【Adalo】新規登録・サインアップ機能の作り方!

こんにちは!ノーコードツール特化で開発を行っております。
EPICs合同会社です!
今回はノーコードツールAdaloを使用した「新規登録・サインアップ機能の作り方」を解説していきます!
実装イメージ
実装手順
以下の手順で実装します。
- データベースの用意
- Formの配置
- Formの設定
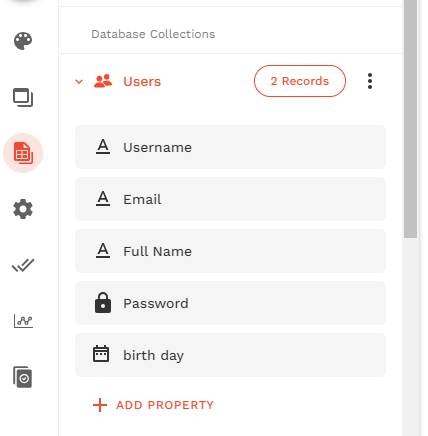
データベースの用意
まずは新規登録時に入力をしてもらいたいデータ項目を用意しましょう
今回は下記のデータを設定します
| PROPERTY NAME | DATA TYPE |
|---|---|
| User name | 最初から準備されています |
| 最初から準備されています | |
| Full Name | 最初から準備されています |
| Password | 最初から準備されています |
| Birth day(生年月日) | date |

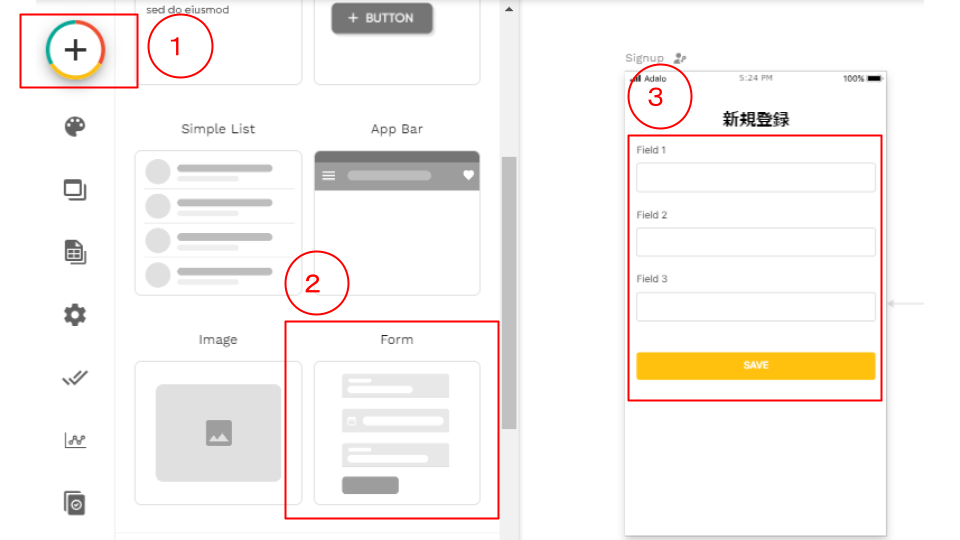
Formの配置
次に画面上にFormを配置します。
※Adaloではプロジェクトを立ち上げた時点で、新規登録用のスクリーンとFormが用意されているのでそちらを使用しても構いません。

