【Bubble】Apy hubを用いた動画圧縮機能の実装方法

こんにちは!EPICs合同会社です。
動画の配信や送付機能を作る際、「サーバー負荷か心配、、、」「データ量の大きい動画を表示すると動作が重い、、、」ということはないでしょうか?
そこで、今回はApy hubを用いて動画の圧縮を行う方法をお伝えします!
実装イメージ
実装手順
以下の手順で実装します。
- Apy hubアカウントの作成
- APIキーの生成
- APIconnectorでApy hubとBubbleを連携
- WorkFlowの設定
Apy hubアカウントの作成
まずはApy hubのアカウントを作成しましょう!
※注意点
Apy hubは1日5回まではAPIの実行が無料ですが、それ以上は有料プランの契約が必要となります!
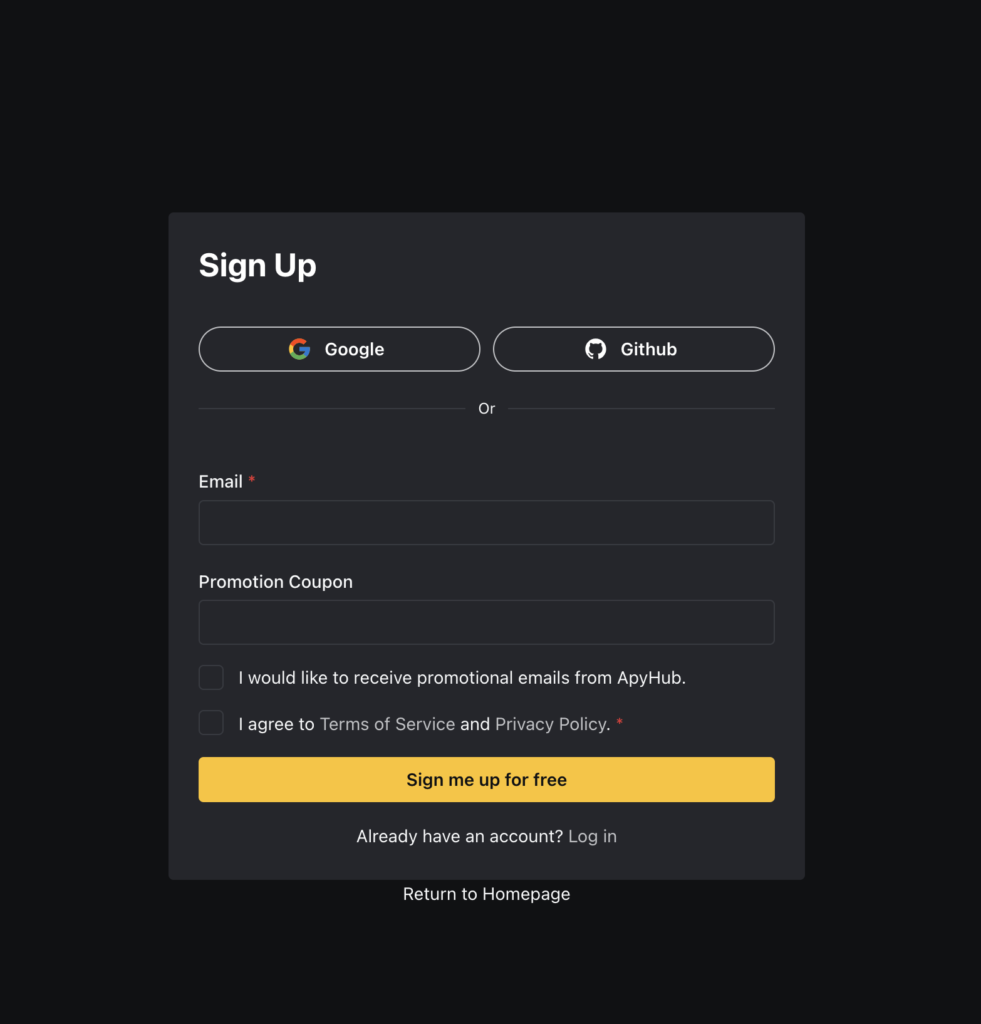
サインアップの画面で必要情報の入力をし、「signup」のボタンを押すと確認用メールが送られてきます。(Googleログインなども可能です)

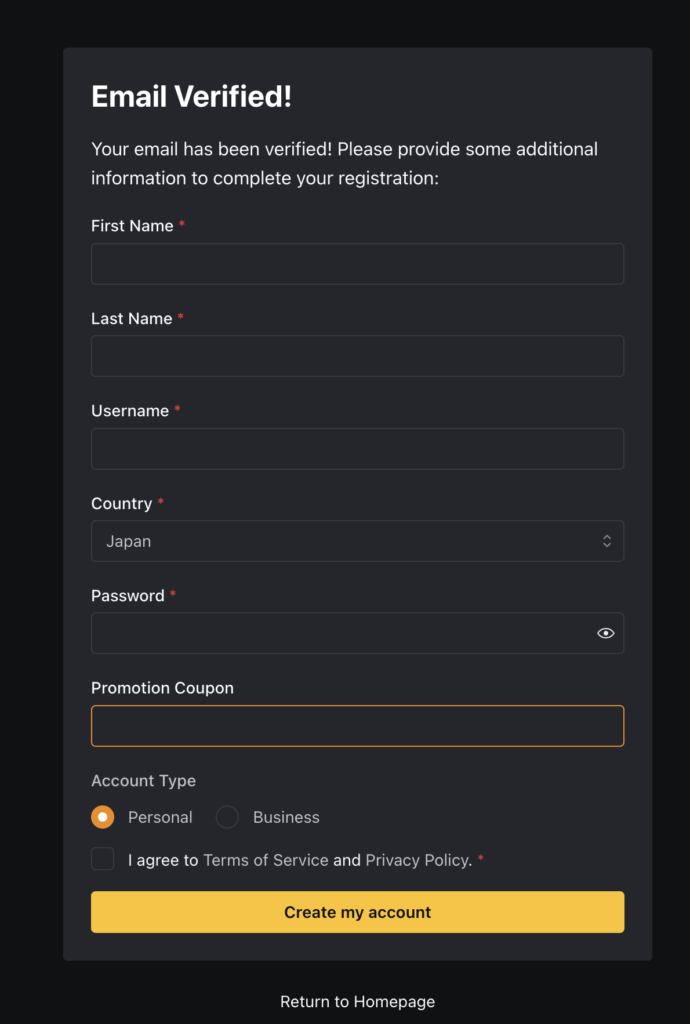
確認用のメール内に記載のある「Complete register」を押すと、さらにアカウントの詳細入力画面に遷移します。
こちらのでも必要情報を入力し、最後に「Create my account」を押しましょう!

