【Bubble】日付の表示設定の変更方法

こんにちは!EPICs合同会社の大熊です!
今回は日付の表示設定の変更方法について紹介をしていきたいと思います!
◇前提
日付の表示設定の変更にあたって、何かしらの形でデータと該当の日付を表示する必要がありますが、今回は以前公開をした「グラフでデータを表示する方法」という記事で使用をしたユーザーとユーザーの来店回数のデータベースを使って日付の表示をしていきます。
※日付の表示設定の変更にあたり使用するデータは関係ないので、日付の設定部だけ覚えていただければ大丈夫です。
動画解説バージョンはこちら!
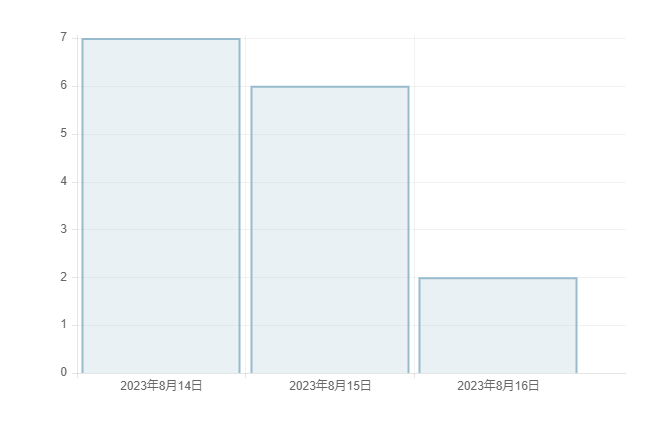
完成イメージ
今回はグラフのx軸に日付、y軸に来店回数を表示していきます。
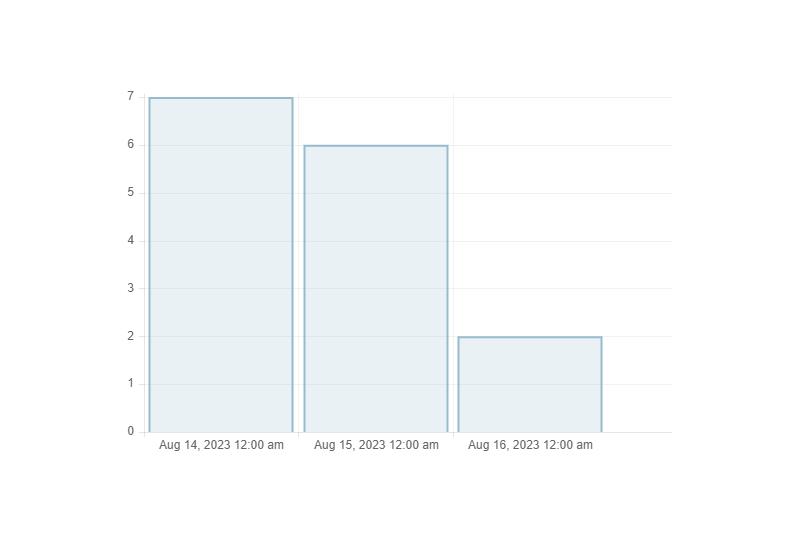
その際何も設定をしないと日付は下記のように「Aug 14 2023 12:00 am」のような表記になってしまいます。

こちらだと何が記載されているかがわからなくはないですが、見栄えとしてはちょっと悪いですよね、、、
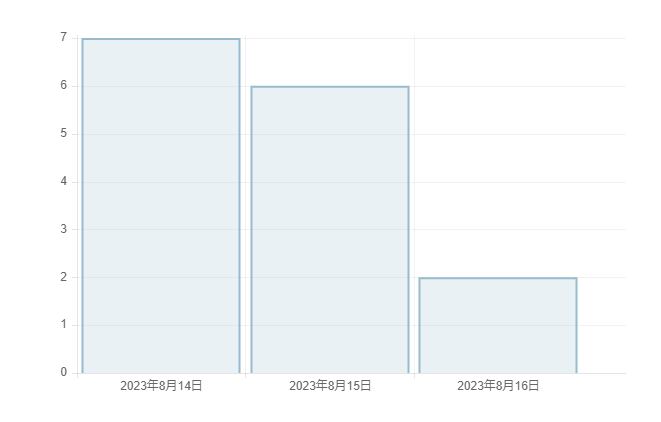
なので、今回の完成イメージは下記のように自由に日付の表示方法を設定出来る方法をお伝えしてきます!

