【Bubble】Math.jsとArbitrarを使って複数Inputの値を連結する方法!

ノーコードツール「Bubble」で、複数のInputエレメントの入力値を連結するアプローチ例を紹介します。
プラグイン「Math.js」とArbitrary textが今回の実装のキーマンです。たとえば、5つのInputに入力された数字(各1文字制限)を連結して5桁の数字にするときに活躍します!
次項の実装イメージをご覧いただければ「これは将来絶対使う機会あるわ!」となると思うのでぜひ実装チャレンジしてみてくださいませ。
動画解説バージョンはこちら!
実装イメージ
2段階認証用の5桁のコードをユーザーに入力してもらう画面で使う想定です。
Math.jsで計算した内容はMath.js's Resultといった感じで取得できるので、それをワークフローのOnly whenなどで活用するイメージです。
次項ではMath.jsで計算する式なども含めて解説していきます!
実装手順
以下の手順で実装します。
- プラグイン「Math.js」をインストールする
- Inputエレメントを5つ設置する
- Math.jsエレメントを設置してExpressionの設定をする
プラグイン「Math.js」をインストールする

まずはプラグイン追加ページでMath.jsを検索して、インストールします。
Mathは日本語で数学という意味がありますね。
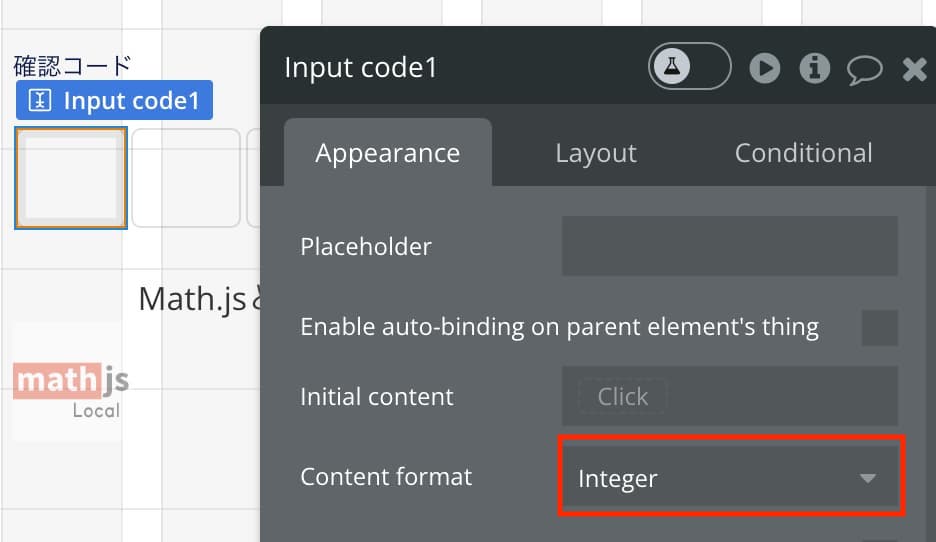
Inputエレメントを5つ設置する

次に、ユーザーが数字を入力する欄をInputエレメントで5つ横並びで設置します。
サンプルではInputエレメントを横並びにするために、Groupの中に入れて、LayoutをRowに設定してます。Inputのサイズは横幅50px、縦幅50pxくらいです。Input間の余白は、GroupのRowのSpace arroundで調整してます。

各InputのContent formatはIntegerに設定してください。
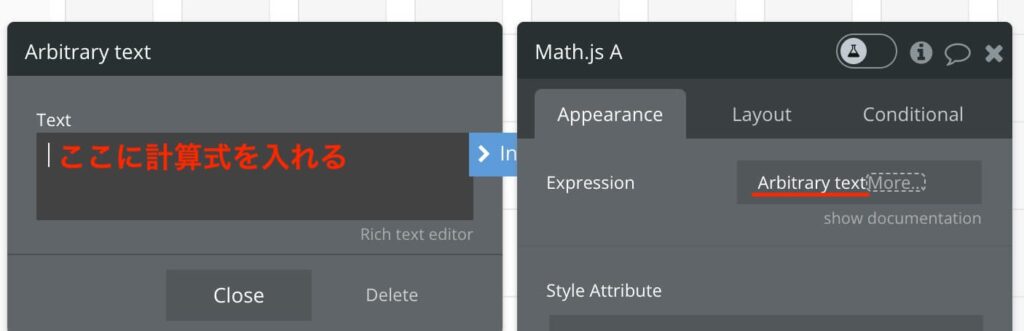
Math.jsエレメントを設置してExpressionの設定をする