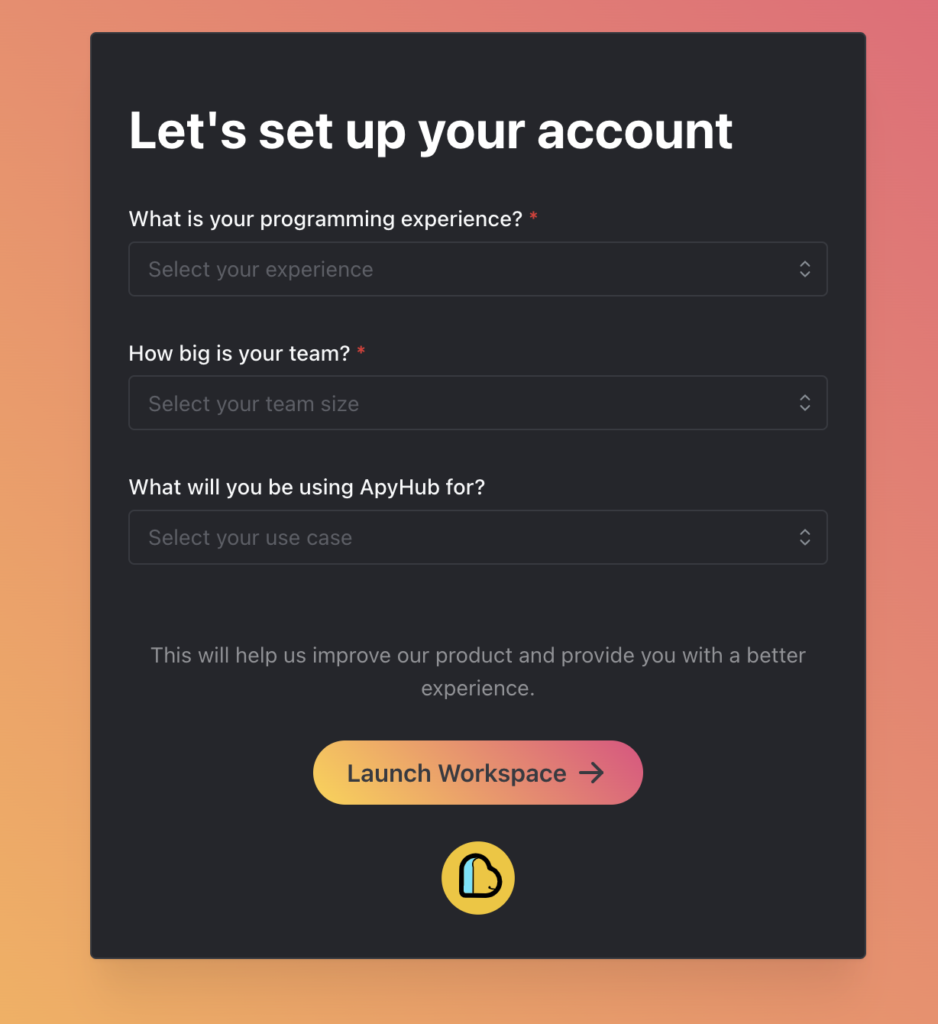
次にプログラミングの経験やチームの規模の確認画面が出てきます。
こちらも該当の情報を入力して「Launch Workspace」を押しましょう!

