【Bubble】郵便番号から住所を自動入力する機能の作り方!zipcloud必須

ノーコードツール「Bubble」で郵便番号検索(住所自動入力機能)を実装する方法を紹介します。
zipcloudさんの郵便番号検索APIを駆使すればサクッと作れるのでぜひ挑戦してみてください!
どんな機能かイメージ湧かない方は次項の実装イメージ動画をご覧くださいませ。
動画解説バージョンはこちら!
実装イメージ
郵便番号入力欄(Inputエレメント)に郵便番号を入力すると、下のInputに該当の住所がシュッと入力されます。
なお、ノーコードBubbleの概要については以下の記事で解説しています。
【公認代理店が解説】ノーコードツールBubbleとは?使い方やデメリット、料金を解説
Bubbleで郵便番号検索を実装する手順
以下の手順で実装します。
- プラグイン「API Connector」をインストールする
- 郵便番号検索APIを連携する
- 郵便番号入力欄と住所入力欄を作る
- 郵便番号Inputの値が変わったときのワークフローを組む
プラグイン「API Connector」をインストールする

まずは、プラグイン追加ページから「API Connector」をインストールしましょう。
郵便番号検索APIを連携する

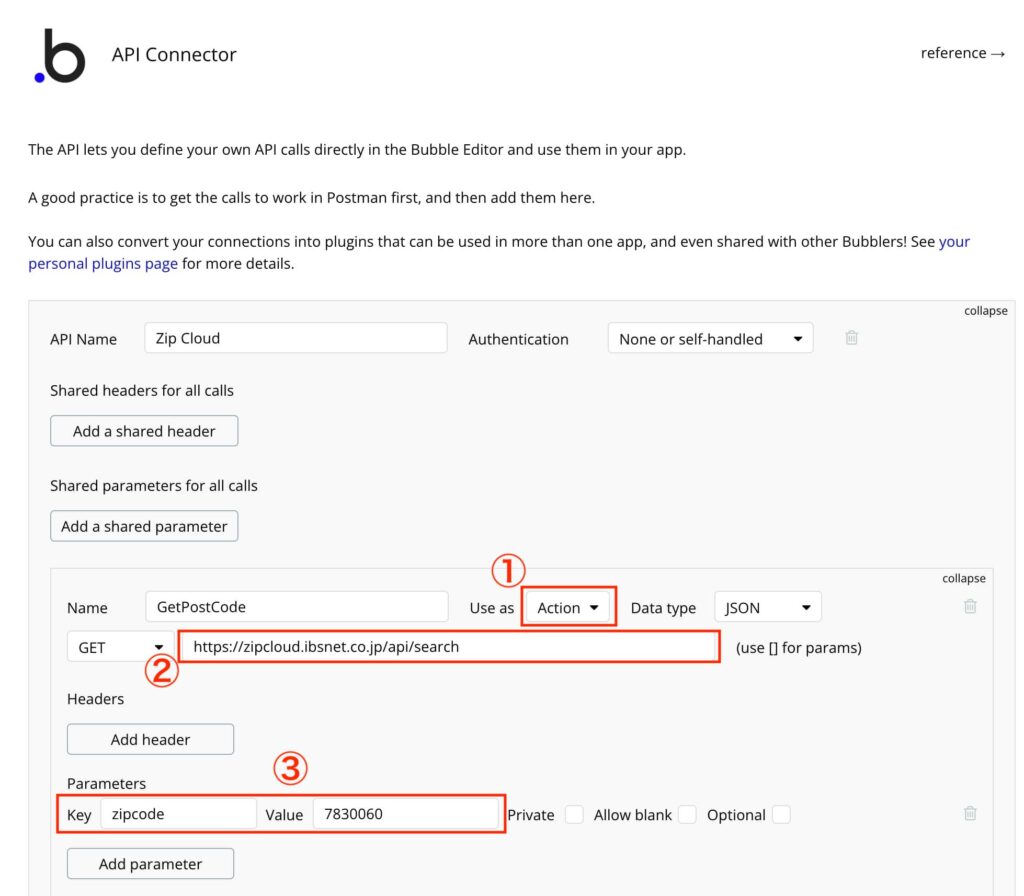
API Connectorの設定ページで、上の添付画像のように、郵便番号検索API「zipcloud」さんをBubbleに連携します。
初期状態から変更する点は以下です。
- Use asをDataから「Action」に変更する
- APIエンドポイントにzipcloudのリクエストURL
https://zipcloud.ibsnet.co.jp/api/searchを入力する - ParametersにKeyを
zipcodeでValueをてきとうな郵便番号を入力する - Nameを
GetPostCodeなどわかりやすい名前にする
上記入れ終わったらInitialize callボタンをクリックしましょう。
郵便番号検索APIの詳細を知りたい方はzipcloudさんの公式ページをご覧くださいませ。
郵便番号入力欄と住所入力欄を作る

