Bubbleでプラグインを使わずに横棒グラフを作る方法

ノーコードツールBubbleでプラグインを使わずにオリジナルの横棒グラフを作る方法をご紹介。
プラグインを使うと簡単に縦横グラフのほか、円グラフなども実装できますが、デザインを柔軟にカスタマイズするのは厳しいです。デザイナーが制作したデザインをBubbleで忠実に再現して実装するにはオリジナルでグラフを作る考え方を知っておくべきでしょう。
この記事では、以下に当てはまる方向けのTipsを解説します。
- Bubbleでプラグインを使わずに横棒グラフを実装する方法が知りたい!
- RepeatingGroup内のShapeエレメントの横幅(Width)を動的に変更する方法(Insert dynamic dataや全体に対する割合を使って)が分からなくて困っている…
なお、ノーコードBubbleの概要については以下の記事で解説しています。
【公認代理店が解説】ノーコードツールBubbleとは?使い方やデメリット、料金を解説
実装イメージ

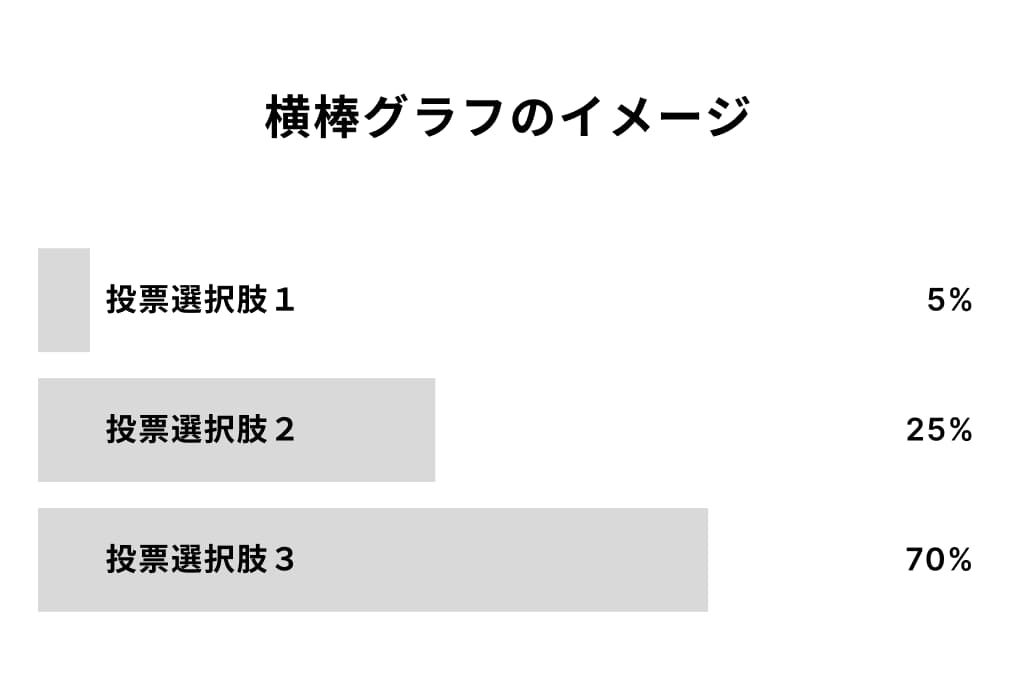
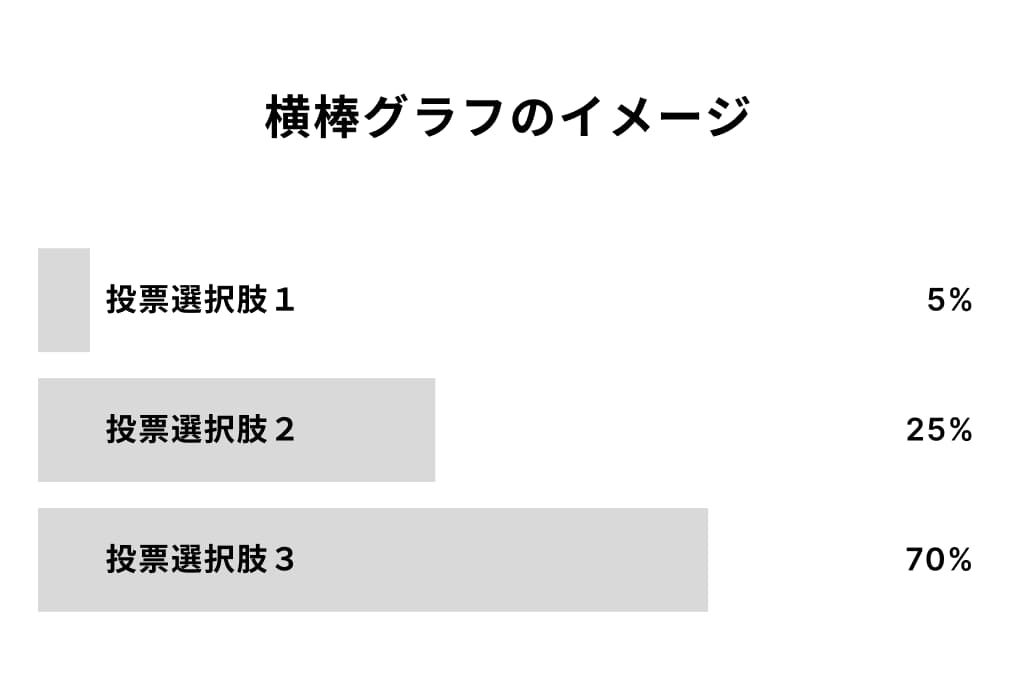
今回紹介する記事の内容を習得すれば、添付のような横棒グラフを自作することができるようになります。
イメージとしては以下を想定したサンプルです。
投票画面でユーザーが投票選択肢の中から1つを選んで投票を行う。
↓
投票集計結果が添付の横棒グラフに表示される。グラフに表示するのは投票数ではなく全体に対する割合。
自作の横棒グラフをBubbleで実装する手順
以下の手順で実装します。
- 横棒グラフのデザインをBubbleに落とし込む
- RepeatingGroupの設定をする
- 投票割合を表示する
- Shapeエレメントで作ったグラフの横棒の横幅を動的に変更する
まずはデザイナーが作った横棒グラフのデザインを、Bubbleにて忠実に再現するところからです。一度ベタ打ちでデザインを落とし込めたらその後にRepeatingGroup内に入れてRGの設定をしていく流れ。
最も注目していただきたいのは④。BubbleのLayoutタブからはエレメントのWidthやHeightを現状では動的に変更できません。それを可能にするのが④で紹介するテクニックです。今回の記事は④を皆さんに共有したくて筆をとったと言っても過言ではありません(笑)。
横棒グラフのデザインをBubbleに落とし込む

