【Bubble】パスワードの表示/非表示設定の実装方法

みなさんこんにちは!EPICs合同会社の大熊です!
今回は新規登録などの時パスワードを入力するケースが多いと思いますが、その際にパスワードを表示させたり非表示にさせたりと切り替えが出来る方法をお伝えしていきます!
動画解説バージョンはこちら!
実装イメージ
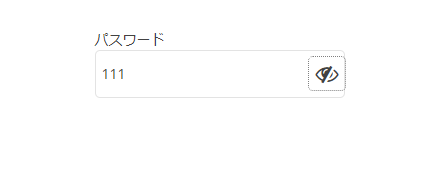
通常時はパスワードが非表示になっている
目のアイコンを押すとパスワードが表示される

今回はこのようなパスワードの表示/非表示設定の実装を解説していきます!
準備が必要なもの
・Reveal & Hide Password(Plugin)
「受託開発サービス概要」が同梱されたお役立ち資料セット

実装方法の解説
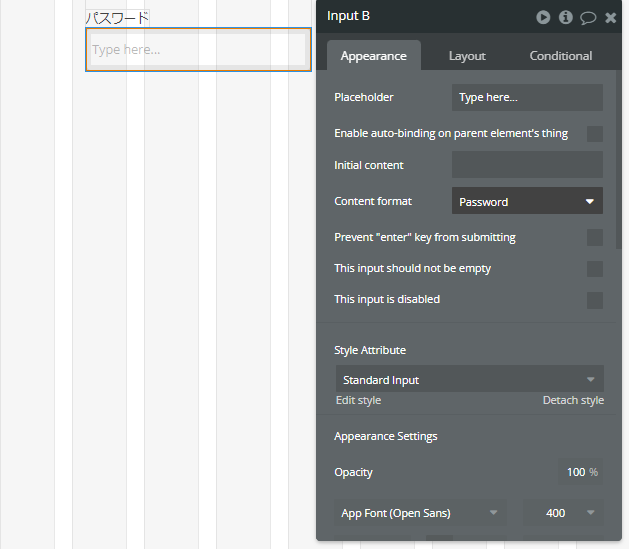
①パスワードのinputの設置

インプットが設置出来たらContent formatを[Password]に設定します。
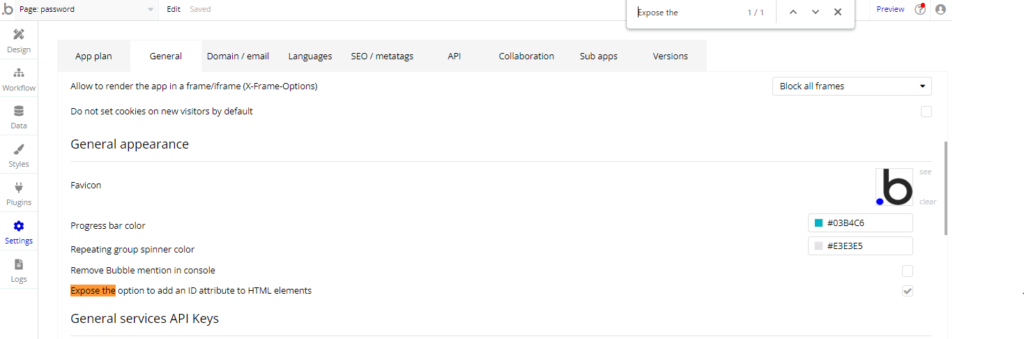
②SettingsのGeneralの設定変更
SettingsのGeneralに移動し、[Expose the option to add an ID attribute to HTML elements][Expose the option to add an ID attribute to HTML elements]にチェックをします

