Adaloでフリーワードとドロップダウンの絞り込み検索機能を実装する方法

ノーコードツール「Adalo」で、フリーワード × ドロップダウンによる絞り込み検索機能を作る方法を紹介します。
使用するコレクションは2つ。カードリストに設定するCustom Filterは2つです。
Adalo初学者の方でフリーワードとドロップダウンメニューによる検索機能を実装したことがない方の開発の参考になれば幸いです!
動画解説バージョンはこちら!
Adaloドロップダウン検索の実装イメージ
ドロップダウンで選択したカテゴリーで絞り込み検索を行うのと、記事データのタイトルと本文でフリーワード検索も可能な検索機能です。
検索するボタンを設置しなくても、Inputに入力した値と、ドロップダウンで選択した項目に応じて自動で表示するコンテンツが切り替わります。
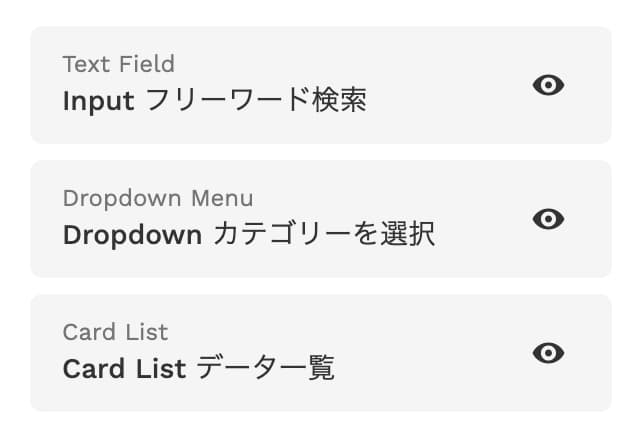
今回使用するコンポーネントは以下の通り。

Text InputとDropdown Menu、Card Listを使用します。
Adaloでフリーワード×ドロップダウン検索の実装手順

Adaloにおけるフリーワード×ドロップダウン検索は、以下の手順で実装します。
- データベースを作ってテストデータを入れる
- フリーワード入力用のText Inputとドロップダウンを設置する
- カードリストを設置する
- リストのCustom Filterを設定する
データベースを作ってテストデータを入れる

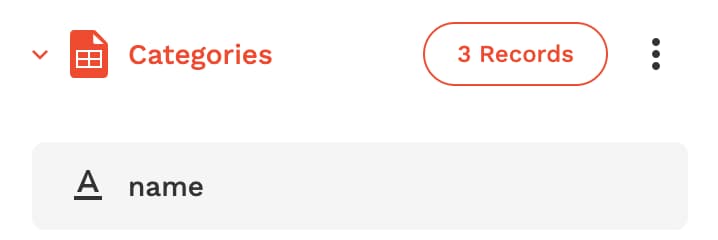
ドロップダウンメニューにセットする用のコレクションを作成します。例ではカテゴリーを入れたいので「Categories」としてます。プロパティ「name」にはカテゴリー名を入れる想定です。

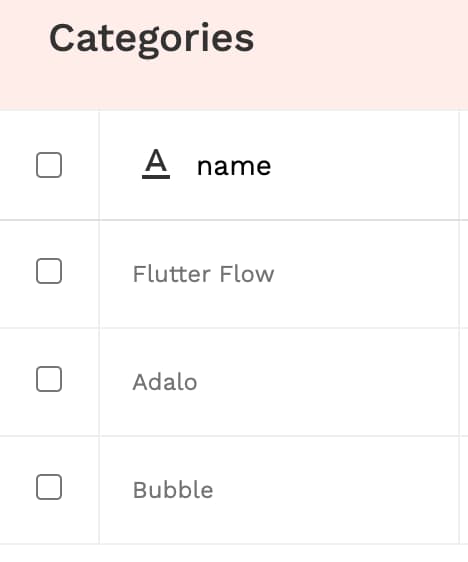
「Records」をクリックしてデータを直接入れます。例ではAdalo、Bubble、Flutter Flowの3つのレコードを追加しました。

