AdaloでStripeを使ってクレジットカード決済機能を実装する方法

Stripeを使って、ノーコードツール「Adalo」で作るアプリにクレジットカード決済機能を実装する方法を紹介します。
Stripeアカウントの審査が通過済みの方であれば意外と簡単に導入できるTipsです。
AdaloでECサイトを作りたくて、Stripe決済を実装する手順を探している方の開発の一助になれば幸いです!
動画解説バージョンはこちら!!
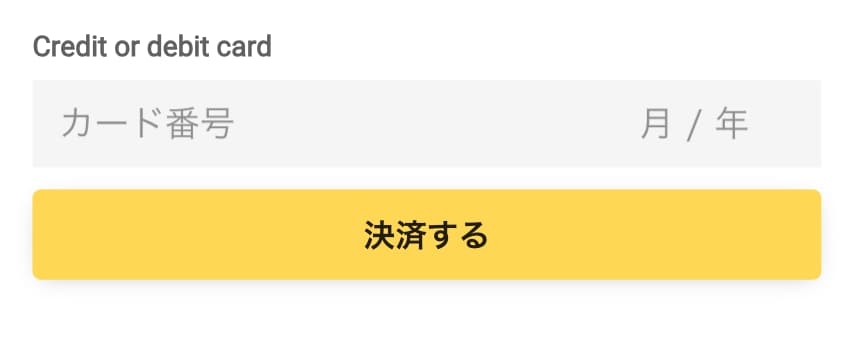
実装イメージ

