【Adalo】ログイン/ログアウト機能の作り方

こんにちは!ノーコードツール特化で開発を行っております。
EPICs合同会社です!
今回はノーコードツール【Adalo】で「ログイン/ログアウト機能の作り方」を解説しています!
動画解説バージョンはこちら!
実装手順
以下の手順で実装します。
- ログインページにFormを配置する
- Formの変更とアクション設定
- ログアウトボタンの配置
- ログアウトのアクション設定
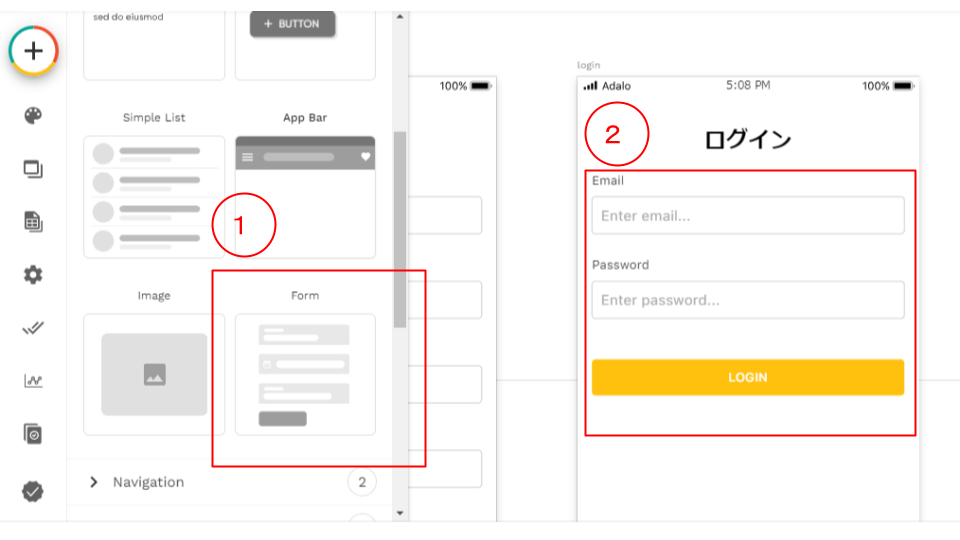
ログインページにFormを配置する
まずはログインを行うページにFormを配置していきます。
※Adaloはプロジェクト立ち上げ時に、ログインページが自動で作成されているのでそちらを使用しても問題ありません。

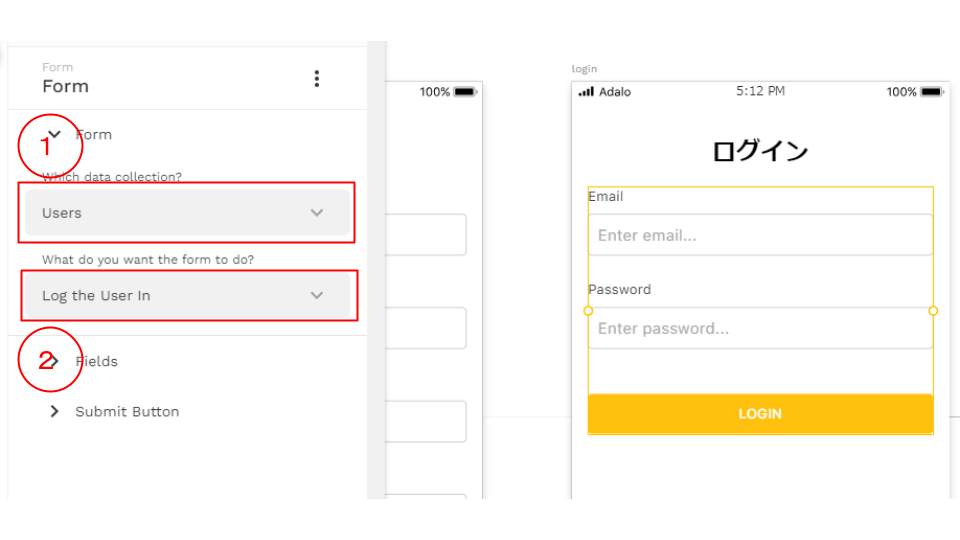
Formの変更とアクション設定
次にFormの表示やアクション設定を行っていきます。
まずはFormを選択して、下記の設定をしましょう。
・Which data collection→「User」
・What do you want the form to do→「Log The User In」

