【Adalo】ドロップダウンメニューの作り方

こんにちは!EPICs合同会社の大熊です!
今回はノーコードツールAdaloを使用してドロップダウンメニューを実装する方法について解説をしていきます!
動画解説バージョンはこちら!
実装イメージ
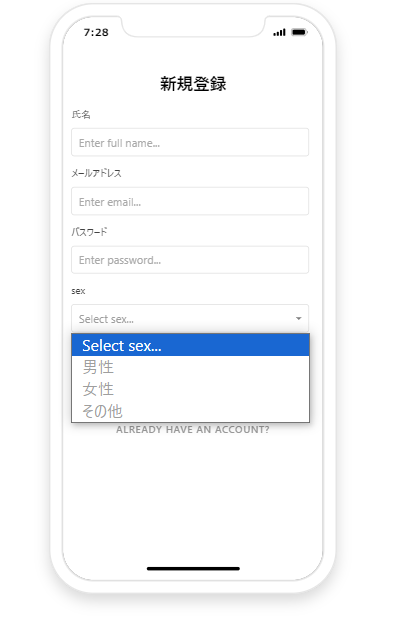
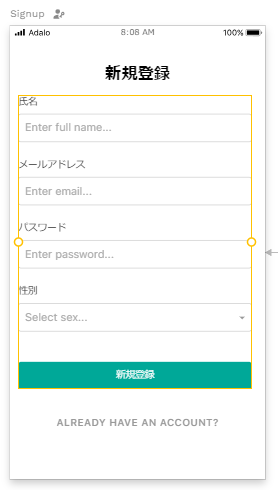
今回の実装イメージはこちらです!

画像の「性別」の項目に「男性、女性、その他」という選択肢が表示されているかと思います。このようなドロップダウンメニューを表示、および選択ができるようにすることが本記事のゴールとなります。
実装方法
1.データベースの準備
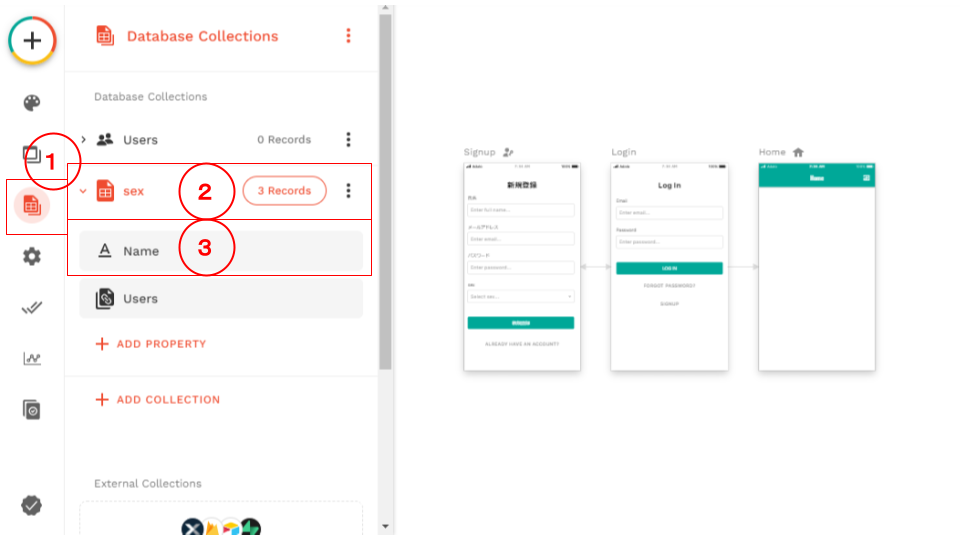
今回はユーザーに性別を選んでもらう形式でドロップダウンメニューを実装するので、
Userデータと性別データを準備します。
性別データには性別の種別を入れ込みたいので、typeをテキストでnameなどのPROPERTYを用意しましょう!

