【Adaloフリマアプリ開発】商品に複数画像を登録し、商品詳細でスライドショー表示させる方法

ノーコードツール「Adalo」でフリマアプリを作る際に活躍するTipsのご紹介。
1つの商品に対して複数画像を登録し、商品詳細ページでスライドショーで表示させる方法を解説します!
Bubbleで同様の実装をするのはすごく簡単ですが、Adaloは癖が強いので少し工夫が必要です。Adalo初心者の方は必ず躓くと言っても過言ではない…。
この記事の通りに手を動かせば実現できるのでぜひお試しくださいませー!
動画解説バージョンはこちら!
実装イメージ
- ホーム画面やボトムナビゲーションの「出品」ボタンを押したら、商品を出品するページへ遷移させる
- 一覧で表示する用の1枚目の画像をアップロードしたり、商品詳細用のスライドショー画像(複数)を登録できる
- 出品するボタンを押したら商品が公開される
実装手順
以下の手順で実装します。
- 商品コレクションに商品画像コレクションを1対Nでリレーションを組む
- 出品ページへ遷移するボタンのクリック時に商品コレクションを一旦Createする
- Horizontal Card Listで商品画像コレクションを表示させる
- 写真を追加ボタンを設置して画像追加する画面へのリンク設定をする
- 商品画像コレクションの画像を追加する画面を構築する
- 商品詳細ページにImage Sliderコンポーネントを設置して商品画像コレクションを指定する
けっこうボリューミーな内容ですがAdaloでフリマアプリを作りたい方は頑張りましょう!
商品コレクションに商品画像コレクションを1対Nでリレーションを組む


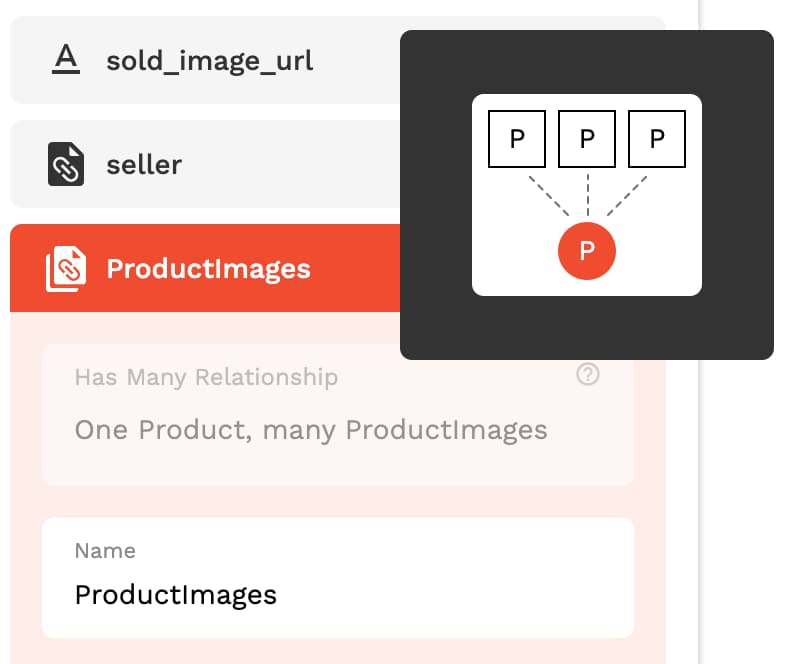
まずは商品コレクション(例:ProductsやItems)に、商品画像コレクション(例:ProductImages、ItemImages)を1対Nでリレーションを組みます!
