【Adalo】選択した都道府県に紐づいた市区町村をドロップダウンに表示する方法

ノーコードツール「Adalo」でドロップダウンで選択した都道府県に紐づいた市区町村を、ドロップダウンに動的に表示する実装方法を紹介します。
例えば、都道府県ドロップダウンで東京都を選択したときに、東京都の市区町村がドロップダウンの選択肢にセットされるイメージです。
市区町村データではなくても、学校名などを紐づけたい場合にも応用できるかと思います。
Adalo触りたての人でも簡単に実装できるテクニックなのでぜひ試してみてくださいませ!
動画解説バージョンはこちら!
実装イメージ
北海道を選択したら、直下のドロップダウンに「札幌市」「函館市」「旭川市」がセットされます。
※すべての市区町村を網羅するにはデータ量が多すぎるので上記例では主要な都市などに絞りました。
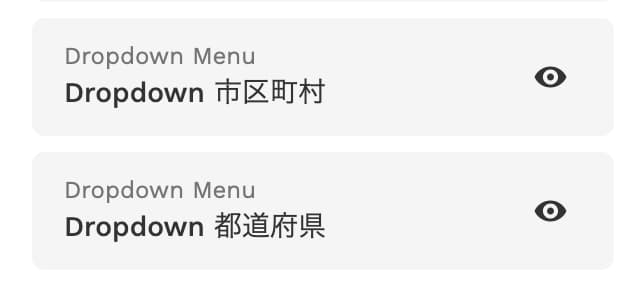
今回使用するコンポーネントは以下の通り。

実装手順
以下の手順で実装します。
- 都道府県のコレクション「Prefecture」を作る
- 市区町村のコレクション「Cities」を作る
- 都道府県のドロップダウンを設置する
- 市区町村のドロップダウンにCustom Filter
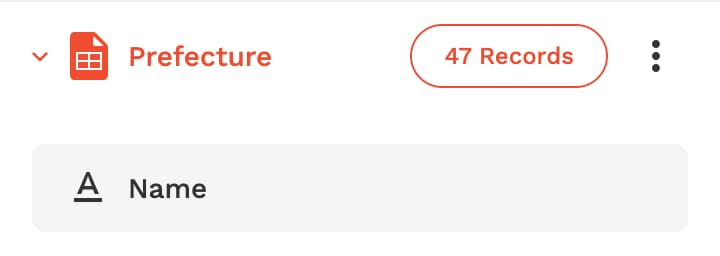
都道府県のコレクション「Prefecture」を作る


「Prefecture」という名前で47都道府県データを格納するコレクションを作ります。
都道府県を手入力するのは非常に大変なので、Googleスプレッドシートかなにかで簡素なCSVファイルを作ってそれをインポートして時短でいきましょう。
データは添付画像のように、北海道から順に1〜47のIDが振られていればOKです!
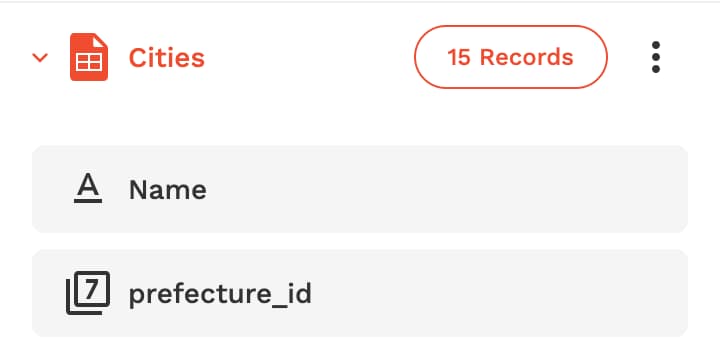
市区町村のコレクション「Cities」を作る


都道府県と紐付ける市区町村のコレクションを「Cities」という名前で作ります。
「prefecture_id」というフィールドをNumber型で新規追加するのが肝です。都道府県と紐付けるために必須!
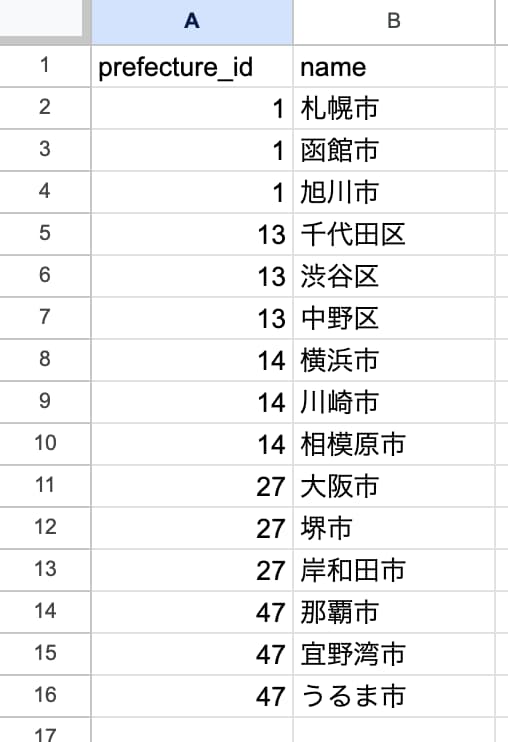
市区町村データは莫大な量になるのでこの記事では主要な市区町村に絞ってCSVデータを以下のような感じでスプレッドシートで作ってAdaloにインポートしました。