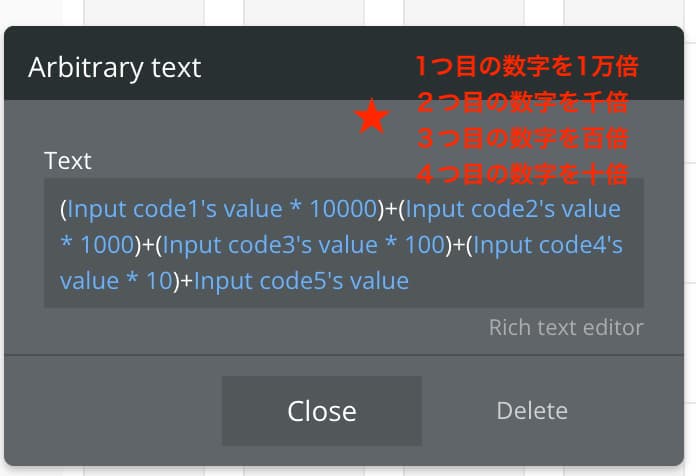
次に、Math.jsエレメントを設置し、Expressionの設定でArbitrary textを用いて、上記のように5つのInputに入力された数字を連結させる式を設定します。
計算の考え方は、以下の通りです。
- 1つ目のInputに入力された数字を10,000倍する
- 2つ目のInput値を1,000倍する
- 3つ目のInput値を100倍する
- 4つ目のInput値を10倍する
- 5つ目のInput値はそのまま
- ①〜⑤を足し算して5桁の数字にする
Bubbleのエディタは癖があるので、()や+を用いてた入力には苦戦するとは思いますがめげずにチャレンジしてみてください・・・!
▼実際の入力例
(Input code1's value * 10000)+(Input code2's value * 1000)+(Input code3's value * 100)+(Input code4's value * 10)+Input code5's value
上記を入力する際に、*のあとの数字を入力したときに一度Enterキーを押すのがコツです。数字の次の)を入力する際は一度カーソル外してから操作してみてください。
Math.jsの計算結果を出力する


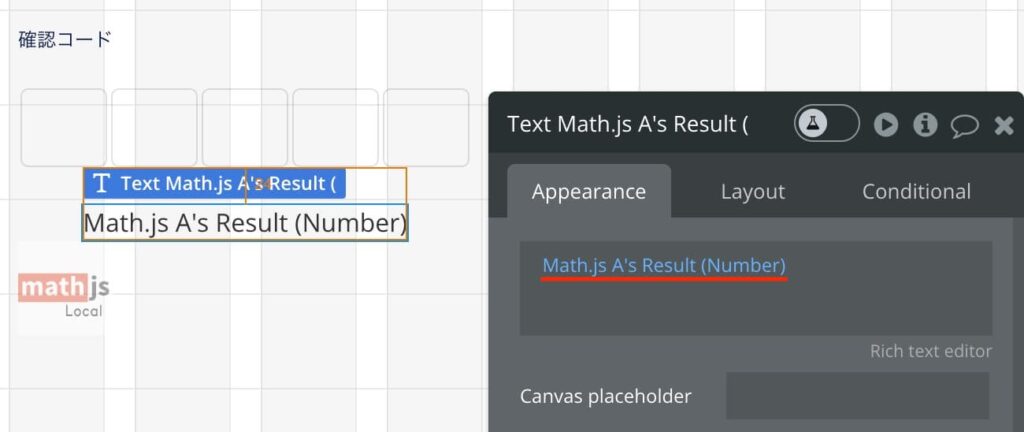
最後に、実際にMath.jsで計算して5桁の数字が生成できているか確認しましょう。
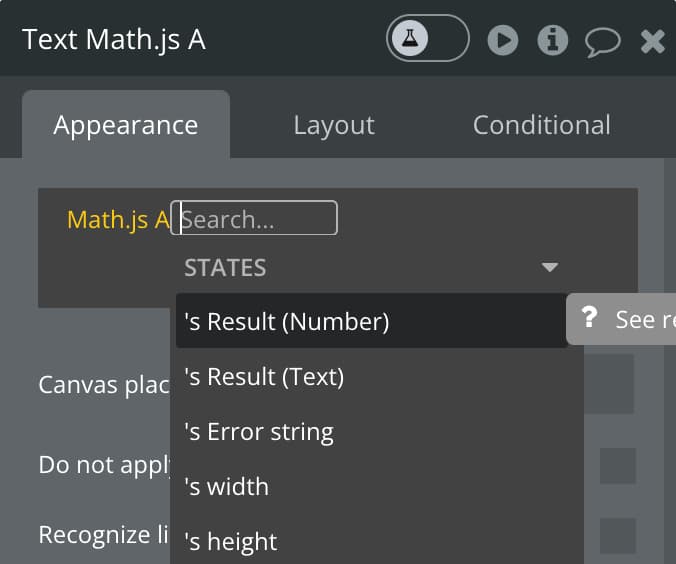
Math.jsエレメントで計算した結果は、Math.js’s Result(Number)という形でInsert dynamic dataで挿入することができます!
TextエレメントのAppearanceに設定して検証してみてくださいませ。
-
 facebookで
facebookで
シェアする -
 Xで
Xで
シェアする -
 LINEで
LINEで
送る -
URLをコピーしました!