Productsコレクションのプロパティを見た時に、One Product, many ProductImagesになっていればOK。
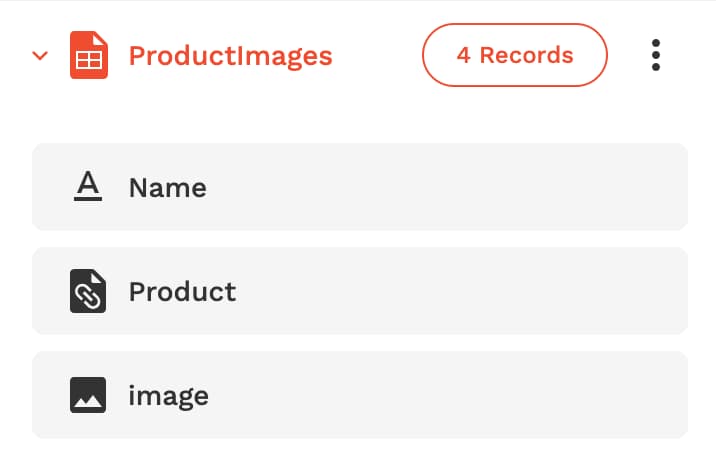
ProductImagesには商品詳細でスライドショーで表示する用の画像を保存していきます。ProductImagesコレクションで必須なのは画像を格納するimageプロパティです。お忘れなく作成してくださいませ。
出品ページへ遷移するボタンのクリック時に商品コレクションを一旦Createする

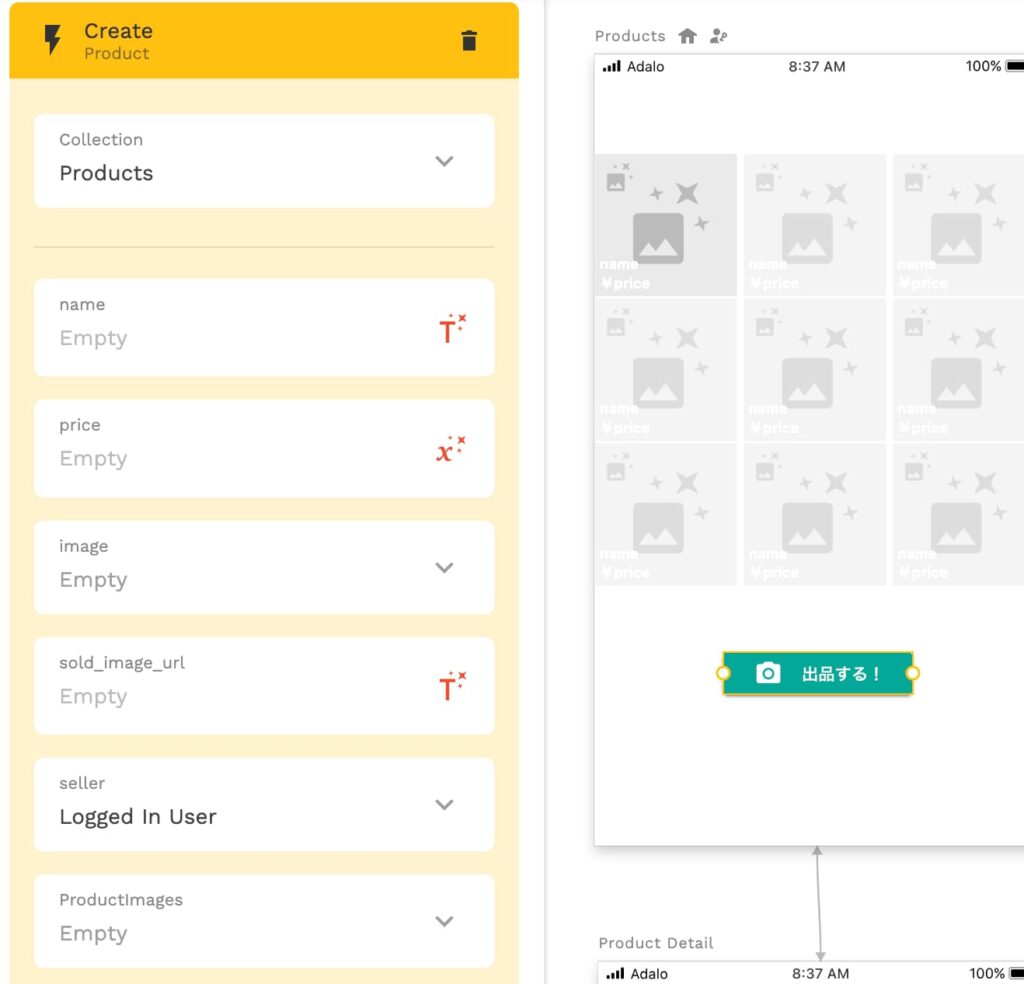
ここが超重要。出品ページへ遷移するボタンのクリックアクションで、商品コレクションを一旦Createしちゃいます。
出品者ユーザー情報を保存する「seller」プロパティにLogged in Userだけセットしてそれ以外は空でOK。
出品ページで情報を入力していたけど途中でアプリを閉じたり別のページに行った時の対策として、実際には「isPublished」のような公開or下書き状態を判定するTrue / False型のプロパティを用意する必要があります。上記のCreate Productsする際にisPublishedにFalseをセットして、出品時にTrueにしてやるのと、商品一覧ページではFilter設定でisPublishedがTrueのProductのみ表示させるように設定します。
ホームやボトムナビゲーションの「出品」ボタンを押したときに一旦ProductをCreateしておかないと、出品情報を入力する画面でスライドショー用画像をその商品と紐付けられないのでそういう実装の仕方をとっています。もっとスマートな実装方法を知っている方がもしいらっしゃったら教えていただきたいです!