AdaloとStripeを連携し、Stripe Paymentコンポーネントを設置すると上記のようなクレジットカード情報入力フォームが表示されるようになります!
カード番号と期限を入力して決済ボタンを押すとStripeの決済処理が走り、決済完了ページへ遷移させる、といった感じです。
AdaloでStripe決済を実装する手順
以下の手順で実装します。
- Stripeアカウントを作成して審査に通過する
- Stripeのプラグインをインストールする
- 商品購入などの決済処理を実行したいページにStripeコンポーネントを設置する
- AdaloとStripeを連携させる
- Publishable keyとSecret keyを入力する
- 決済ボタンのクリックアクションを設定する
- Stripeテスト用のカード情報でテスト決済してみる
Stripeアカウントを作成して審査に通過する
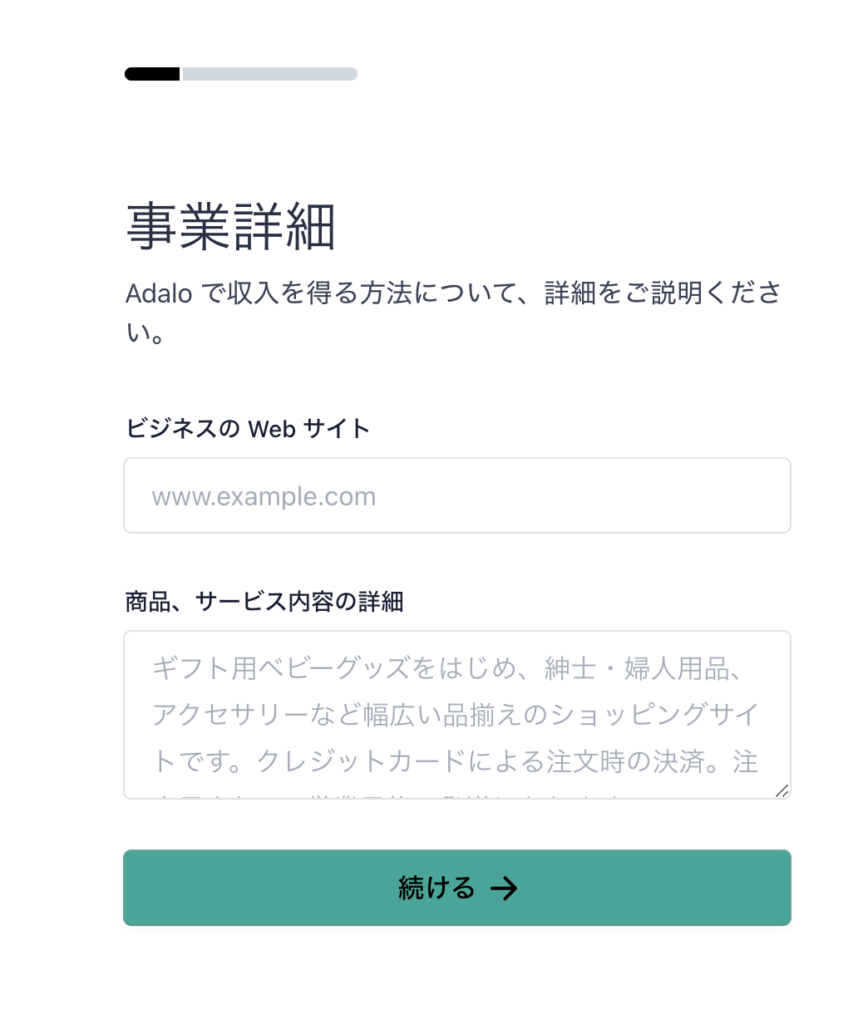
Adaloに限らずですが、Stripe決済を導入するにはまずStripeアカウントを作成して以下のようなビジネス情報を入力して審査を受け、認証されたアカウントが必要不可欠です。
- 事業所在地
- 業種
- 事業のウェブサイト
- 商品、サービス内容の詳細
- 顧客サポートの詳細
- 銀行口座情報
- 本人確認書類の提出
- etc…
この記事ではStripeアカウントの作成方法については割愛させていただきますが、アカウント作成の手順や注意点を分かりやすくまとめた解説記事は探せば腐るほどあるので、はじめてStripeアカウントを作る方はそちらを参考にしてください。
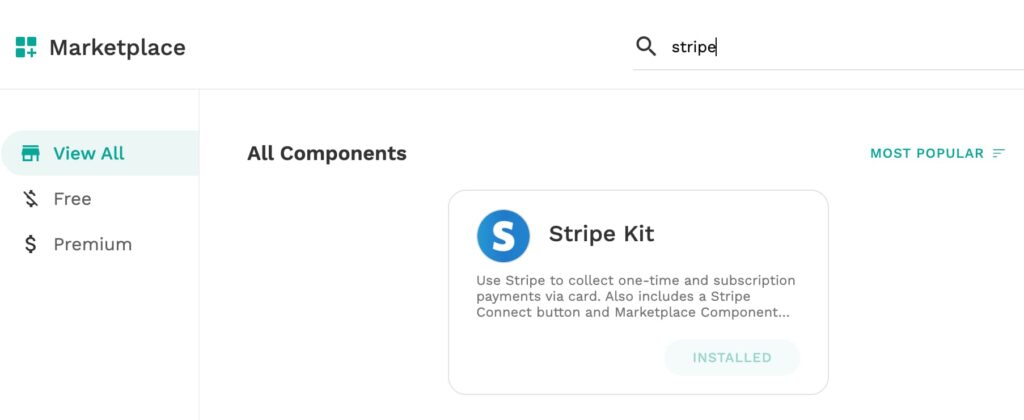
Stripeのプラグインをインストールする

MarketplaceでStripeコンポーネント「Stripe Kit」をインストールします。
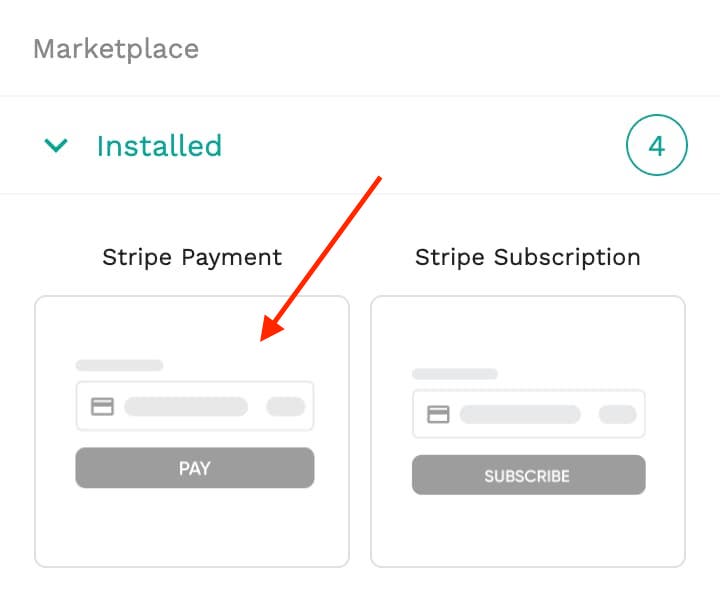
商品購入などの決済処理を実行したいページにStripeコンポーネントを設置する

