【Adalo】検索機能の作り方!

こんにちは!ノーコードツール特化で開発を行っております。
EPICs合同会社です!
今回はノーコードツール【Adalo】を使って「検索機能を作る方法」について解説をしていきます!
動画解説バージョンはこちら!
実装イメージ
実装手順
以下の手順で実装します。
- 検索データの準備
- 検索ボックスの配置と設定
- Listの配置と設定
検索データの準備
最初に検索をするためのデータを準備しましょう。
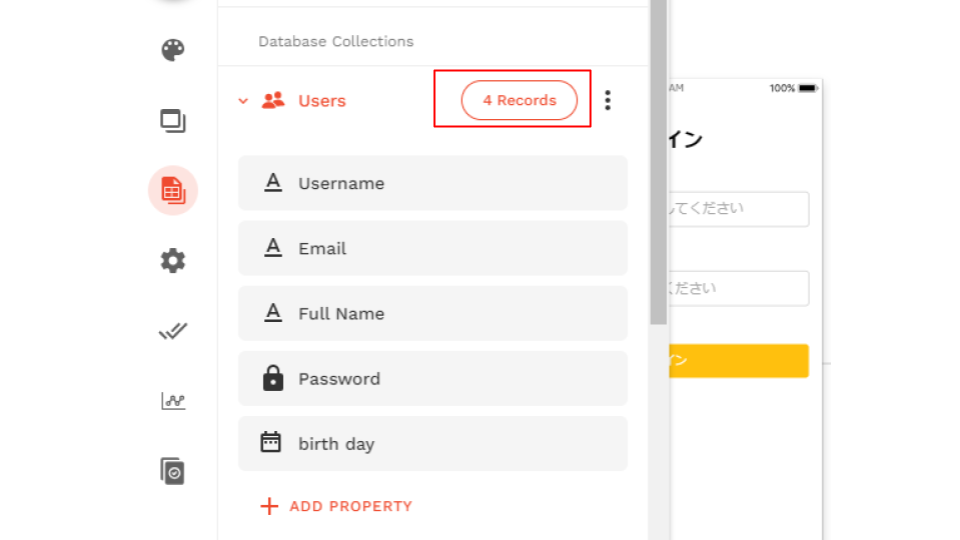
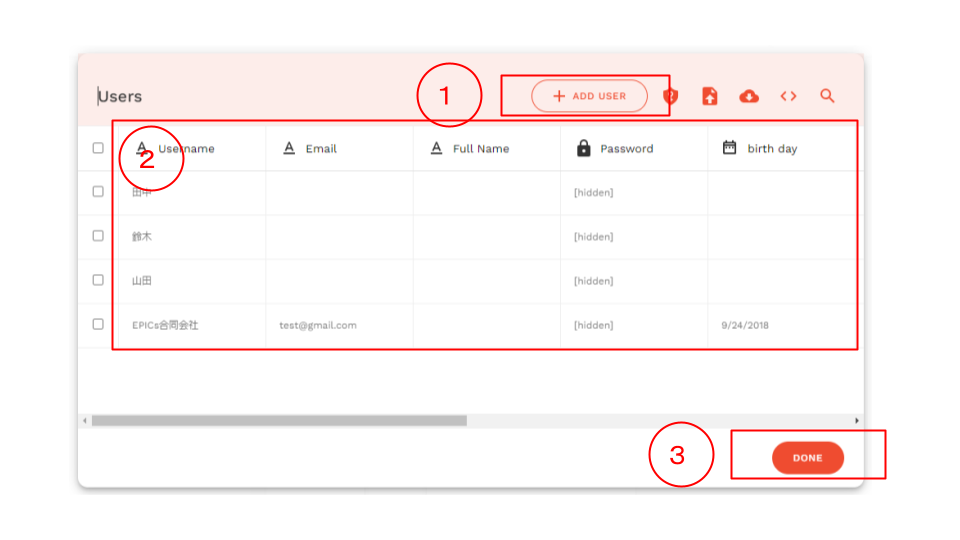
「Database」から該当のCollectionの「Records」を開き、「ADD ○○」からデータを追加していきます。
※今回はUserデータのUser nameで検索をかけ、該当ユーザーの「User name」と「birth day」が表示されるようにします。