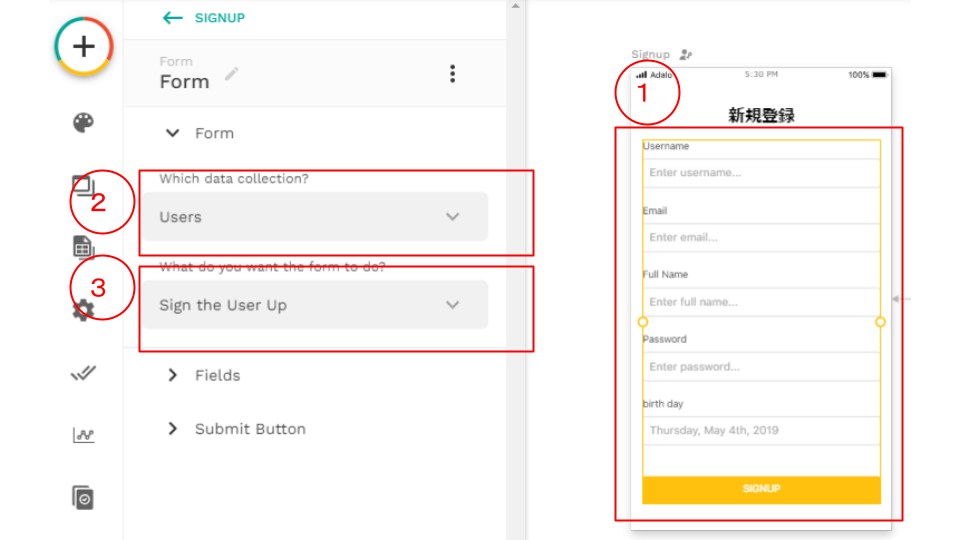
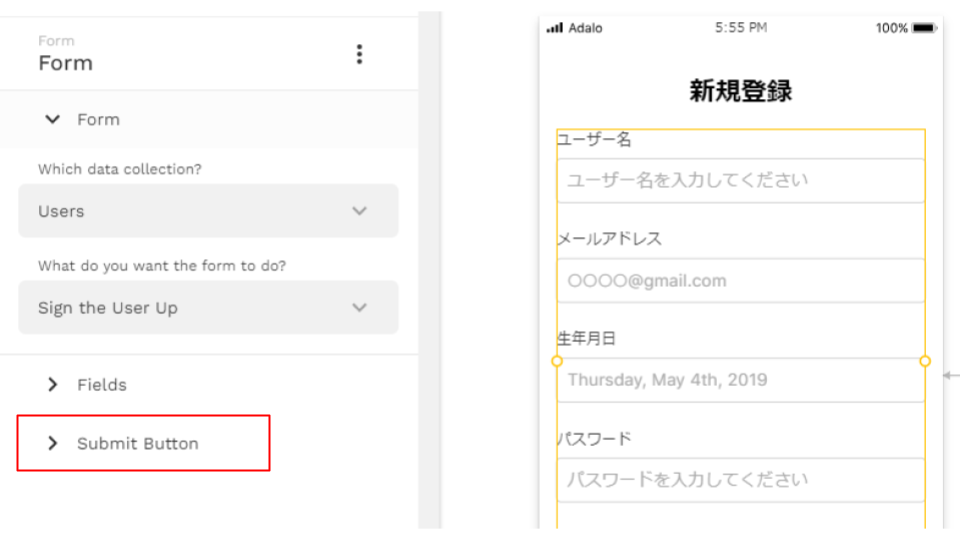
Formの設定
Formを選択し、表示データとアクションを下記のように設定します
| Which data collection | User |
| What do you want the form to do | Sign the User up |

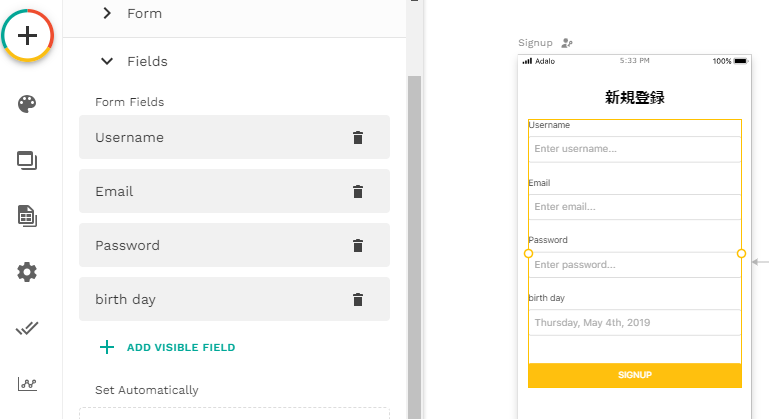
次にForm内に表示させる項目を設定します。
「FIelds」を開き、表示データの追加や削除を行いましょう。
今回は下記の4つを表示させたいと思います。
・User name
・Email
・Password
・Birth day(生年月日)
不要なデータがある場合は「ゴミ箱のアイコン」を押して削除し、
追加したいデータがある場合は「ADD VISIBLE FIELD」をクリックして追加したいデータ項目を選択しましょう。