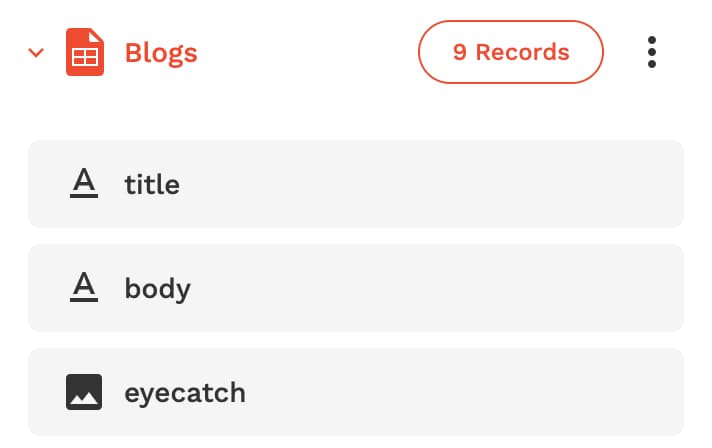
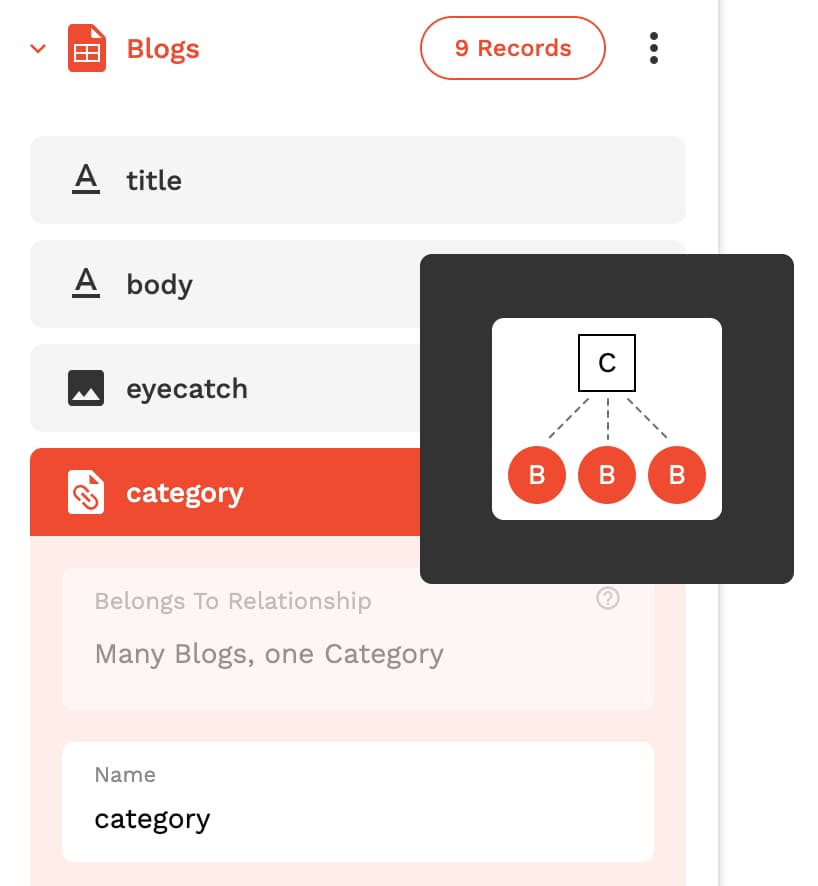
次に、検索対象のコレクションを作ります。例ではブログデータを保存したいので「Blogs」としました。記事タイトルと記事本文、アイキャッチ画像を入れるためのプロパティ「title」「body」「eyecatch」をそれぞれ追加します。


