【Bubble】リッチテキストエディタで保存したテキストデータの中のBBコードのh2とh3をh2h3タグに変換する方法

ノーコードツールBubbleのリッチテキストエディタで入力したデータはtext型のフィールドへ保存して表示させるのが一般的ですが、エディタ上でH2やH3で挿入したテキストが保存されるとHTMLタグではなく、BBコードで格納されてしまいます。
H2は<h2></h2>で、H3は<h3></h3>といったHTMLで保存させたいのですが、実際使ってみると、BBコードの[h2][/h2][h3][/h3]といった形式で保存されてしまい困ります。

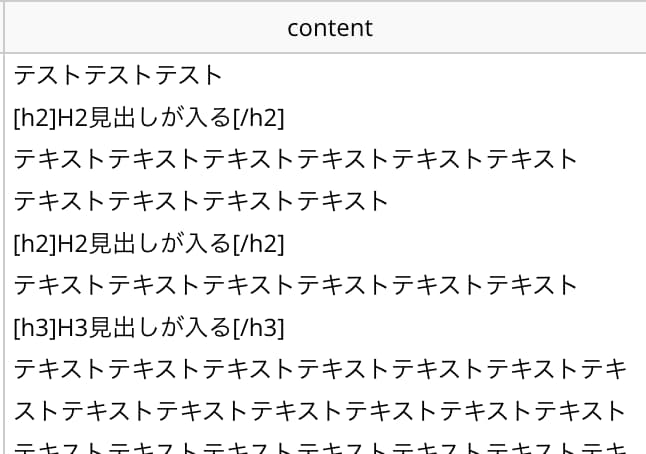
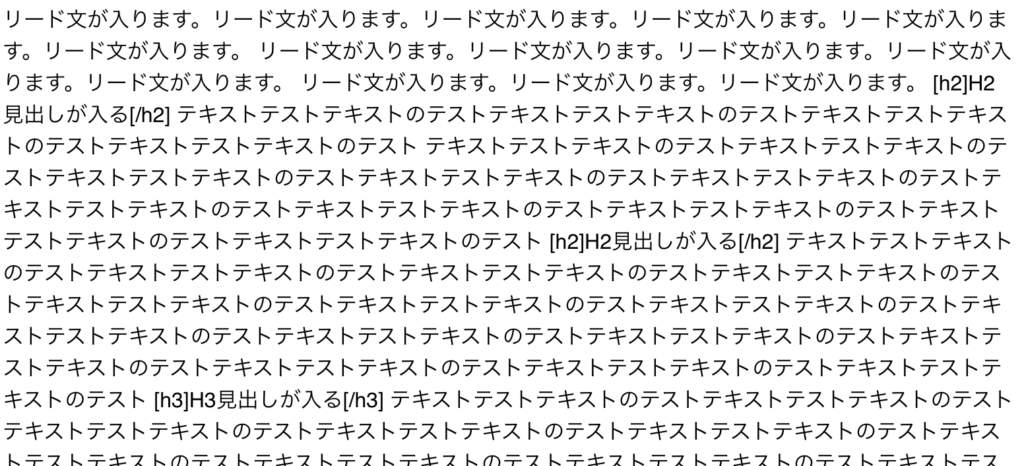
これだとBubbleのHTMLエレメントにInsert dynamic dataで流し込んだ際、以下のようにBBコードのまま出力されてしまいます。

今回は上記問題を解決するためのテクニックをご紹介します!
ページロード時にBBコードをHTMLタグに置換する
結論。ページロード時(BubbleのPage is loadedイベント)に、特定の文字列を指定した別の文字列に置換するJavaScriptを実行することで対処可能です。
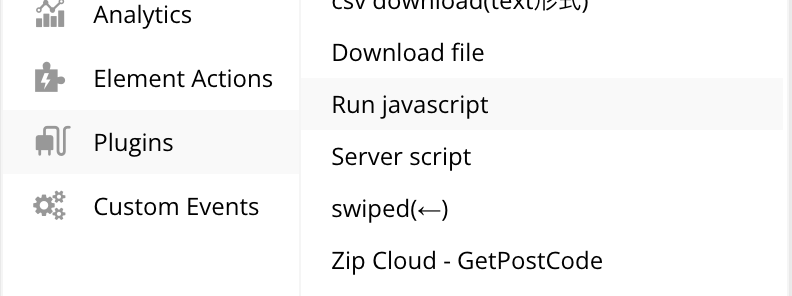
JavaScriptコードの実行にはプラグイン「Toolbox」のRun javascriptアクションを活用します。プラグインをインストールしていない方はプラグイン追加ページから検索してインストールしましょう。
Toolboxをインストールできたら準備完了です。

