【Adaloフリマアプリ開発】売り切れ商品の画像左上にSOLD画像を表示させる方法

ノーコードツール「Adalo」でフリマアプリなどを開発する際に売切れた商品の商品画像左上に「SOLD」画像を表示させるテクニックを紹介します。
先日、別記事で「Adaloで直角三角形のデザインを作るアイデア」を解説しましたが、今回はその実装編です。
こんな人におすすめ
- Adaloでフリマアプリを開発したい人
- 画像コンポーネントの上に画像コンポーネントを重ねて配置し、Sometimes Visible設定で表示非表示を切り替えようと試みたけど、上に載せた画像が非表示のときに全体の画像の大きさなどが変わってしまって困っている人
メルカリのようなフリマアプリを開発するときに、ユーザーに購入された商品に売切れと一目で分かるようにするのにSOLD表記は非常に便利ですのでぜひ記事で解説する内容を試してみてくださいませ。
動画解説バージョンはこちら!
実装イメージ
フリマアプリの商品詳細ページの「購入する」ボタンをクリックしたら商品一覧ページの商品画像左上にSOLD画像を表示させます。
実際の開発ではStripe決済を入れたりもう少し複雑な処理になりますがそれは今回の主題ではないので省きました。
実装手順
以下の手順で実装します。
- 商品のデータベース(コレクション)に、SOLD画像のURL格納用のフィールドをText型で追加する
- SOLD画像とデフォルトで表示する透明な正方形画像を作ってアップロードして各URLを生成する
- 商品一覧のCustom Listの商品画像の左上にImageコンポーネントを設置する
- 商品出品ページの「出品する」ボタンのアクション(Create Product)時に、デフォルトの透明な正方形画像のURLをセットする
- 商品詳細ページの「購入する」ボタンのアクション時に、SOLD画像のURLにUpdateする
商品コレクションにSOLD画像のURL格納用のフィールドをText型で追加する

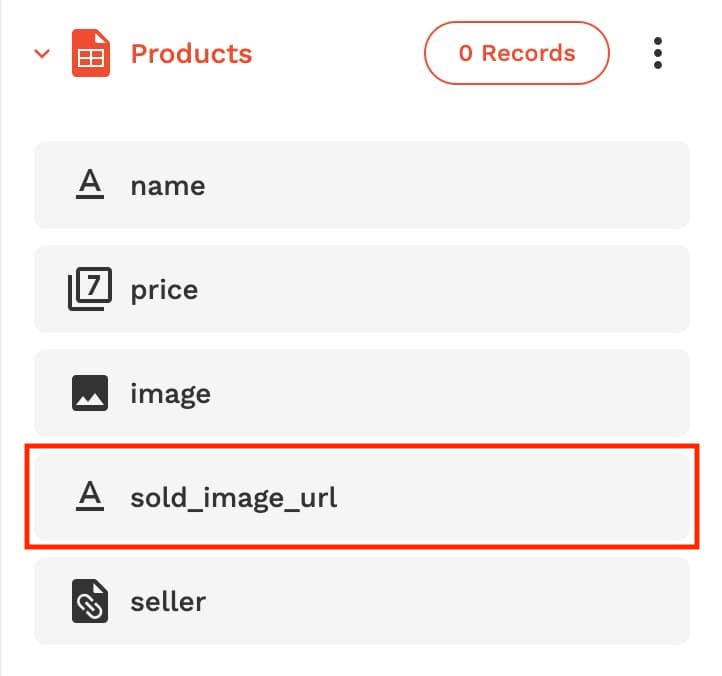
商品を保存しておくデータベース「Products」に、SOLD画像のURL格納用のフィールドを添付画像のようにText型で追加します。
例ではフィールド名を「sold_image_url」としました。
SOLD画像とデフォルトで表示する透明な画像を作ってアップロードして各URLを生成する


Figmaなどのデザインツールを使って、SOLD画像とデフォルトで商品画像左上に表示する透明な画像をそれぞれ作成します。
SOLD画像をFigmaで作る方法は下記の動画を見ながらやれば誰でもできます。
各画像は後ほどURLでAdaloに入力するので、ご自身のサーバーやWordPressなどにアップロードして画像URLをコピーしておきましょう。
※Adaloに直接アップロードしたときの「View」をクリックして出てくるページのURLでも良いかもしれません。お好きな方法でどうぞ。
商品一覧のCustom Listの商品画像の左上にImageコンポーネントを設置する