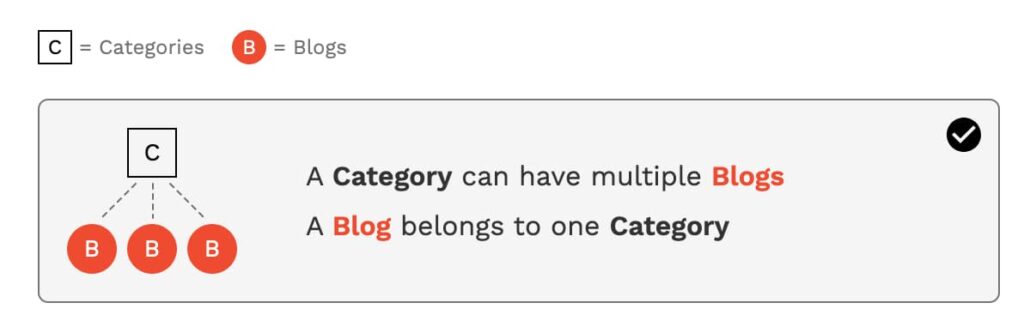
先程作ったCategoriesコレクションをBlogsコレクションに紐付けます。「ADD PROPERTY」>「Relationship」>「Categories」を選択して、関係性は上記画像のように「A Blog belongs to one Category」で設定します。

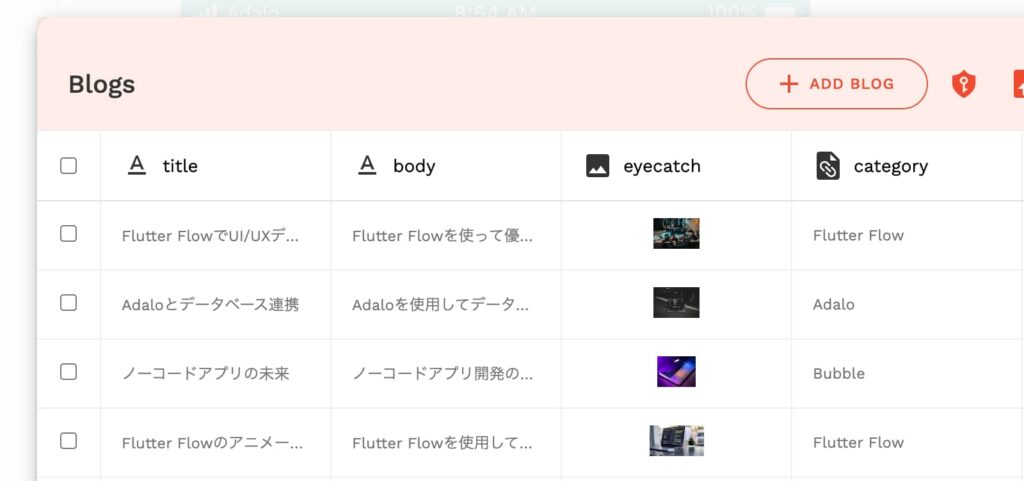
ブログのテストデータはこんな感じで入れてます。テストデータは細かく指示を出して、ChatGPTに作ってもらうと楽です。
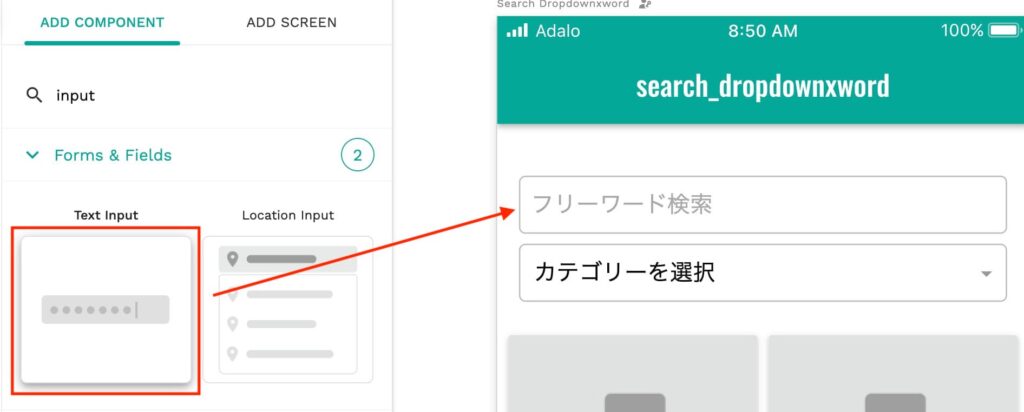
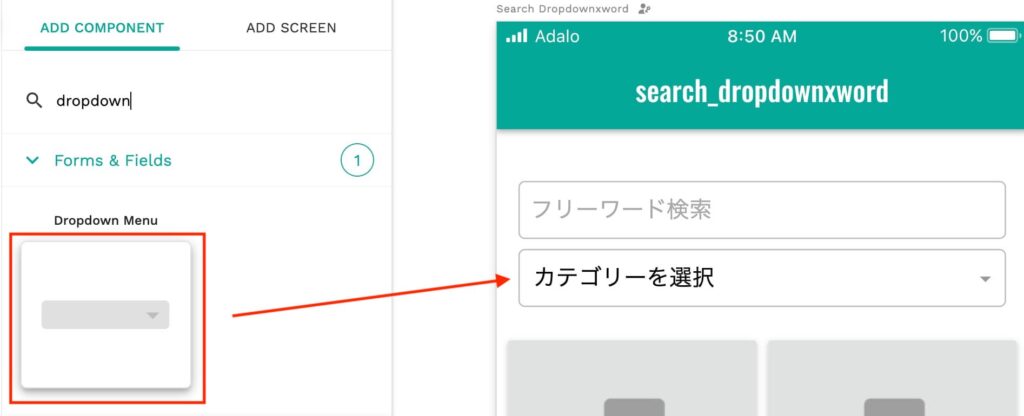
フリーワード入力用のText Inputとドロップダウンを設置する


