【Adalo】アプリから直接Googleマップを開く方法

こんにちは!EPICs合同会社の大熊です!
今回はAdaloで開発したアプリとGoogleマップを連携して、アプリ上から直接Googleマップを開く方法について解説をしていきます!
動画解説バージョンはこちら!
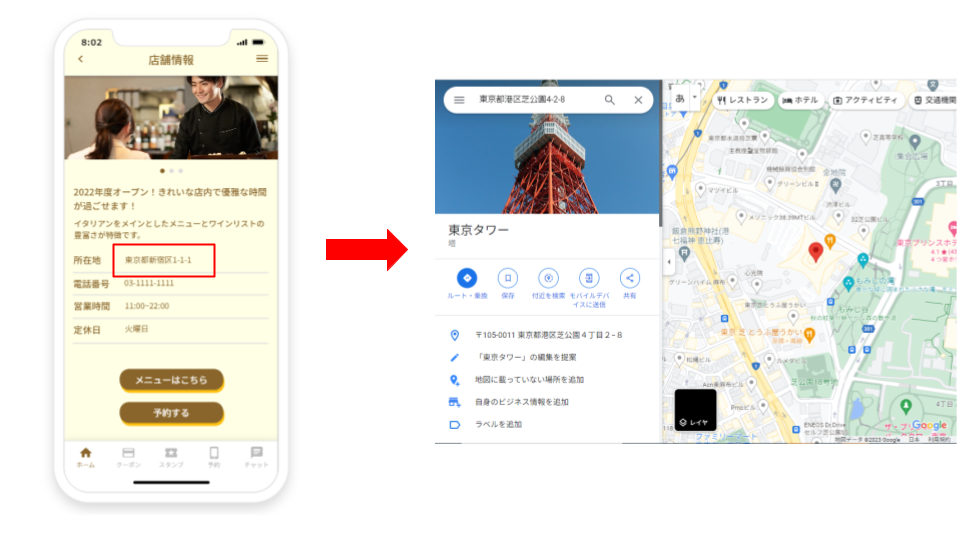
実装イメージ
アプリ内に表示されている住所やボタンなどを押すとデータベース側で設定している住所に連動してGoogleマップが開かれる。

では早速実装方法についても解説していきます!
実装方法
1.データベースの準備
まずはGoogleマップで開きたい住所情報をデータベースに加えていきましょう!
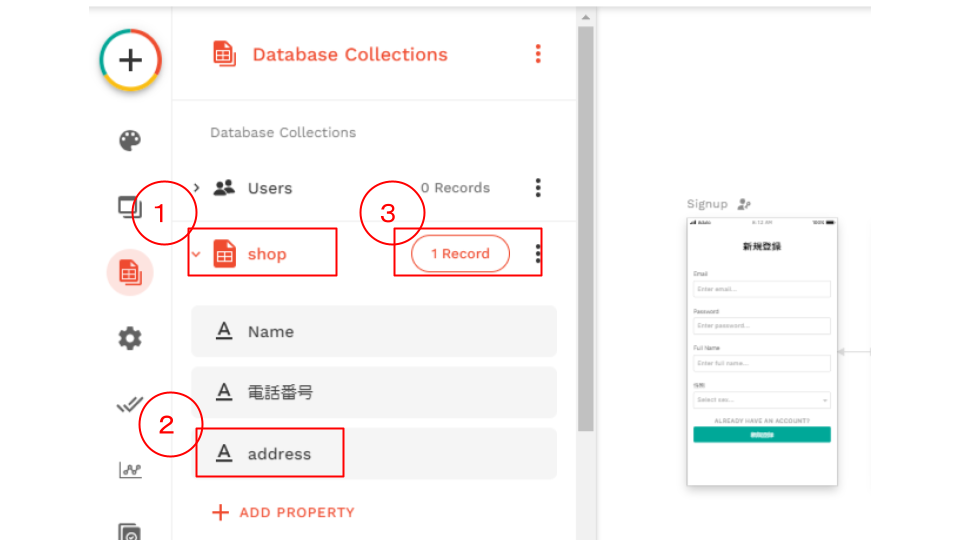
今回は「shop」というcollectionを作りその中に「address」というPROPERTYを作成します。
※今回のGoogleマップを開く実装ではデータは上記のみで構いませんが、nameなどはお好みで作成してください。
データ項目の準備が出来たら「Recode」をクリックして、今回使うデータを追加していきましょう!