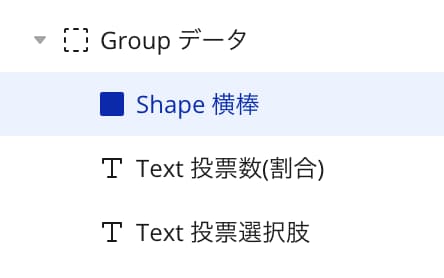
上記の横棒グラフのデザインは、Groupエレメント内に3つのエレメント(Shape、Text、Text)をAlign to parentで配置することでキレイに再現できます。
完成形のエレメントツリーは添付の通り!

BubbleではGroup内の要素の重なり順(z-index)は先頭の要素が後ろに配置されるので、ShapeエレメントをGroup内で先頭に持ってきているのもプチポイントです。そうしないと、TextエレメントがShapeに隠れてしまうので。

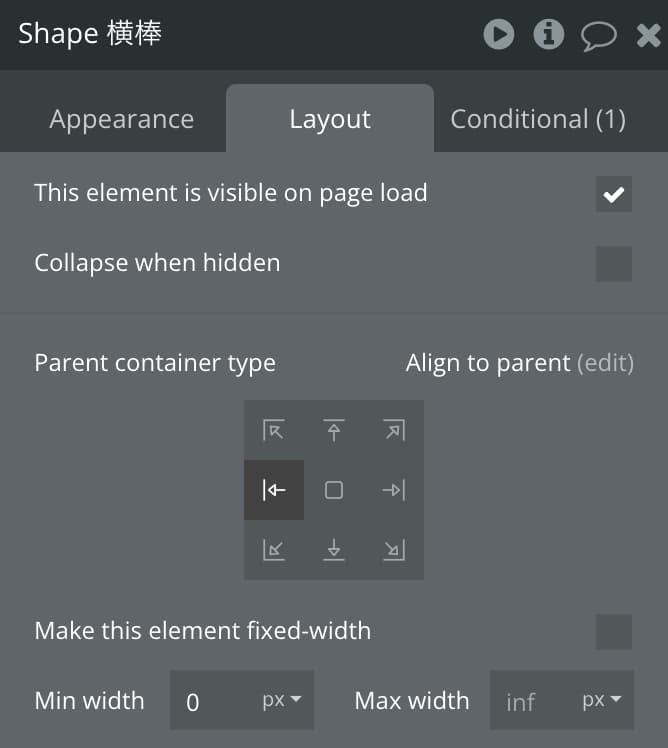
Shapeエレメントの横幅は後ほど動的に変更するので何も指定しません。Align to parentの位置は真ん中左にします。

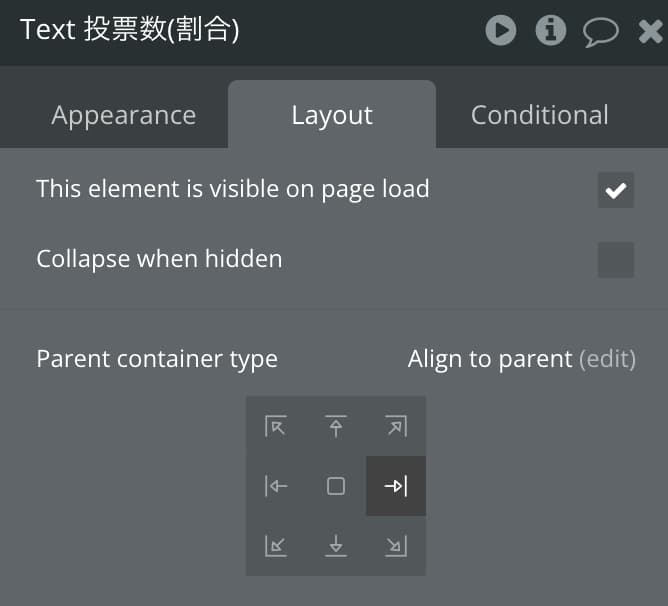
グラフ右端に表示させる割合のTextエレメントは、Align to parentの位置を真ん中右にします。