これでアカウントの作成は完了です!
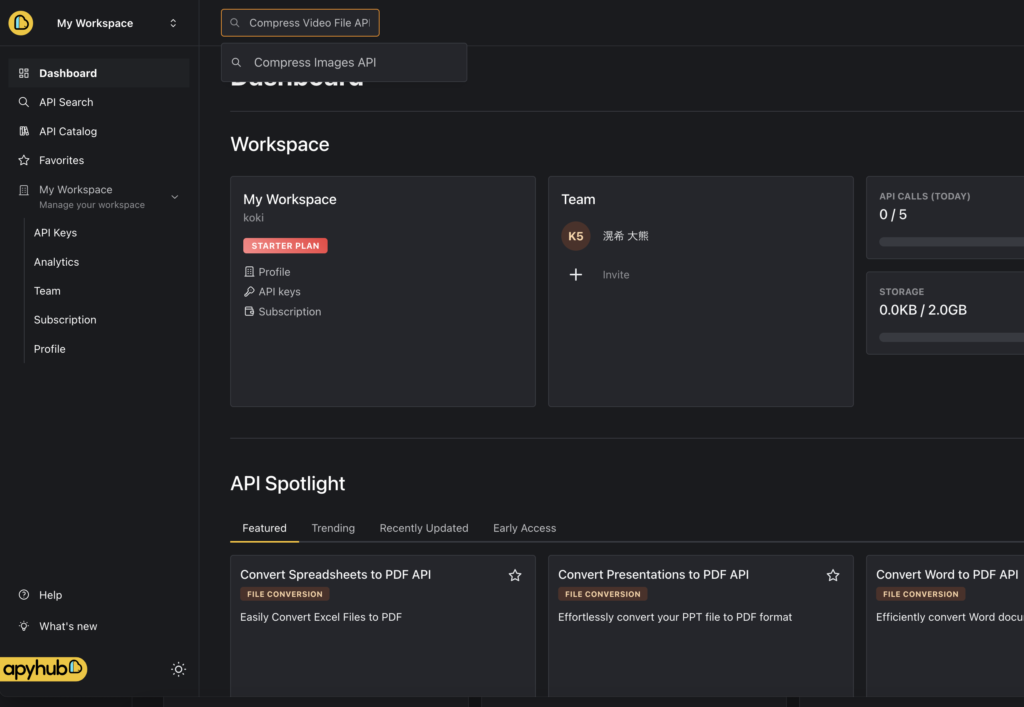
無事にダッシュボードに遷移ができたと思います!
今回動画の圧縮に使うのはApy hubの中の「Compress Video File API」になります。
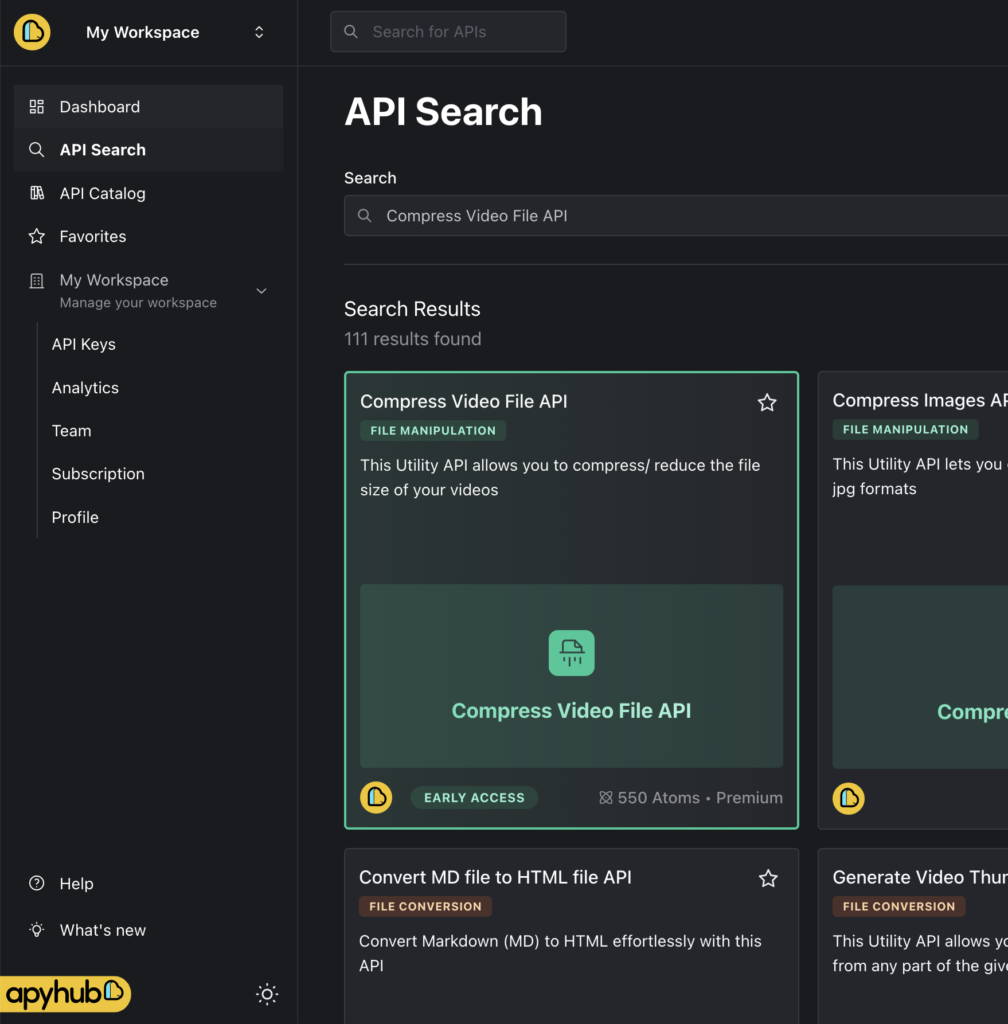
そのためダッシュボードの検索欄で「Compress Video File API」と入力をし、検索をしましょう!

検索をしたら「Compress Video File API」が表示されるので、こちらをクリックして詳細画面を開きます!