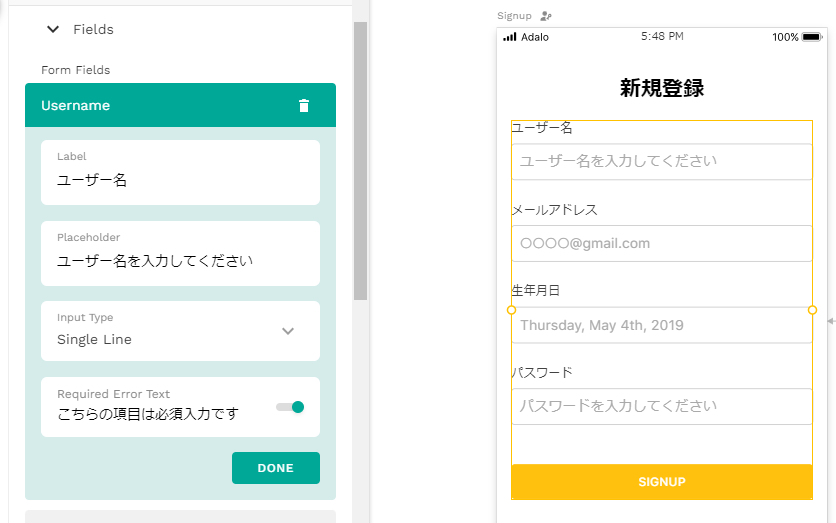
表示項目が確定したら、細部の設定を行います。
Fieldsに表示されているデータ項目をクリックし、「Label」や「Placeholder」の設定を行っていきます。
それぞれの項目の意味は下記です。
| Label | インプット上部に表示されるテキスト |
| Placeholder | 初期状態でインプット内に表示されるテキスト |
| input type | 一行のみの入力か複数行の入力を可能にするかの設定 |
| Required Error Text | 必須入力にするか? 必須入力の場合、空白の状態でボタンが押された際にどのようなエラー文言を表示させるか? |
今回は全ての項目を「Input Type」は「Single line」。
「Required Error Text」は「ON」にして「こちらの項目は必須入力です」というエラーが出るように設定します。
「Label」と「Placeholder」は画像の通りです。
参考としてUsername部の画像を添付します。

最後に「Submit button」の設定をしましょう。
「Submit button」は最下部のボタンを設定をする項目になります。

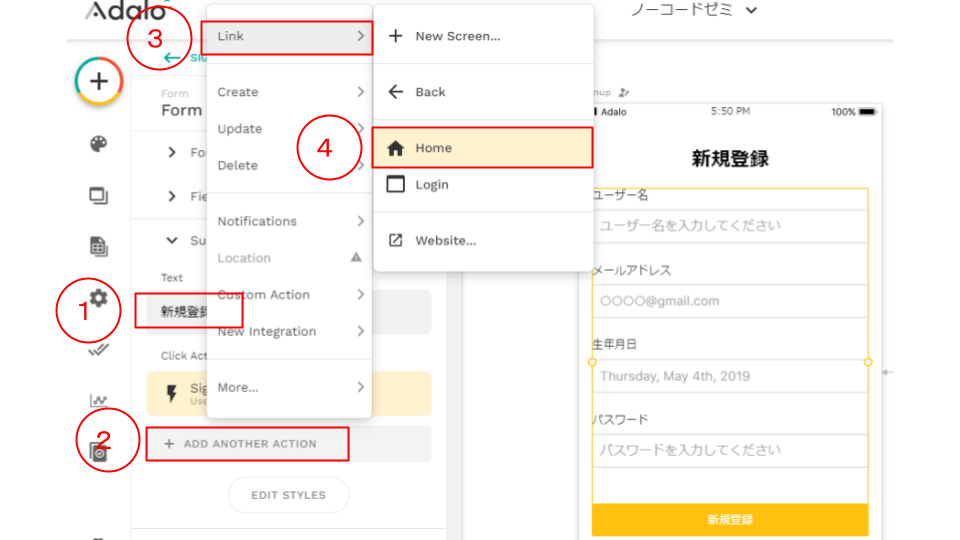
「Submit button」を開いたら、「text」を「新規登録」などの文言に変更。
続いて「ADD ANOTHER ACTION」でボタンをクリックした際のアクションを設定します。
今回は新規登録をしたらHOME画面に飛ぶようにしたいので、
「ADD ANOTHER ACTION」→「Link」→「HOME」を選択します。

これで新規登録に必要な設定は以上です!
最後にプレビューで新規登録が出来るか確認しましょう!
情報を打ち込み、「新規登録ボタン」を押したらホーム画面に遷移。
登録データがUserデータに追加されていれば正常に登録が出来ているかと思います!
いかがでしたでしょうか?
本記事が開発力の向上や開発を検討している方のお役に立てておりましたら幸いです。
-
 facebookで
facebookで
シェアする -
 Xで
Xで
シェアする -
 LINEで
LINEで
送る -
URLをコピーしました!












