【Bubble】ハンバーガーメニューをスライドインで表示する方法

記事をご覧いただきありがとうございます!
今回はハンバーガーメニューのアイコンを押した際にメニューバーがスライドインで表示される方法について解説をしていきます!
動画解説バージョンはこちら!
実装イメージ
実装手順
以下の手順で実装します。
- Floating Groupでヘッダー作成
- メニュー表示用のFloating Groupを設置
- メニューバーの作成
- Work flowの設定
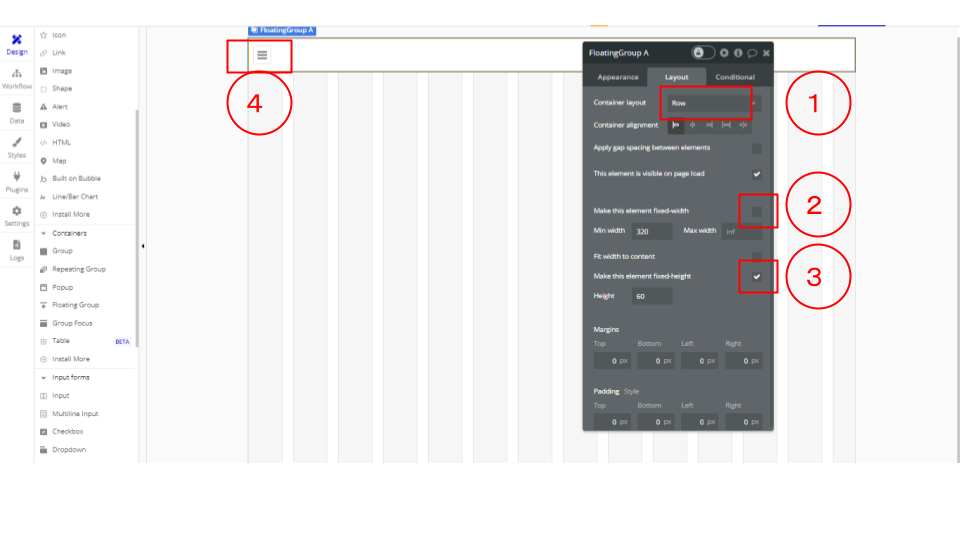
①Floating Groupでヘッダー作成
まずはヘッダーを作成するためにFloating Groupを設置しましょう。
この時Pageのcontainer layoutはcolumn。Floating Groupのcontainer layoutはRowに設定します。
次にFloating Group内にハンバーガーメニュー用のアイコンを設置します。
※設置場所はお好みですが今回は左端に設定します。

