Bubbleでログイン機能を実装する方法

ノーコードツール「Bubble」でログイン機能を実装する方法をサクッとご紹介。
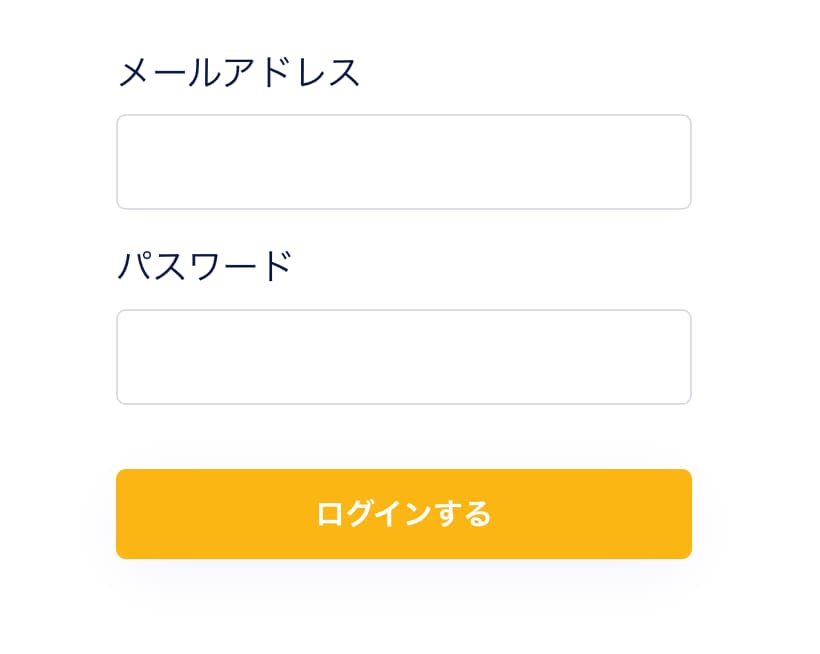
入力項目は、メールアドレス・パスワードの2項目。シンプルなログイン画面です。
Bubbleを触り始めの方のログイン機能実装の助けになれば幸いです。
動画解説バージョンはこちら!
なお、ノーコードBubbleの概要については以下の記事で解説しています。
【公認代理店が解説】ノーコードツールBubbleとは?使い方やデメリット、料金を解説
目次
実装イメージ

メールアドレスとパスワードを入れて、ログインボタンをクリック。ログインに成功したらhome画面へ遷移するイメージです。
実装手順
ログインページは以下の手順で実装します。
- loginページを作る(メールアドレス・パスワードの入力欄とログインボタンを設置)
- ログインボタンにWorkflowでLog the user inとGo to pageを設定する
loginページを作る
まず、ログインページを作ります。作業内容は以下のとおり。
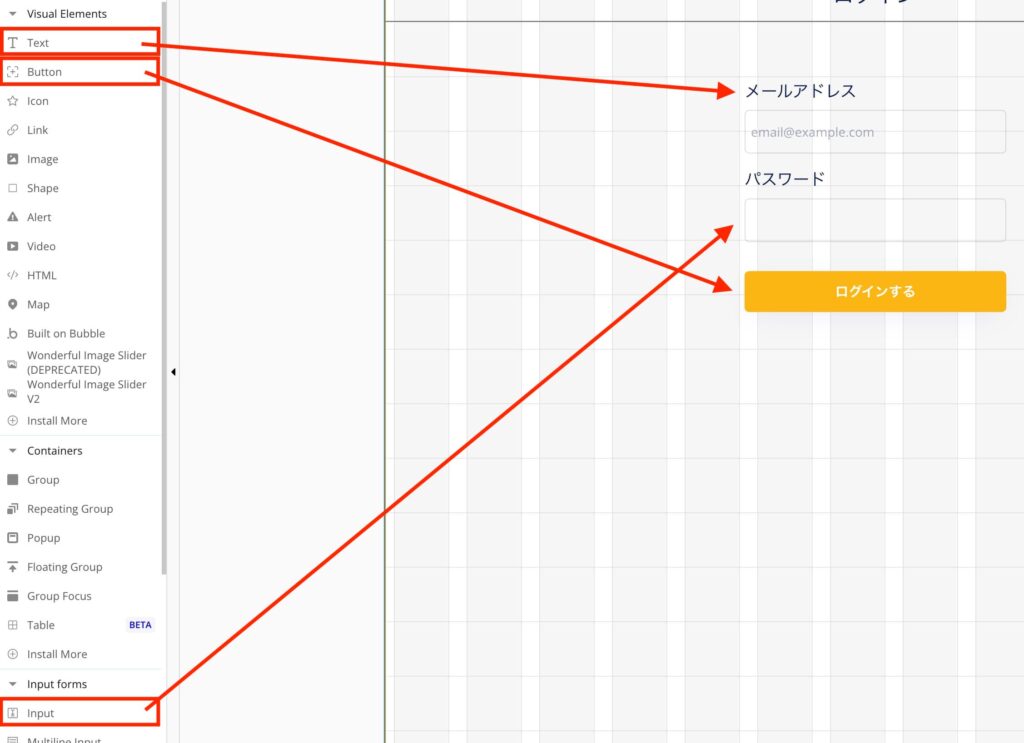
- Textエレメントで「メールアドレス」「パスワード」というラベルを設置
- Inputエレメントでメールアドレス・パスワード入力欄を作成
- Buttonエレメントでログインボタンを作成