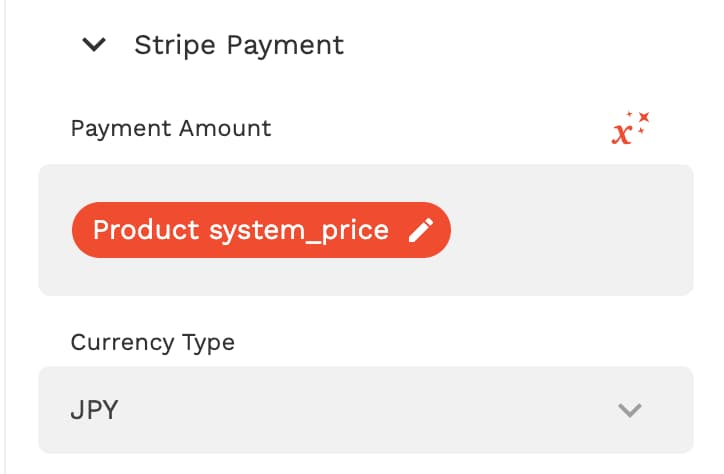
商品などの購入を確定させるページにStripe Paymentコンポーネントを設置します。
決済金額と通過の設定をします。

- Payment Amount:決済金額を入力します。サンプルでは、Current Productのpriceをセットしています。
- Currency Type:通過を選択します。日本円(=JPY)を選択しましょう。
AdaloとStripeを連携させる

