【Adalo】image sliderを使ってスライドショーを作る方法

こんにちは!ノーコードツールに特化したアプリ開発を行っています。
EPICs合同会社です!
今回はAdaloで「image sliderを使ってスライドショーを作る方法」を解説していきます!
動画解説バージョンはこちら!
実装イメージ
データベースに登録した画像が手動もしくは自動でスライドショーのように表示がされる実装をしていきたいと思います!
実装手順
以下の手順で実装します。
- image slider(プラグイン)のインストール
- データベースの追加
- image sliderの設定
image slider(プラグイン)のインストール
最初にimage slider(プラグイン)をインストールしましょう。
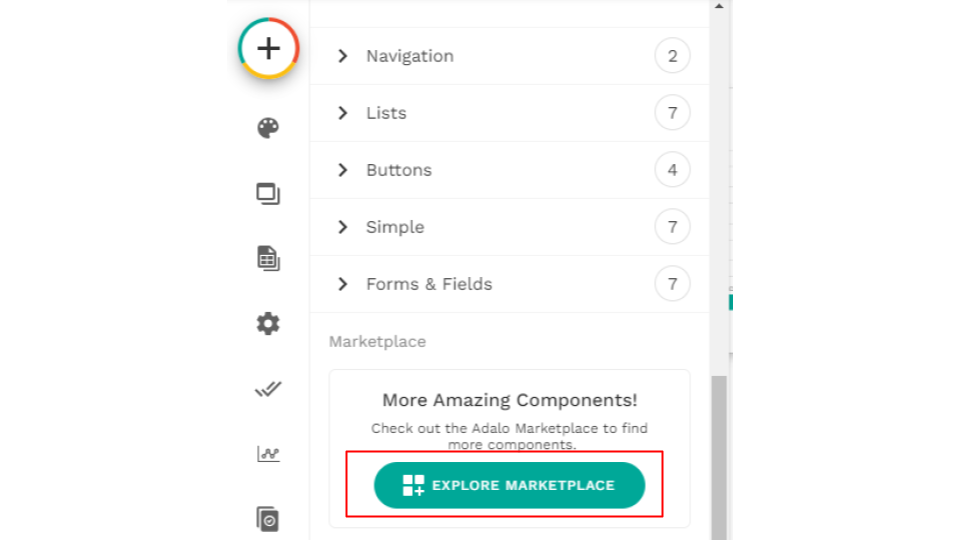
- 「Market place」の項目にある「EXPLORE MARKETPLACE」を開く
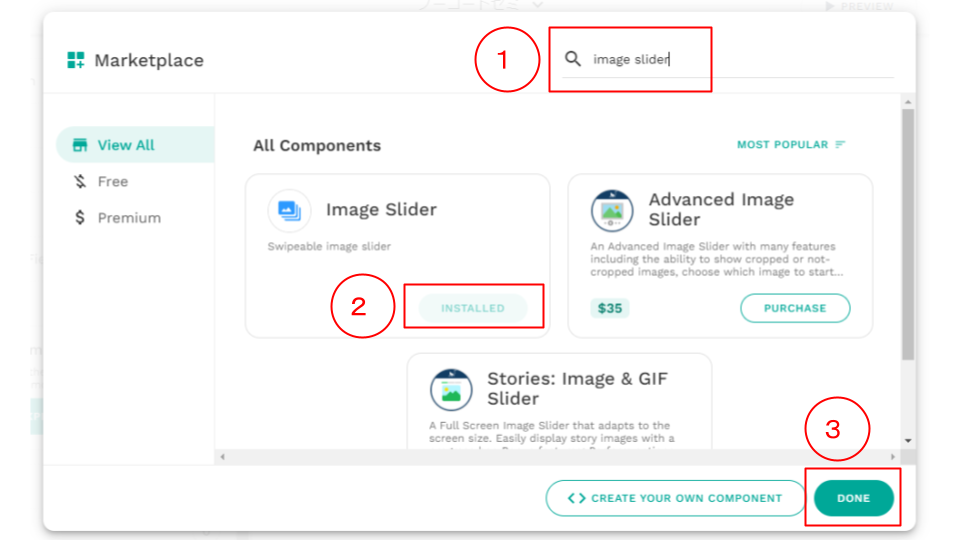
- 「image slider」と検索しましょう
- 「image slider」をインストール