APIキーの生成
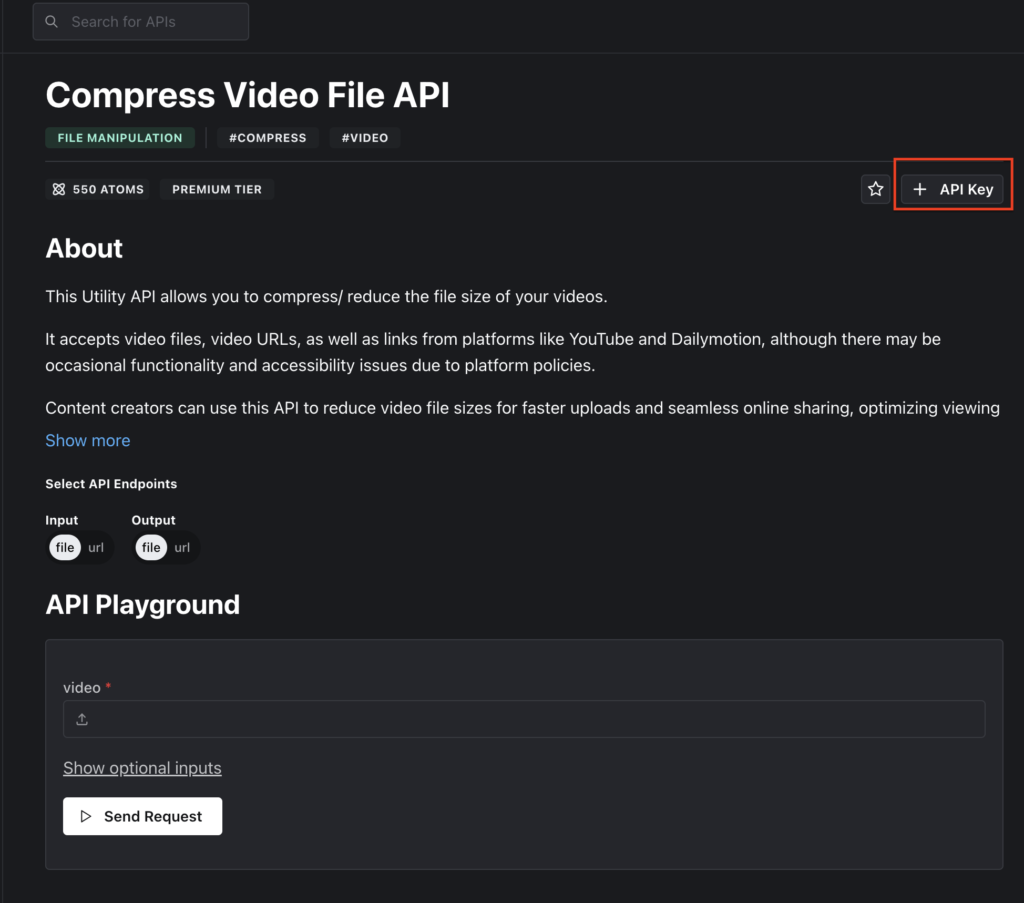
詳細画面を開いたら「API key」を取得しましょう!
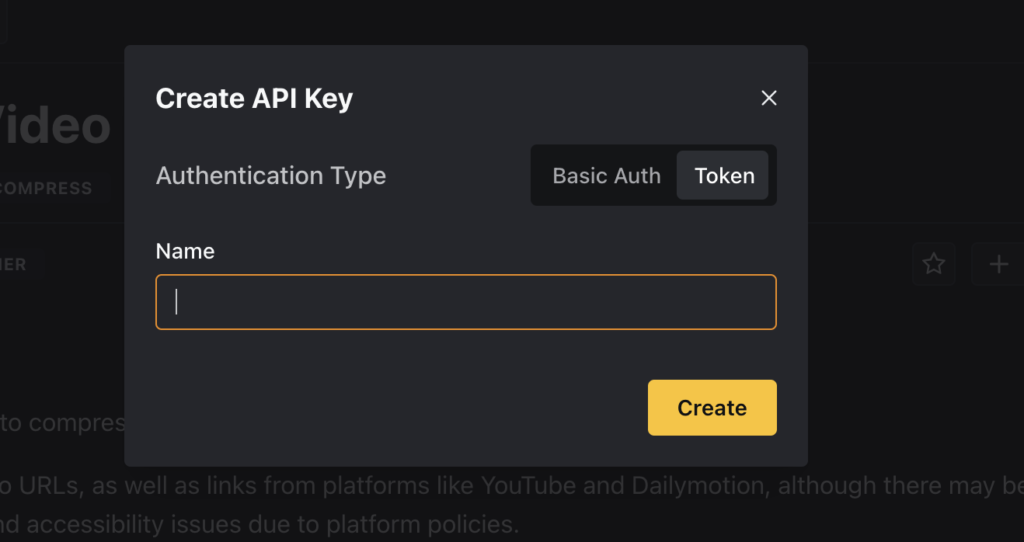
右上あたりにある「API key」のボタンを押すとAPI keyの取得画面が開きます。
名前をつけて「create」しましょう。名前は何にしようしたAPI keyかがわかるようにしておくことがおすすめです。


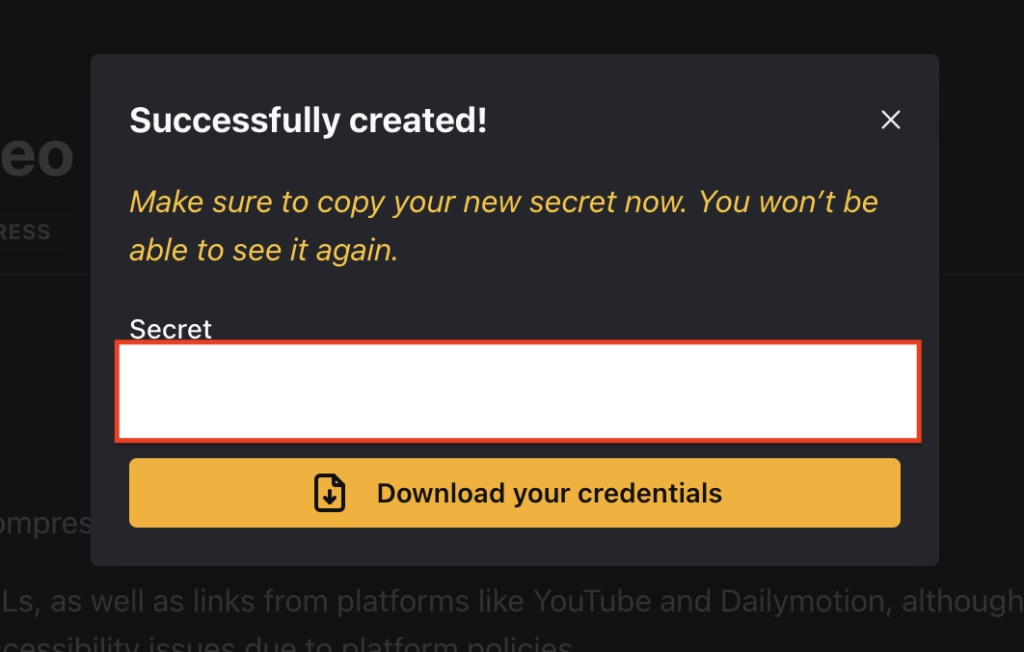
ここまでできるとAPI keyが発行されます!
API keyは一度しか表示されないため必ず保管しておきましょう!

