【Bubble開発】API Flashを使用してテキスト付き画像を生成する方法

ノーコードツール「Bubble」と「API Flash」を活用し、テキスト付きの画像を生成する方法を、下記にて解説します。
1. 実装イメージ
2. 実装手順
以下の手順で実装します。
- APIFlashの設定
- BubbleのAPI ConnectorでAPIFlashを設定
- API Flashでテキスト付き画像を描画するpageを用意する
- ボタン押下時にAPIFlashを呼び出して画像を生成
- 生成された画像をFileManagerに保存
- 画像URLをデータベースに保存
①API Flashの設定
・API Flash にアクセスし、無料アカウントを作成
・APIキー(access_key)を取得する。
・APIのエンドポイントと必要なパラメーターを確認
※APIキーの管理(セキュリティ対策)
APIキーは公開すると第三者に不正利用されるリスクがあるため、Bubbleの「Settings > API Key」に保存し、ワークフローから参照する形やAPI Connectorの「Private」オプションを使用して管理するすると安全です。
API ConnectorでAPIキーを「環境変数」として管理すると、他のユーザーがコードを閲覧してもAPIキーが見えなくなります。
- BubbleのAPI Connectorにて「Key」欄に access_key、「Value」欄にAPIキーを設定
- その際、「Private」にチェックを入れることで、キーはクライアントには表示されず安全に管理されます
- さらに、Settings > General の “Environment Variables” を活用して、APIキーを一元管理する方法もあります
②BubbleのAPI ConnectorでAPI Flashを設定
・API Connectorプラグインをインストール
Bubbleの「プラグイン」タブから「API Connector」を追加
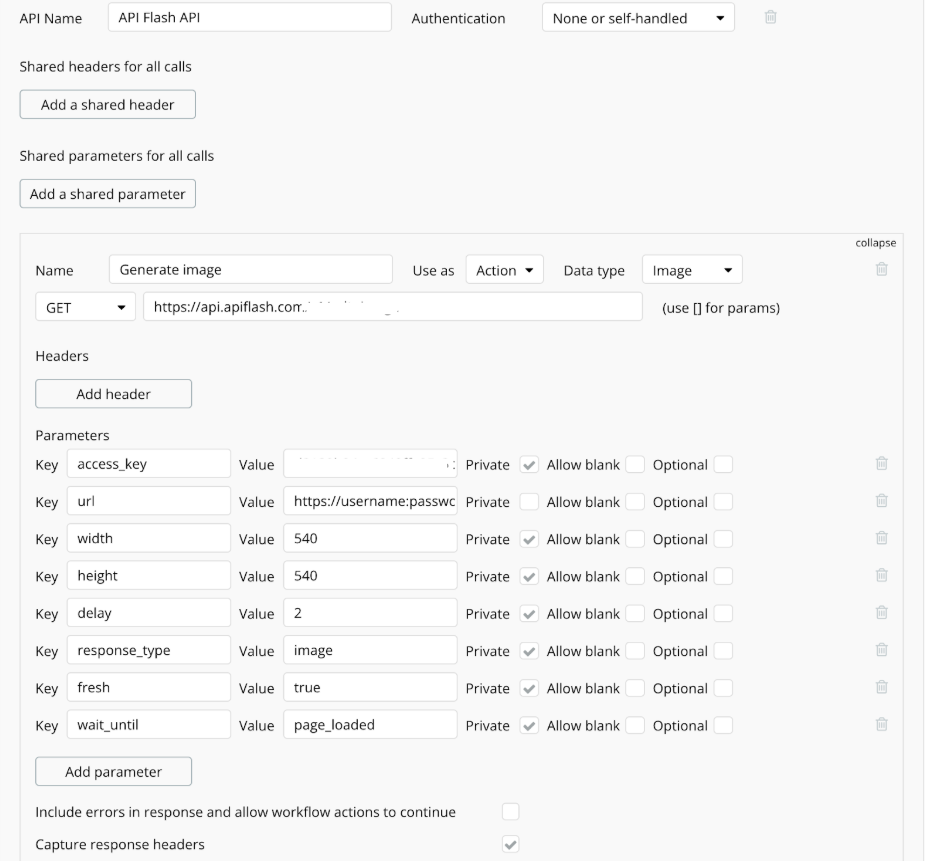
・API FlashのAPIを設定
「API Name」「Authentication」「Endpoint URL」「Method」「Data Type」「Parameters」をそれぞれ設定し、画像生成リクエストを送信可能にする。
内容は下記画像を参照してください。

