BubbleのFloatingGroupを中央寄せに配置する方法

ノーコードツール「Bubble」で、ページ最下部に固定メニューなどを配置したいときに重宝する「FloatingGroup」。
現在のBubbleの仕様では、FloatingGroupのAppearanceやLayoutタブの設定だけで中央寄せに配置する方法が分からず困っていましたが、先日いろいろ試行錯誤して中央寄せにするテクニックを発見したのでご紹介します。
実際の画面キャプチャ付きで解説するのでぜひ試してみてくださいませ!
動画解説バージョンはこちら!
目次
実装イメージ
今回ご紹介するテクニックを使うと、下記のようなFloatingGroupで作ったメニューをPCでもスマホで閲覧したときでも中央寄せに配置できます。

FloatingGroupを中央寄せに配置するポイント
FloatingGroupを中央寄せに配置するときのポイントは以下の通り。太字箇所が特に重要です。
- FloatingGroupはRow、container elementはcenteredで設定する
- FloatingGroupを横幅100%に設定する
- FloatingGroupにfixed-height設定する(55pxなど)
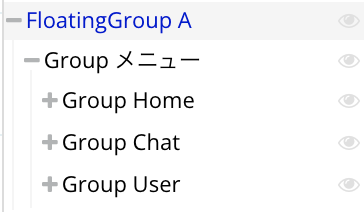
- FloatingGroupの中にGroupを入れ(Row、container elementはspace around)、必要に応じてmin-widthやmax-widthを設定する
- そのGroupの中にメニュー項目を入れる(複数)
<無料>資料ダウンロード
【ノーコード開発】お役立ち資料3点セット
「ノーコード開発会社の選び方」「EPICs株式会社ノーコード開発の実績集」
「受託開発サービス概要」が同梱されたお役立ち資料セット
「受託開発サービス概要」が同梱されたお役立ち資料セット

Elements Three

今回紹介している中央寄せの方法は、上記のようなElements Threeでやってます。あわせて参考までにどうぞ。
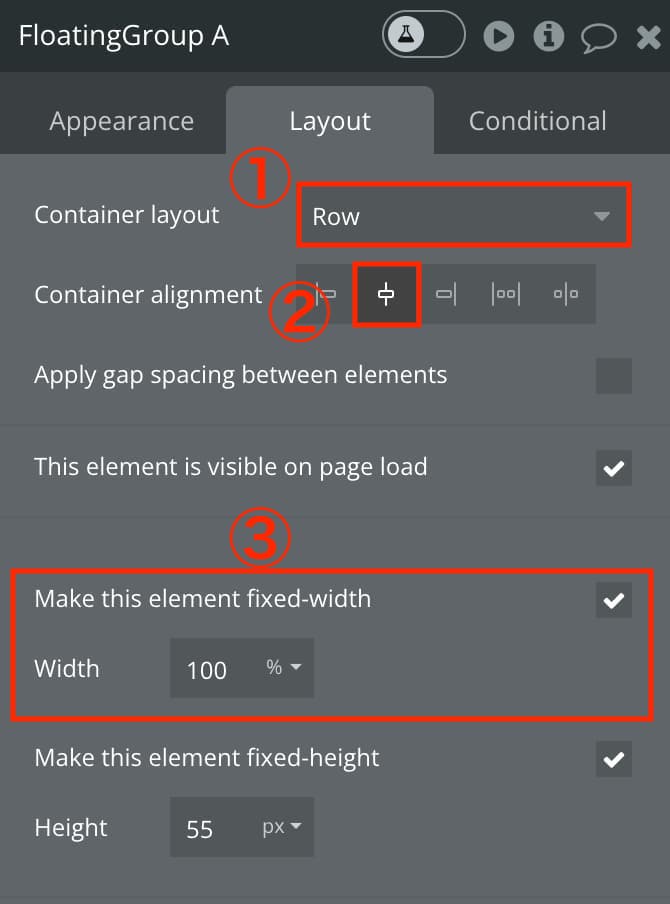
FloatingGroupの設定
FloatingGroupのLayoutを以下のように設定します。

スクロールできます
| 設定項目 | 設定内容 |
|---|---|
| Container layout | Row |
| Container alignment | Centered |
| Make this element fixed-width | チェックを入れる |
| width | 100% |
| Padding LeftとRight | 左右に最低限の余白を設けるために10pxなど設定する |
FloatingGroupのAppearanceの「Horizontally float relative to」で中央寄せを設定できたら理想なのですが、執筆時点ではLeftとRightしか選択肢がなく痒いとこに手が届かないなあと思いました。
したがって、上記のようにFloatingGroup自体は横幅100%にしておいて、その子要素を中央寄せに設置するという考えにいたりましたわけです。
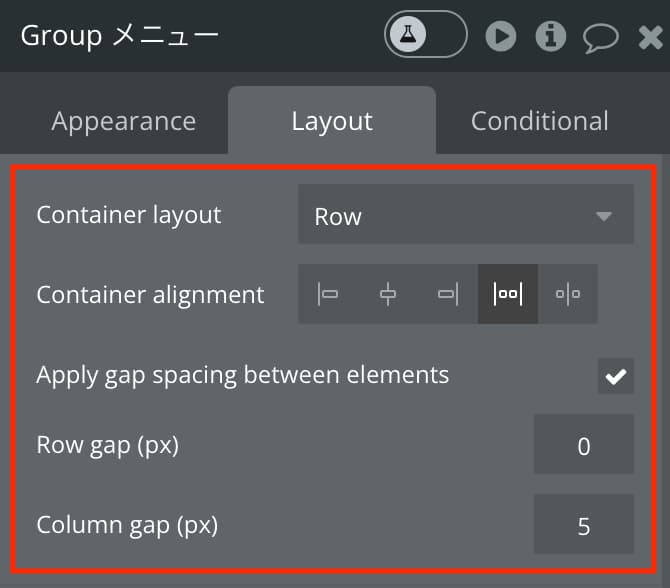
FloatingGroup直下のGroupの設定
次に、FloatingGroup直下にGroupエレメントを入れ、そいつのLayoutを以下のように設定していきます。


スクロールできます
| 設定項目 | 設定内容 |
|---|---|
| Container layout | Row |
| Container alignment | Space around |
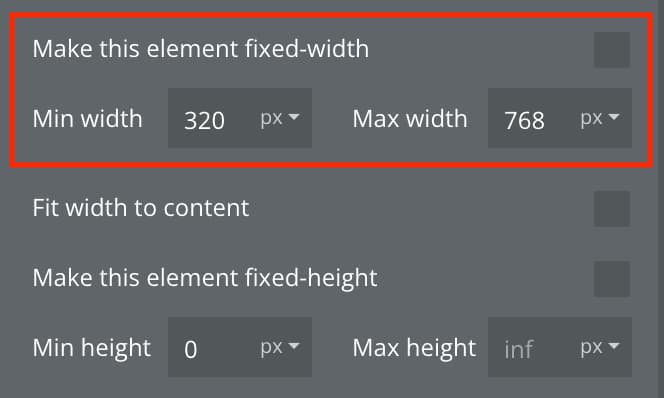
| Min width | お好みでデザインに合わせて320pxなど |
| Max width | お好みでデザインに合わせて768pxなど |
-
 facebookで
facebookで
シェアする -
 Xで
Xで
シェアする -
 LINEで
LINEで
送る -
URLをコピーしました!
ノーコード開発ツールを使ったアプリ・システム開発にお困りですか?
1からの開発も、途中からの開発も、お気軽にEPICsにご相談ください!
1からの開発も、途中からの開発も、お気軽にEPICsにご相談ください!
目次