Horizontal Card Listで商品画像コレクションを表示させる
次に、出品する商品情報を入力していくページの説明です。新しい商品を作るので、スクリーン名は「Product New」などが良いでしょう。
出品ページでは主に以下の作業を行います。
- 商品名や販売価格の入力欄をText Inputコンポーネントで作る
- 商品一覧で表示する画像をアップロードするImage Pickerを設置する
- 商品詳細のスライドショーで使用する画像をアップロードする機能を実装する
今回の主題はスライドショー用の画像の登録方法です。

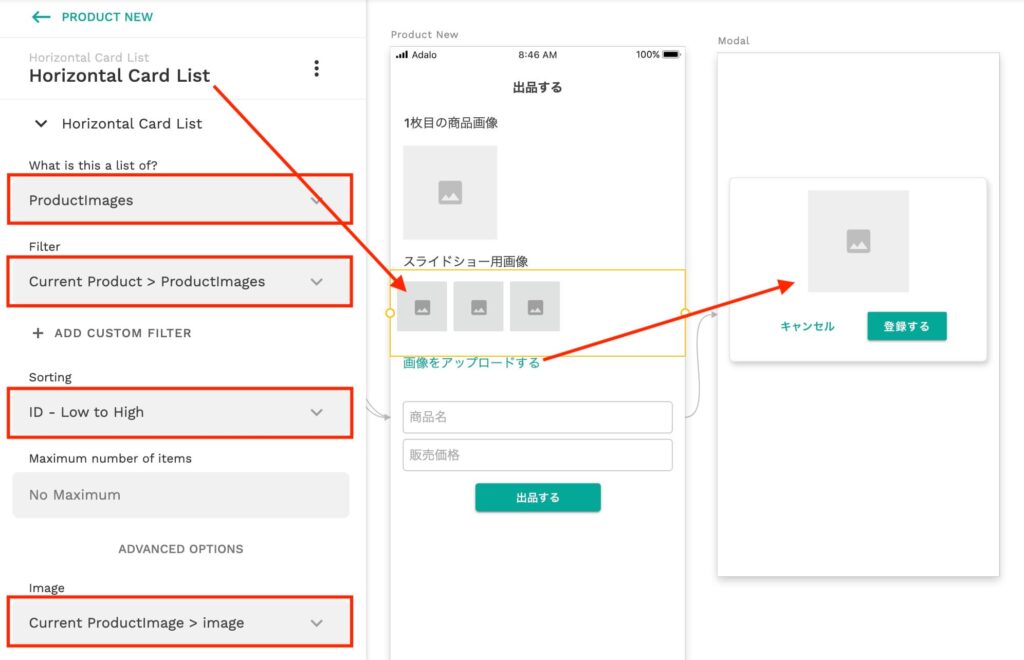
Horizontal Card Listコンポーネントを設置し、Current ProductのProductImagesが表示されるように設定します。
また、各画像をアップロードするため、「画像をアップロードする」ボタンを設置し、押したときにモーダルを開かせます。
