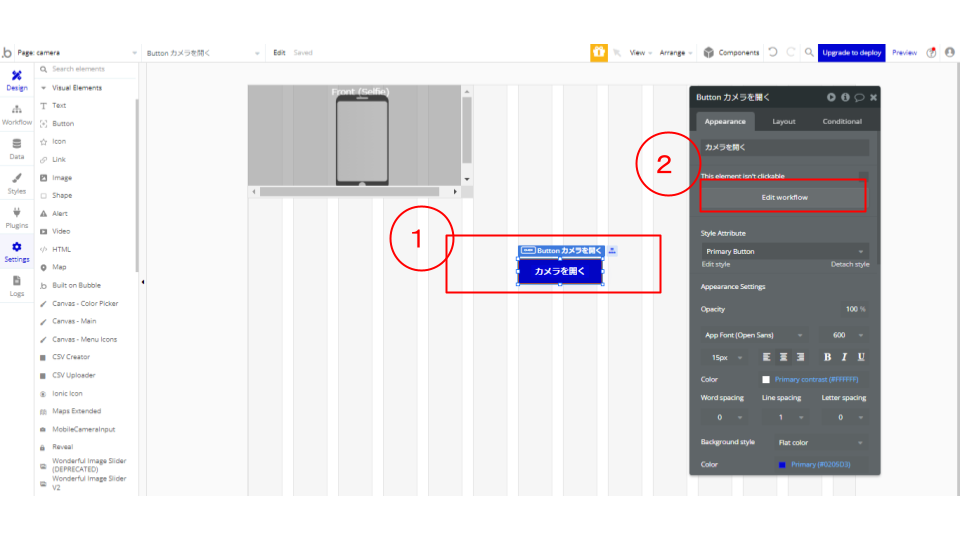
今回は画面中央にボタンを配置し、こちらにワークフローを組んでいきます。
ボタンを配置したら、「edit workflow」を押してください。

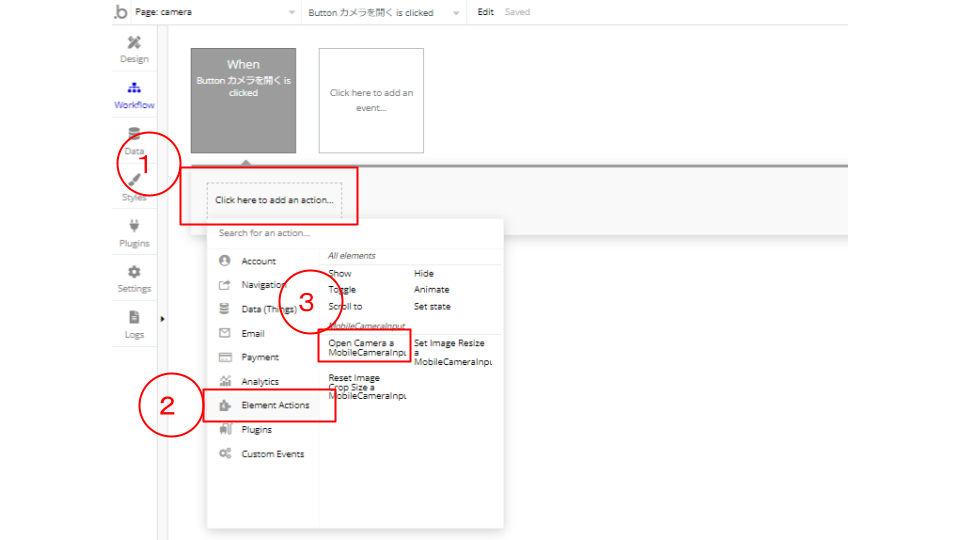
ワークフローの設定画面に移行したら、「Clik here to add an action→Element action→Open Camera Mobile Camera input」の順でワークフローを設定しましょう。

これで設定は以上です!
ここまで出来たらお持ちのスマホ等で、プレビューを開き正常に動作をするか確認してみてください!
いかがでしたでしょうか?
ここまででカメラやビデオの起動やアップロードができるようになったかと思います!
今回の記事が少しでも開発力の向上や開発の依頼を検討している皆様のお役に立てておりましたら幸いです。
-
 facebookで
facebookで
シェアする -
 Xで
Xで
シェアする -
 LINEで
LINEで
送る -
URLをコピーしました!