APIconnectorでApy hubとBubbleを連携
ここからはBubble側の画面に移ります。
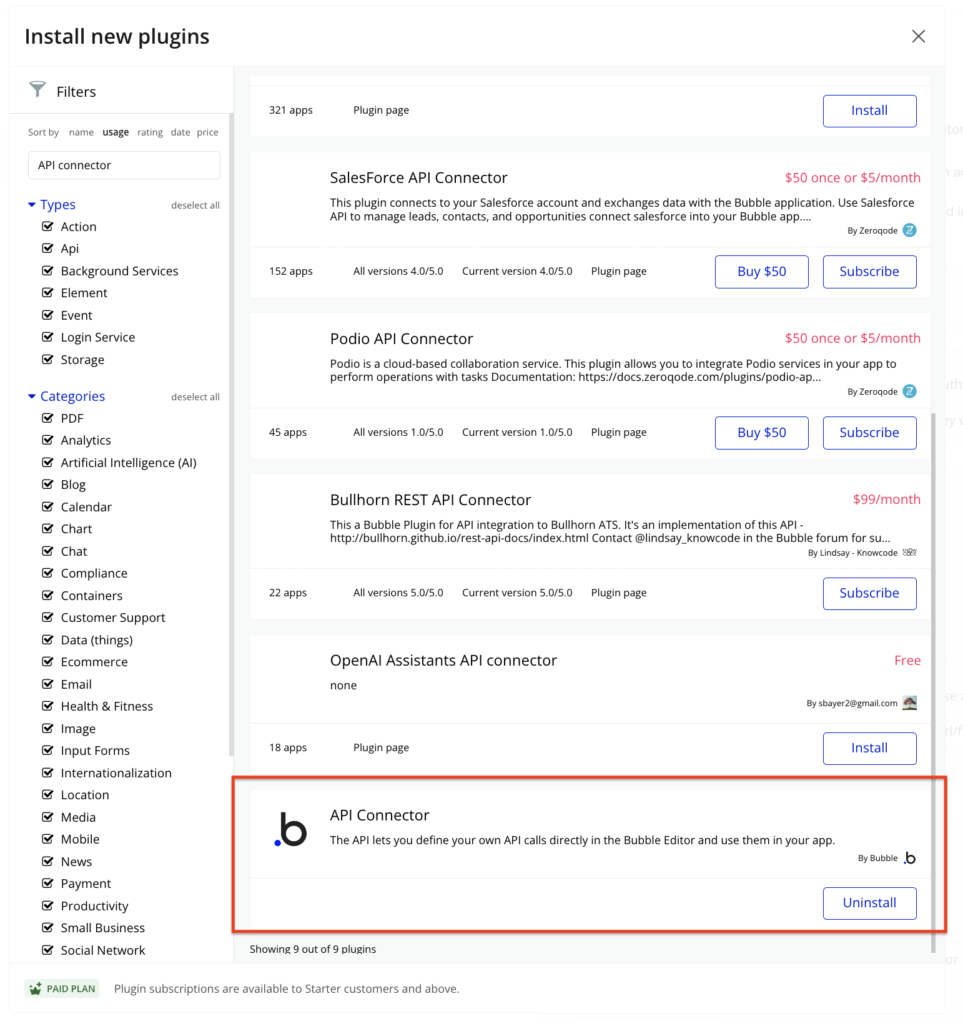
Bubbleを開いたらPluginページで「API Connector」をインストールしましょう!

それでは早速APIの設定を行っていきます!
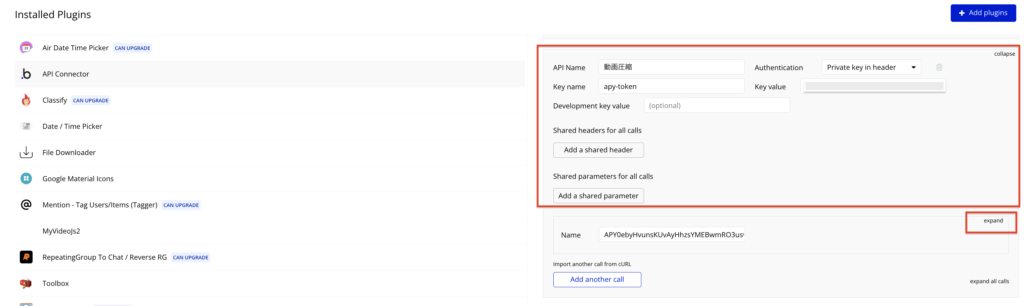
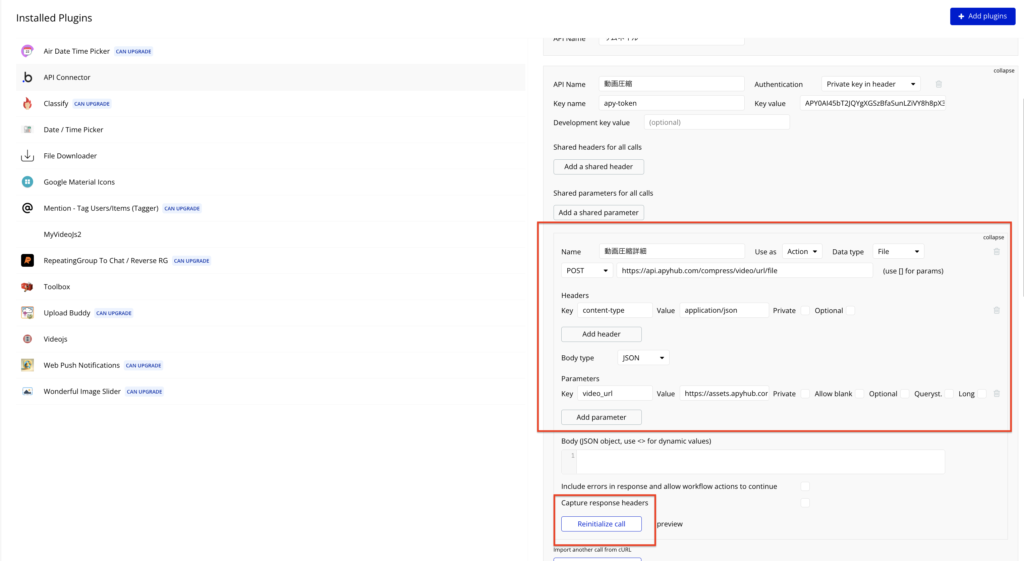
まずは赤枠部に必要な情報を入力していきます。

