【Bubble】日付データの時間部分を別のピッカーで選択した時間に上書きする方法

ノーコードツールBubbleで、「日付選択エレメント」と「時間選択エレメント」の値を融合する方法をご紹介します。
特定の日付の時間と分部分を、別のエレメントで選択した時間に上書きするテクニックを知りたい方向けの記事です!
今回使用するのは、Bubbleのプラグイン「AirDate/TimePicker」「Date / Time Picker」や、Bubbleの関数「change hours to」「extract hour」「change minutes to」「extract minute」。各関数の具体的な使用例や解説も表形式で分かりやすくご説明しますので、初心者でも安心して実装できます。
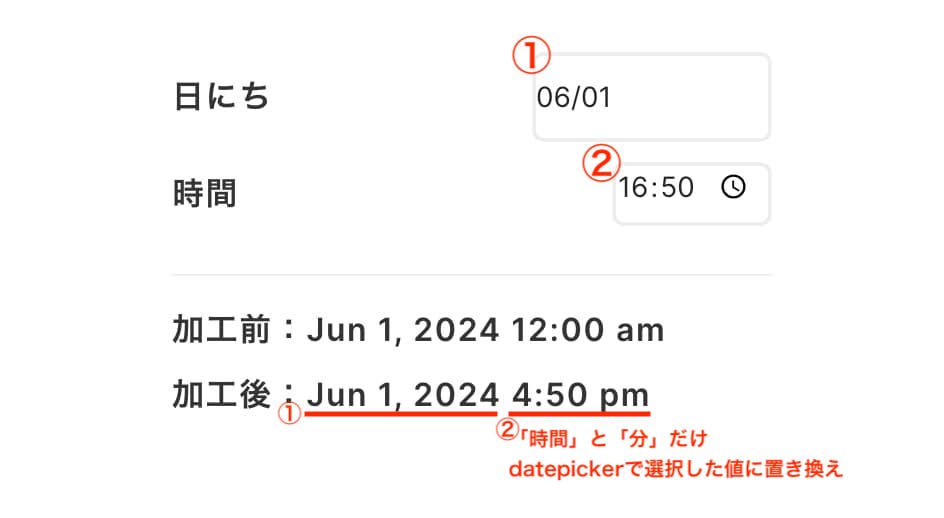
実装イメージ
日にちを選択するエレメントと、時間・分を選択するエレメントを別々で設置する想定です。
「AirDate/TimePicker」の選択した日時の時間は、デフォルトで12:00amになります。今回はこの12:00amを、時間・分を選択するエレメントの値で上書きするイメージです。
たとえば、イベント作成画面でイベントの開催日と、開始時間・終了時間をそれぞれ別のピッカーで選択させたいときに今回の手法が役に立ちます。
実装手順
以下の手順で実装します。
- プラグイン「AirDate/TimePicker」と、プラグイン「Date / Time Picker」をインストールする
- AirDate/TimePickerエレメントとdatepickerエレメントを設置する
- AirDate/TimePickerの日付の時間と分部分を、datepickerエレメントで選択した時間に上書きする
プラグイン「AirDate/TimePicker」と「Date / Time Picker」をインストールする


まずは、プラグイン追加ページで「Air Date / Time Picker」と「Date / Time Picker」を検索してインストールします。
Air Date / Time Pickerは、日付選択のぴっかーとして使用します。
Date / Time Pickerは、時間選択のぴっかーとして使用します。
AirDate/TimePickerエレメントとdatepickerエレメントを設置する