検索ボックスの配置と設定
次に検索ページを作成します。
まずは検索をかけるための検索ボックスを作成しましょう。
「Form&Fields」から「Text Input」と「Button」から「Icon」を画面上に配置します。
「Icon」は「Text Input」の適当な位置に重なるように配置するといいでしょう!
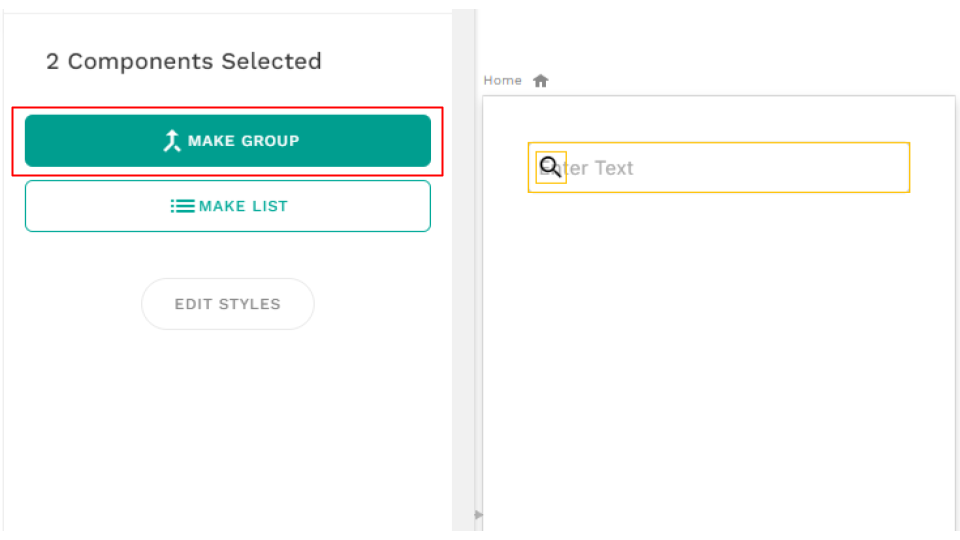
配置が出来たら「Icon」と「Text Input」を「Group」にします。
※機能上はGroupにしなくても実装可能ですが、Group化したほうが操作がしやすいのでおすすめです。

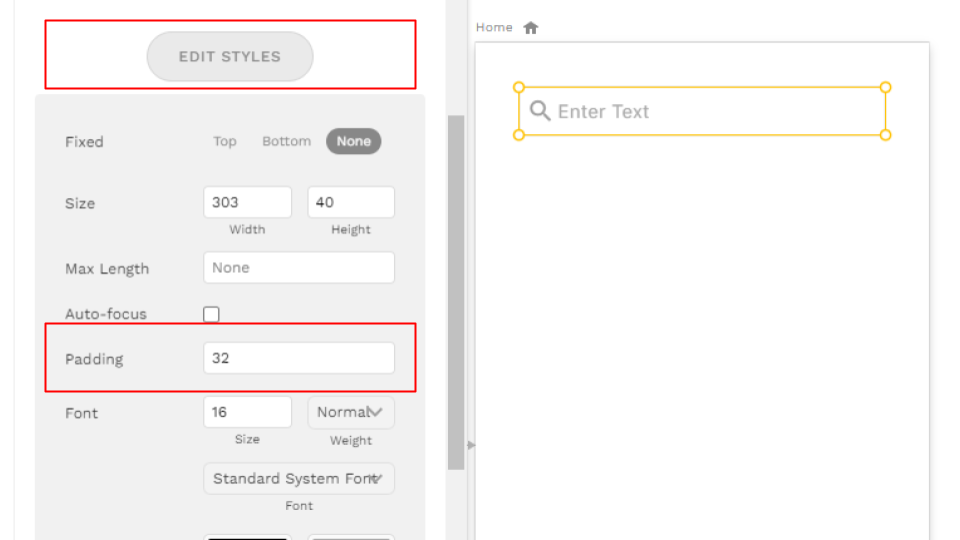
次に「Icon」の色と「Text Input」の「Padding」を調整します。
「Padding」は「Text Input」を選択し、「EDIT STYLES」を開くことで変更画面を確認できます。
「Padding」はIconと文字が重ならないように設定をしましょう。

Listの配置と設定
次に検索ボックスで検索した内容に合致するデータを表示するためのListを配置していきます。
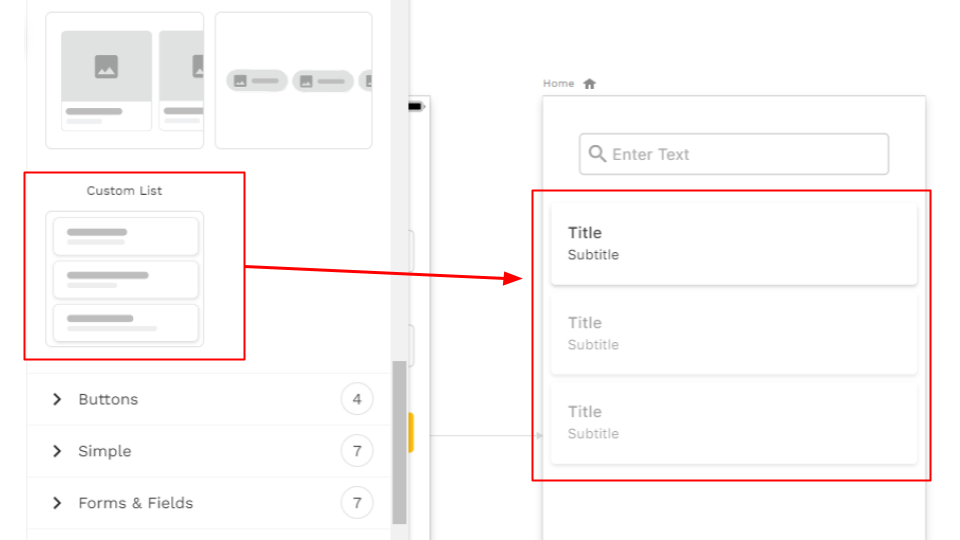
Listの中から「Custom List」を選択してページに配置しましょう!