データベースの準備ができたら、次はコンポーネントをスクリーンに配置していきます!
Placeholderはそれぞれ、「フリーワード検索」「カテゴリーを選択」などお好みでどうぞ。
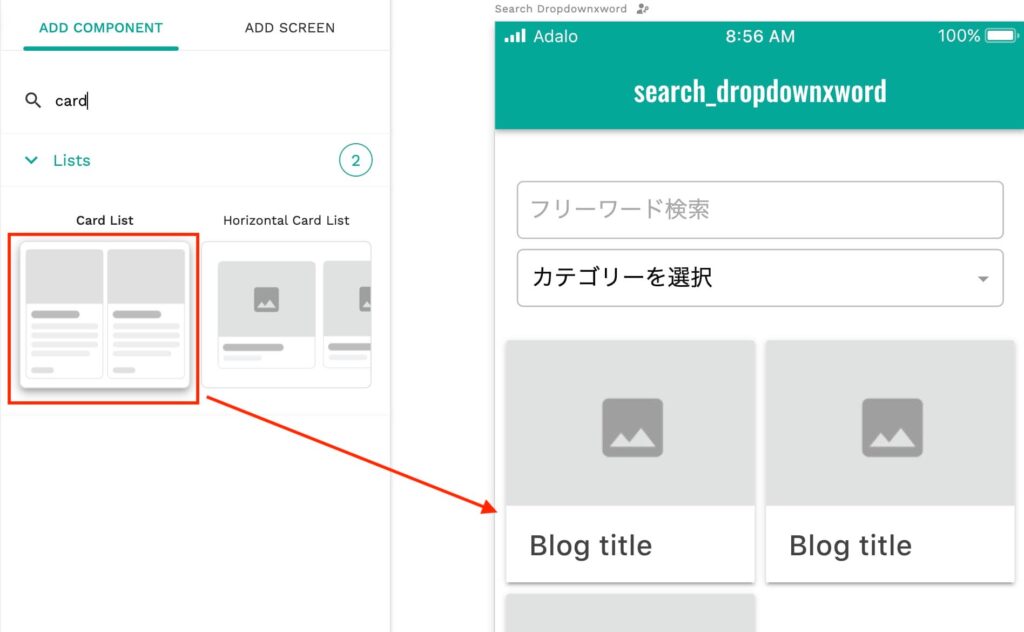
カードリストを設置する