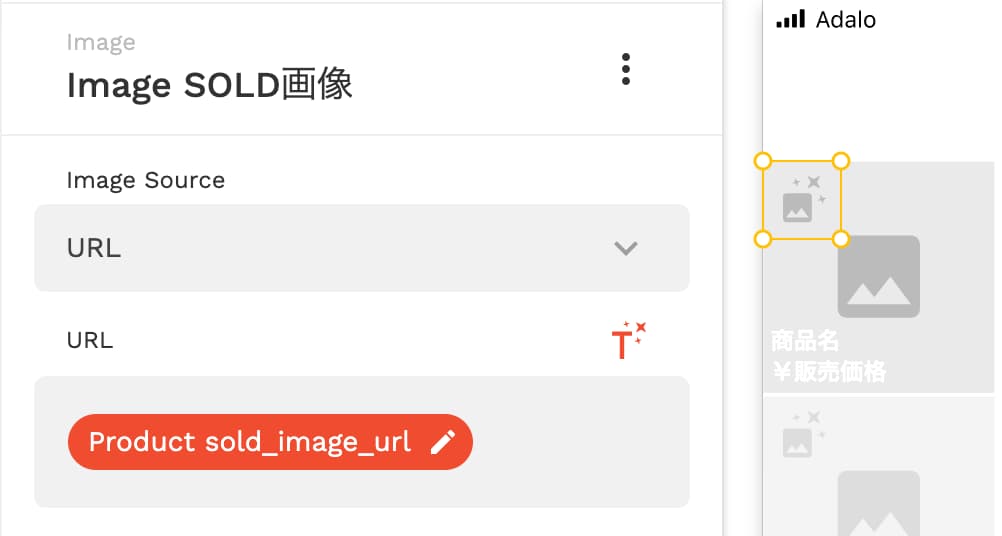
Custom Listで作った商品一覧デザインの商品画像の左上にImageコンポーネントを設置します。
Image Sourceは「URL」を選択し、URLにはCurrent Productのsold_image_urlをセットしてあげましょう。
※例では画像サイズを40px × 40pxとしました。
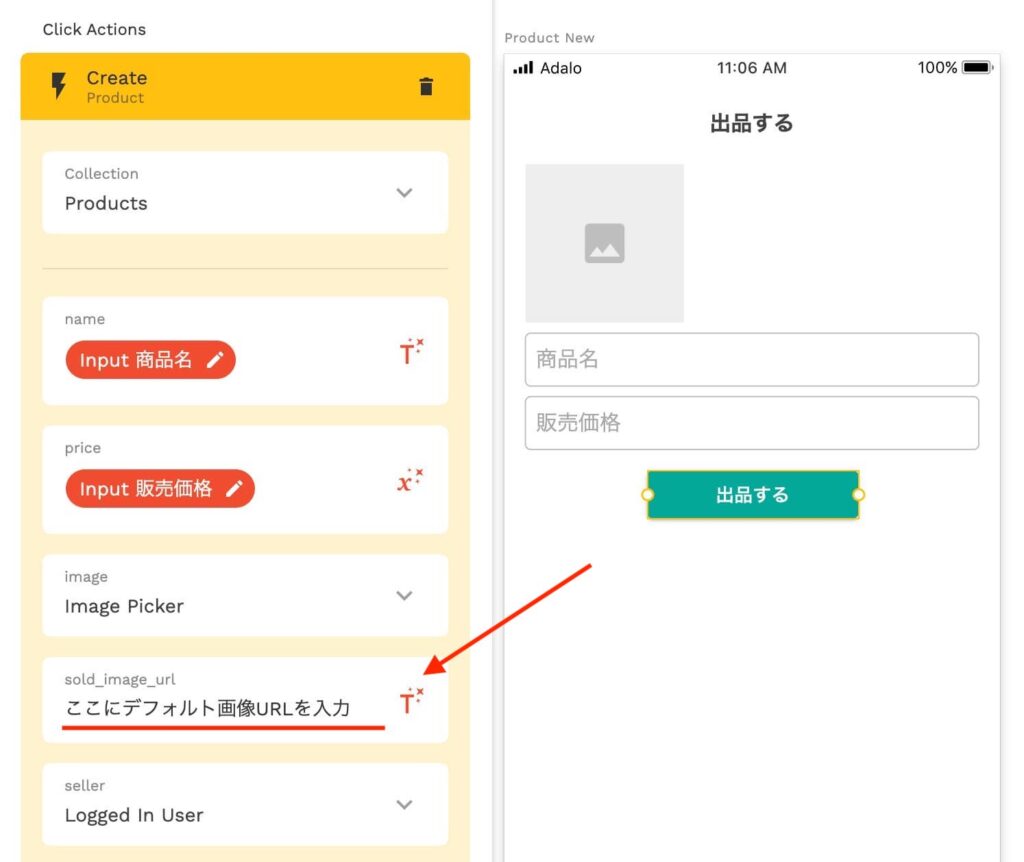
商品出品ページの「出品する」ボタンのアクション(Create Product)時に、デフォルトの透明な正方形画像のURLをセットする