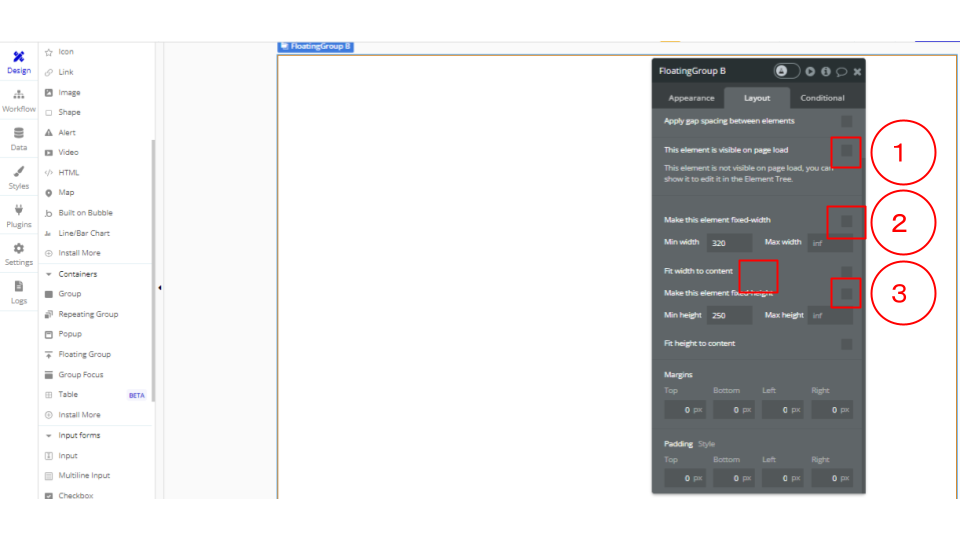
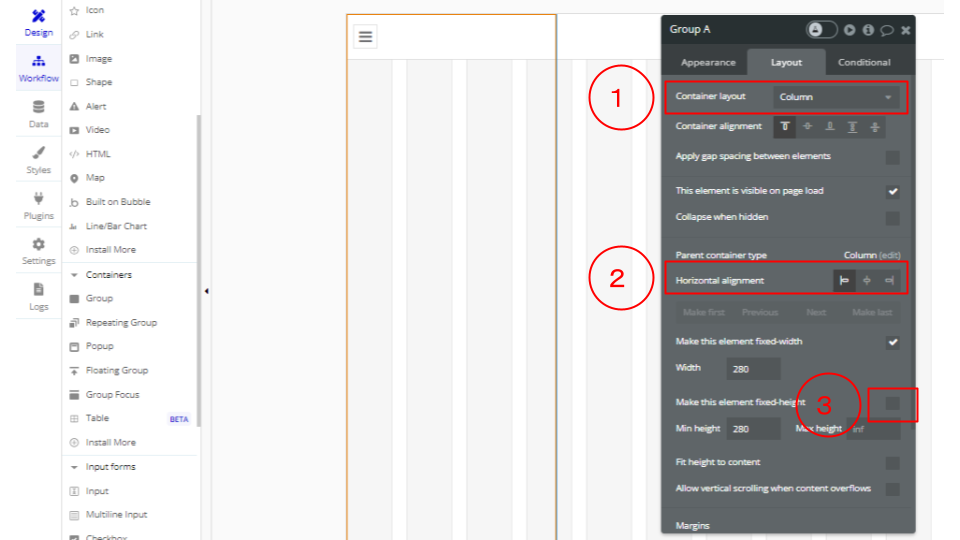
②メニュー表示用のFloating Groupを設置
今度はハンバーガーメニューをクリックした際に開かれるメニュー用のFloating Groupを設置していきます。
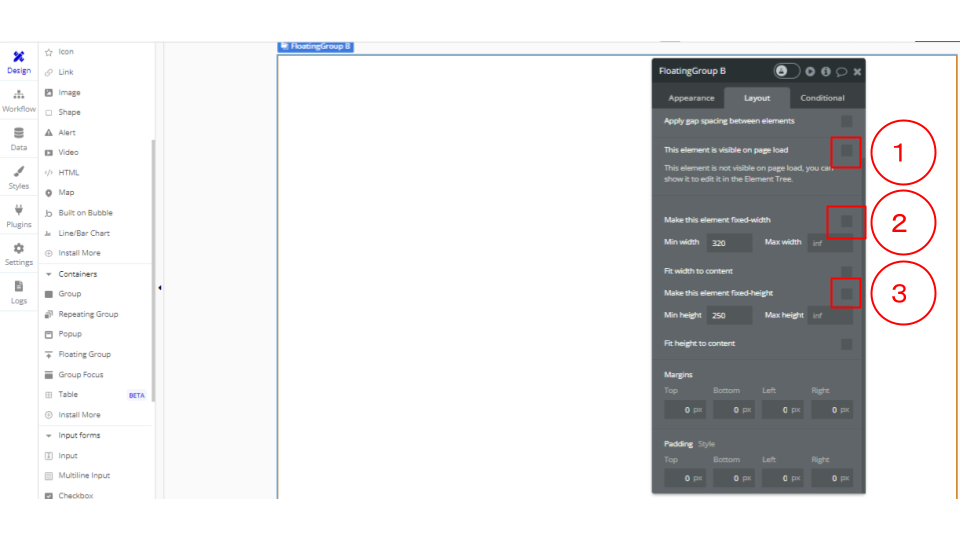
Floating Groupの設定は下記のように行いましょう!
1.This element visible on page loadのチェックを外す
2.高さ横幅の双方を画面幅いっぱいに設定
3.back groud styleのFlat colorをnoneに設定
1.This element visible on page loadのチェックを外す
これによってページが開かれた際、Floating GroupBが表示されなくなります
2.高さ横幅の双方を画面幅いっぱいに設定
高さ、横幅を画面幅いっぱいにするためには、Floating GroupのLayoutを開き「Make this element fixed-width」と「Make this element fixed-height」のチェックを外しましょう。
※Min-widthとMin-height今回はそのままで大丈夫です。

