Bubbleでのボトムシート作成手順を解説!

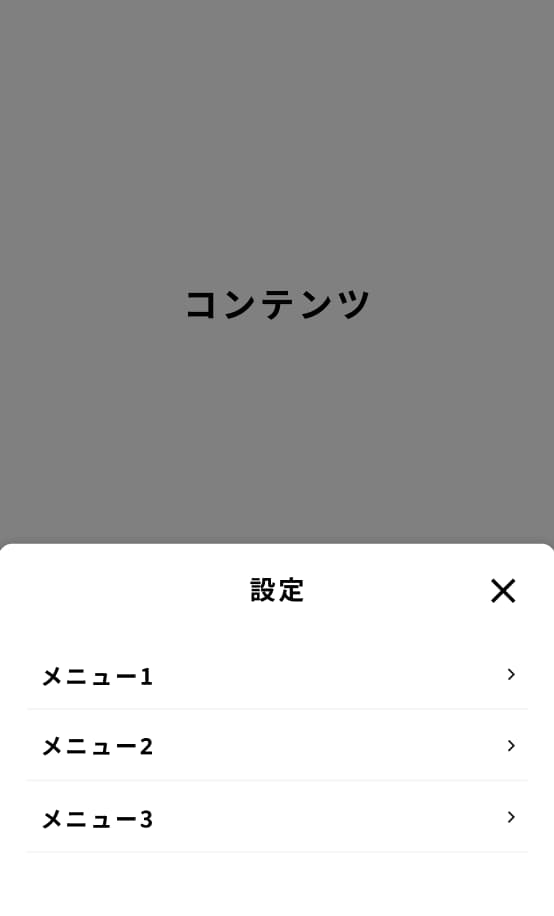
ノーコードツールBubbleで、スマホアプリでよく見かける添付のような最下部ボックス(オーバーレイ)を作る方法をご紹介します。

このコンポーネントの名前はあまり聞き慣れないかもしれませんが、ボトムシート(bottom sheets)といいます。
今回の記事ではボトムシートをBubbleのFloatingGroupを使い、キレイに再現する方法を解説するので、Bubbleでの実装の引き出しを増やしたい方はぜひチャレンジしてみてくださいませ!
実装イメージ
ページ内の何かしらのボタンをクリックしたときに、一番下からにゅるっとスライドアップインのアニメーションでボトムシートを表示させるのが今回の実装イメージです。
黒マスク部分をタップしたときにボトムシートを閉じたり、ページをスクロールできなくするところまでは解説しないのでご了承くださいませ。
Bubbleでボトムシートをする実装手順
以下の手順で実装します。
- FloatingGroupの背景色の設定で黒マスクを再現
- FloatingGroupのLayout設定をする
- FloatingGroup直下のGroupを作る(中身の部分)
- FloatingGroupをアニメーション表示するワークフローを組む
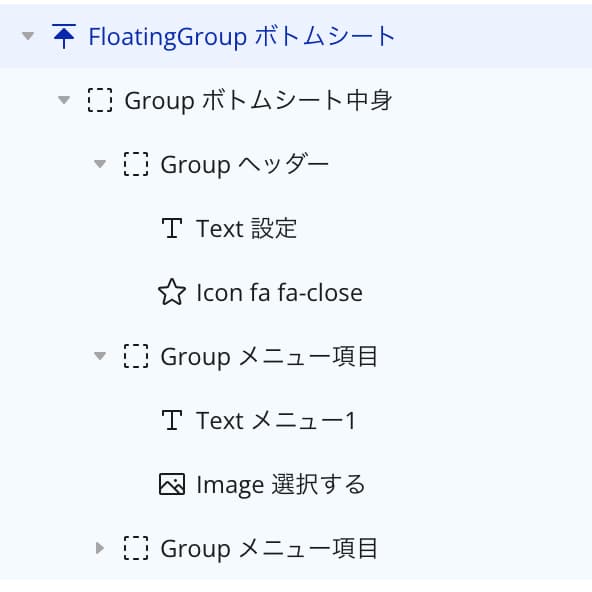
完成形は添付のようなエレメントツリーとなります。