次にForm内に表示させる項目を設定します。
「Fields」を開き、表示データの追加や削除を行いましょう。
今回はメールアドレスとパスワードでログインを出来るように設定したいので、下記の2つのみを表示させます。
・Email
・Password
不要なデータがある場合は「ゴミ箱のアイコン」を押して削除し、
追加したいデータがある場合は「ADD VISIBLE FIELD」をクリックして追加したいデータ項目を選択しましょう。
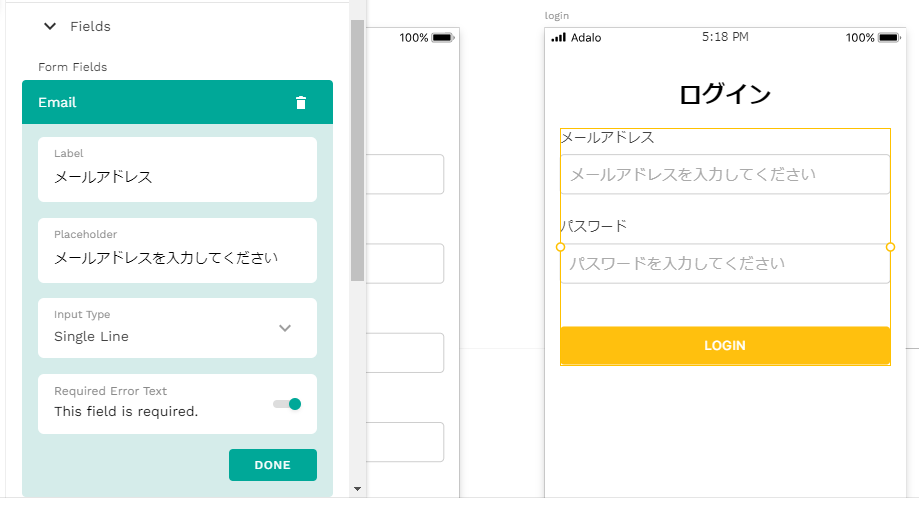
表示項目が確定したら、細部の設定を行います。
Fieldsに表示されているデータ項目をクリックし、「Label」や「Placeholder」の設定を行っていきます。
それぞれの項目の意味は下記です。
| Label | インプット上部に表示されるテキスト |
| Placeholder | 初期状態でインプット内に表示されるテキスト |
| input type | 一行のみの入力か複数行の入力を可能にするかの設定 |
| Required Error Text | 必須入力にするか?必須入力の場合、空白の状態でボタンが押された際にどのようなエラー文言を表示させるか? |
今回は全ての項目を「Input Type」は「Single line」。
「Required Error Text」は「ON」にして「こちらの項目は必須入力です」というエラーが出るように設定します。
「Label」と「Placeholder」は画像の通りです。
参考としてEmail部の画像を添付します。

