Adaloでログイン状態を判定する2つの方法

ノーコードツール「Adalo」でユーザーのログイン状態を判定する簡単な方法を紹介します。
たとえば、ログイン済ユーザーには「ログアウト」ボタンを表示して、逆に未ログインユーザーには「ログイン」ボタンを表示する実装をしたいときに活躍するTipsです。
また、あるボタンを押したときに、ログイン状態によって遷移先のページを分けたいときにも重宝します。
初歩的なスキルですが、Adaloを始めたてだと躓く箇所だと思うので、Adalo初学者の方はぜひ参考にしてみてくださいませ!
目次
Adaloのログイン判定実装パターン1
パターン1は、ユーザーのログイン状態によってコンポーネントの表示非表示を切り替えるTipsを紹介します。
冒頭でも述べたように、ログイン済ユーザーには「ログアウト」ボタンを表示して、逆に未ログインユーザーには「ログイン」ボタンを表示する実装です。
結論。コンポーネントのChange Visibilityで設定します!


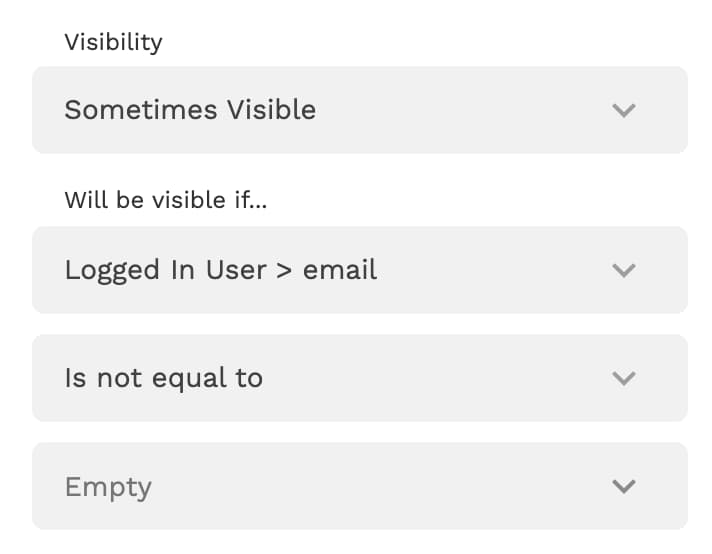
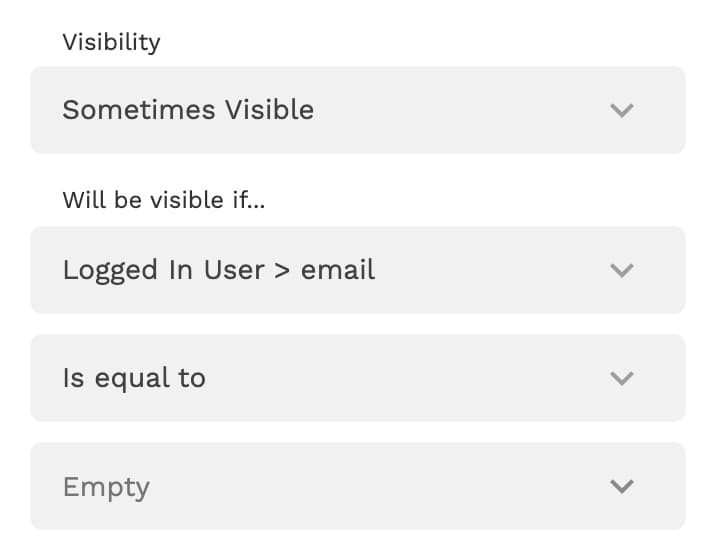
上記のようにSometimes Visibleで設定します。
- ログイン済みユーザーにのみ表示させたい場合は、
Logged In User > email Is not equal to Emptyを選択します(初期状態でEmptyになっているのでそこはいじらないでOK!) - 未ログインユーザーにのみ表示させたい場合は、
Logged In User > email Is equal to Emptyを選択します
Adaloのログイン判定実装パターン2
パターン2は、アクションの実行をユーザーのログイン状態によって切り分ける方法を紹介します。
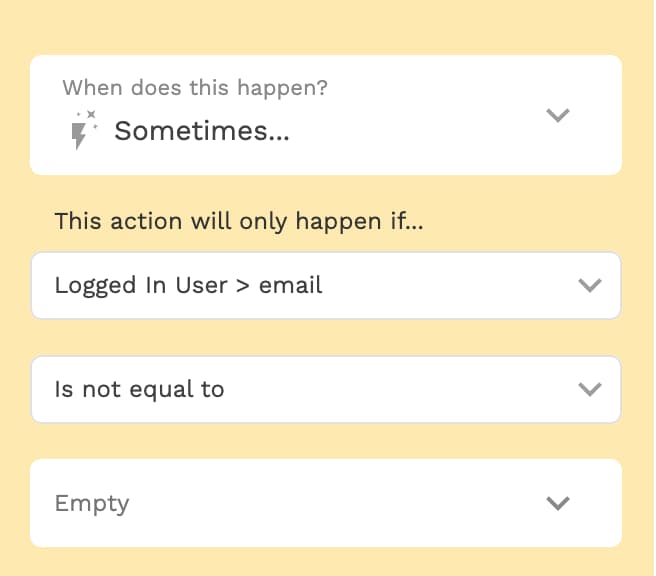
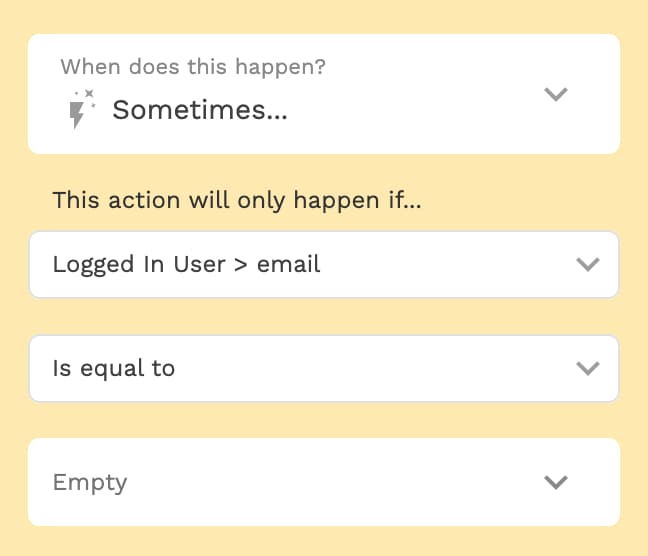
結論。Actionの設定のSHOW ADVANCEDからWhen does this happenで設定できます。


- ログイン済みユーザーのときだけアクションを実行したい場合は、
Logged In User > email Is not equal to Emptyを選択します(初期状態でEmptyになっているのでそこはいじらないでOK!) - 未ログインユーザーのときにのみアクションを実行したい場合は、
Logged In User > email Is equal to Emptyを選択します
-
 facebookで
facebookで
シェアする -
 Xで
Xで
シェアする -
 LINEで
LINEで
送る -
URLをコピーしました!