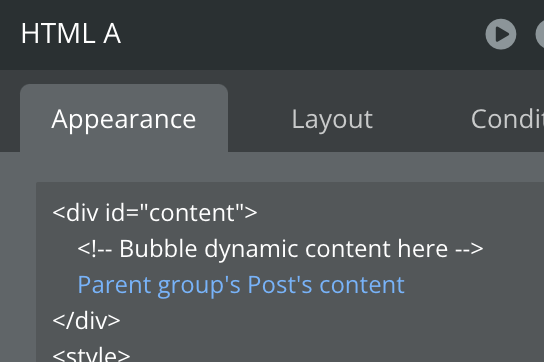
次に、該当のHTMLエレメント内でInsert dynamic dataをid=contentを付与したdivで囲って下さい。
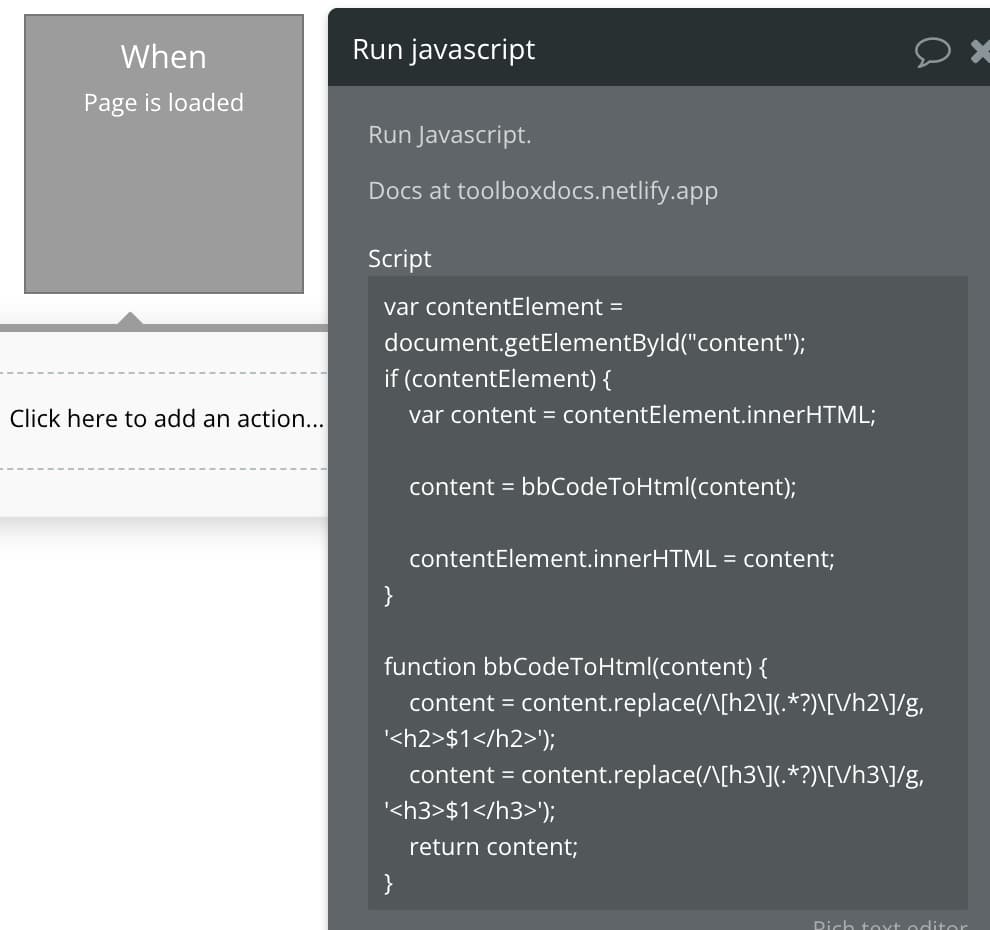
その次に、該当のページでPage is loadedイベントをまずは設定し、ワークフローStep1でRun javascriptアクションを選択します。

仕上げにRun javascriptアクションのscript入力欄に以下のコードをコピペして検証してみてくださいませー!

// Bubbleのデータソースからコンテンツを取得
var contentElement = document.getElementById("content");
if (contentElement) {
var content = contentElement.innerHTML;
// BBコードをHTMLに変換
content = bbCodeToHtml(content);
// 変換された内容を要素に反映
contentElement.innerHTML = content;
}
function bbCodeToHtml(content) {
// [h2]...[/h2]を<h2>...</h2>に置換
content = content.replace(/\[h2\](.*?)\[\/h2\]/g, '<h2>$1</h2>');
// [h3]...[/h3]を<h3>...</h3>に置換
content = content.replace(/\[h3\](.*?)\[\/h3\]/g, '<h3>$1</h3>');
// 他のBBコードタグに対する置換を必要に応じてこれ以降に追加
return content;
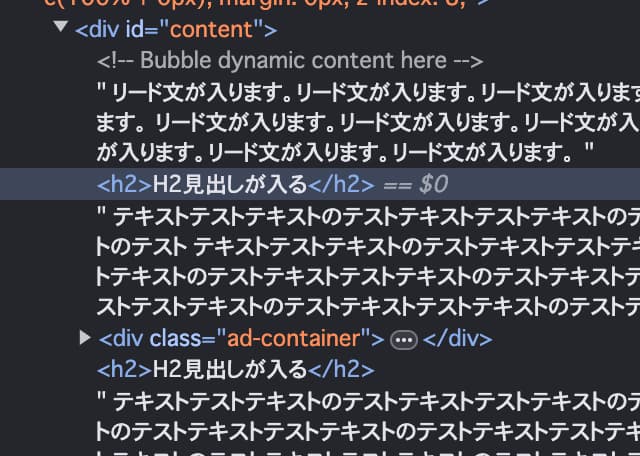
}ブラウザの検証モードで実際に出力されているソースコードを確認し、以下のようにBBコードがHTMLタグのh2,h3に変換されていれば成功です!お疲れ様でした!

-
 facebookで
facebookで
シェアする -
 Xで
Xで
シェアする -
 LINEで
LINEで
送る -
URLをコピーしました!