データベースの追加
次にImage sliderに表示させるデータベースを追加していきます。
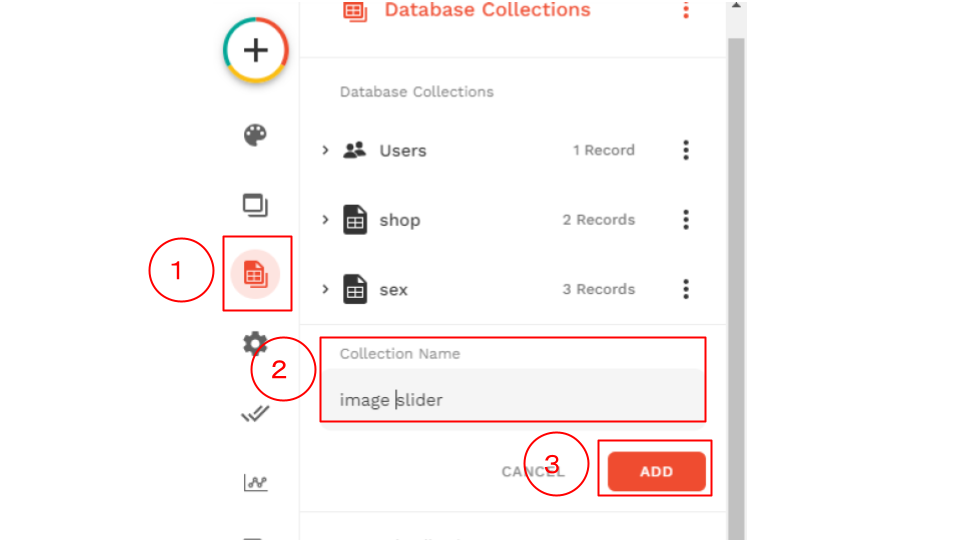
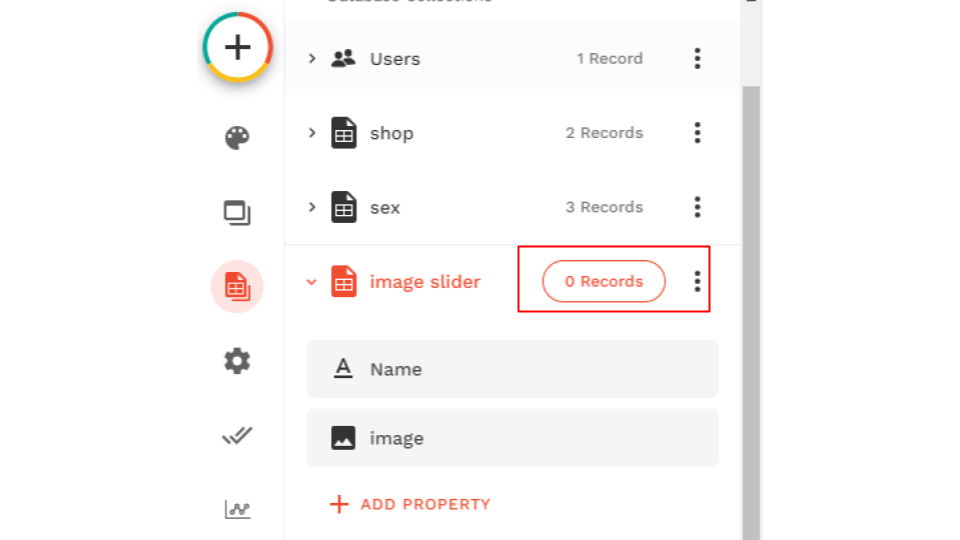
データベースを開き「ADD COLLECTION」で「image slider」というデータベースを作りましょう。

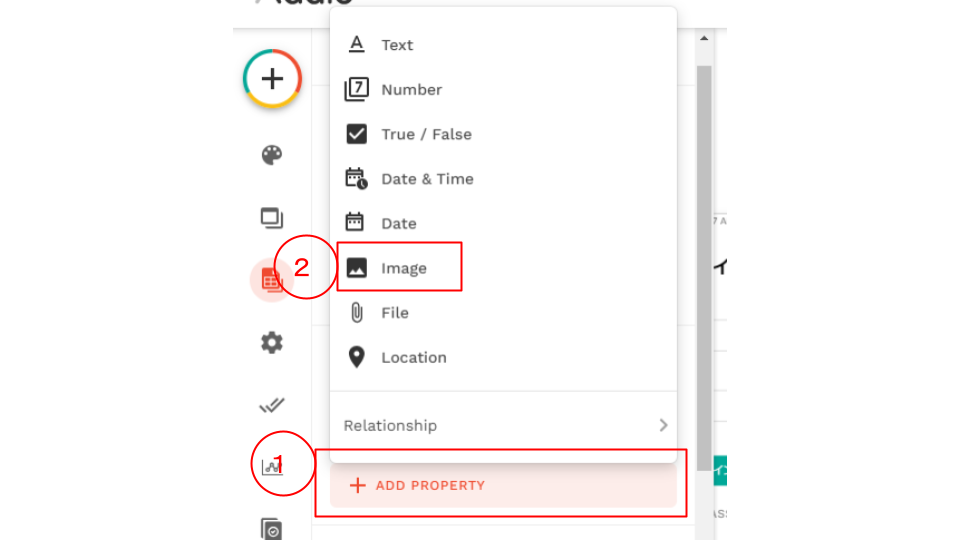
image sliderのデータベースができたら「ADD PROPERTY」で「image」のデータを追加します。

