BubbleでGmailアカウント風、ユーザー名の頭文字からアイコンを設定する方法

ノーコードツール「Bubble」でGmailアカウント風、ユーザー名の頭文字からユーザーのデフォルトアイコンを設定する方法を紹介します。
無料プラグイン「Alphabet Profile Images」を利用することで意外と簡単に実装できるので、ぜひお試しくださいませ。
動画解説バージョンはこちら!
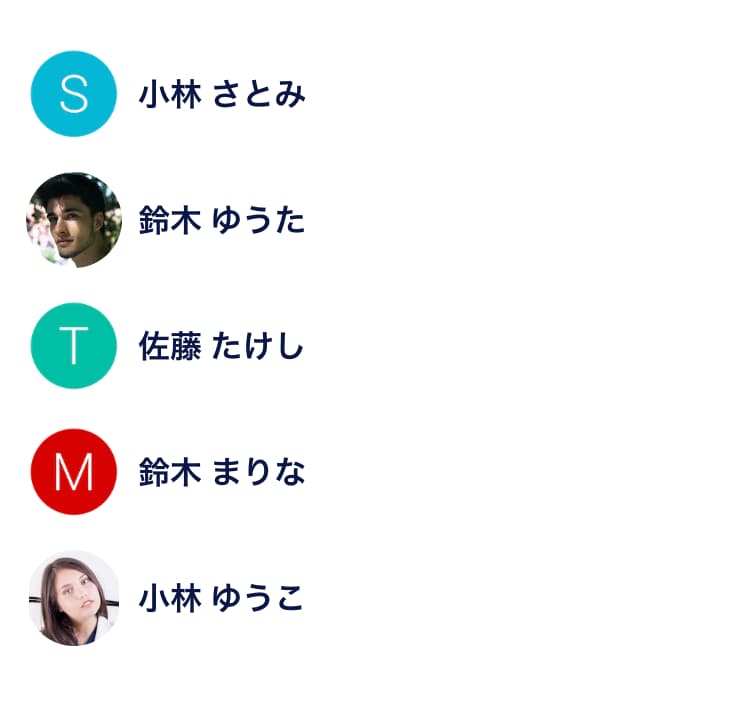
実装イメージ

ユーザーのアイコン(プロフィール画像)が登録されているときはデータベースに保存されている画像を表示し、逆に未登録の場合はデフォルトアイコンとしてユーザー名の頭文字からデフォルトアイコンを自動生成して設定してくれる、そんな機能を実装します。
今回はユーザー一覧での使用を想定しての解説になりますが、ユーザー詳細やチャット内でも応用して利用できると思います。
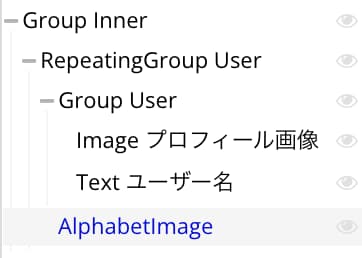
Elements treeは以下の通りです。

RepeatingGroupの中に、Groupとプラグイン「Alphabet Profile Images」のエレメントを設置するイメージ。
Gmailアカウント風のユーザーアイコンの実装手順
以下の手順で実装します。
- プラグイン「Alphabet Profile Images」をインストール
- RepeatingGroupの中にAlphabet Imageエレメントを設置
- ユーザーアイコンのConditionalで画像未登録時にAlphabet Imageをセット
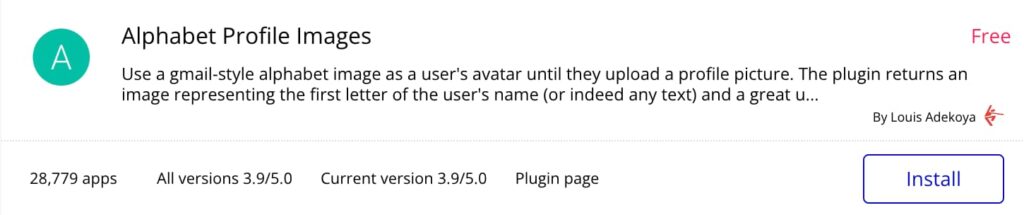
プラグイン「Alphabet Profile Images」をインストール

まず、プラグイン「Alphabet Profile Images」をインストールします。
RepeatingGroupの中にAlphabet Imageエレメントを設置