Listの配置が出来たら設定をしていきます。
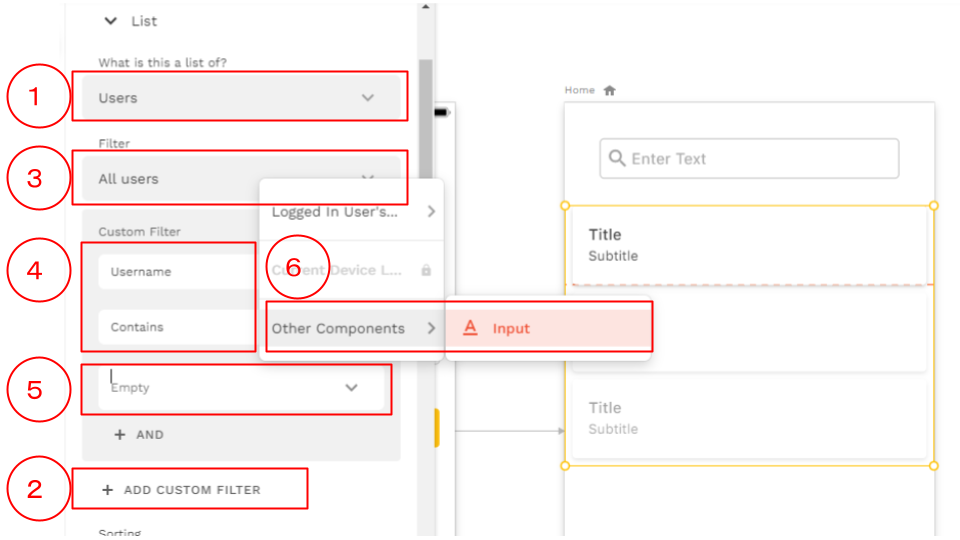
今回は「Input」で入力されたテキストが含まれている「User name」のデータを表示させたいので、下記の設定をしていきます。
◇What is this a list of?
「All User」
◇Filter設定
一行目:All User
二行目:Contains
三行目:「Other components」→「input」
※「全てのUserの中からinput中身がUsernameに含まれているUserを表示する。」という設定になります。

これでList自体のの表示データの設定も完了です。
最後にList内に表示をさせたいデータを設定していきましょう!
今回は検索をかけたら該当ユーザーの「User name」と「birht day(誕生日)」が表示されるようにします。
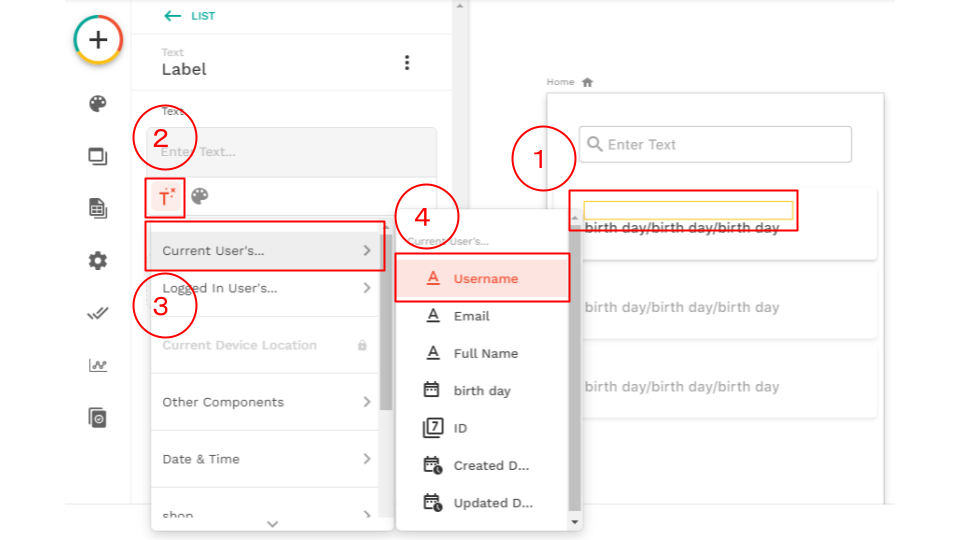
List内に設置したテキストを選択し、「マジックテキスト」で表示データを指定しましょう!
Usernameを表示させる場合は下記の画像のように設定をします。

表示させたいデータを指定出来たら設定は以上です!
最後にプレビューで検証をしてみましょう!
いかがでしたでしょうか?
実装イメージの動画のようにinputで検索したUser nameのユーザーが表示され、該当ユーザーのUser nameと誕生日など指定したデータが表示出来ているかと思います!
本記事が開発力の向上や開発を検討している方のお役に立てておりましたら幸いです。
-
 facebookで
facebookで
シェアする -
 Xで
Xで
シェアする -
 LINEで
LINEで
送る -
URLをコピーしました!