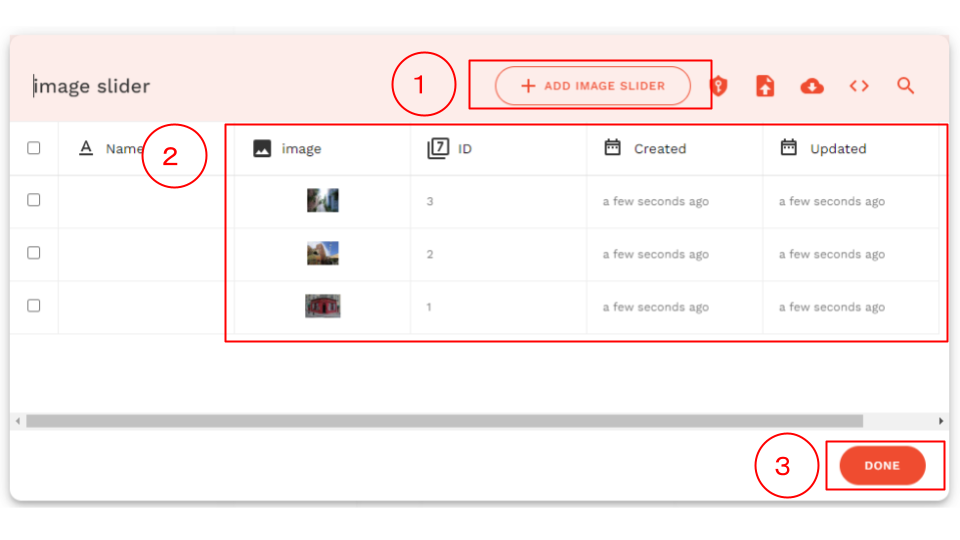
作成したimageデータ部の「Records」を押し、次の画面の「ADD IMAGE SLIDER」よりimage sliderでスライドショーのように表示をさせたい画像データを追加していきます。


データの追加が出来たら「DONE」で画面を閉じましょう。
こちらでデータの準備は完了です!
image sliderの設定
最後にimage sliderの配置とデータ設定をしていきます。
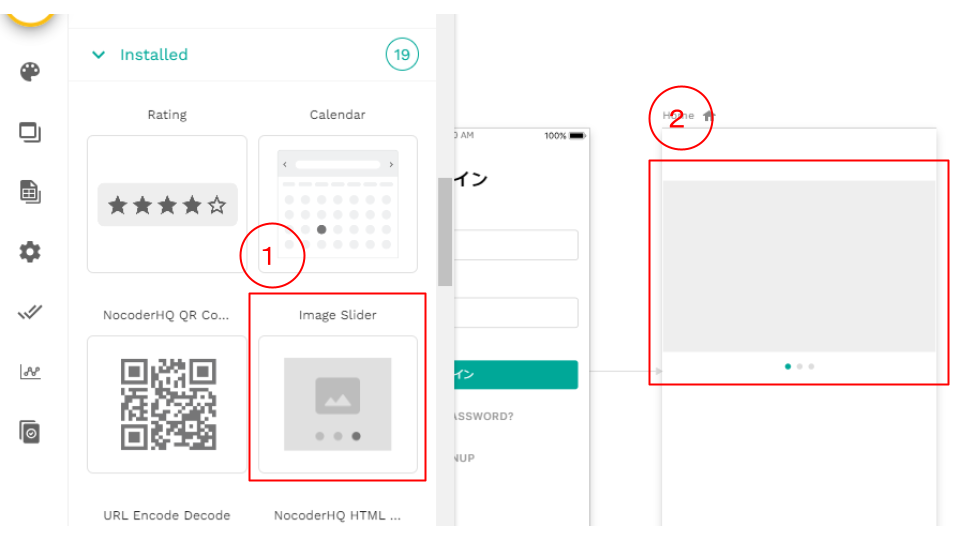
「Installed」から先ほどインストールした「image slider」を選択して、画面に配置しましょう!