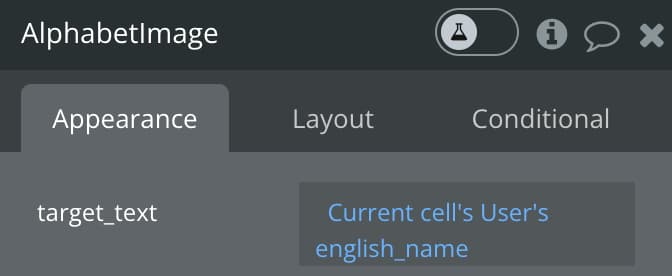
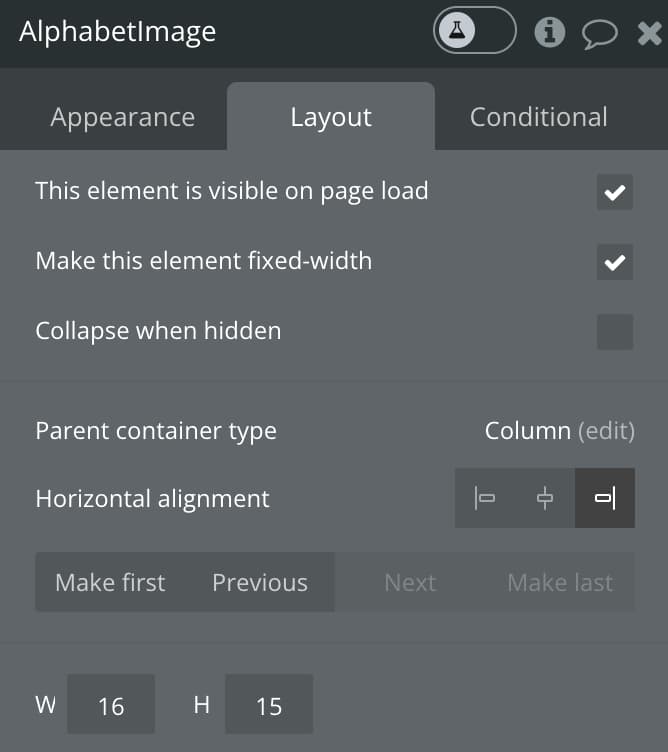
次にユーザーを一覧表示するRepeatingGroup内に、Alphabet Imageのエレメントを設置して上記添付画像のように設定します。
- target_text:ユーザーのText型のどのデータを元にアルファベットアイコンを生成するかを指定します。今回はユーザー名とは別でenglish_nameというフィールドを用意してその文字(例:satomi)を生成ターゲットにしました。
- サイズ:邪魔にならない程度の大きさ「width 16px、height 15px」に設定して右端に置きます。プラグインページの説明に記載されていたエディタでもこのような設定方法がされてました。
ユーザーアイコンのConditionalで画像未登録時にAlphabet Imageをセット

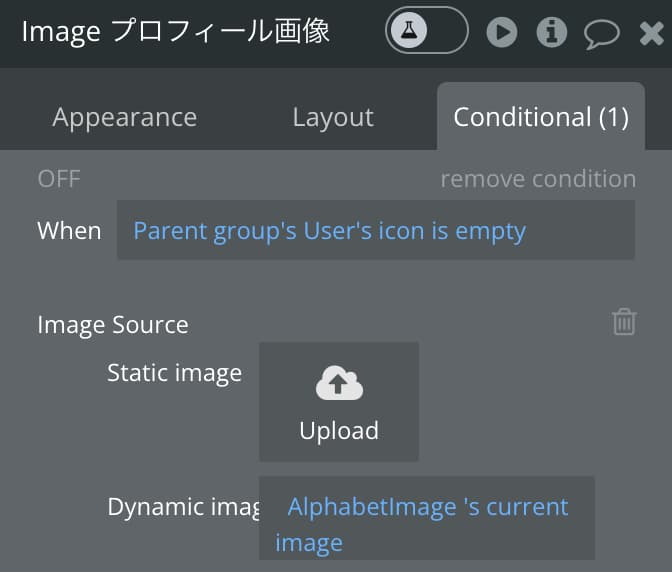
最後に、RepeatingGroup内でユーザーアイコンを表示するImageエレメントのConditionalを設定します。
上の添付画像のように、ユーザーアイコンが空(未登録、empty)のときに「Image Source」のDynamic imageを、先程設置した「AlphabetImage’s current image」と設定すれば完了です!
-
 facebookで
facebookで
シェアする -
 Xで
Xで
シェアする -
 LINEで
LINEで
送る -
URLをコピーしました!