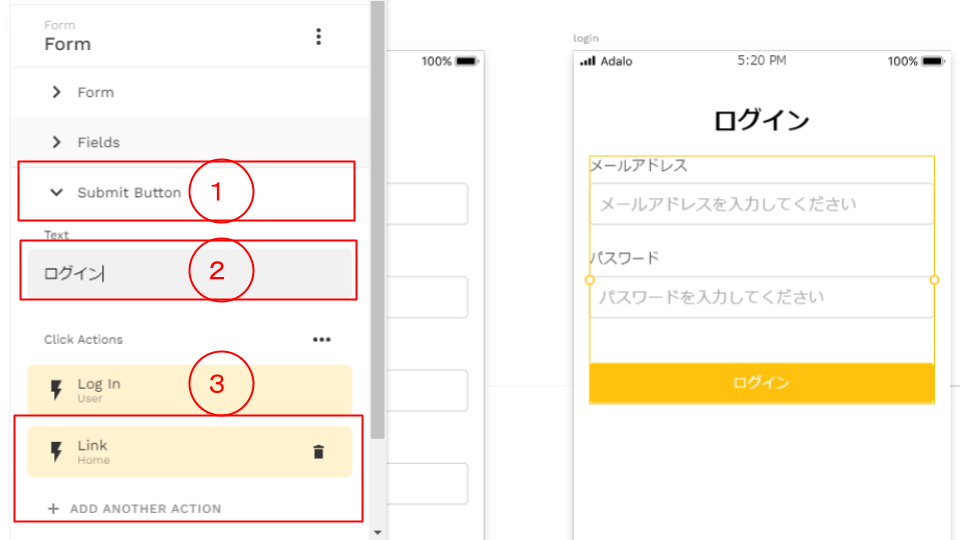
最後に「Submit button」の設定をしましょう。
「Submit button」は最下部のボタンを設定をする項目になります。
「Submit button」を開いたら、「text」を「ログイン」などの文言に変更。
ログイン後のアクションに関しては「Link」→「HOME」が自動的に設定されているかと思いますが、されていない場合は「ADD ANOTHER ACTION」→「Link」→「HOME」を設定しましょう。

ログイン機能はこちらで完了です!
ログアウトボタンの配置
ここからはログアウト機能の実装方法をお伝えします。
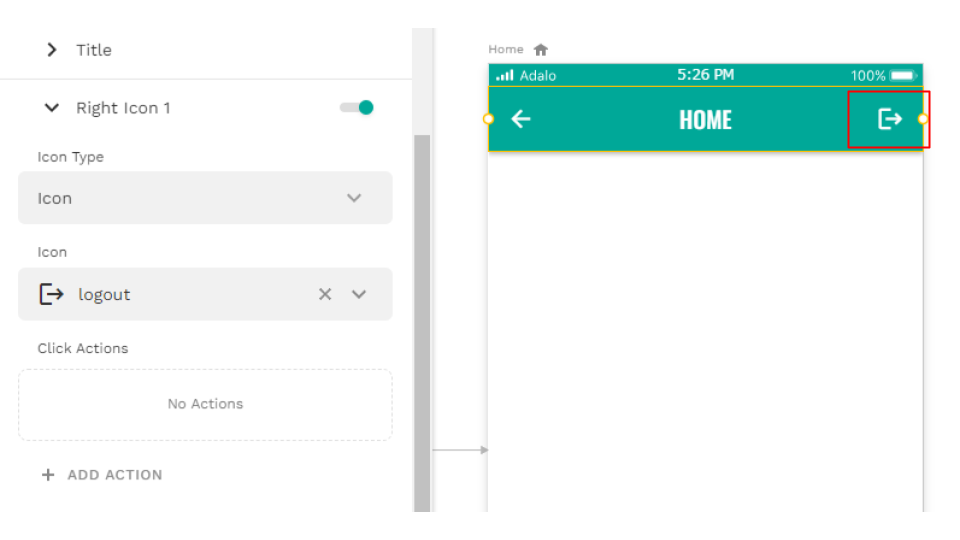
まずはログアウトをさせるためのボタンやアイコンを設置しましょう。
※設置するものはボタンでもアイコンでも構いません。
※今回は画面右上に配置をしました。