| 項目 | 入力内容 |
|---|---|
| API Name | お好みでOK |
| Authentication | Private key in header |
| Key Name | apy-token |
| Key Value | APY hubにて取得したAPI key |
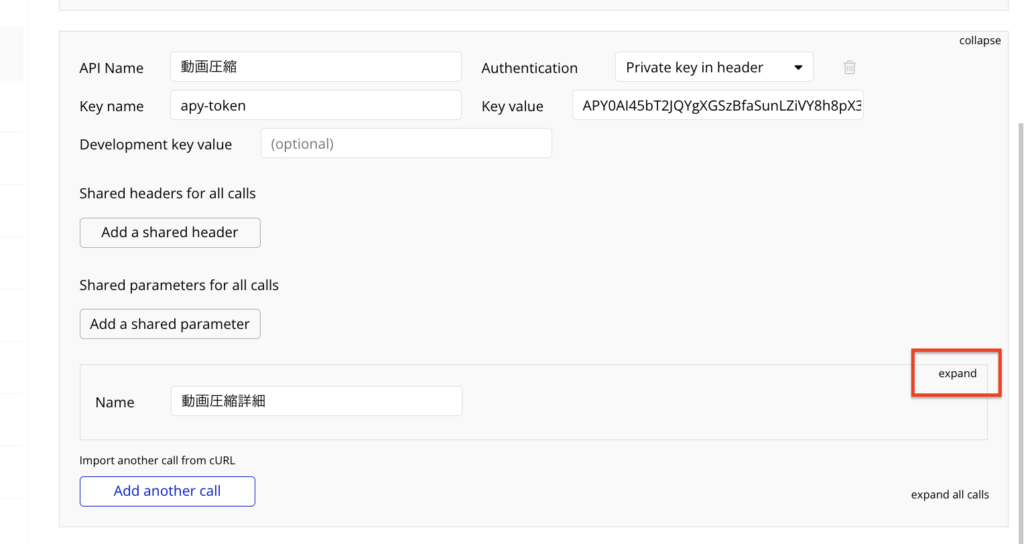
上記の入力ができたら、右側に表示されている「expand」を開きましょう!

expandを押すとさらに設定項目が表示されます!
次にこちらの設定を行っていきます!

| 項目 | 入力内容 |
|---|---|
| Name | お好みでOK |
| Use as | Action |
| Data type | File |
| POST | https://api.apyhub.com/compress/video/url/file |
| (Header部)key | content-type |
| (Header部)Value | application/json ※Privateのチェックは外しましょう! |
| Body type | JSON |
| (Parameter部)key | video_url |
| (Parameter部)Value | https://assets.apyhub.com/samples/sample.mp4 ※Privateのチェックは外しましょう! |
これで設定項目は以上です!
最後に「Initialize call」を押しましょう!エラーが表示されなければOKです!
WorkFlowの設定
では最後にWorkFlowの設定を行っていきましょう!
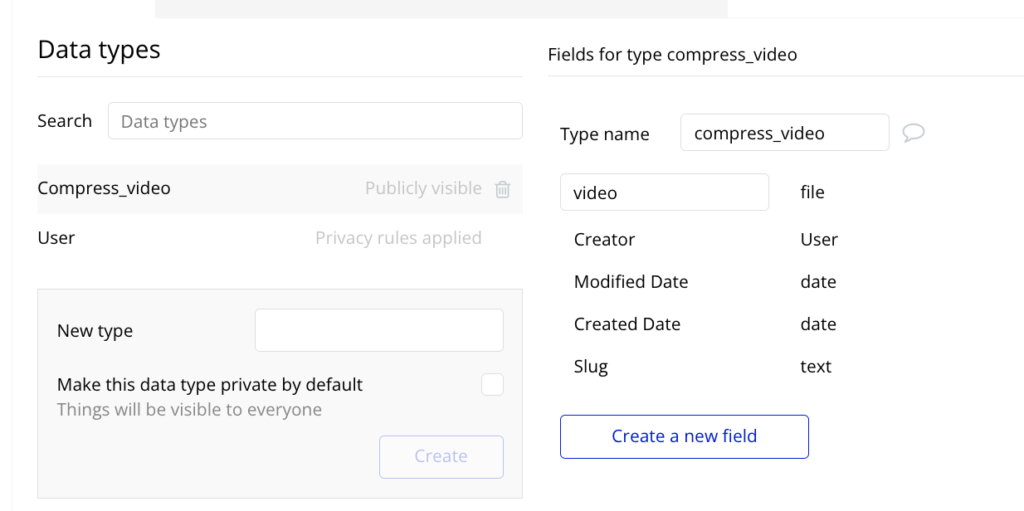
今回、データベースは「Compress_video」というテーブルを作り、こちらにFile uploaderでアップし圧縮をした動画を保存していこうと思います!