念のため補足すると、市区町村コレクションのprefecture_idが都道府県のIDと同じになります。
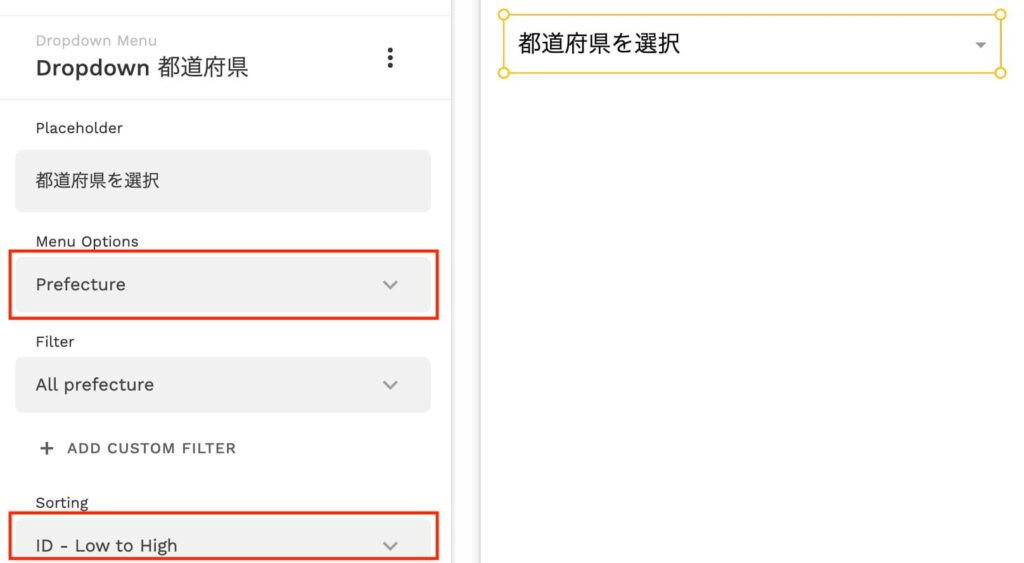
都道府県のドロップダウンを設置する

データ準備ができたので、Dropdownコンポーネントで都道府県を選択するためのドロップダウンを設置しましょう。
Menu Optionsはもちろん、先程作ったPrefectureコレクションをセットします。
並び順は、上から北海道〜沖縄県になるように、Sortingを「ID – Low to High」にします。
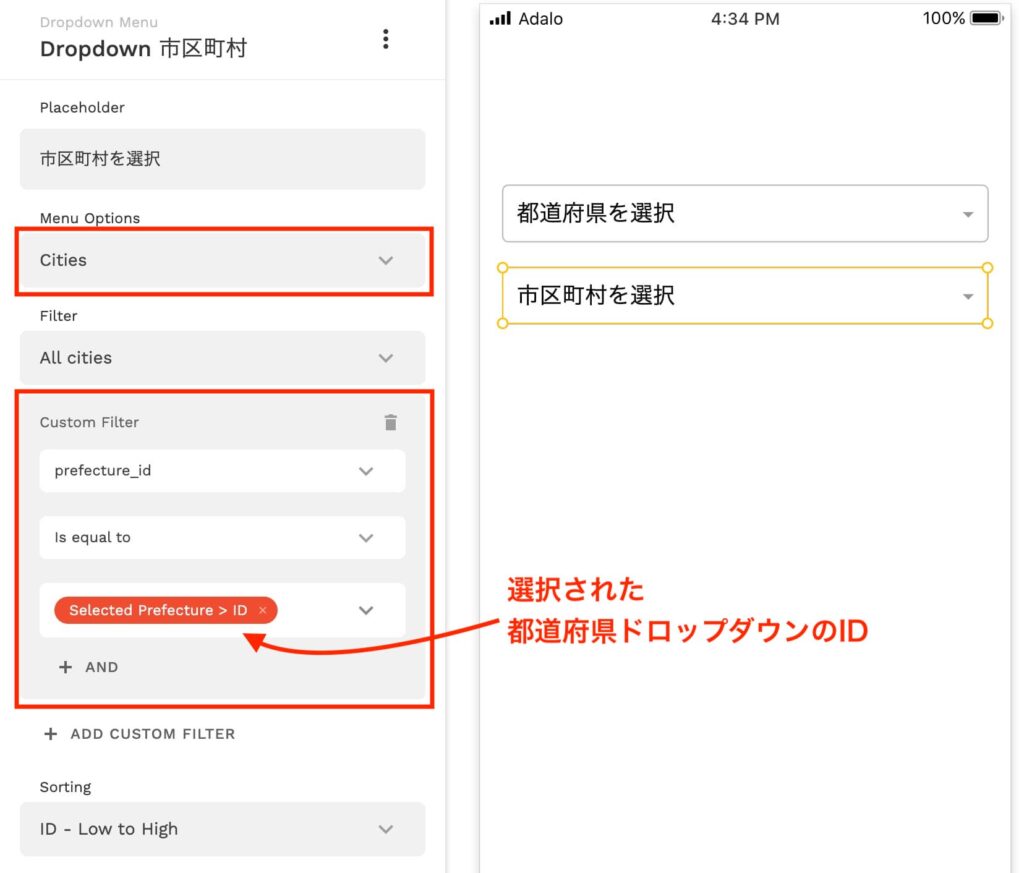
市区町村のドロップダウンにCustom Filter

仕上げで市区町村を選択するためのドロップダウンを設置。
Menu Optionsは先程作ったCitiesをセット。
Custom Filterで、「prefecture_id is equal to Selected Prefecture > ID」という絞り込み条件を設定します。
この設定をすることで、都道府県ドロップダウンの値が変更された瞬間に該当する市区町村が市区町村ドロップダウンにセットされるようになります!
お疲れ様でした!
-
 facebookで
facebookで
シェアする -
 Xで
Xで
シェアする -
 LINEで
LINEで
送る -
URLをコピーしました!