3.back groud styleのFlat colorをnoneに設定
このFloating GroupBは見えない状態に設定したいため、こちらの設定が必要です。

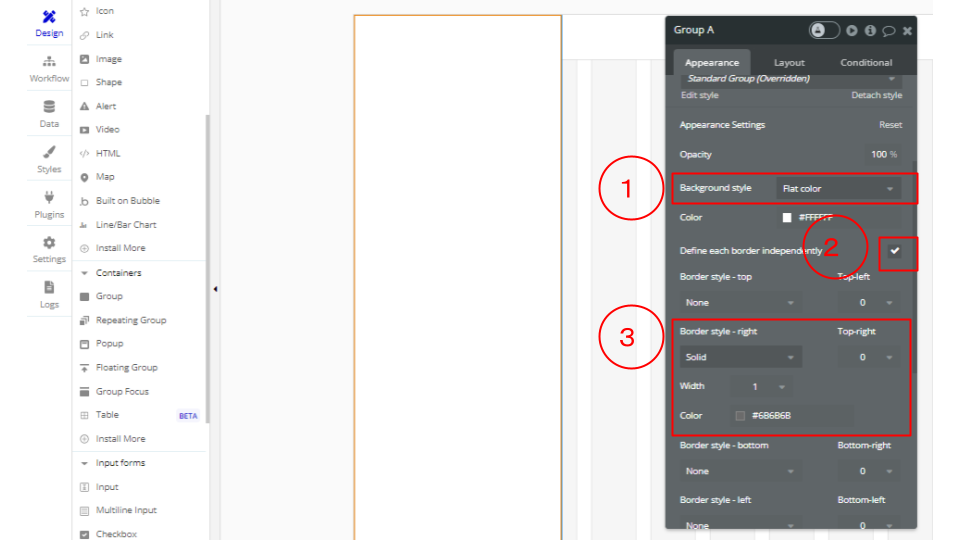
③メニューバーの作成
1-1Groupの設置
次にハンバーガーメニューをクリックしたい際に表示されるメニューバーを作成していきます。
まずは「Floating Group B(②で設置したもの)」の中に「Group」を設置します。
「container layout」は「column」し左寄せで配置しましょう。
次に縦幅を画面いっぱいにします。
※横幅は好きな長さに調整で大丈夫です。

上記が完了したらback groud styleをFlatcolorでお好みの色にします。
※機能には関係ないですが、この時「Define each border independently」にチェックを知れて、「Border style right」を「Solid」を設定するとメニューバーとその他の画面の境目がはっきりとして見やすくなります。

1-2メニューバーの上部作成
次に上記で設定したGroup Aの中にさらにGroupを入れます。
横幅はGroup Aと同じ幅で縦幅はお好みで調整し、Flatcolorはお好みの色を選択してください。
さらにテキストを入れましょう。

1-3メニューバーの項目作成
Group Aを開き、メニューバーに表示をさせたい項目テキストを入れていきます。

次にGroup Aの「Apply gap spacing between elements」にチェックを入れましょう。
する「Row gap」という欄が表示されるのでこちらにテキスト間のマージンとして設定したい値を入力していきます。
するとGroup Aに設置されている要素のマージンが自動で設定した値分だけ間隔が空くようになります。