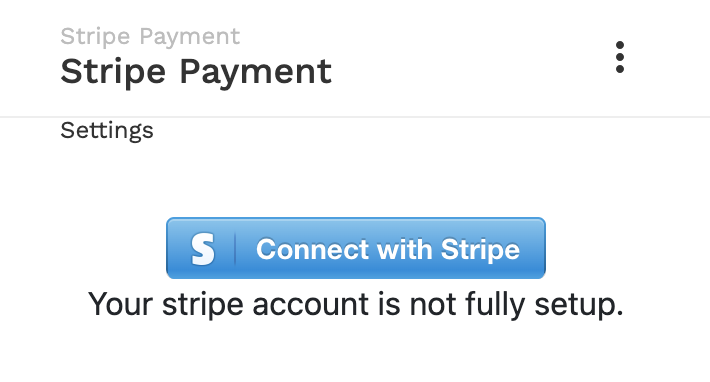
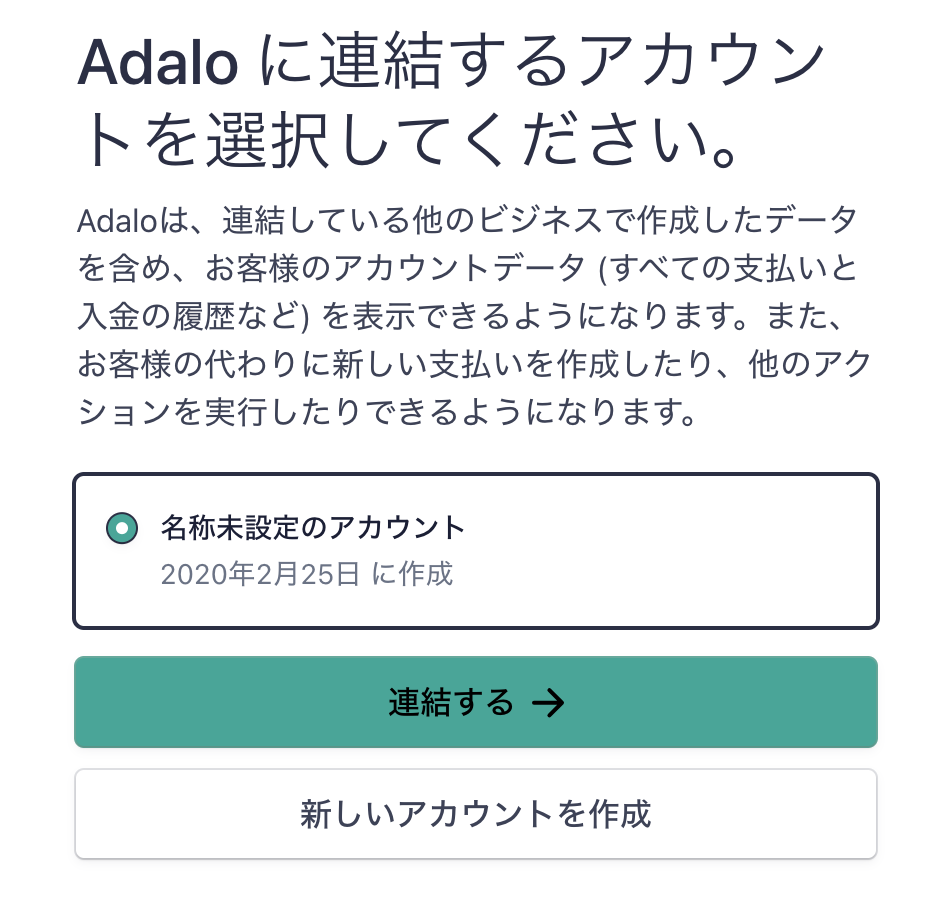
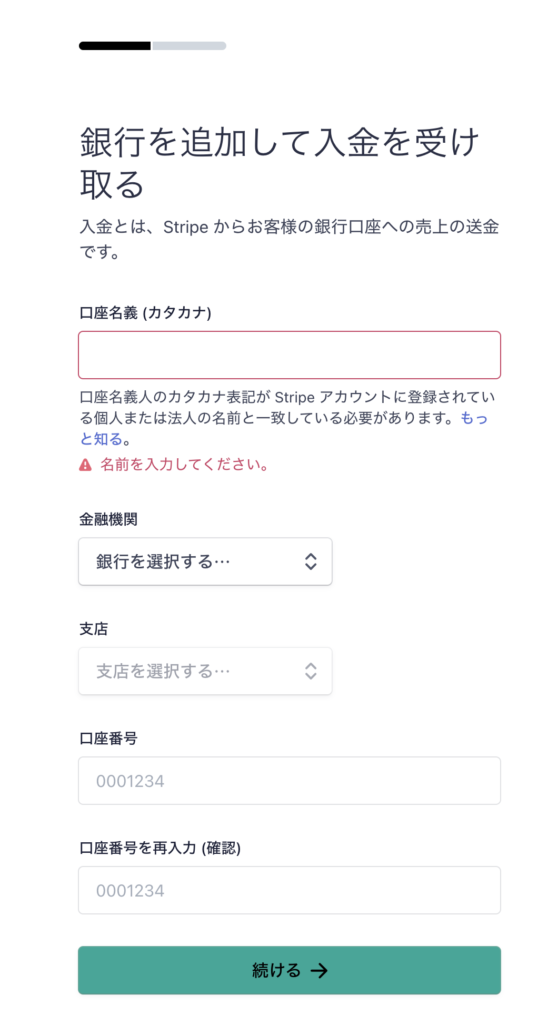
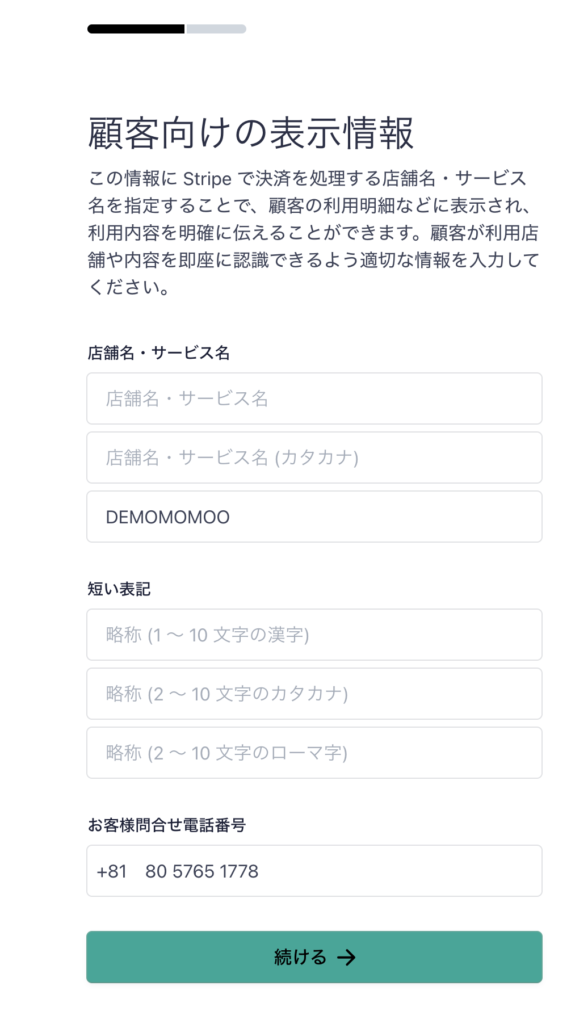
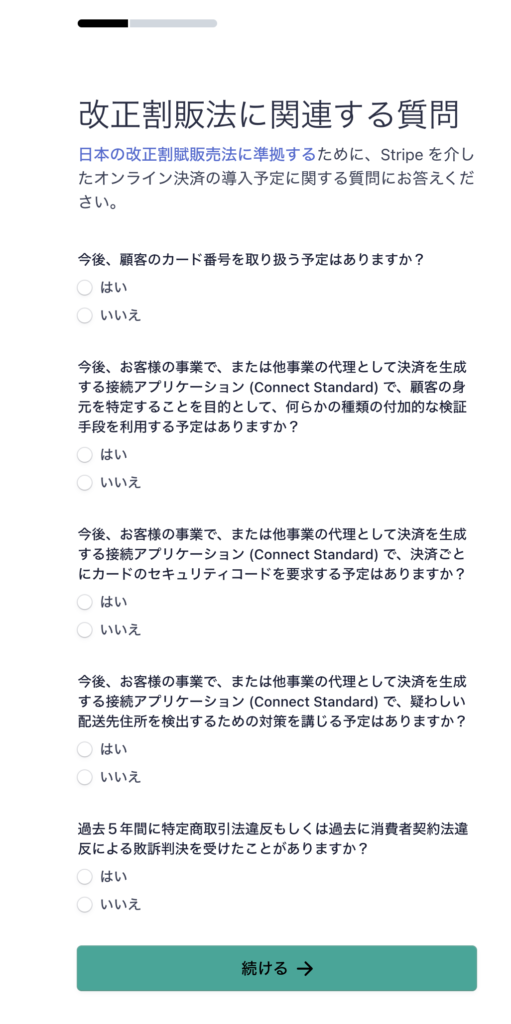
StripeコンポーネントのConnect with Stripeと書かれた水色のボタンをクリックした先のページでAdaloとStripeを連携させるための作業を行います。






