【Bubble】List of textsの各項目のデータの順番を変えずに編集する方法

ノーコードツールBubbleのRepeatingGroupで表示する「List of texts」の各項目をデータの順番を変えずに編集する方法をご紹介します。
一工夫施さない「list remove〇〇」「list add〇〇」を使う方法では、更新時にリスト内のデータの順番が変わってしまうので、この記事で解説するTipsをぜひ参考にしてみてください。
実装イメージ
今回の実装イメージは上のサンプル動画のように、とあるアンケートの編集画面において、回答選択肢を編集するイメージです。
選択肢のリストはRepeatingGroupで表示させています。各Inputの値を編集してEnterキーまたはInputからカーソルが外れたタイミングで更新処理が走ります。
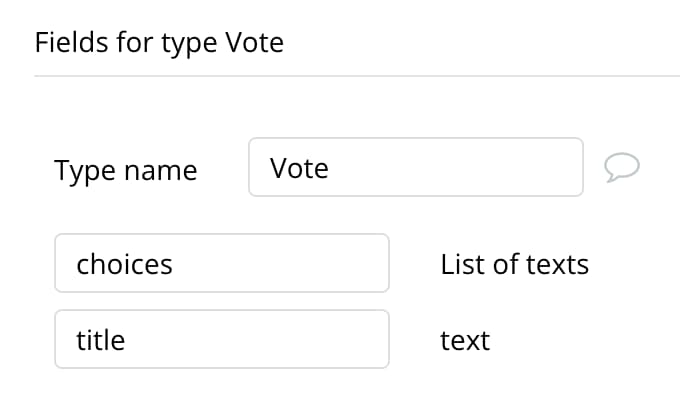
サンプル用のデータベースのフィールドは以下の通り。List of textsでchoicesというフィールドが主役です。

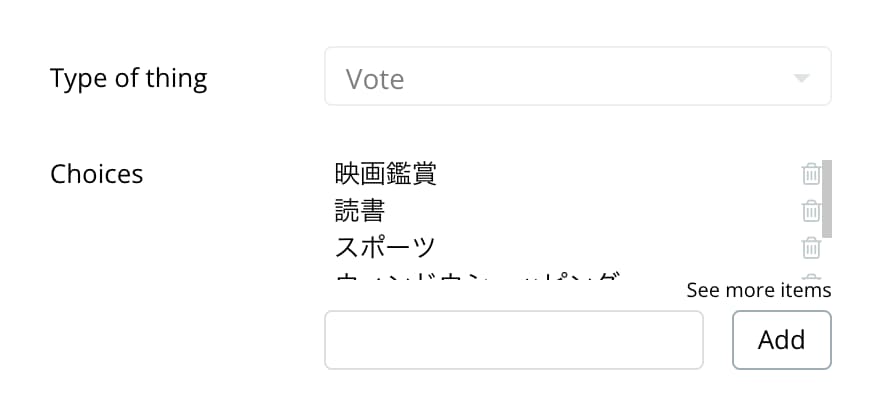
choicesには添付のように文字列がリストで保存されています。

今回はこの各選択肢を編集する機能のご紹介となります。
実装手順
以下の手順で実装します。
- List of textsをRepeatingGroupで表示する
- Inputエレメントの値の変更時のワークフローを設定する
List of textsをRepeatingGroupで表示する


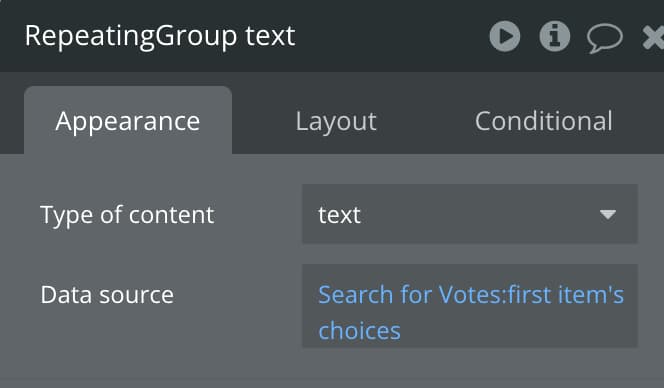
まずは添付のElement treeのようにRepeatingGroupを画面に設置し、Type of contentをtextに設定します。Data sourceはご自身のプロジェクトに合わせて設定してください。

