Bubbleでスクロール連動型アニメーションを実装する方法【プラグインAOS】

ノーコードツール「Bubble」で、一定量スクロールするとフワッとコンテンツを表示させるアニメーションを実装する方法をご紹介。
無料プラグイン「AOS(Animate on scroll library)」を使えばものの数分で実装できます!
アニメーションさせたいエレメントにIDを付与して、ワークフローでAOSを設定するだけなのでぜひお試しあれ。
動画解説バージョンはこちら!
実装イメージ
スクロールしていくとフワッとフェードインで要素が表示されます。
実装手順
AOSを使ったBubbleのスクロールアニメーションは以下の手順で実装します。
- プラグイン「AOS」をインストール
- Settings > Generalの設定を変更する
- スクロールアニメーションさせたいエレメントにIDを付与する
- WorkflowでPage is loadedのときにAOSのアクションを設定する
プラグイン「AOS」をインストール

pluginsタブの「Add plugins」をクリックしてプラグイン検索ページへ行き、「AOS」を検索してインストールしましょう。
※ふだんはインストール画面のキャプチャにしてるんですが、AOSは個人的に思い入れが強いのでこっちのかっこいいほうにしちゃいました。
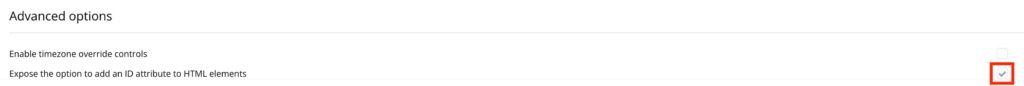
Settings > Generalの設定を変更する

次に、Settingsタブの中のGeneralタブをクリックします。最下部にあるAdvanced optionsのExpose the option to add an ID attribute to HTML elementsにチェックを入れます。
チェックすることで各エレメントにIDを設定できるようになります。
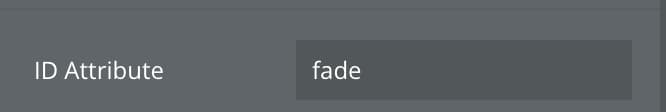
スクロールアニメーションさせたいエレメントにIDを付与する

スクロールアニメーションさせたいエレメント(今回はGroup)のAppearanceタブの最下部の項目「ID Attribute」に適当にIDをつけます。例ではfadeと入力しました。
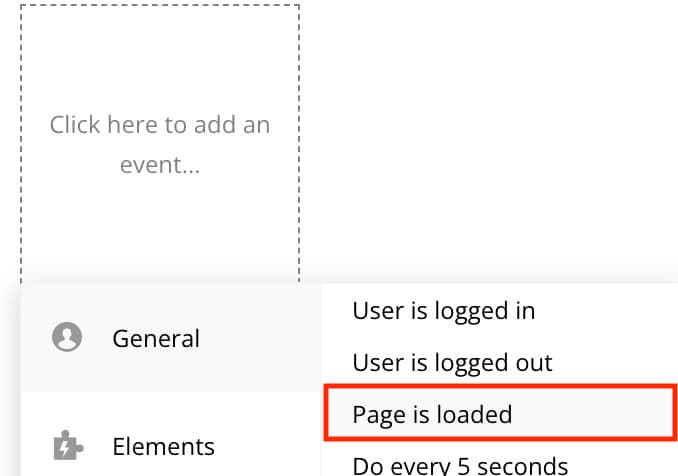
WorkflowでPage is loadedのときにAOSのアクションを設定する