実装方法
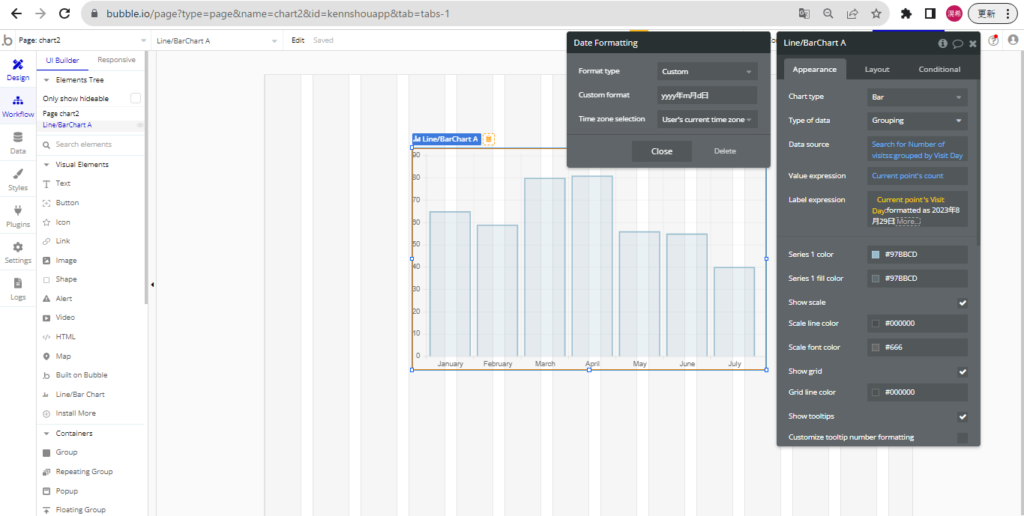
1.日付の表示設定をしている箇所にformatted asを追加
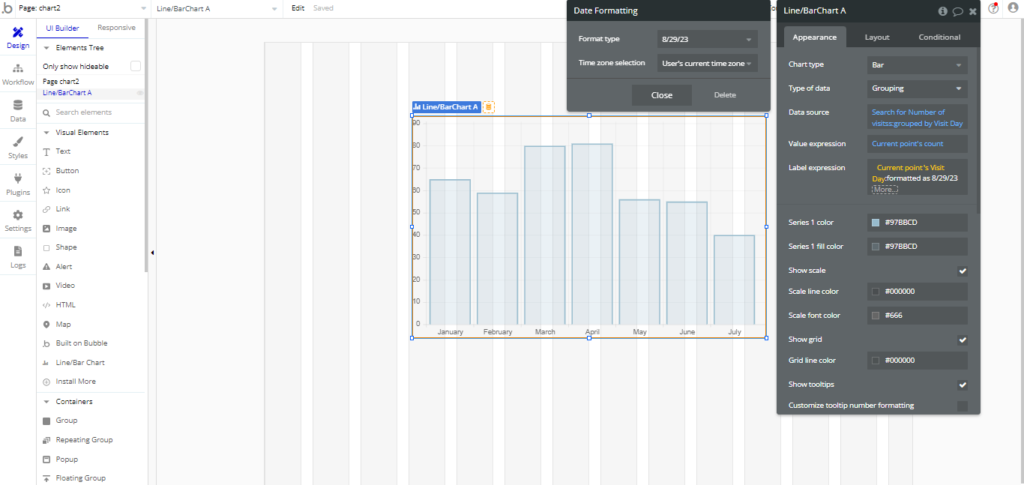
今回はグラフのx軸に日付を表示をさせているため、グラフをクリックしたらLavel expressionを選択し、設定にformatted asを追加します。
※グラフの表示方法や設定方法を知りたい方はこちらの記事をご覧ください
formatted asを選択するとData formattingが左側に表示されます。