モーダルを開くときのLinkのTransitionは、Modalで。
商品画像コレクションの画像を追加する画面を構築する
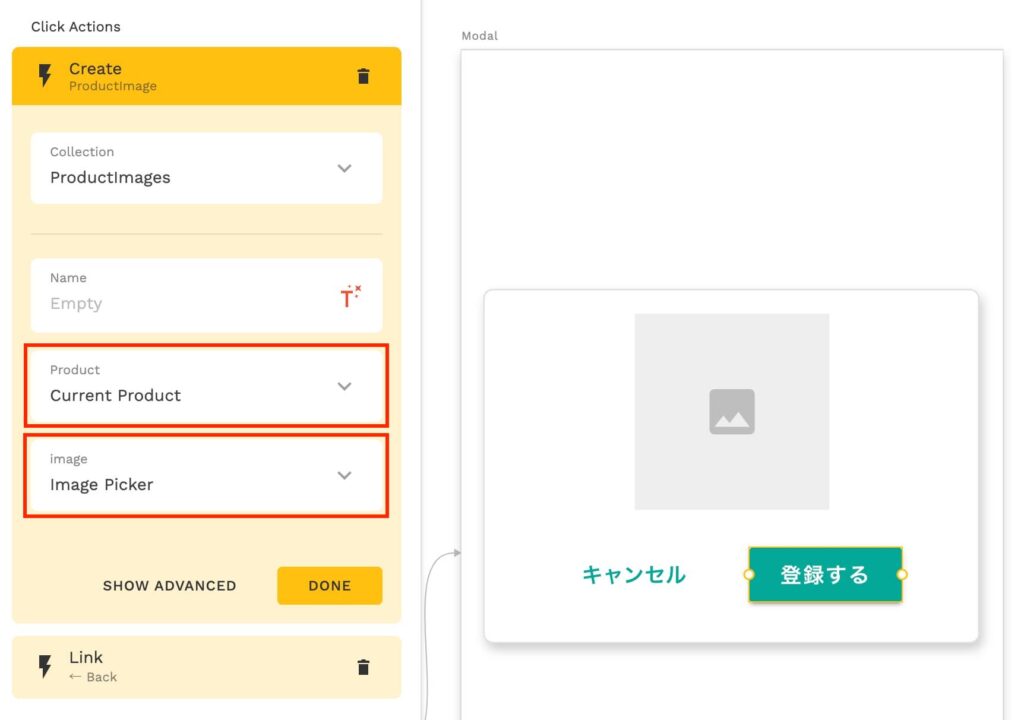
商品画像コレクションの画像を追加するためのモーダル画面を構築します。
構成要素は、「Image Picker」「登録するボタン」です。

登録ボタンを押したときにCreate ProductImageでリレーションのProductに「Current Product」をセットし、imageにはImage Pickerの値をセットします!
その後はLink Backで前のページつまり商品情報入力ページに戻します。画像をアップロードして戻ると先程設置したHorizontal Card Listに、モーダル画面でアップロードした画像が表示されれば登録成功です。