※URLを適切にエンコードする方法(実装手順)
Bubbleでは、URLに特殊な文字が含まれる場合、適切に処理するためにエンコードが必要になります。
エンコードの手順
・ワークフローで「API Flash API – Generate image」を呼び出す
・url パラメータを設定する際に、「:formatted as URL」を適用する
これにより、URLが正しくエンコードされ、APIに渡すことができます。
設定例:
https://example.com/search?query=ノーコード
上記URLをエンコードすると、以下のように変換されます。
https%3A%2F%2Fexample.com%2Fsearch%3Fquery%3D%E3%83%8E%E3%83%BC%E3%82%B3%E3%83%BC%E3%83%89
※URLエンコードとは?
URLの中に含まれる特殊な文字(例:&、=、? など)を、Web上で安全に使用できる形式に変換することです。
URLに特殊文字が含まれている場合、そのままAPIに渡すとエラーが発生する可能性があります。
例えば、https://example.com/search?query=ノーコード のようなURLを送る場合、ノーコード という日本語部分をエンコードしないと、正しく認識されません。
③API Flashでテキスト付き画像を描画するページを用意
・Bubbleで新しいページ(例:api_flash_rep)を作成
画像を表示するImageエレメントを配置
表示する画像URLをデータベースと連携
④ボタン押下時にAPI Flashを呼び出して画像を生成
・ページにボタンを配置する。
・ボタンのワークフローに以下のアクションを設定
Step 1: 「Create a new thing」を選択、Typeを「TestAPIFlashImage」image=該当のpictureUploaderのvalueを設定
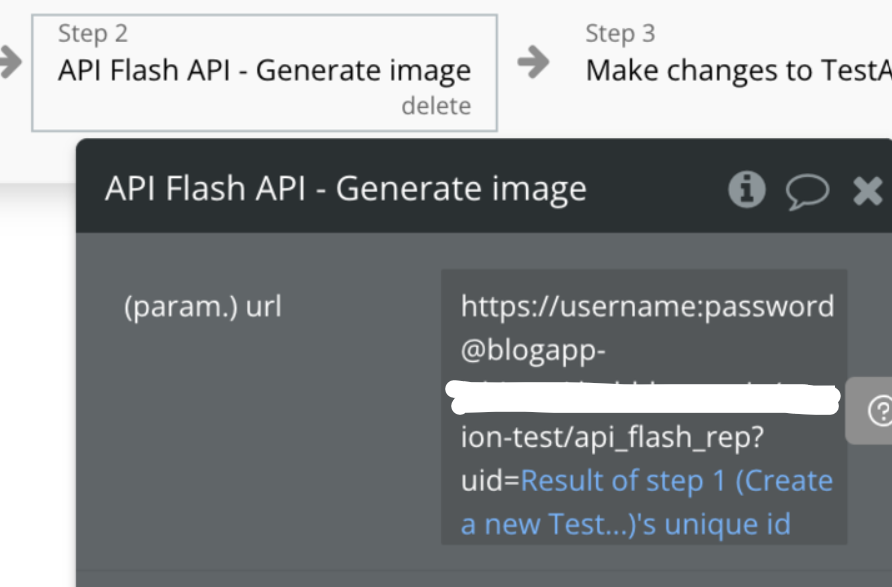
Step 2: API Flash API – Generate image を呼び出し、対象のURLを渡す。

Step 3: 「Make change to」で、下記画像のように設定し、TestAPIFlashImage の credit_image フィールドにAPIのレスポンスを保存。
⑤生成された画像をFileManagerに保存
・APIレスポンスから画像URLを取得
・BubbleのFileManagerに保存
⑥画像URLをデータベースに保存
・credit_image フィールドに保存した画像URLを格納
以上で、実装完了です!
-
 facebookで
facebookで
シェアする -
 Xで
Xで
シェアする -
 LINEで
LINEで
送る -
URLをコピーしました!