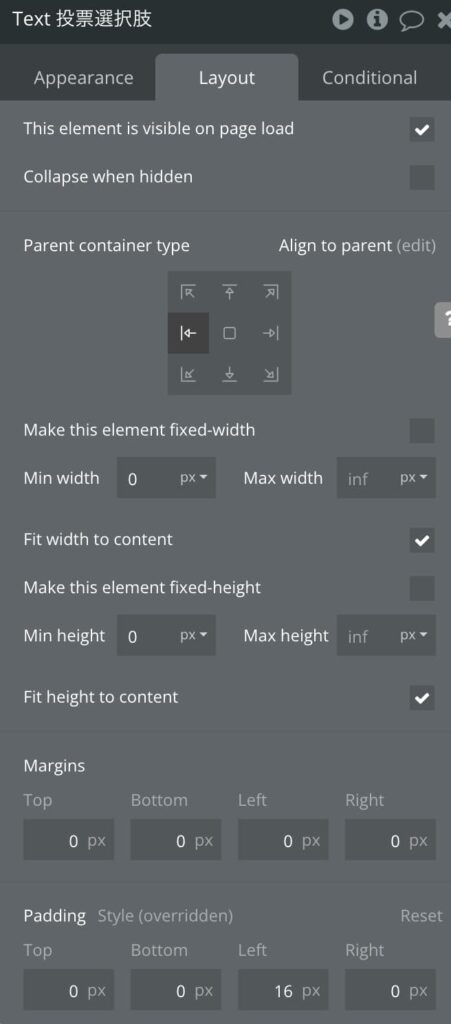
グラフの投票選択肢のTextエレメントはAlign to parentの位置を横棒と同様に真ん中左にしますが、左余白を設けたいので、Padding Leftで調整します。
RepeatingGroupの設定をする
横棒グラフ単体のデザインが再現できたら、次にRepeatingGroupの中に移動させましょう。
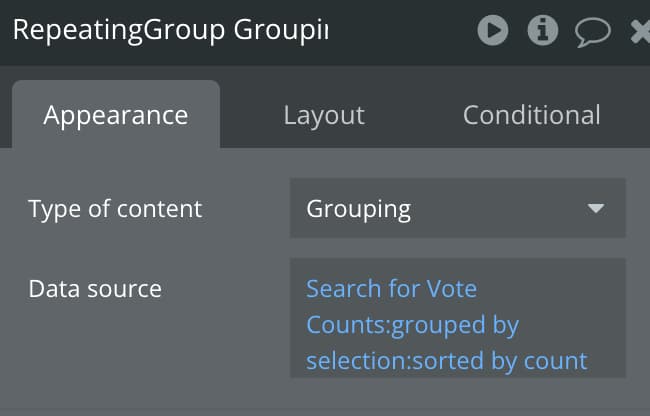
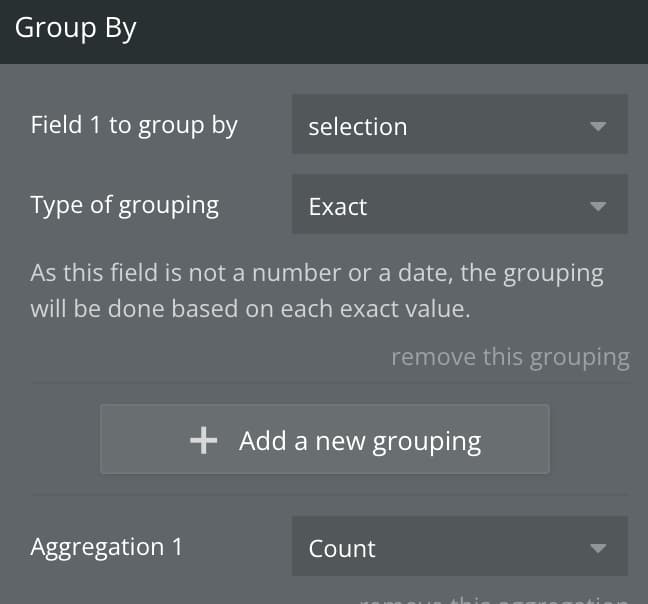
RepeatingGroupのType of contentやData sourceはご自身のプロジェクトに合わせて設定していただきたいので詳細は割愛させていただきますが、一例としてサンプルでは添付のように構築しております。


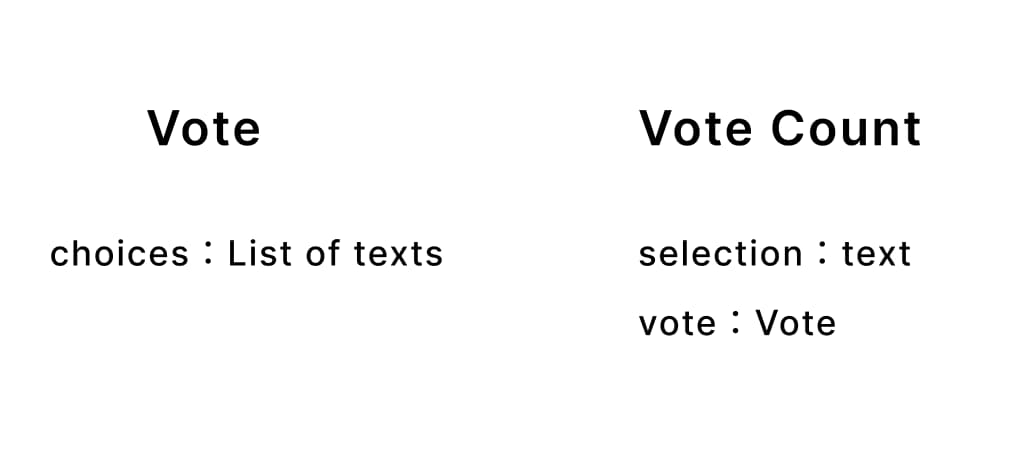
上のDo a Search forで指定しているData Type「Vote Count」には、selectionというtext型のフィールドと、voteというData Type「Vote」のリレーションを設定しています。
※上のキャプチャではType of contentがGroupingになっていますが、これは:grouped byを使用すると自動でGroupingになります。