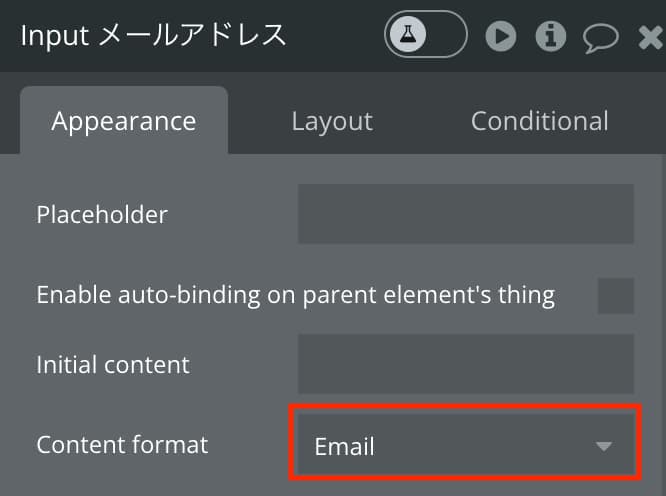
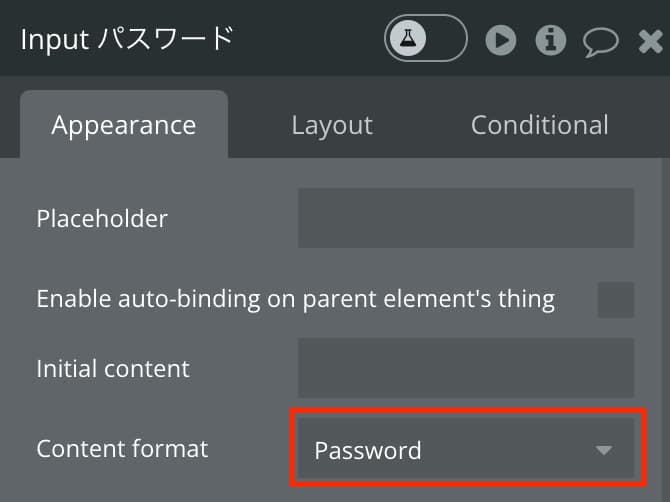
各InputエレメントのAppearanceの設定を行います。


Content formatをそれぞれ、
・メールアドレスは「Email」
・パスワードは「Passwrod」
に設定します。
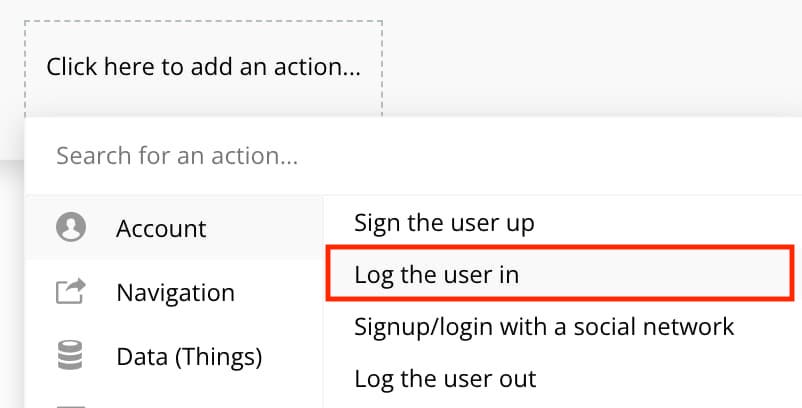
ログインボタンにWorkflowでLog the user inとGo to pageを設定する
これで終いです。Buttonエレメントで設置したログインボタンにWorkflowでLog the user inとGo to pageを設定します。