画面の指示に従って手を動かせば出来る作業なので、筆者が実装した際のキャプチャを何枚か添付して、詳細は割愛させていただきます。
Publishable keyとSecret keyを入力する

安心してこのウィンドウを閉じてください。

前項で連携が成功したら、上のような画面が表示され、Adaloに戻ると青いボタンが消え、「Stripe Connect active」と表示されることを確認できると思います。
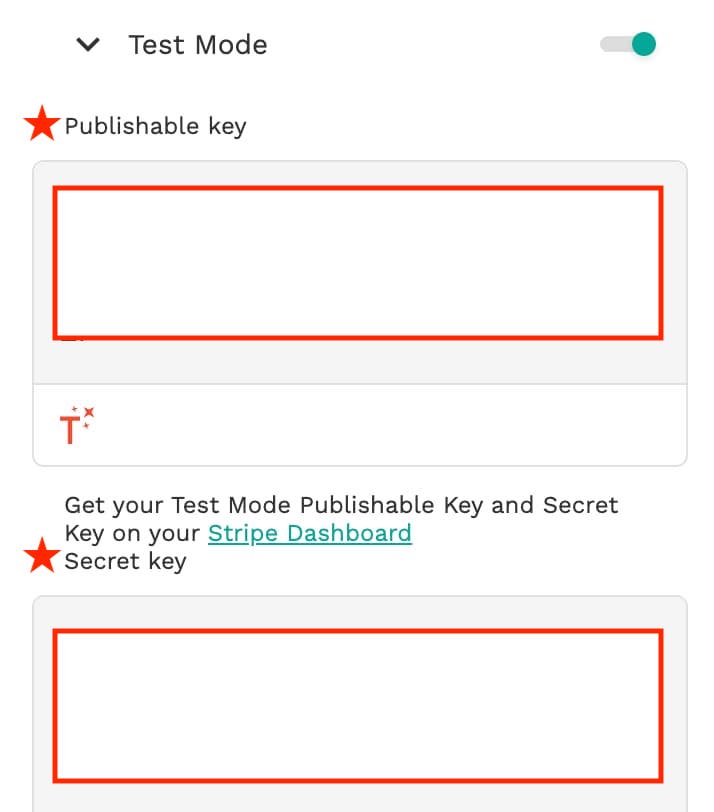
そうしたら次は、テストのために「Test Mode」タブを開いてPublishable keyとSecret keyを入力しましょう。

