PictureUploaderエレメントを別要素クリック時にクリックさせる方法

ノーコードツールBubbleのPictureUploaderエレメントを、別要素クリック時にクリックさせる方法をご紹介。
一見難しそうですが、なんてことはない、たった数行JavaScriptのコードを書き、トリガーとなるエレメントにidを付与し、ワークフローを軽く設定するだけで実装できます!
ほぼコピペで使えるJavaScriptのコードと、必要なプラグインも紹介しますのでぜひ手を動かしながら挑戦してみましょう。
実装イメージ
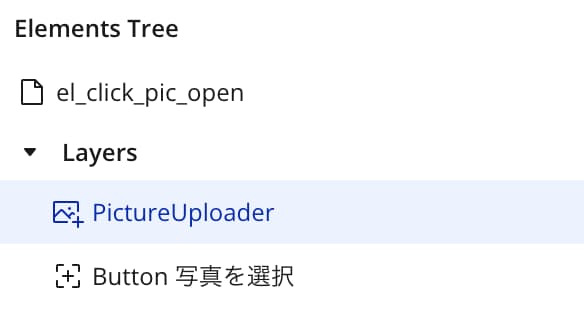
画面にPictureUploaderエレメントを配置し、直下にButtonエレメントを配置。
Buttonエレメントをクリックしたときにもアップローダーが開くようにするのが今回のゴールです。
動画であげているサンプルのエレメントツリーは以下の通り。

PictureUploaderを別要素クリックで開く実装手順
以下の手順で実装します。
- プラグイン「Toolbox」をインストール
- PictureUploaderエレメントにidを付与する
- ボタンクリック時のワークフローでRun javascript
実装の考え方としてはシンプルで、ボタンをクリックしたときに、該当のPictureUploaderエレメント(ソースコードはinput type=”file”)をクリックしたことにするという感じ。普通にJSやjQueryで実装するときと同じ考え方ですね。
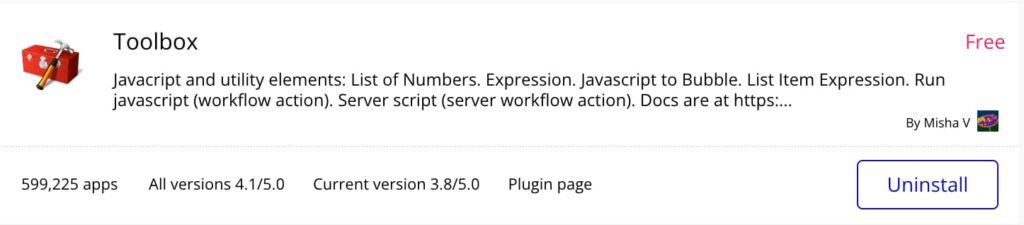
プラグイン「Toolbox」をインストール

インストールがまだの方はプラグイン「Toolbox」をインストールしましょう。無料です。
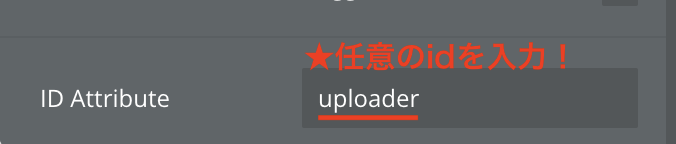
PictureUploaderエレメントにidを付与する

別要素クリック時に開かせたいPictureUploaderエレメントのAppearanceタブの最下部の「ID Attribute」欄に、任意のidを入力します。
サンプルでは検証用なのでシンプルにuploaderとしました。
ボタンクリック時のワークフローでRun javascript

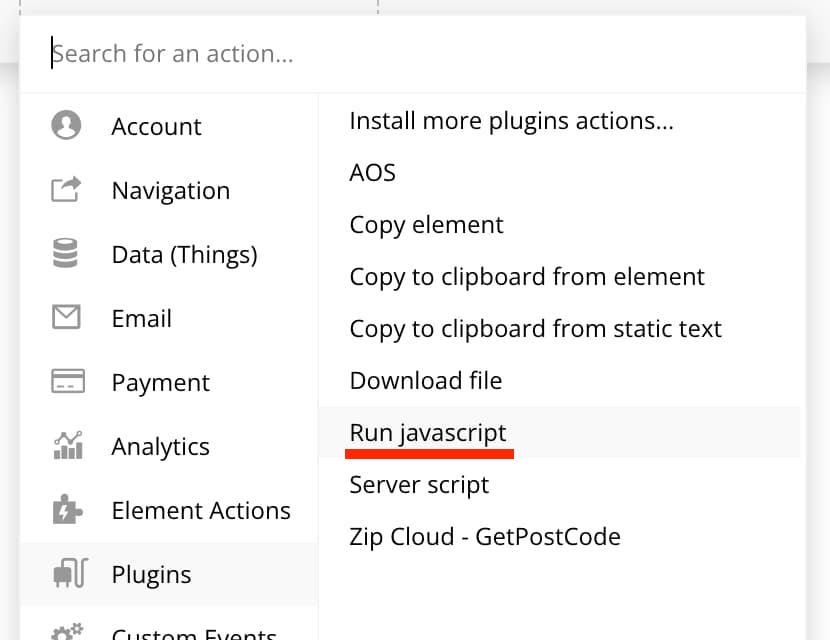
仕上げです。ボタンをクリックしたときのワークフローを設定します。プラグインToolboxをインストールすると、アクションのPluginsの選択肢にいくつかプラグイン独自のが増えますが、今回は「Run javascript」を使用します。
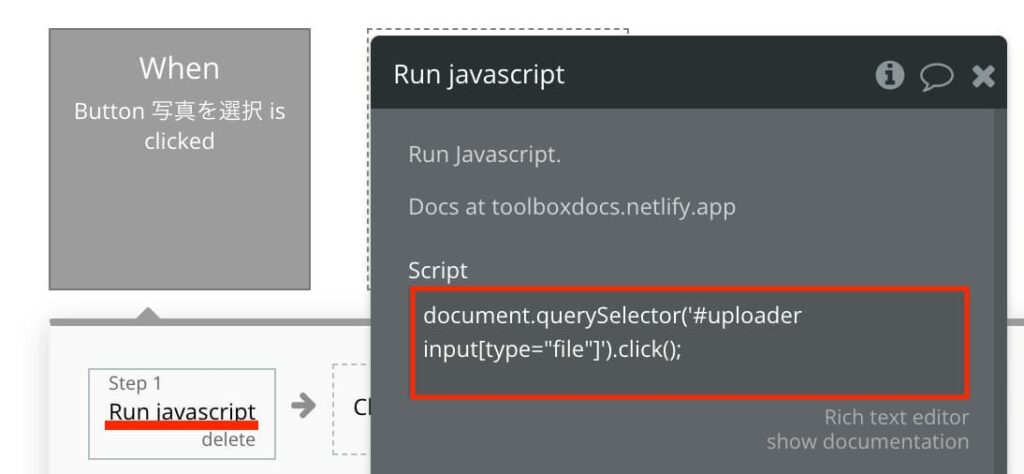
Run javascriptのScript欄に以下のようなコードを書いてあげれば実装完了です!

document.querySelector('#uploader input[type="file"]').click();#uploader部分は、ご自身でPictureUploaderエレメントに設定したidで差し替えてくださいませ。
最後に、プレビューで動作確認お願いいたします!
-
 facebookで
facebookで
シェアする -
 Xで
Xで
シェアする -
 LINEで
LINEで
送る -
URLをコピーしました!