仕上げです。Workflowタブを開き、General > Page is loadedを選択します。

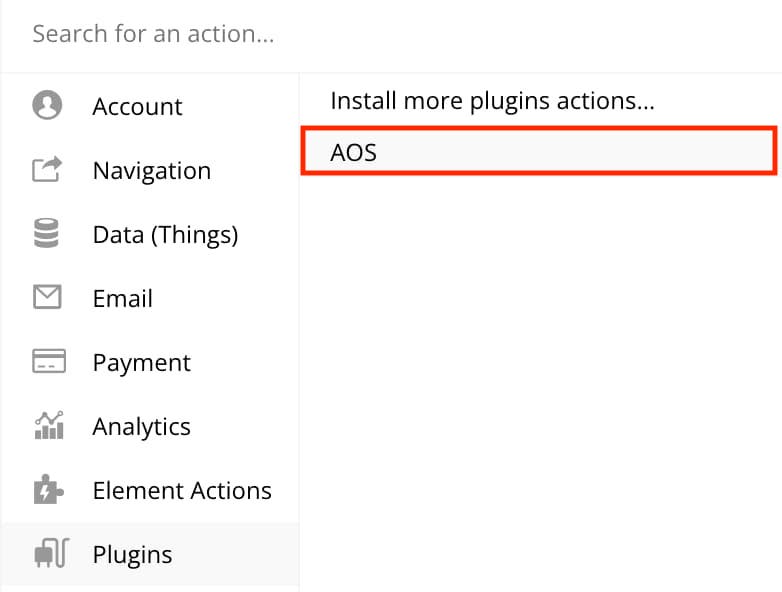
次にactionで、Pluginsの中のAOSを選択します。

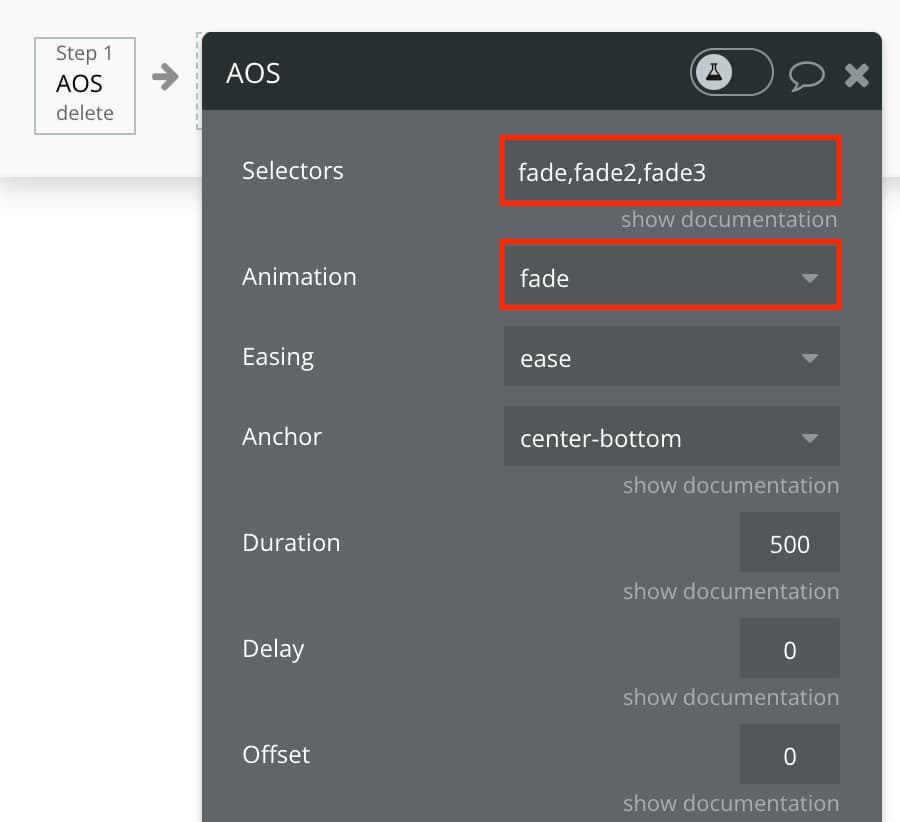
最後にAOSを適用するSelectors(IDをつけたエレメントのID)を入力します。スクロールアニメーションさせるエレメントが複数ある場合はIDをカンマ区切りで入れましょう。
AOSのAnimationの種類は主に、fade・flip・slide・zoomの4つです。以下のようにfadeの中でもいくつか枝分かれしたアニメーションが用意されているので色々試して最もしっくりくるものを選んでくださいね。
- fade
- fade-up
- fade-down
- fade-left
- fade-right
- flip-up
- flip-down
- slide-up
- slide-down
- zoom-in
- zoom-out
- etc…
AOS公式のアニメーションデモもぜひご覧になってイメージどおりのスクロールアニメーションがあるかどうかチェックしてみましょう。
-
 facebookで
facebookで
シェアする -
 Xで
Xで
シェアする -
 LINEで
LINEで
送る -
URLをコピーしました!












