【Bubble】ApyHubのAPIでアップロード動画からサムネイルを生成する方法

ノーコードツールBubbleでアップロードした動画ファイルからサムネイルを生成する方法をご紹介します。

サムネイル生成には、ApyHub(エーピーワイハブ)のGenerate Image Thumbnails APIを活用します!
実装イメージ
「ファイルを選択」ボタンから動画をアップロードすると、動画から自動的にサムネイル画像を生成されるのが今回の実装イメージです。
上のサンプル動画の動画のアップロードがノロノロと遅くて申し訳ないです…。
実装手順
以下の手順で実装します。
- ApyHubのアカウントを作成し、APIキーを発行する
- プラグイン「API Connector」をインストールし、ApyHubのAPIを設定する
- ファイルがアップロードされたときのワークフローでサムネイル生成APIを呼び出す
ApyHubのアカウントを作成し、APIキーを発行する

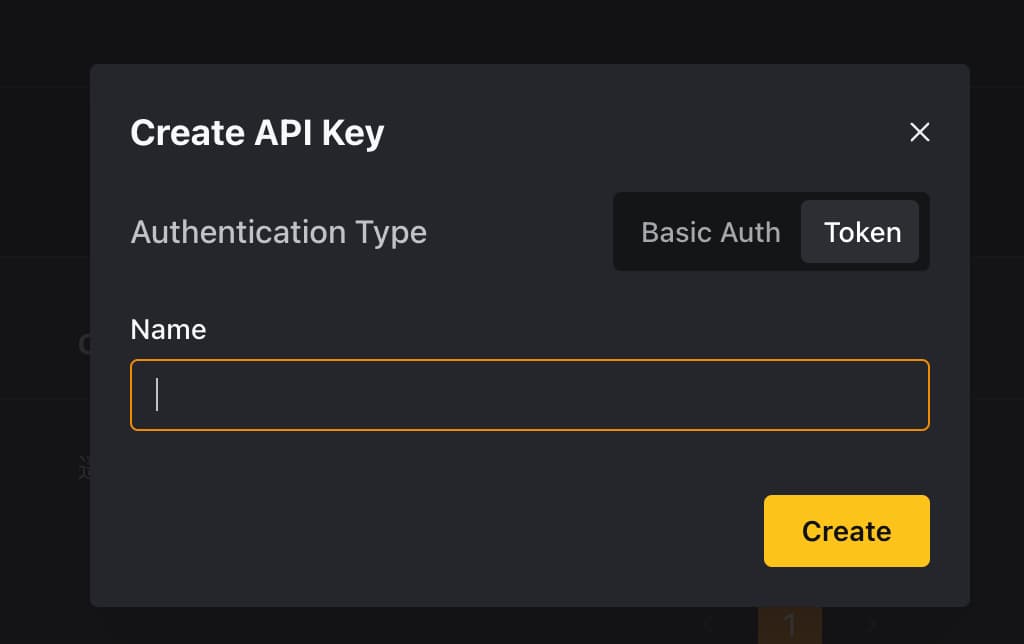
まずは、API管理プラットフォーム「ApyHub」の公式サイトからアカウントを作成し、APIキーを新規発行しましょう。


プラグイン「API Connector」をインストールし、ApyHubのAPIを設定する
Bubbleで外部サービスと接続するのに必要なプラグイン「API Connector」をインストールしていない方はプラグイン追加ページから検索してインストールしてください。
プラグインのインストールが完了したら、プラグインタブからAPI Connectorを開き、「Add another API」ボタンをクリックします。
次に、API Nameに、適切な名前(例: Generate Thumbnails API、サムネイル生成など)を入力し、以下の項目も埋めます。
| 項目 | 値 |
|---|---|
| Authentication | None or self-handled |
基本的な設定内容は公式ドキュメントに記載がありますのでそちらも合わせて確認してください。
>Generate Image Thumbnails APIの公式ドキュメント
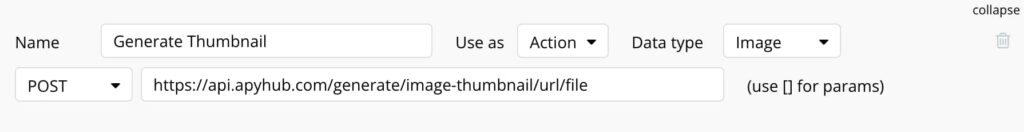
次に、New API Callを追加し、以下の詳細を入力します。