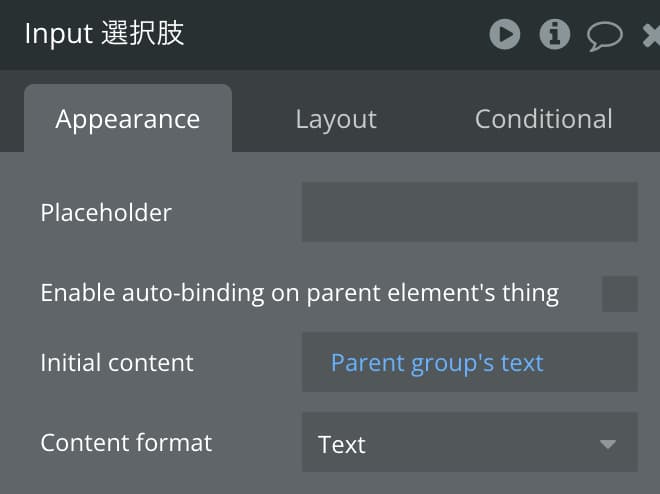
サンプルのInput選択肢には、Initial contentで現在登録されているtextデータの設定も忘れずに。
Inputエレメントの値の変更時のワークフローを設定する


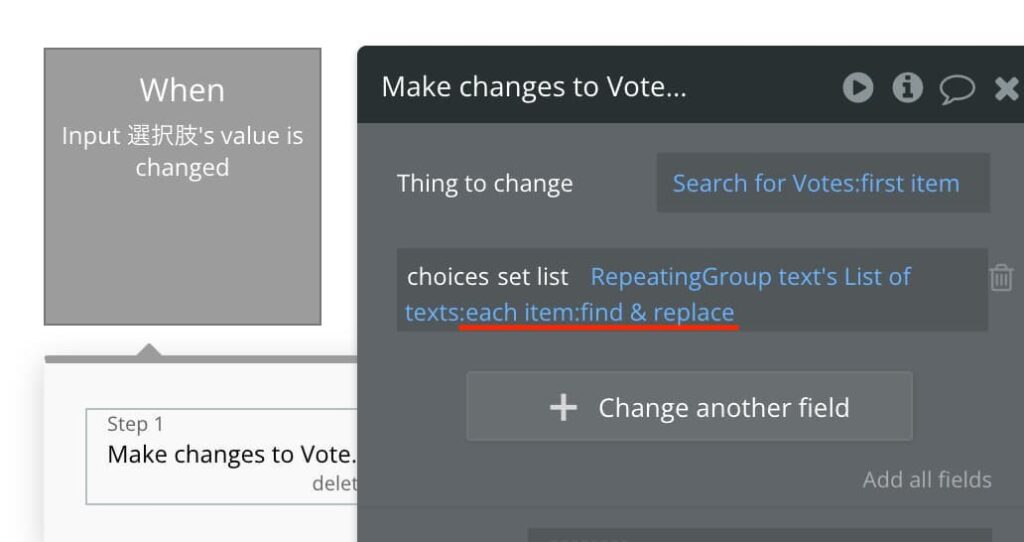
仕上げです。RepeatingGroup内の各Inputの値が変更されたときのワークフローを上記のように設定します。
まずは、Make changes toアクションで該当のデータを選択し、List of textsであるフィールド(サンプルではchoices)に対してset listを選択します。
その後に続けて、List of textsを表示しているRepeatingGroupのList of textsを選択し、最後にeach item:find & replaceを選択してあげましょう。
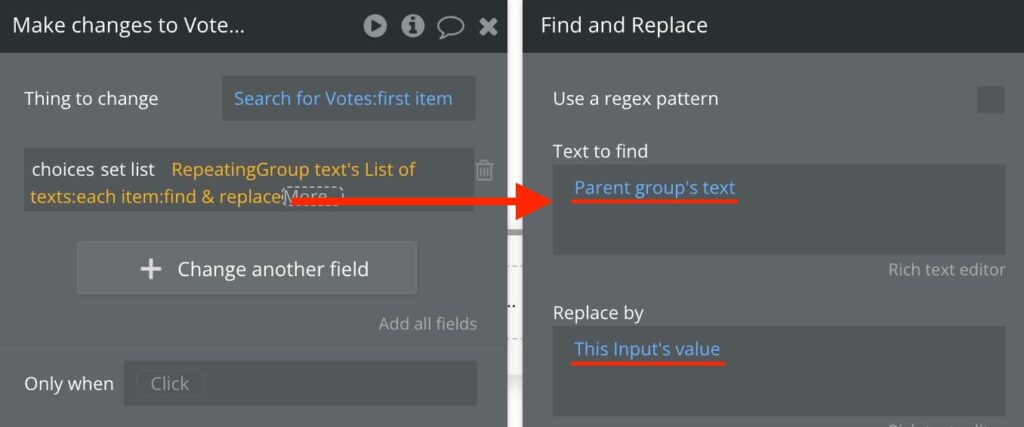
find & replace関数の設定は以下の通りにします。
- Text to find(置換対象文字列):Parent group’s text(現在のデータ)
- Replace by(置換に使用する文字列):This input’s value(編集したデータ)
これでRepeatingGroupで表示する「List of texts」の各項目をデータの順番を変えずに編集する機能は完成です!お疲れ様でした!
-
 facebookで
facebookで
シェアする -
 Xで
Xで
シェアする -
 LINEで
LINEで
送る -
URLをコピーしました!