2.性別データの入力
次にsexのデータベースに性別の種別を追加しましょう!
まずはRecordsを選択します。

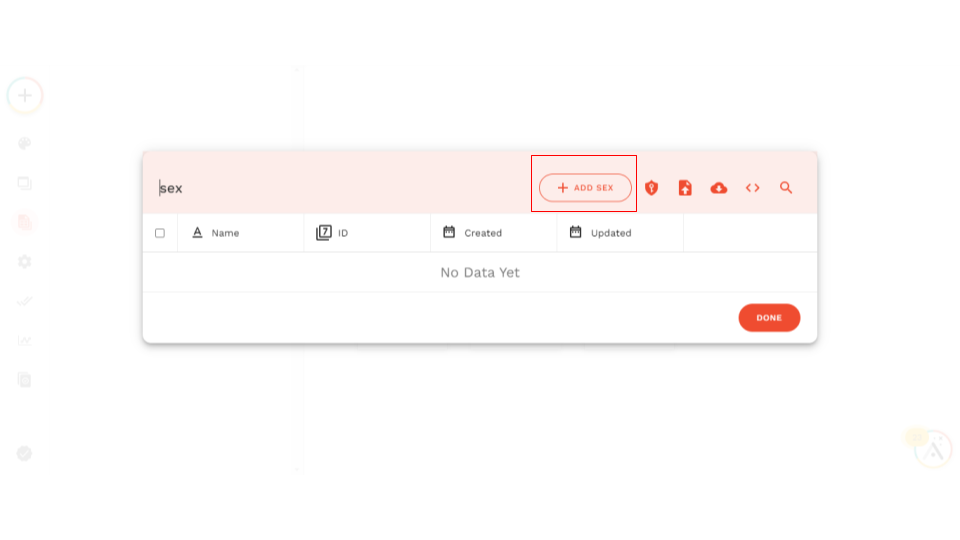
そうすると次のようなデータ入力画面に移ります。
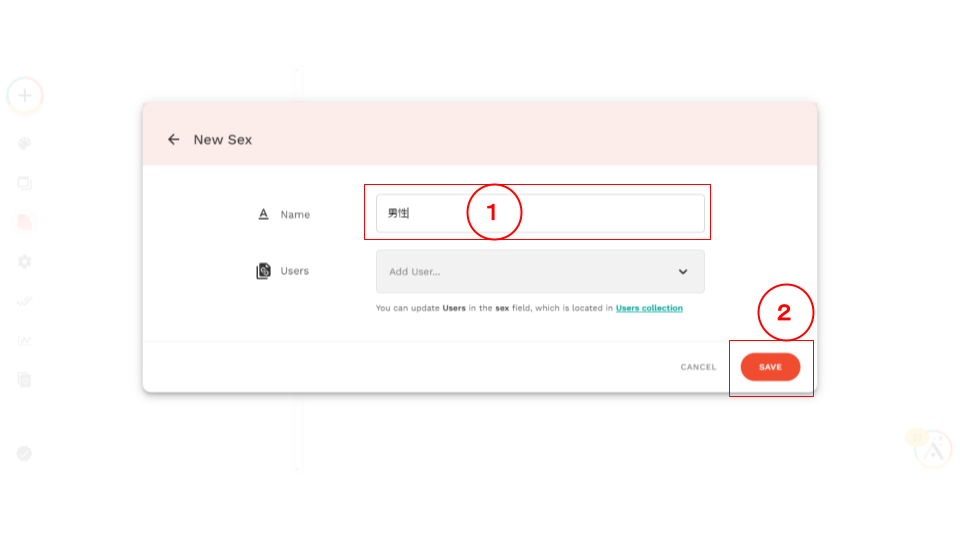
こちらでドロップダウンメニューとして表示をさせたいデータを入力します。
※今回は「男性、女性、その他」を追加します。

