【Bubble】テキストがURLのときに自動でリンクにする方法
ノーコードツール「Bubble」でURLを表示させたときに自動でその文字列をリンクにする方法をご紹介。
使い道はたとえば、チャットルームでユーザーが送信したメッセージをText elementでDynamic Dataで表示しているとこなどで使えます。
Text elementのAppearanceの設定を1箇所いじるだけで実装できるのでぜひ実践してみてくださいませェー!
動画解説バージョンはこちら!
目次
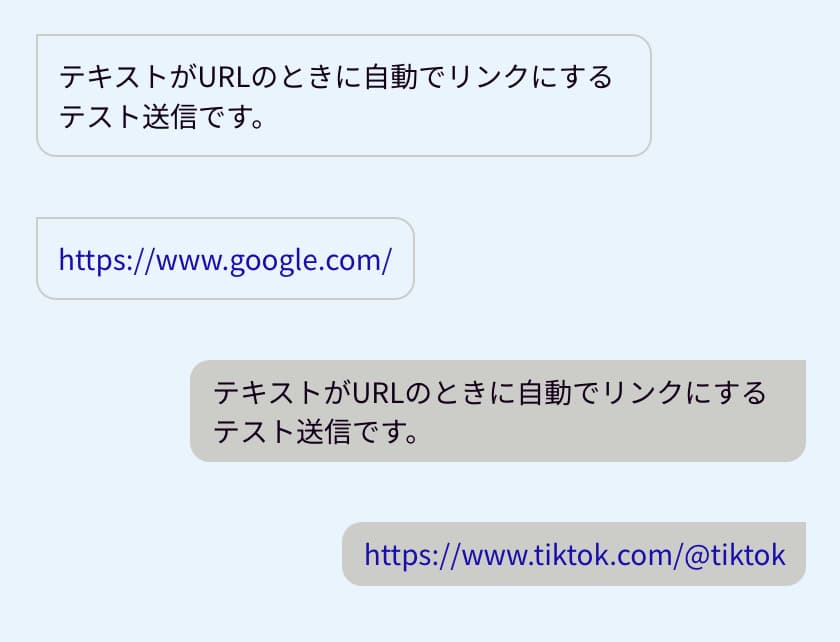
実装イメージ

チャットルームで実装したときのイメージです。
X(旧Twitter)やインスタグラムのリンクの場合は、クリックしたユーザーがそのSNSのアプリなどにログインしている場合はちゃんとアプリが開きます。
リンク色もAppearanceで変更可能です。
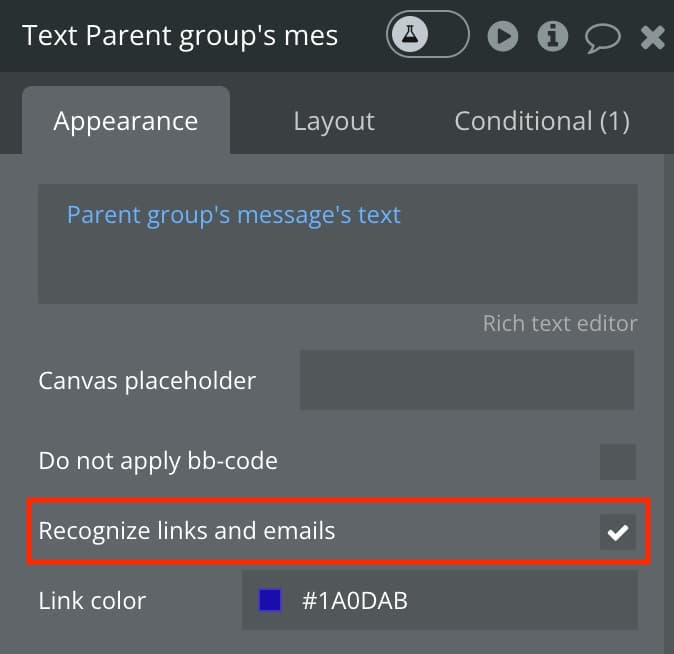
Recognize links and emailsにチェックを入れるだけ!

実装方法はめちゃくちゃ簡単!
Text elementのAppearanceの中にある[ Recognize links and emails ]にチェックを入れるだけです。
リンクの色はそのすぐ下の[ Link color ]で変更できますよ。
-
 facebookで
facebookで
シェアする -
 Xで
Xで
シェアする -
 LINEで
LINEで
送る -
URLをコピーしました!