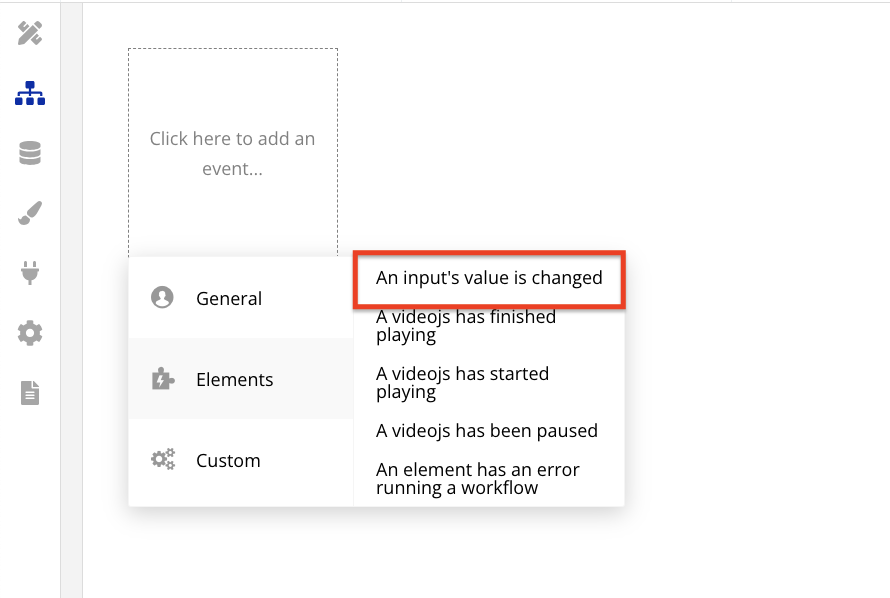
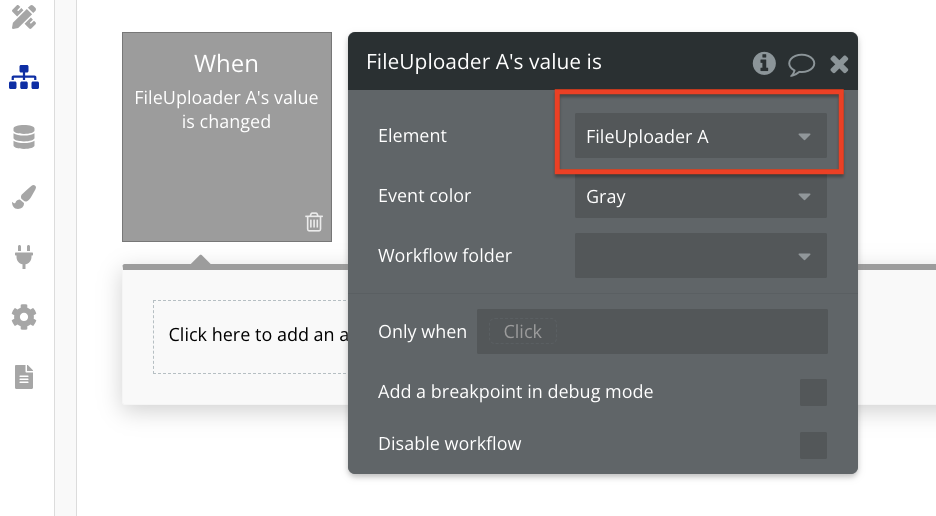
それではWorkFlowの設定画面を開き、「Click here to add an event」→「An input’s value is changed」を選択し、Elementは「File uploader」を選択しましょう!


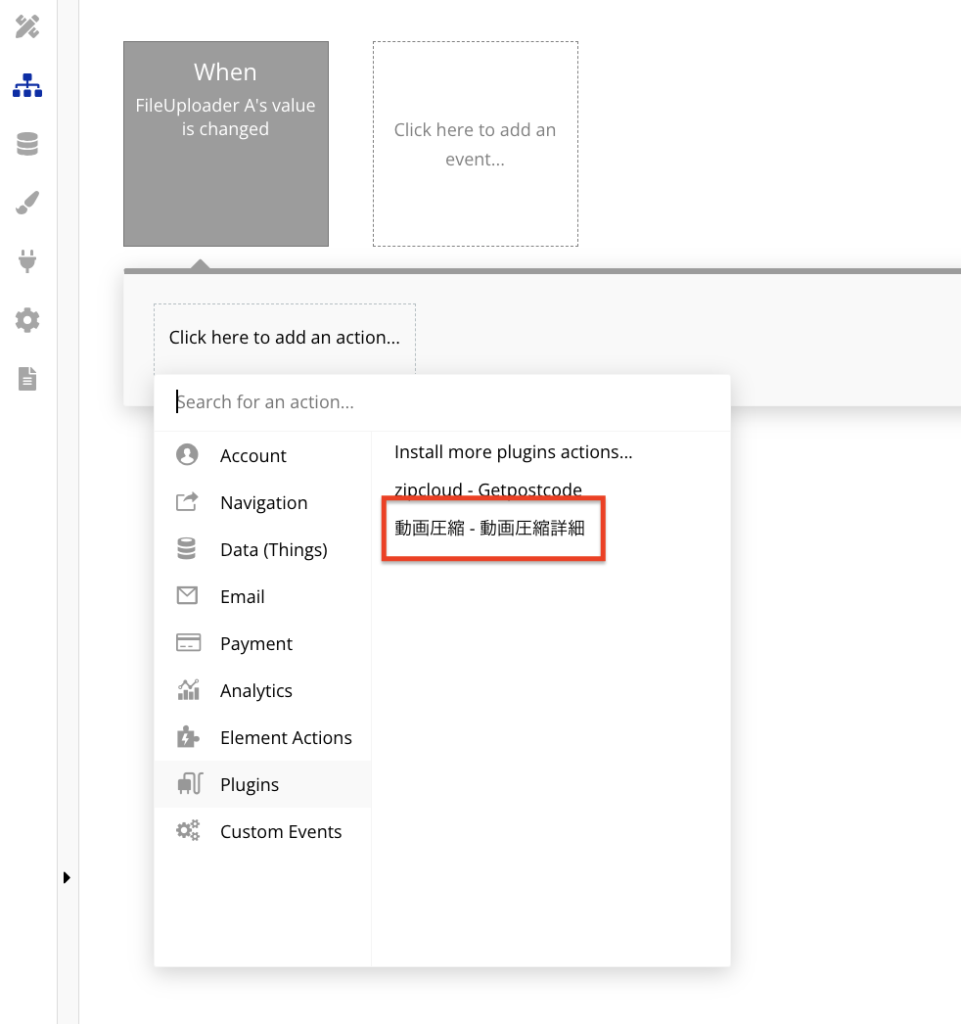
続いてStep1の設定を行います。
「plugin」を選択するとAPI Connectorで設定したAPI Nameが出てくるので該当のものを選びます。
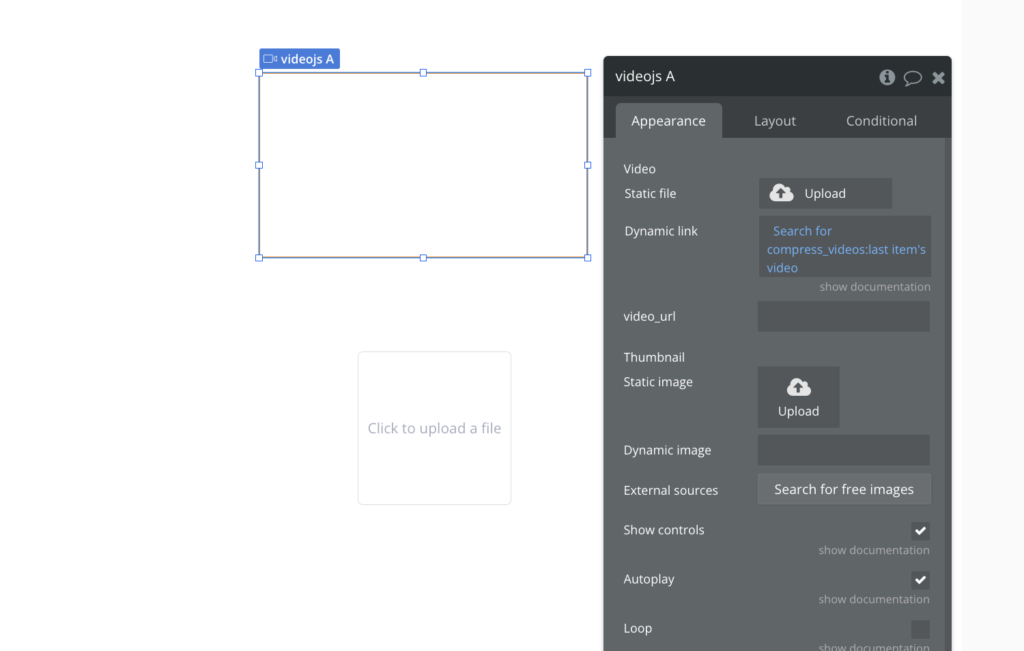
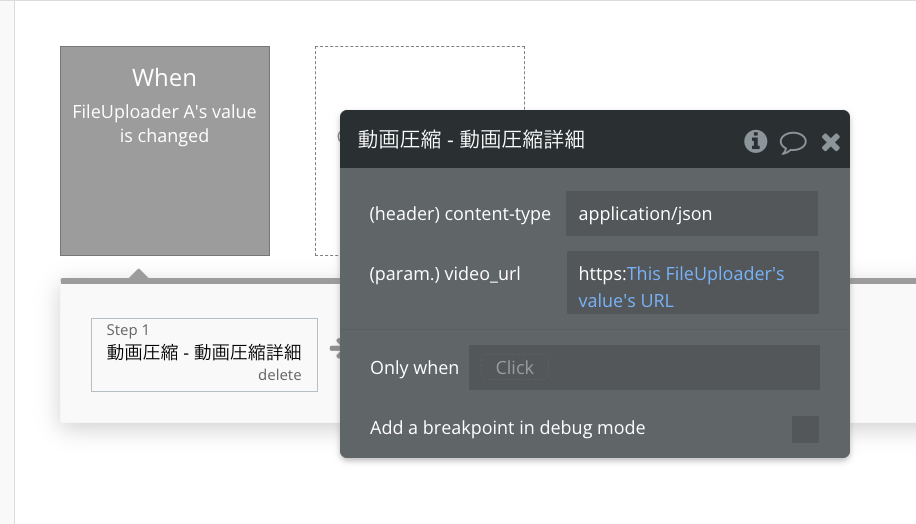
次に表示される画面でVideo_URLに「https:This File uploader’s Value」を入れましょう。
注意点は「This File uploader’s Value」の前に「https:」を入れることです!