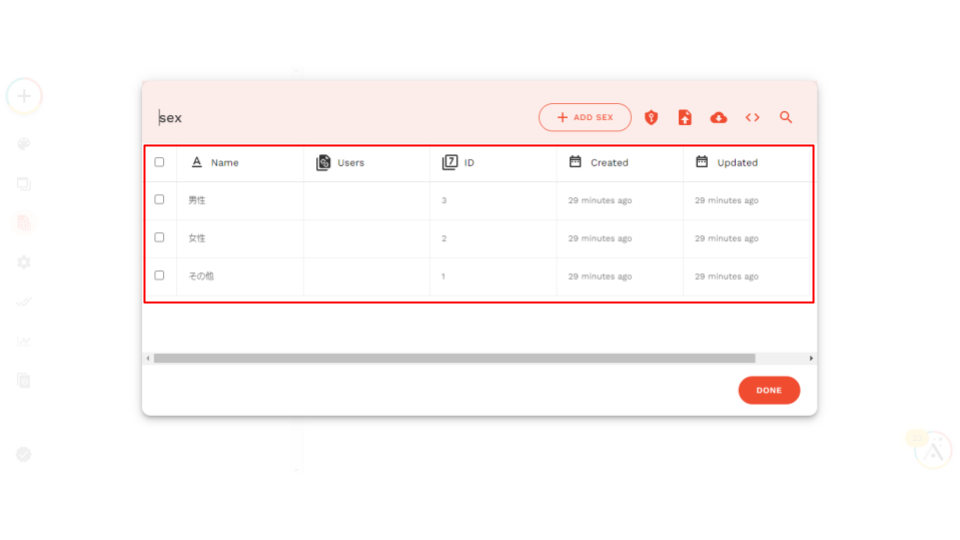
データを入力すると、一つ前の画面に戻り、入力したデータ内容が表示されるようになります。

3.Relationshipの設定
次にRelationの設定をしていきます。
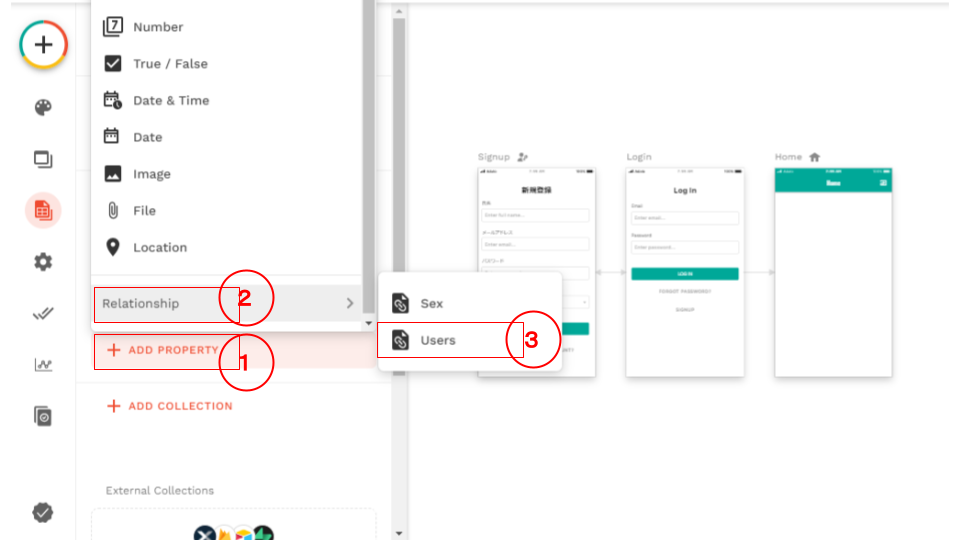
引き続きsexのデータベースを開いたまま、「ADD PROPERTY→Relationship→User」の順で選択をしてください。

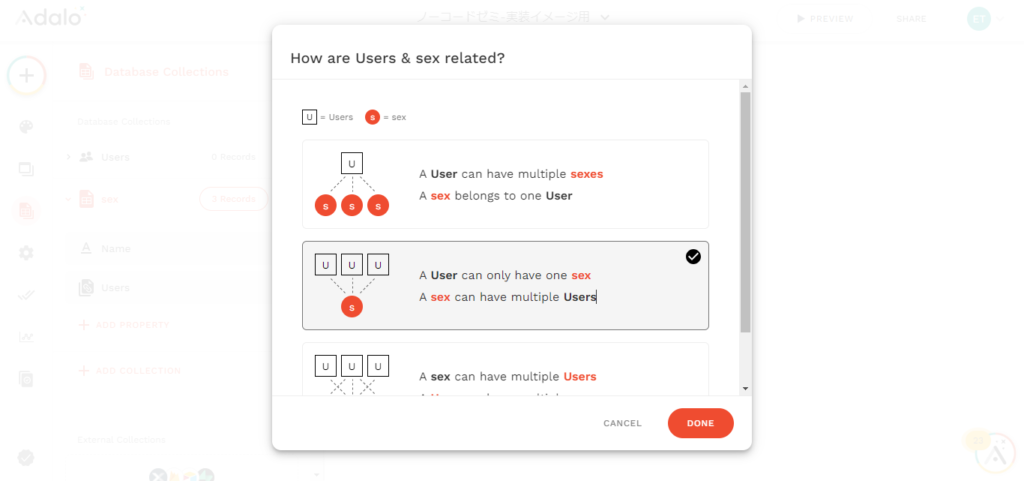
そうすると下記のような画面が出てきます。
こちらはそれぞれのデータの関係性をどのように設定するか?という項目です。
今回は、一人のユーザーは性別を一つしか持つことができず、性別のデータは多くのユーザーを保有できるので、上から二つ目のN:1の関係性を選択しましょう。

