BubbleでBasic認証を設定する方法【アクセス制限】

ノーコードツールBubbleで作成したサイトに、Basic認証をかける方法をご紹介します。
Bubbleの有料のStarterプラン以上だと、Basic認証設定機能を利用することが可能です!
Bubbleで構築しているサイトのテスト環境やリリース前の本番環境に、最低限のアクセス制限をかける方法を探している方はぜひ参考にしてくださいませ。
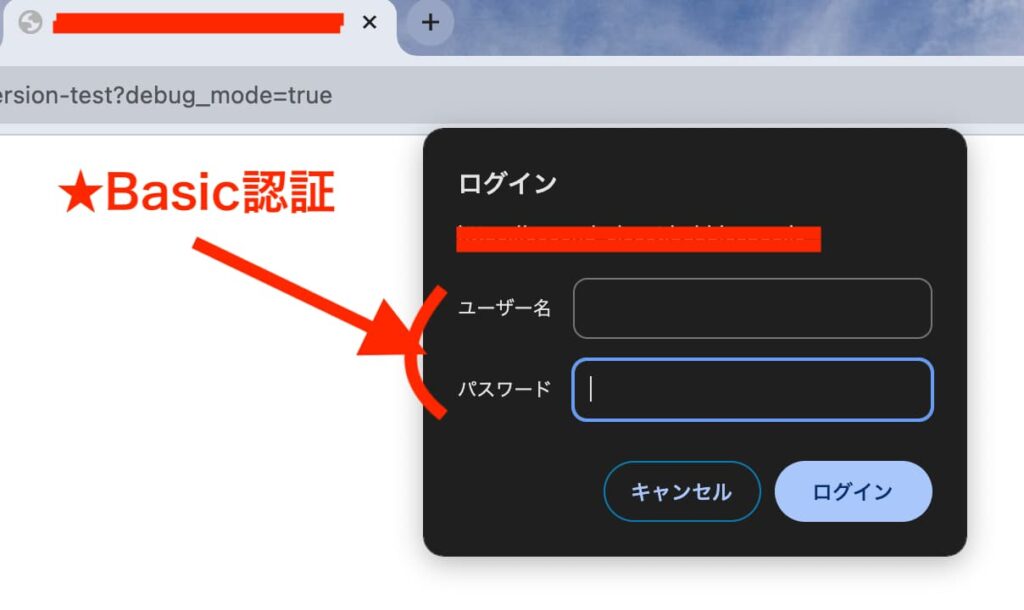
実装イメージ:Basic認証とは?

今回の実装イメージは上の添付画像です。Basic認証の設定を行うと、サイトのアクセス時に「ユーザー名」と「パスワード」の入力が求められます。
詳しい説明は割愛しますが、すごく簡単に言うと、正しいユーザー名・パスワードを知っている人でなければサイトを閲覧できないというシンプルなアクセス制限です。
Basic認証は、テスト(開発)環境や、サービスリリース前の本番(Live)環境に設定することが多いです。
BubbleでBasic認証をかける方法
ノーコードツールBubbleでBasic認証をかける方法は以下の通りです。
- Bubbleを無料プランで使っている方はStarterプラン以上にアップグレードする
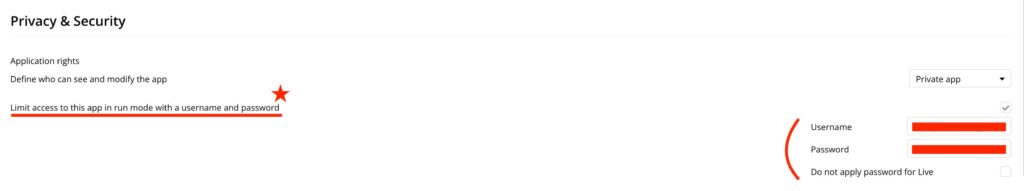
- Settings > Generalタブ内の「Limit access to this app in run mode with a username and password」にチェックを入れる
- UsernameとPasswordを入力する

Limit access to this app in run mode with a username and passwordにチェックを入れると、添付画像のように以下のフォームが表示されます。
- Username
- Password
- Do not apply password for Live
「Do not apply password for Live」にチェックを入れると、本番環境(Live)でBasic認証がかからなくなります。デフォルトではチェックが外れているので、本番環境にも同じUsernameとPasswordでBasic認証がかけられます。サービスリリースのタイミングでDo not apply password for Liveにチェックを入れてデプロイするのを忘れないようにしましょう。
なお、BubbleのプランがAgency Planの場合はテスト環境でのBasic認証は必須でかかります。
-
 facebookで
facebookで
シェアする -
 Xで
Xで
シェアする -
 LINEで
LINEで
送る -
URLをコピーしました!