データを表示させるカードリストコンポーネントを絞り込みコンポーネント群の下に設置します。

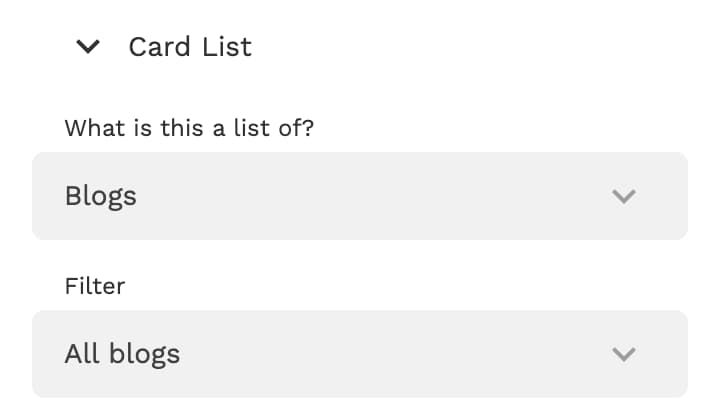
どこからデータを引っ張ってくるか「What is this a list of?」にはBlogsコレクションを指定します。


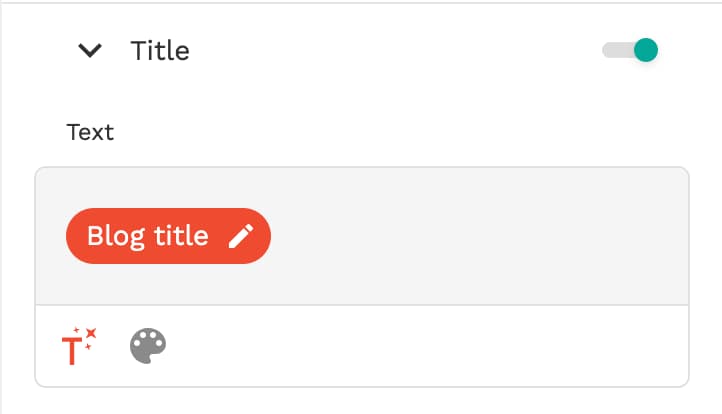
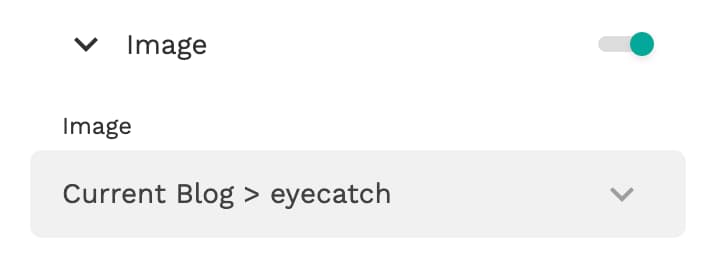
TitleにCurrent Blogのtitle、ImageにCurrent Blogのeyecatchが表示されるように設定します。
カードリストのCustom Filterを設定する