2.Data formattingの設定
次にData formattingのformat typeの設定をしていきましょう。
通常は「月/日/年」の順で数字が表示されていると思います。
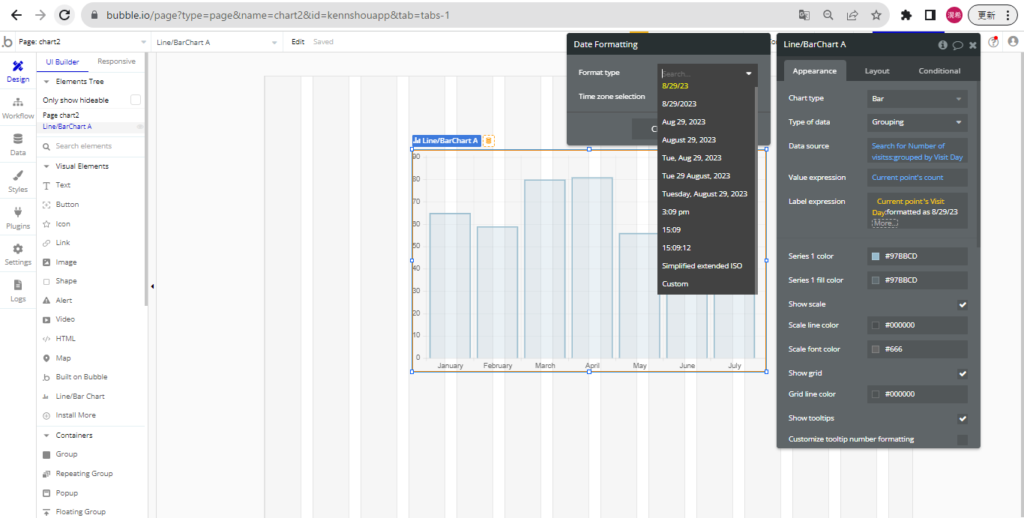
こちらをクリックしてcustomを選択します。
※カスタム以外にも様々な表示設定が選べるので希望のものがあればそちらを選択しても構いません

customを選択すると「custom format」という項目が追加表示されます。
こちらで自由な表示設定が可能です。
custom format内に「ddd/m/dd/yy」という表記があると思いますが、それぞれの意味は下記です。
ddd=曜日
m=月
dd=日付
yy=年

他にも記載されている内容はありますが、日付の表示をカスタマイズするうえでは一旦こちらを覚えておけば大丈夫でしょう。
後は「ddd, m/dd/yy,」を並び替えるだけです。
今回は「年/月/日」の順にしたいので下記のように設定します。
「yyyy年m月d日」

補足でお伝えするとmやdを二つにして「mm月dd日」の様に設定すると、一桁の月日だった場合は「08月01日」のように0がつくようになります。mやdを一つにしても2桁の月日の場合は自動で二桁表示になるので安心してください。(yも同様で全て表示したい場合は「yyyy年」下二桁のみ表示したい場合は「yy年」と入力します。)
→今回は左側に0は入れる必要がないためmやdは一つで設定します。
これで設定は以上です!
最後に検証をしましょう。

無事に日付が上記のような表示になりましたでしょうか?
少しでも今回の記事が開発力の向上や開発の依頼を検討している皆様のお役に立てておりましたら幸いです!
-
 facebookで
facebookで
シェアする -
 Xで
Xで
シェアする -
 LINEで
LINEで
送る -
URLをコピーしました!