ユーザーが投票する(Create Vote)際に、選んだ投票選択肢の内容を「Vote Count」のselectionに保存するので、その文言と票数を使って横棒グラフに投票結果を表示するイメージです。
投票割合を表示する

次に各横棒グラフの右端に表示する投票割合の表示を実装します。
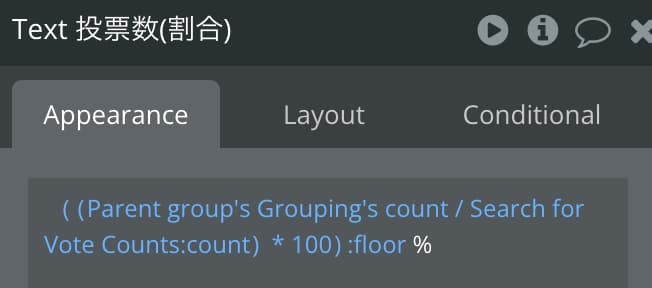
添付のように、各投票数を全体の投票数で割った値に100をかけ、floorで小数点を切り捨てたあとに末尾に%表記をつけてあげればOK。
Shapeエレメントで作ったグラフの横棒の横幅を動的に変更する
仕上げです。横棒の横幅は全体に対する投票割合によって動的に拡大縮小させます!

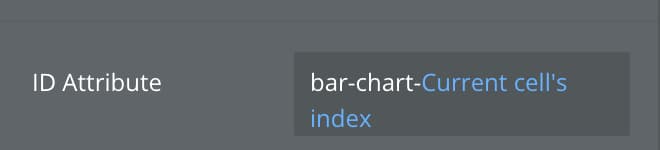
まず、横幅を動的に変更させたいエレメント(今回はShapeエレメント)のID Attribute欄にInsert dynamic dataのCurrent cell’s indexを使い、idを付与します。このように設定することで各Shapeエレメントには以下のようにidがふられます。
・bar-chart-1
・bar-chart-2
・bar-chart-3
|
|
|
・bar-chart-10
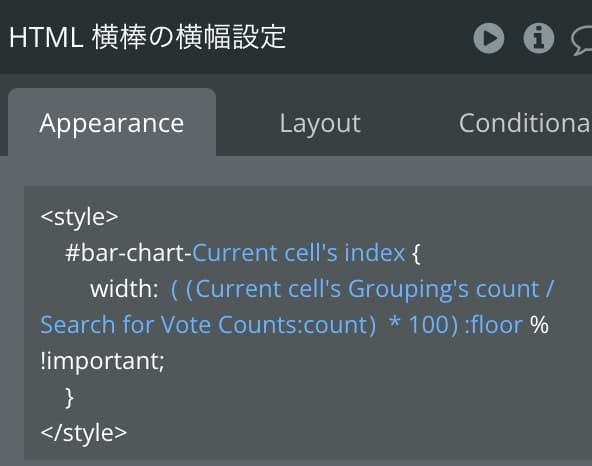
そして、該当のRepeatingGroup内に、HTMLエレメントを設置し、以下のようなCSSを書きます。


<style>
#bar-chart-Current cell's index {
width: ((各投票数 / 全体の投票数) * 100):floor %!important;
}
</style>このCSSを書くことで、上記でidを割り当てた各Shapeエレメントのwidthを、全体に対する投票割合で%指定することができます。※添付画像の青文字はBubbleのInsert dynamic dataで入れてください。
これで実装は一通り完了です!お疲れ様でした!
-
 facebookで
facebookで
シェアする -
 Xで
Xで
シェアする -
 LINEで
LINEで
送る -
URLをコピーしました!