FloatingGroupの背景色の設定で黒マスクを再現

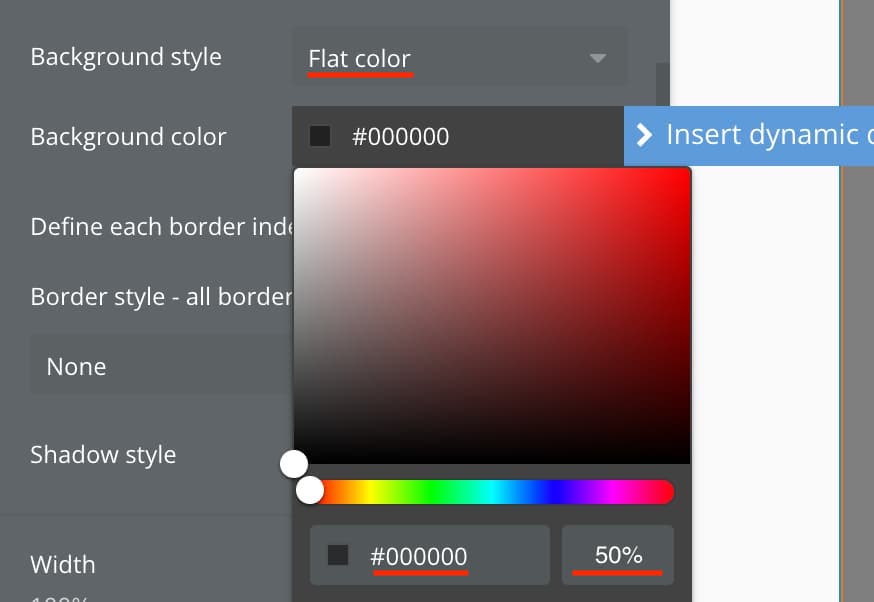
まずは画面にFloatingGroupを設置し、背景色(Background color)を黒(#000000)の透明度50%程度で設定することボトムシートの背景の黒マスクを再現しましょう。
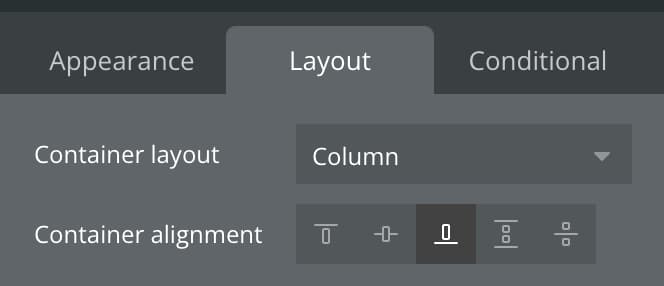
FloatingGroupのLayout設定をする

同じくFloatingGroupのLayout設定を行います。このあと設置するGroupエレメントを最下部に表示するために、ColumnのContainer alignmentを「Bottom-aligned」に設定します。