これでデータ周りの設定は以上です!
4.ドロップダウンメニューの表示設定
では最後にドロップダウンの表示画面の設定のみ行いましょう!
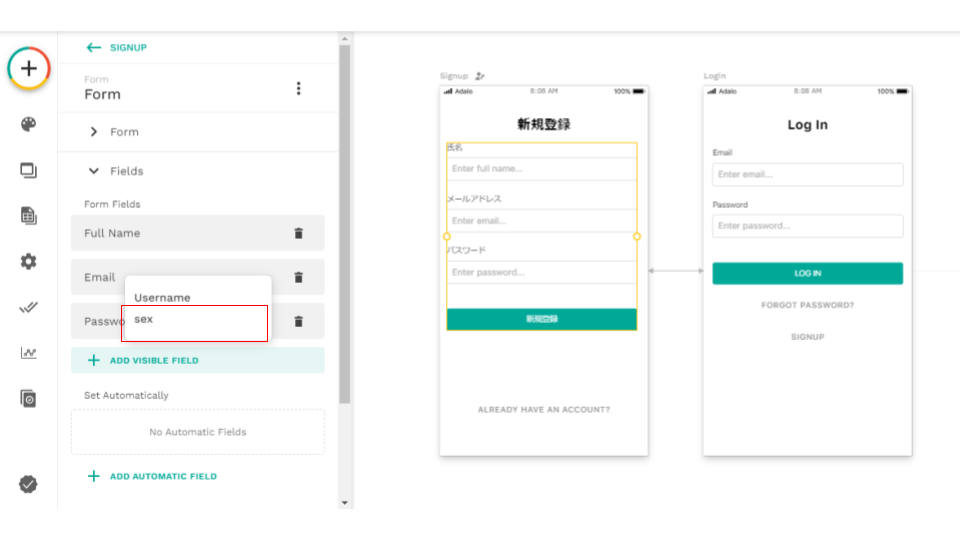
今回は新規登録時にドロップダウンにて性別を選んでもらいたいので、新規登録画面に性別の選択肢を追加します。
※この時にADD VISIBLE FIELDで性別のデータが出てこない場合はRelationshipの設定を間違えていないか確認してみましょう!

これで新規登録ページに性別の項目も表示が出来たかと思います!

これで設定は以上です!
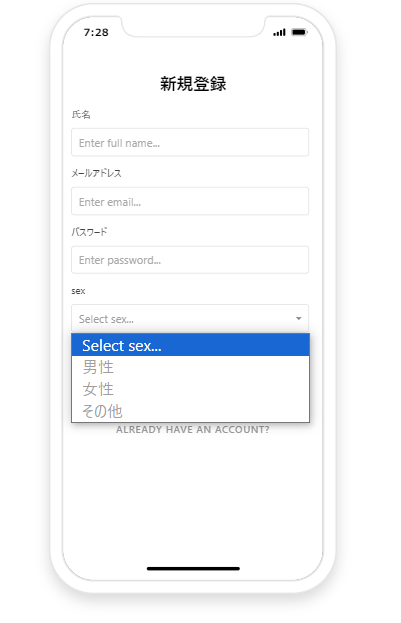
最後に検証をしてみましょう!
いかがでしょうか?
下記の画像のようにドロップダウンメニューは表示されましたでしょうか?

少しでも今回の記事が開発力の向上や、開発の依頼を検討されている皆様のお役に立てておりましたら幸いです!
-
 facebookで
facebookで
シェアする -
 Xで
Xで
シェアする -
 LINEで
LINEで
送る -
URLをコピーしました!