こちらの設定を行うことで各エレメントにID Attributeを設定することができるようになります。
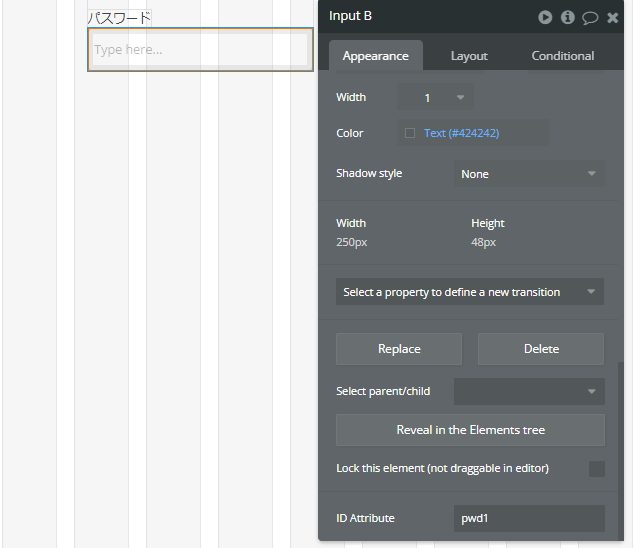
③パスワードinputにID Attributeの設定
再びDesignページに戻りパスワードinputを選択します。
パスワードinputを選択したら最下部にあるID Attributeを入力しましょう!
(ID Attributeは使いやすいものやわかりやすいものであれば何でも構いません!)

④Reveralとアイコンの設置の設置
Visual elementsからReveralを設置します。(Reveralの位置はどこでも基本的に大丈夫です。)
そしてinputの右側にお好みのアイコンを設置しましょう。

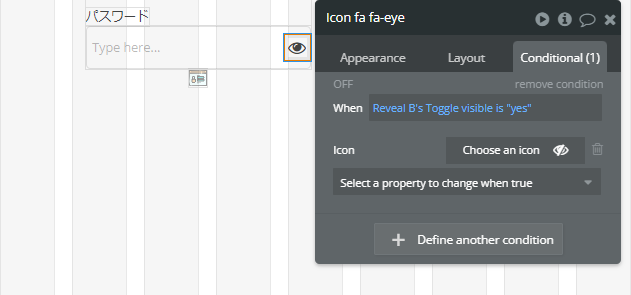
⑤アイコンの条件設定
アイコンのconditionalに[Reveal (~) Toggle visible is “”yes”]にてアイコンを変更するよう設定します。

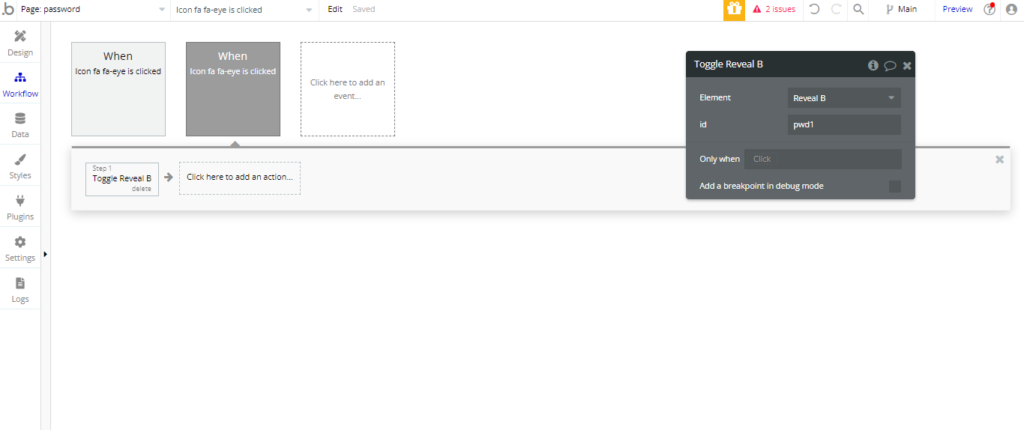
⑥アイコンのワークフローの設定
Element ActionsからRevealのToggle a Revealを選択します。
ElementにReveal を設定し、idにinputに設定したID Attributeのpwd1を設定します。

これで設定は完了です。
最後にプレビューで実装の確認をしましょう。
この記事で少しでも開発力を高めることに寄与できていたら幸いです!
Bubbleをはじめノーコード開発に関する相談があればいつでもお待ちしてます!
-
 facebookで
facebookで
シェアする -
 Xで
Xで
シェアする -
 LINEで
LINEで
送る -
URLをコピーしました!
1からの開発も、途中からの開発も、お気軽にEPICsにご相談ください!