Publishable keyとSecret keyは、Stripeのダッシュボードからコピーできますよ。
決済ボタンのクリックアクションを設定する


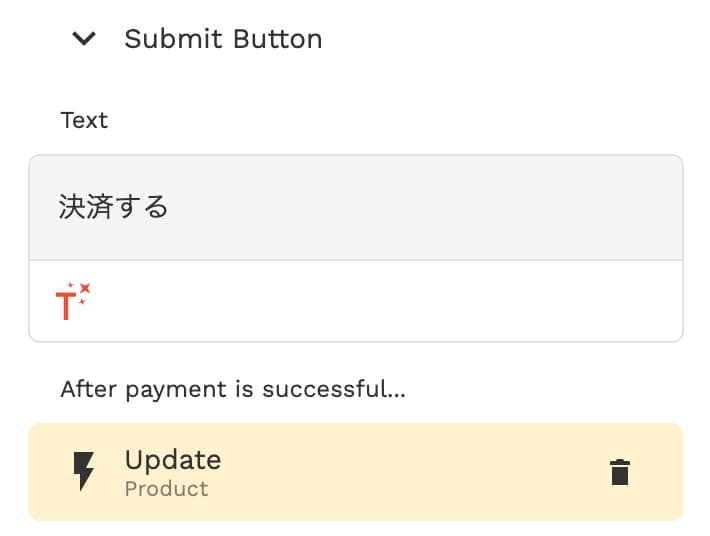
Stripe Paymentコンポーネントの設定項目の「Submit Button」をクリックすると、決済が完了したときに実行したいアクションを設定できる欄が現れます。
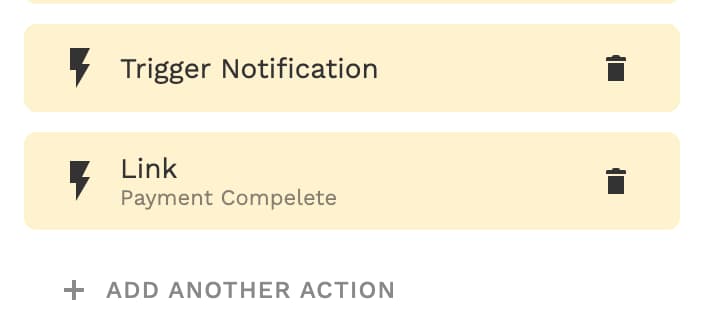
設定するアクションの例を以下に列挙します!
- 商品のステータス(例:isSold)をTrueに更新する
- 購入者(Logged in User)と出品者(Current Productのseller)で取引やチャットルームを新規作成する
- Trigger Notificationでプッシュ通知を飛ばす
- 決済完了ページ(例:Payment Complete)へ遷移させる
Stripeテスト用のカード情報でテスト決済してみる
最後に、Stripeが用意してくれているテスト用のカード情報でテスト決済して検証しましょう!
テストカードの使用方法の公式ドキュメントはこちら:https://stripe.com/docs/testing#cards
※一度決済すると、そのクレカ情報はSripeに保存されて次回以降は自動でセットされます。
-
 facebookで
facebookで
シェアする -
 Xで
Xで
シェアする -
 LINEで
LINEで
送る -
URLをコピーしました!