ユーザーが商品を新たに出品するページ(例ではProduct New)の「出品する」ボタンのCreateアクション時に、sold_image_urlに先程作った透明な正方形の画像のURLがセットされるようにします。
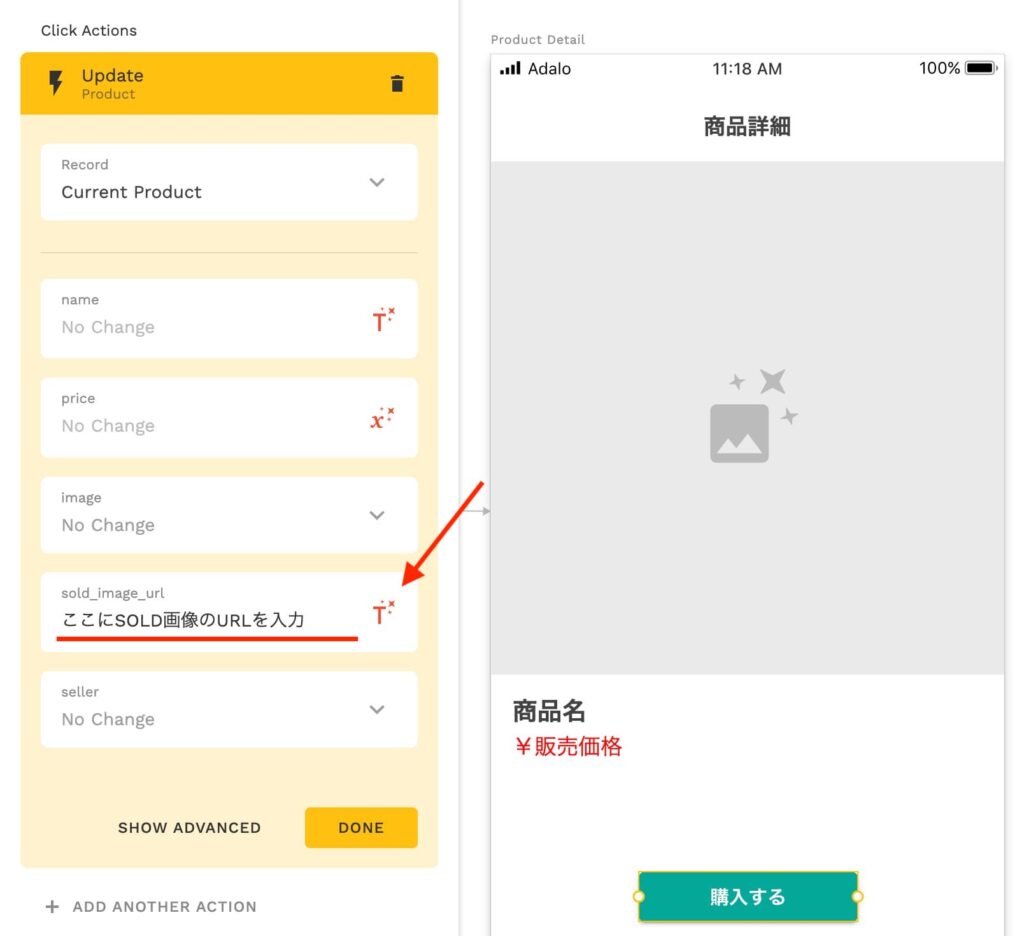
商品詳細ページの「購入する」ボタンのアクション時に、SOLD画像のURLにUpdateする

最後に、商品詳細ページの「購入する」ボタンをクリックして商品が購入されたタイミングで、sold_image_urlをデフォルトでセットしていた透明な画像からSOLD画像へとUpdateしてあげて実装完了です!
-
 facebookで
facebookで
シェアする -
 Xで
Xで
シェアする -
 LINEで
LINEで
送る -
URLをコピーしました!