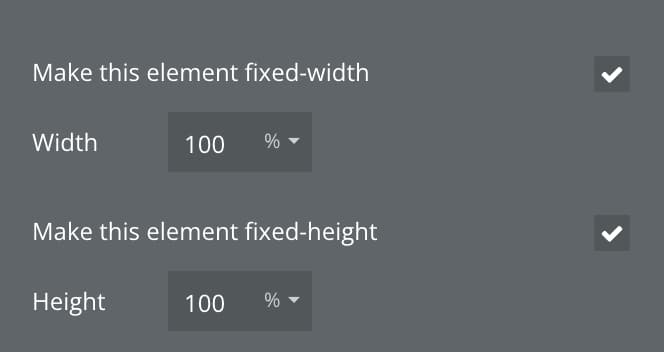
また、画面いっぱいに広げたいのでwidthとheight両方100%で設定します。
FloatingGroup直下のGroupを作る
次に主役のボトムシートの中身をGroupエレメントで作ります。この中身はよしなにお好みで構築していただきたいので、ポイントだけご紹介します。
以下2点がポイントです!
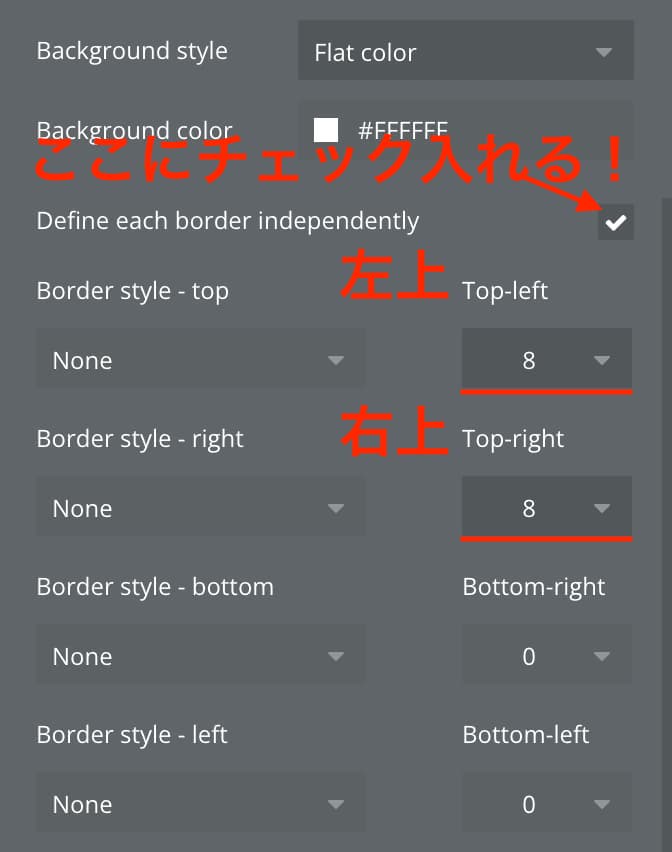
- 背景色(Background color)を白に設定する
- 左上と右上だけに角丸を設定する
「Define each border independently」にチェックを入れると、左上・右上・右下・左下の個々のRoundness(border-radius)を設定できるようになるので、左上の「Top-left」と、右上の「Top-right」に8pxなど入力しましょう。

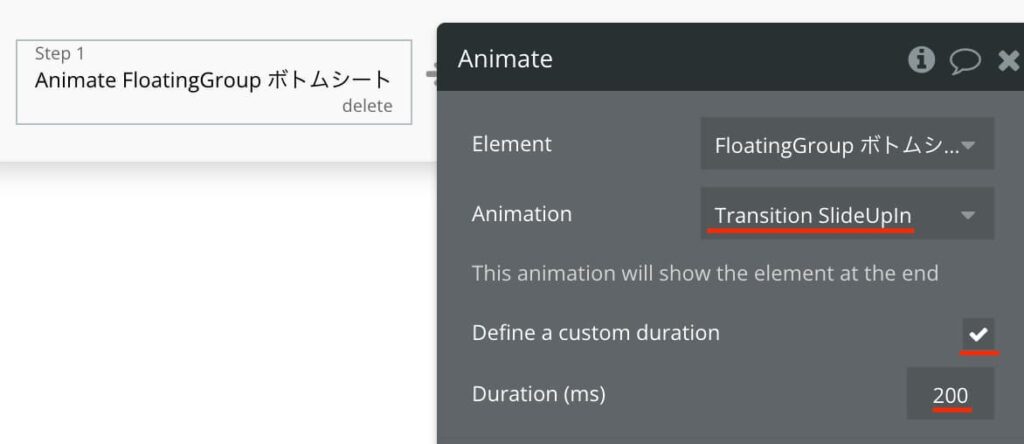
FloatingGroupをアニメーション表示するワークフローを組む
仕上げです。何かしらのボタンクリック時にデフォルトでは非表示にしているボトムシートを軽くアニメーションさせながら表示するためのワークフローを組みましょう。

Element ActionsのAnimateを選択し、Animationの種類は「Transition SlideUpIn」にします。デフォルトのアニメーション速度がちとスローすぎるので、「Define a custom duration」にチェックを入れて、200msくらいで設定するとちょうどいいアニメーションになります。
-
 facebookで
facebookで
シェアする -
 Xで
Xで
シェアする -
 LINEで
LINEで
送る -
URLをコピーしました!