次に、ユーザーが郵便番号を入力する欄をInputエレメントで画面に設置します。

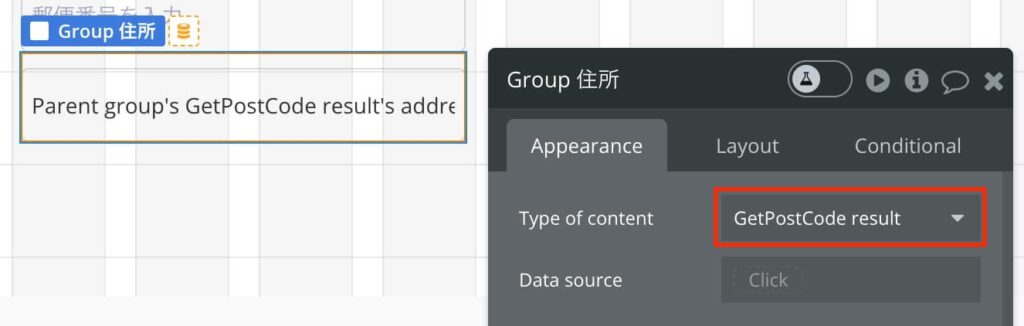
住所入力欄はInputで設置しますが、Groupエレメントの中に入れます。GroupのType of contentに郵便番号検索APIのリクエスト結果(例ではGetPostCode result)を設定してそれを子要素のInputエレメントに出力するためです。
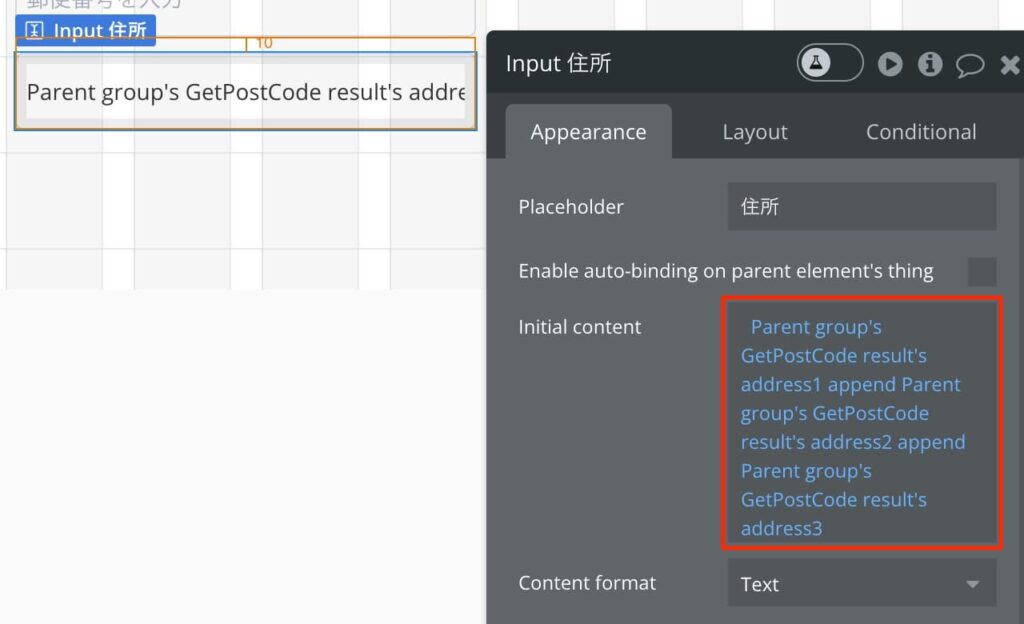
郵便番号検索で割り出した住所はInput住所に以下のように出力します。