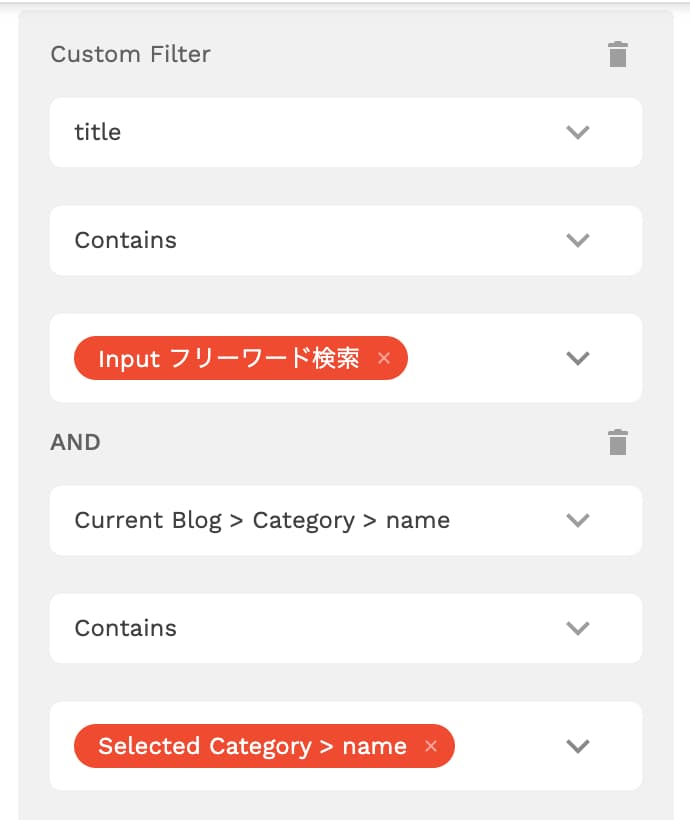
最後にカードリストにCustom Filterを2つ設定して完成です。
- title Contains
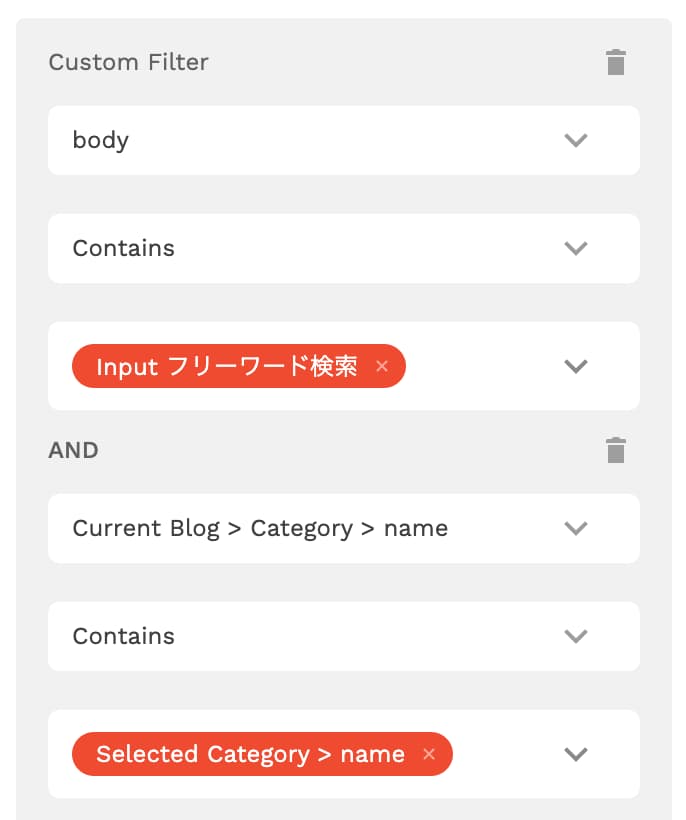
Input フリーワード検索AND Current Blog > Category > name ContainsSelected Category > name - body Contains
Input フリーワード検索AND Current Blog > Category > name ContainsSelected Category > name
-
 facebookで
facebookで
シェアする -
 Xで
Xで
シェアする -
 LINEで
LINEで
送る -
URLをコピーしました!