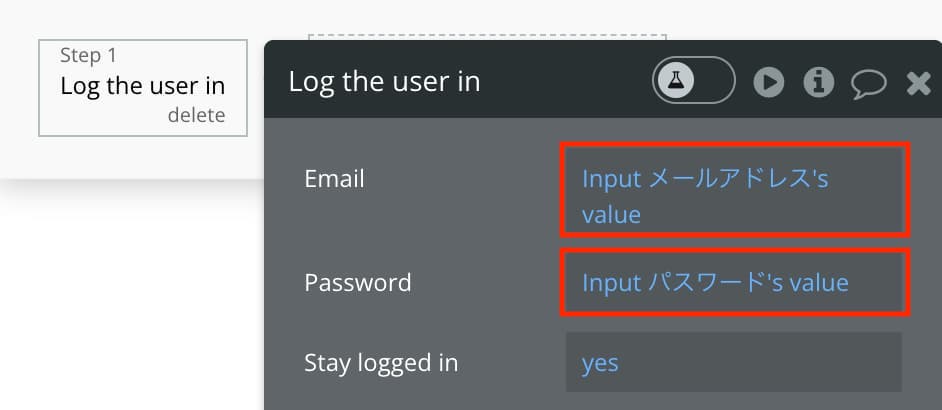
Sign the user upの設定は以下のようにInputエレメントに入力された値をセットしてあげます。

- Email:Input メールアドレス’value
- Password:Input パスワード’s value
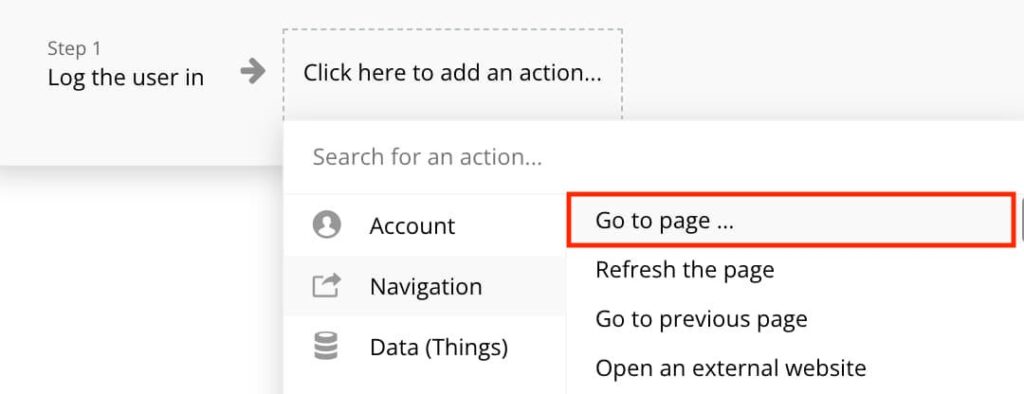
次にStep2でGo to pageを設定します。

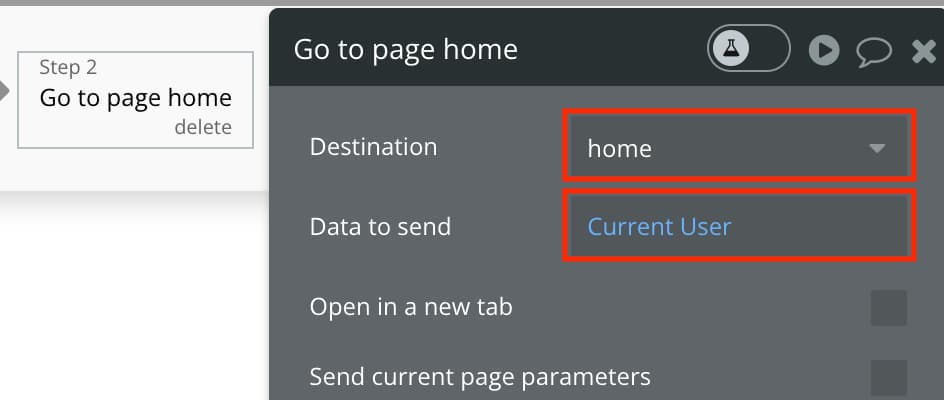
最後に、ログイン後の遷移先のページ(Destination)とそのページに渡すデータCurrent Userを指定してあげます。

-
 facebookで
facebookで
シェアする -
 Xで
Xで
シェアする -
 LINEで
LINEで
送る -
URLをコピーしました!