ログアウトのアクション設定
配置した要素を選択して「ADD ACTION」からアクション設定をしていきましょう。
設定すべきアクションは下記の二点です!
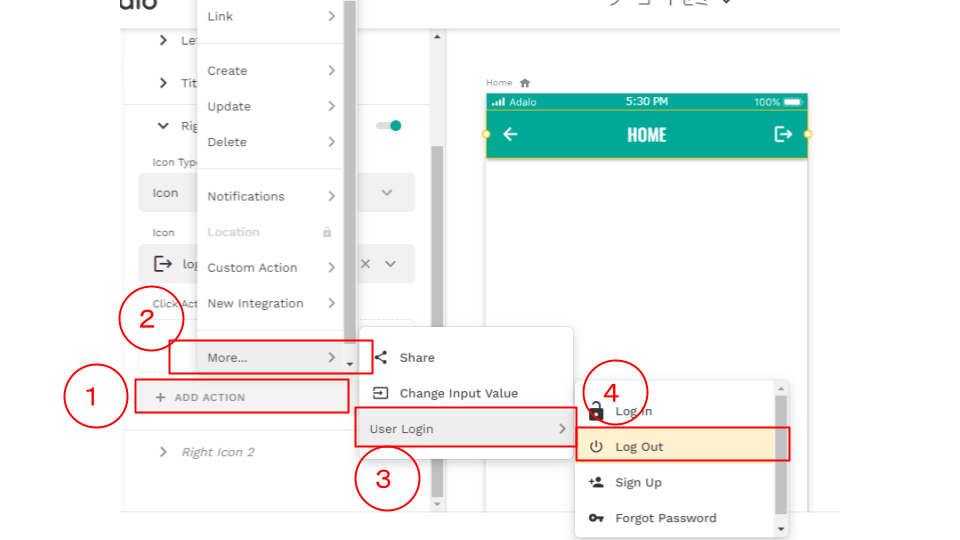
①ログアウトをさせるための設定
「ADD ACTION」→「More」→「User Login」→「Log out」
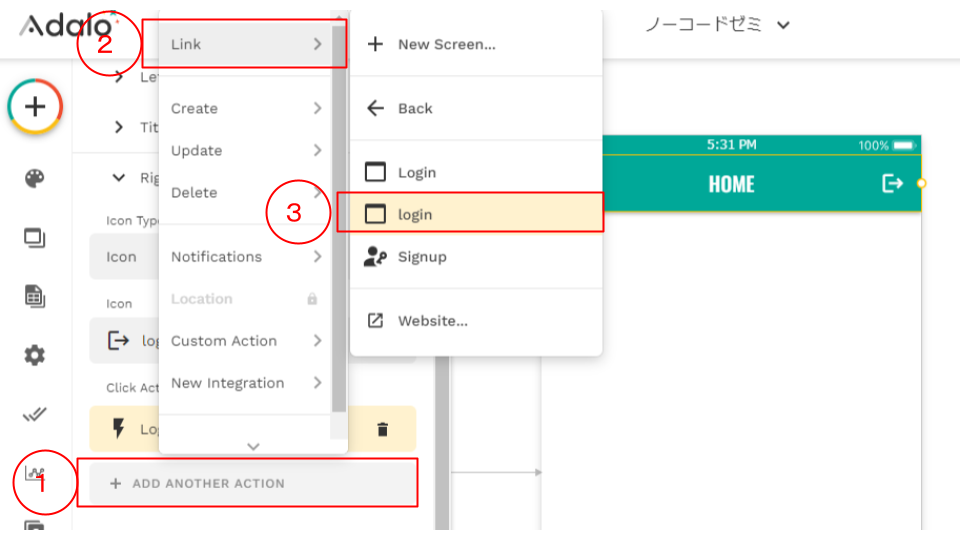
②ログアウト後にログイン画面に遷移させるための設定
「ADD ACTION」→「Link」→「login(ログインする画面)」
◇ログアウトの設定画面

◇ログイン画面への遷移

これでログアウト機能の実装も完了です!
最後にプレビューでログイン及びログアウトが無事にできるか試してみましょう!
本記事が開発力の向上や開発を検討している方のお役に立てておりましたら幸いです。
-
 facebookで
facebookで
シェアする -
 Xで
Xで
シェアする -
 LINEで
LINEで
送る -
URLをコピーしました!