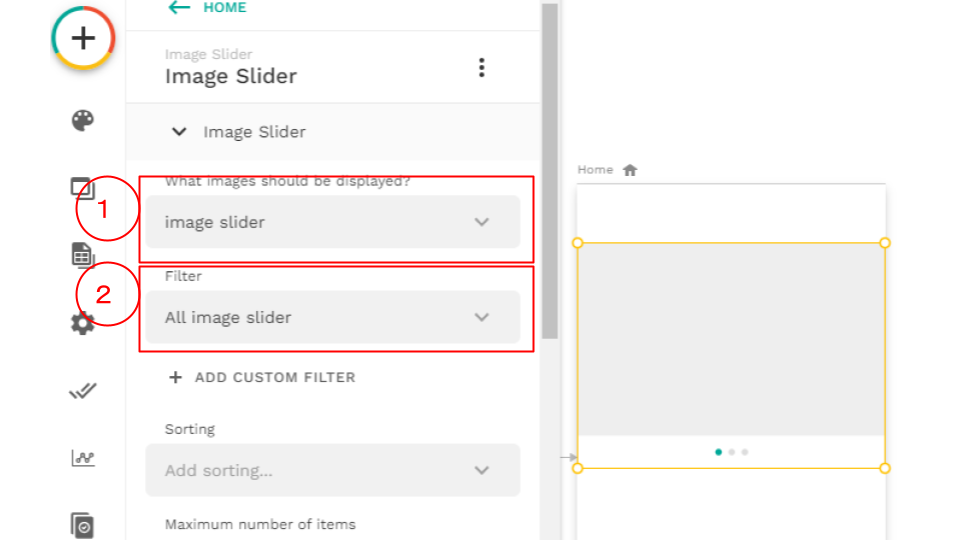
次に配置したimage sliderに下記の設定を加えていきます。
| What image should be displayed | image slider |
| Filter | All image slider |

基本的にはこちらの設定のみで問題なく画像は表示されますが、
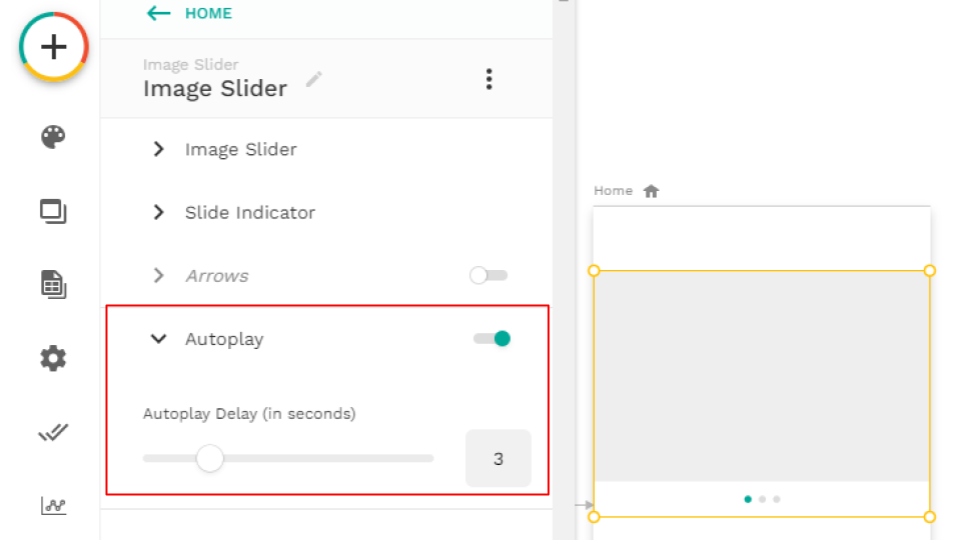
現状の設定だと自動で画像が切り替わることはないため、一定時間が経つと自動的に画像をスライドさせたい場合は「Auto Play」を設定しましょう!

以上で設定も完了です!
最後に検証をしてみましょう!
いかがでしたでしょうか?
設定した画像がimage sliderに表示がされて、スライドショーのように手動もしくはAutoで画像が切り替わるようになっているかと思います!
今回の解説は以上です!
本記事が開発力の向上や開発を検討している方のお役に立てておりましたら幸いです。
-
 facebookで
facebookで
シェアする -
 Xで
Xで
シェアする -
 LINEで
LINEで
送る -
URLをコピーしました!












