【Bubble】unique idを使って一覧から特定のデータを除外する方法

ノーコードツールのBubbleで、記事一覧や商品一覧を作成するときに、現在表示している記事や商品を除外するお手軽な方法を紹介します。
詳細ページの終盤でよく見かける、「こちらの商品もおすすめです」「この記事を読んだ人はこれらの記事も読んでます」というようなレコメンド関連コンテンツで活躍するTipsです。
Bubbleでは、データのunique idを活用して特定のデータを除外することができます。Bubble初学者でも今すぐに実装できるのでぜひチャレンジしてみてくださいませ!
youtubeバージョンはこちら!
実装イメージ
以下の導線を想定している実装イメージ動画です!
商品一覧ページでRepeatingGroupの1アイテムをクリックする。
=>詳細ページへ遷移する。
=>詳細ページの関連商品エリアで、現在開いているページのデータを除外したデータ一覧を取得して表示する。
実装方法
結論。現在のページのデータの一意のIDであるunique id(Current page’s 〇〇〇’s unique id)と比較して合致しないものを取り出すといった形で実装できます。
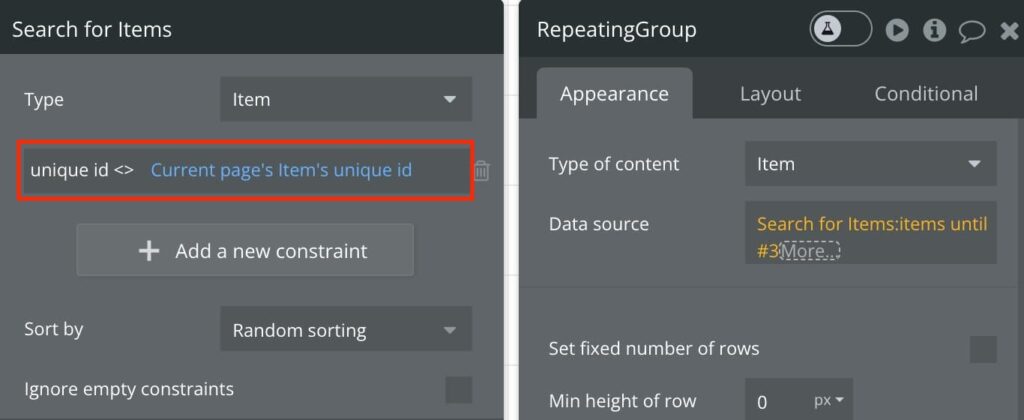
対象のRepeatingGroupのData sourceでDo a Search forで引っ張ってくるデータタイプを指定したら、「Add a new constraint」で絞り込み条件を追加します。
追加する条件は以下の通り。
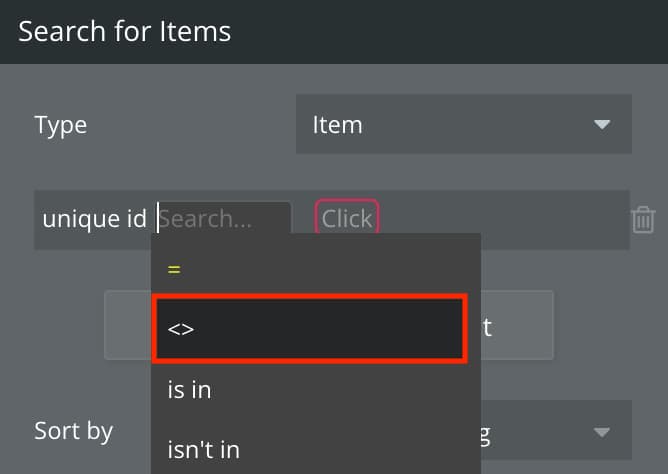
unique id <> Current page's 該当のData Type's unique id


unique idを選択すると自動で=記号がセットされてしまいますが、再度=記号をクリックすると、上記の画像のような選択肢が表示されます。
この設定ができたら後はお好みでSort by Random sortingを選択してデータをランダム表示させたり、Search for itemsのあとで:items until #数字を使って先頭から指定した件数だけ取得したりとカスタマイズしてくださいませ。
-
 facebookで
facebookで
シェアする -
 Xで
Xで
シェアする -
 LINEで
LINEで
送る -
URLをコピーしました!