| 項目 | 値 |
|---|---|
| Name | Generate Thumbnailなど分かりやすい名前 |
| Use as | Action |
| Data type | Image |
| Method | POST |
| URL(エンドポイント) | https://api.apyhub.com/generate/image-thumbnail/url/file |
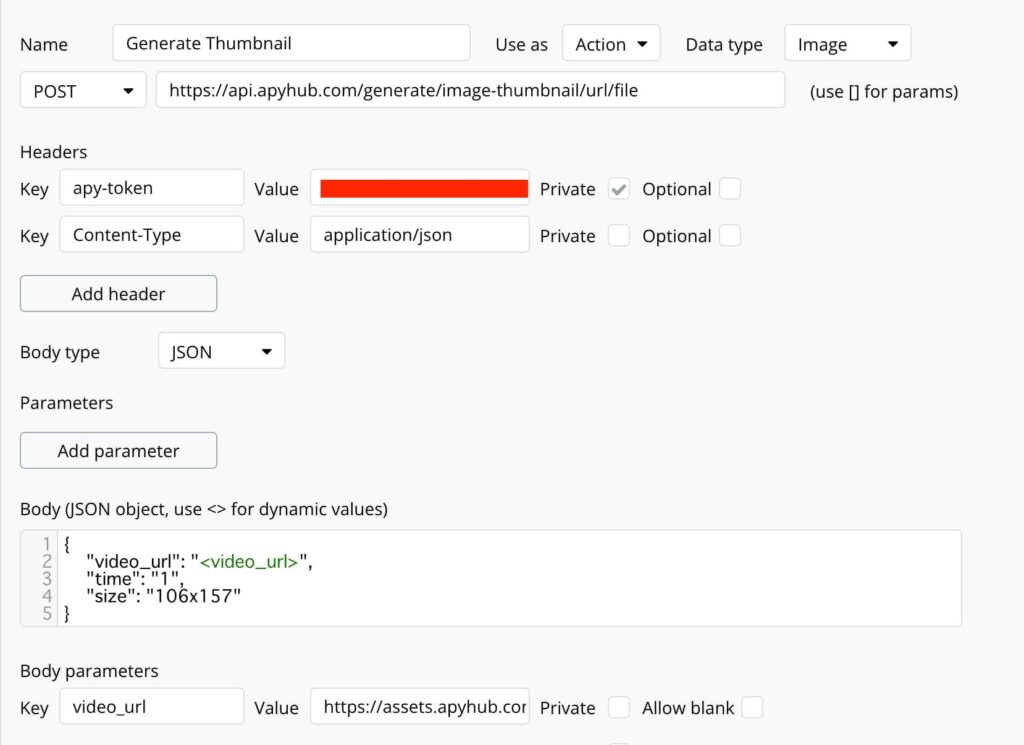
次に、ヘッダーセクションとパラメータを入力します。

| 項目 | 値 |
|---|---|
| content-type | application/json |
| apy-token | 発行したAPIキーを入れる |
| Body type | JSON |
| video_url(Body Parameters) | https://assets.apyhub.com/samples/sample.mp4 |
Body欄には以下のように生成するサムネイルのサイズや動的に入るvideo_urlのパラメータを入れます。
{
"video_url": "<video_url>",
"time": "1",
"size": "106x157"
}最後に、Initialize callをクリックして、API設定が正しいかテストします。問題がなければ、SaveボタンをクリックしてAPI設定は完了です!
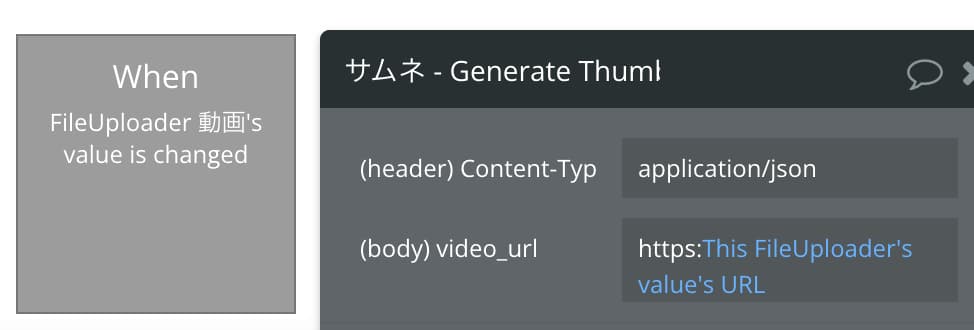
ファイルがアップロードされたときのワークフローでサムネイル生成APIを呼び出す

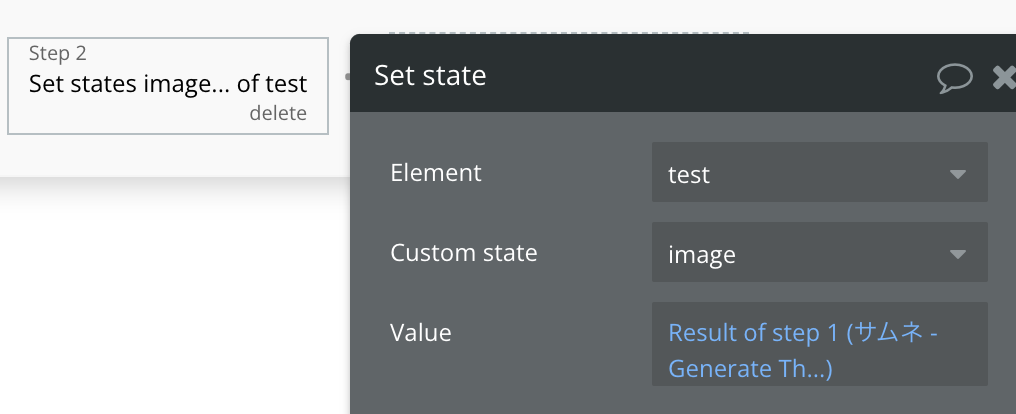
最後に、動画ファイルがアップロードされたときのワークフローで先程設定したサムネイル生成のAPIを上図のように呼び出します。

そのあとは後続のワークフローでResult step of 1(API…)を使ってよしなに、カスタムステートなどに生成したサムネイルをセットするなどしてください。
-
 facebookで
facebookで
シェアする -
 Xで
Xで
シェアする -
 LINEで
LINEで
送る -
URLをコピーしました!