これでデザインは以上です!
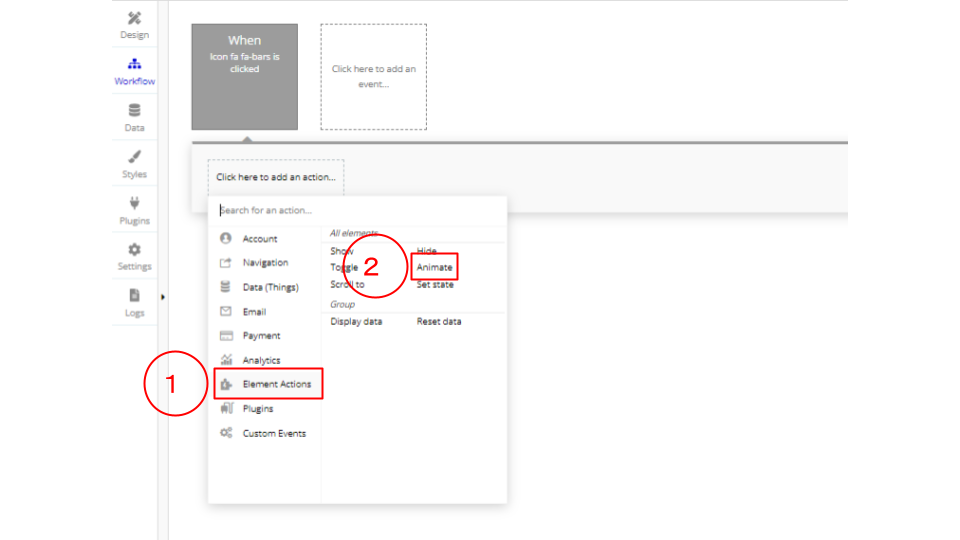
④ハンバーガーメニューアイコンにWork flowの設定
ハンバーガーメニューのアイコンを選択したらWork flowを開きましょう。
Work flowを開いたら「Element action」→「Animate」の順で選択します。

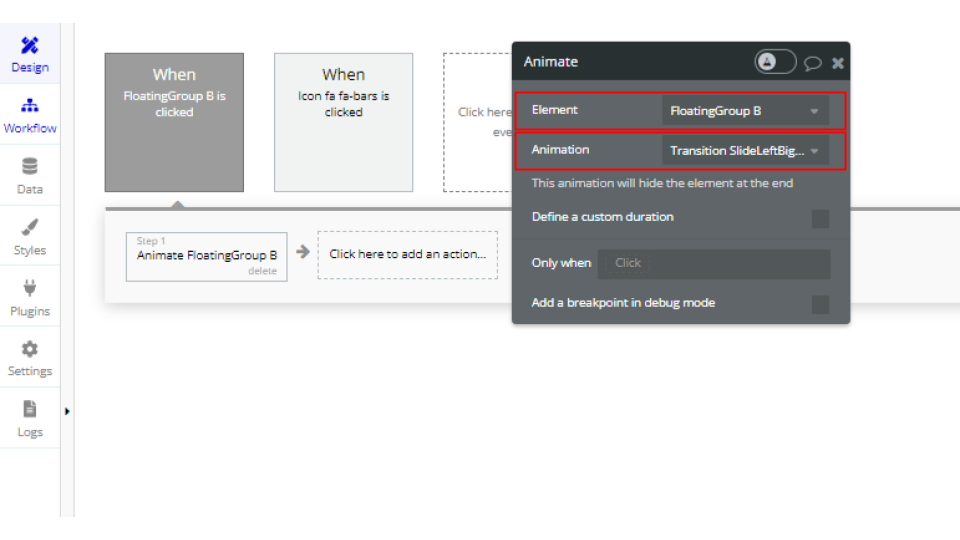
次に「Element」「Animation」を選択する欄が表示されるので、下記のように入力しましょう。
Element:Floating Group B
Animation:Slide left Big in(左側からスライドインで該当のElement が表示されるという設定です)

「受託開発サービス概要」が同梱されたお役立ち資料セット

⑤Floating Group BにWork flowの設定
最後にFloating Group BにWork flowを設定します。
同じくFloating Group Bを選択してWork flowを開きましょう。
Work flowを開いたら④と同様に「Element action」→「Animate」の順で選択します。
次に表示される「Element」「Animation」を選択する欄は下記のように入力しましょう。
Element action→Animate
Elemen:Floating Group B
Animation:Slide lift Big out(左側へスライドアウトで該当のElement を消していくという設定です)

こちらで対応は以上です!
最後に検証をしていきましょう!
いかがでしたでしょうか?
無事にハンバーガーメニューを押すとメニューバーが表示され、メニューバーを押すとスライドアウトで元の画面に戻る実装が出来たかと思います。
本記事が開発力の向上や開発の依頼を検討している方のお役に立てておりましたら幸いです。
-
 facebookで
facebookで
シェアする -
 Xで
Xで
シェアする -
 LINEで
LINEで
送る -
URLをコピーしました!
1からの開発も、途中からの開発も、お気軽にEPICsにご相談ください!