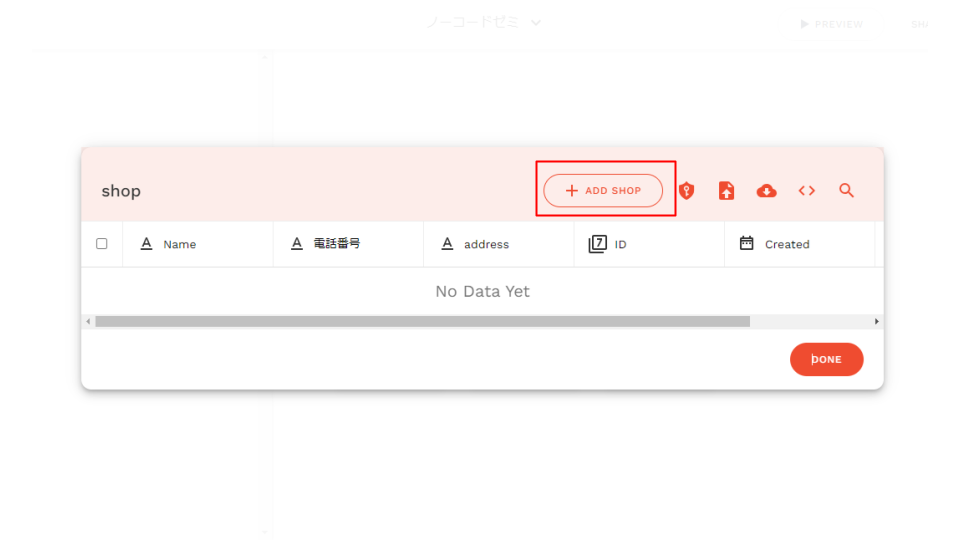
次に「ADD SHOP」を押してデータの追加画面に移動します。

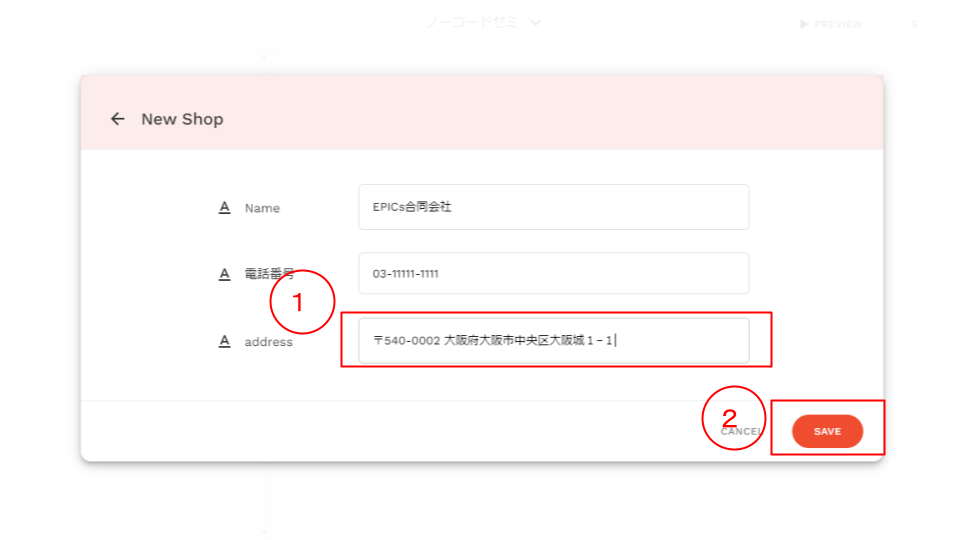
下記の画面より、住所などの情報を打ち込んで「SAVE」をしてください。

こちらでデータの準備は完了です!
2.要素の配置
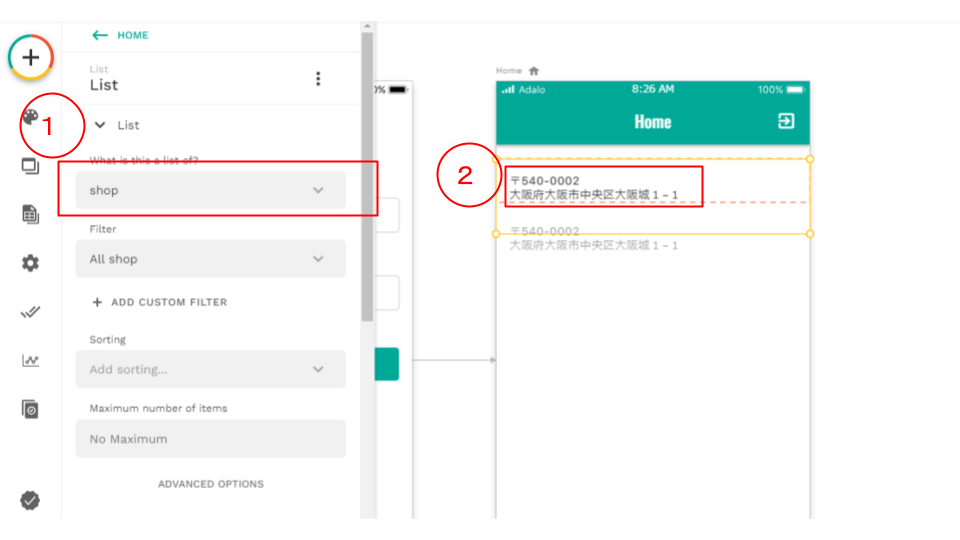
今回は住所を記載したテキストを押すとGoogleマップが開くように設定したいので、Listとテキストを配置します。
Listはshopデータの情報を引っ張りたいので、「shop」を選択し、テキストはList内に配置をしましょう!
※「Googleマップ」を開くなどの文言も用意するとさらにわかりやすいと思うのでおすすめです。

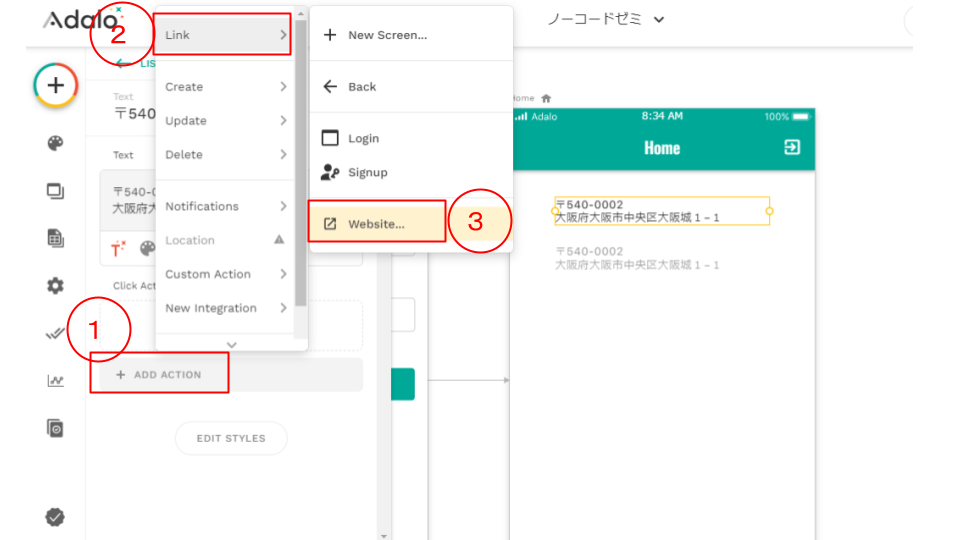
3.テキストへのアクション設定
次にテキストにアクション設定を入れていきます。
設置したテキストを選択したら「ADD ACTION」→「Link」→「Website」の順に選択をしてください。

上記の選択をすると「External Link」という項目が表示されます。
こちらのWebsite URLの欄に「https://www.google.co.jp/maps/place/」と入力をします。
続いて直後にマジックテキストで住所データを設定しましょう。
→今回の場合は「current shop’s」→「address」

こちらで設定は以上です!
プレビューで住所テキストをクリックしたときにGoogleマップが開かれるか確認してみてください!
いかがでしたでしょうか?
無事Googleマップが開かれたことかと思います。
今回の記事が開発力の向上や開発を検討している方のお役に立てておりましたら幸いです。
-
 facebookで
facebookで
シェアする -
 Xで
Xで
シェアする -
 LINEで
LINEで
送る -
URLをコピーしました!