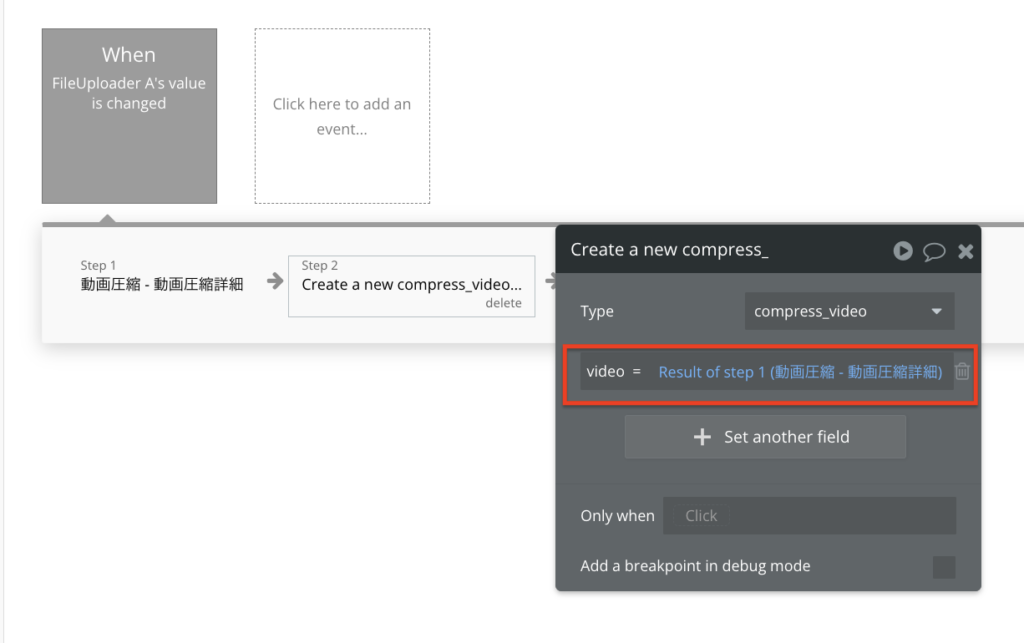
続いてStep2では「Data」→「Create a new thing」をの順で開きます。
「Type」には圧縮したvideoを保存したい場所を選びます。
videoを保存する際「video=Result of step1」にしてstep1で圧縮をさせてvideoをデータベースに保存させることを忘れないようにしましょう!

これでWorkFlowの設定も以上です!
最後に検証をしてvideoが圧縮されているかを見てみてください!
-
 facebookで
facebookで
シェアする -
 Xで
Xで
シェアする -
 LINEで
LINEで
送る -
URLをコピーしました!