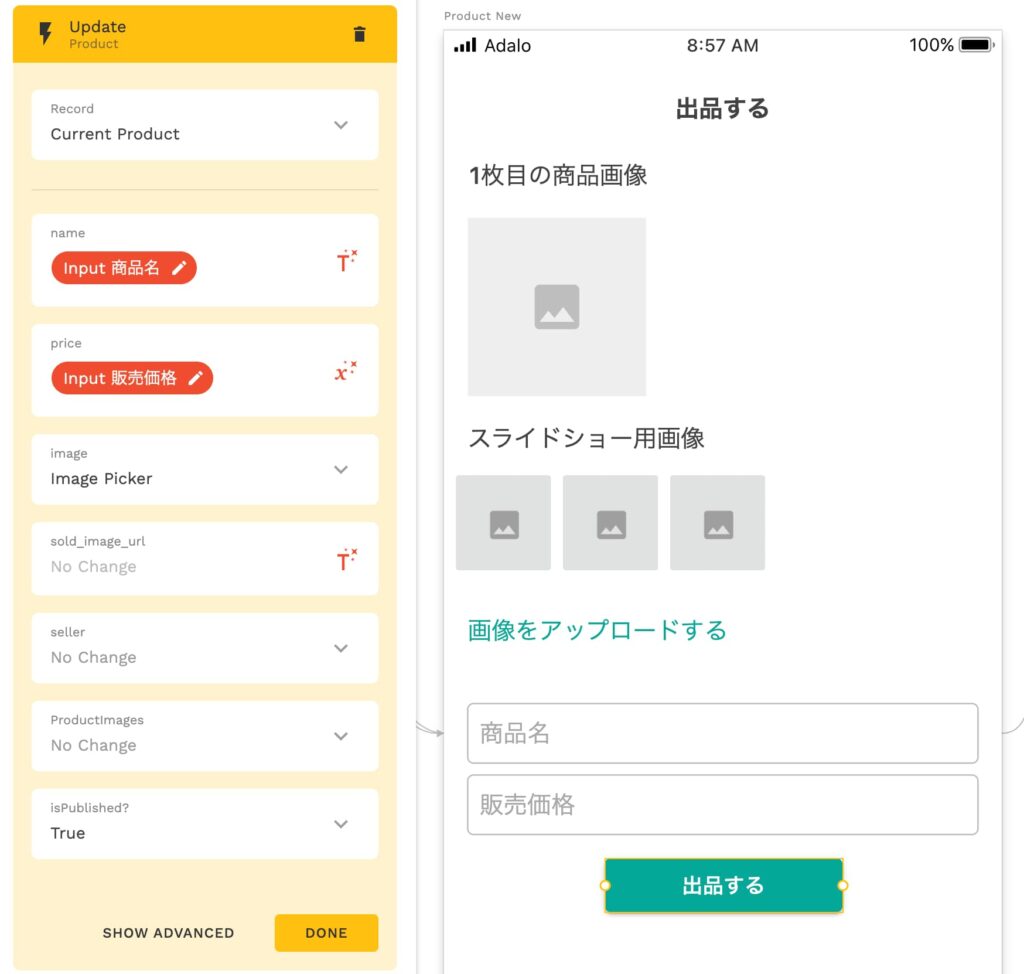
全部の情報を入力し終わったら「出品する」ボタンをユーザーは押すわけですが、そのときのクリックアクションはUpdate Current Productになります。

ProductImagesのところはNo changeのママでOKです!
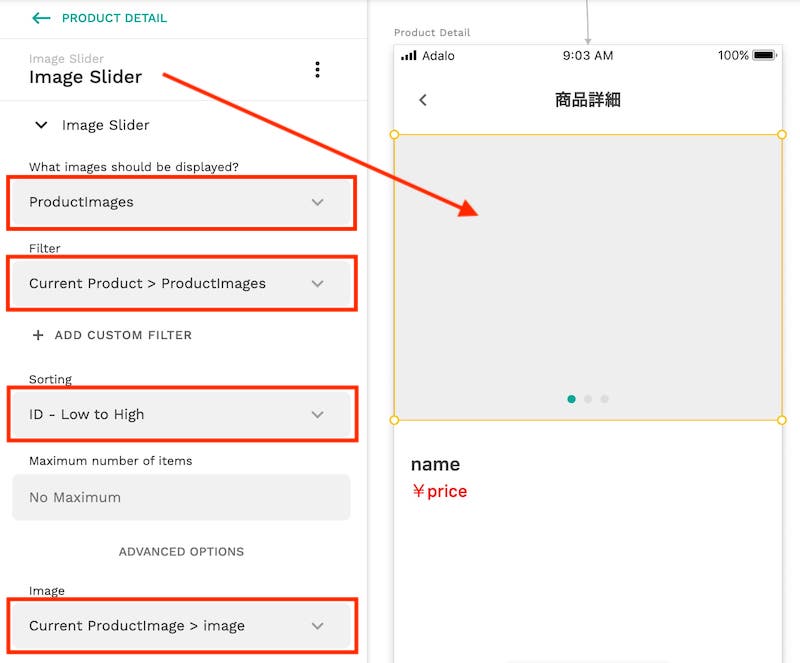
商品詳細ページにImage Sliderコンポーネントを設置して商品画像コレクションを指定する

最後に、商品詳細ページ(例:Product Detail、Item)にImage Sliderコンポーネントを設置して商品画像コレクションを表示させる設定して完了です!
-
 facebookで
facebookで
シェアする -
 Xで
Xで
シェアする -
 LINEで
LINEで
送る -
URLをコピーしました!