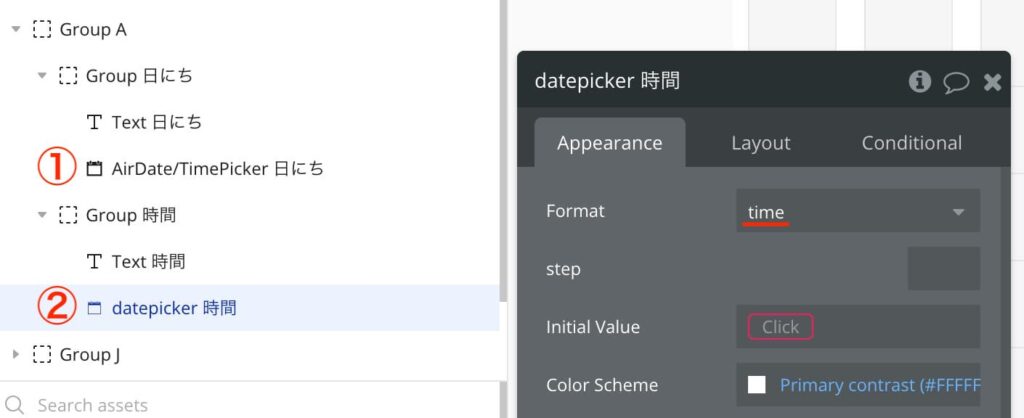
次に、①AirDate/TimePickerエレメントと、②datepickerエレメントを画面に設置します。
datepickerは時間と分だけの選択にしたいので、上の添付画像のようにFormatを「time」に変更してください。
Color Schemeはdatepickerの背景色です。デフォルトは濃いめのグレイが設定されているので白などに変更すると良いでしょう。
AirDate/TimePickerの日付の時間と分部分を、datepickerエレメントで選択した時間に上書きする

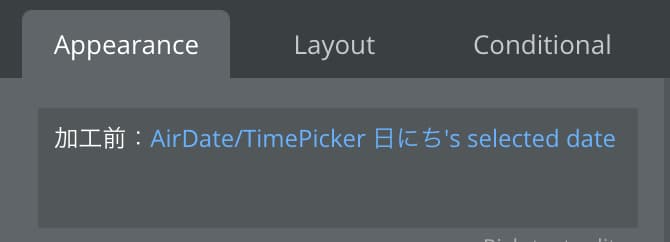
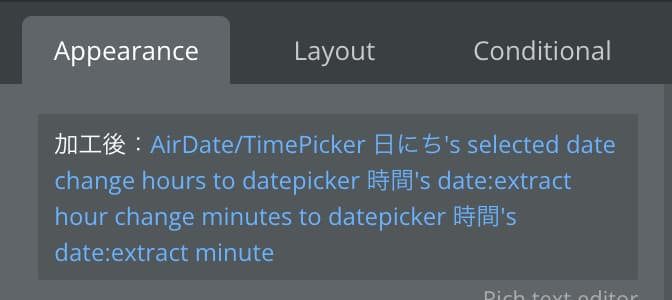
仕上げです。上図の加工前・加工後のように、AirDate/TimePickerの日付の時間と分部分のみを、datepickerエレメントで選択した時間に上書きします。
上書きにはBubbleの関数「change hours to」「extract hour」「change minutes to」「extract minute」の4つを活用します。こんな便利な関数まで搭載されているなんてほんと、Bubbleはとんでもないです!
| 関数 | 説明 | 使用例 |
|---|---|---|
| change hours to | 日付や時間のデータの「時間部分」を変更するための関数。指定した日時の「時間」を新しい値に置き換えることができる。 | 指定した日時が2024年5月31日12:45の場合に、「change hours to 9」とすると、日時は2024年5月31日9:45になる。 |
| extract hour | 日付や時間のデータから「時間部分」を抽出するための関数。指定した日時から「時間」の値だけを取り出すことができる。 | 2024年5月31日18:45というデータに対して「extract hour」を使用すると、結果は「18」になる。 |
| change minutes to | 日付や時間のデータの「分部分」を変更するための関数。指定した日時の「分」を新しい値に置き換えることができる。 | 指定した日時が2024年5月31日12:45の場合に、「change minutes to 10」とすると、日時は2024年5月31日12:10になる。 |
| extract minute | 日付や時間のデータから「分部分」を抽出するための関数。指定した日時から「分」の値だけを取り出すことができる。 | 2024年5月31日18:45というデータに対して「extract minute」を使用すると、結果は「45」になる。 |
上記4つの関数を用いて、以下のようにInsert dynamic dataを設定すればOKです!
日にちエレメントの選択した値 change hours to 時間選択エレメントで選択した値:extract hour change minutes to 時間選択エレメントで選択した値:extract minute


今回も実装、お疲れ様でした。このTipsは個人的にすごく自信作なので、ぜひ使ってみてください!では!
-
 facebookで
facebookで
シェアする -
 Xで
Xで
シェアする -
 LINEで
LINEで
送る -
URLをコピーしました!