zipcloudのリクエストのresultsから以下が取得できるので上記のように値をappendで連結して出力してます。
- address1:都道府県名
- address2:市区町村名
- address3:町域名
▼Initial contentの入力例
Parent group's GetPostCode result's address1 append Parent group's GetPostCode result's address2 append Parent group's GetPostCode result's address3
郵便番号Inputの値が変わったときのワークフローを組む
仕上げです。ユーザーが郵便番号を入力したときに郵便番号検索APIを走らせ、該当住所を出力するためのワークフローを設定します。
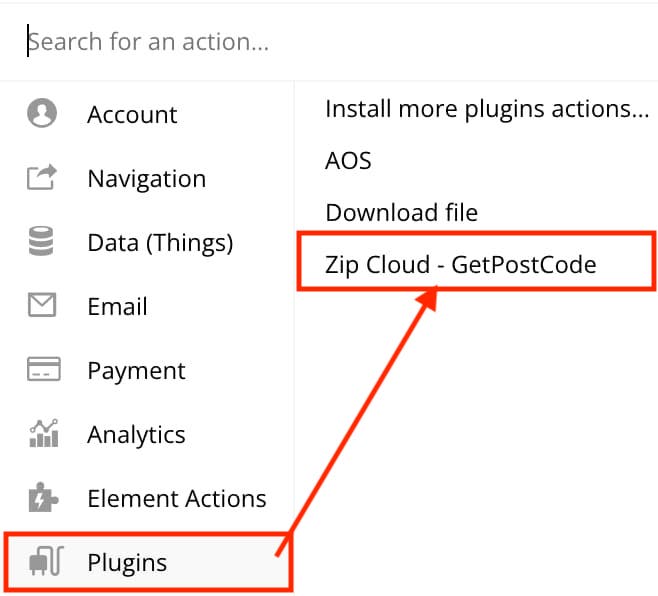
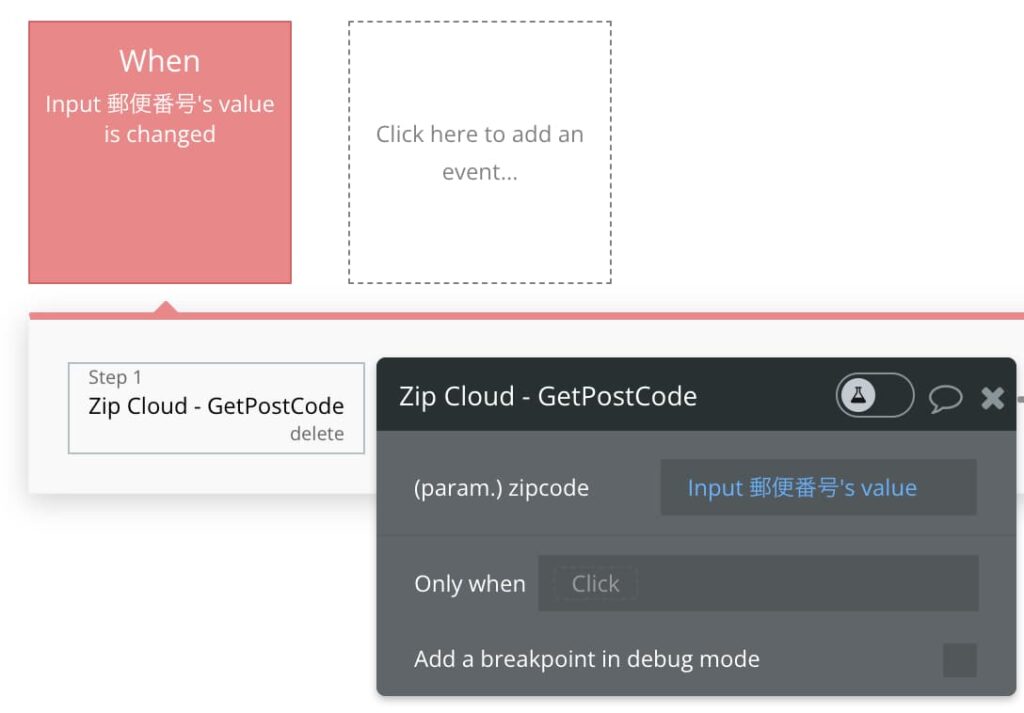
まずStep1でZipcloudのアクションを設定します。


Plugins > Zip Cloud – APIの名前を選択してください。zipcodeにInput郵便番号のvalueをセットします。

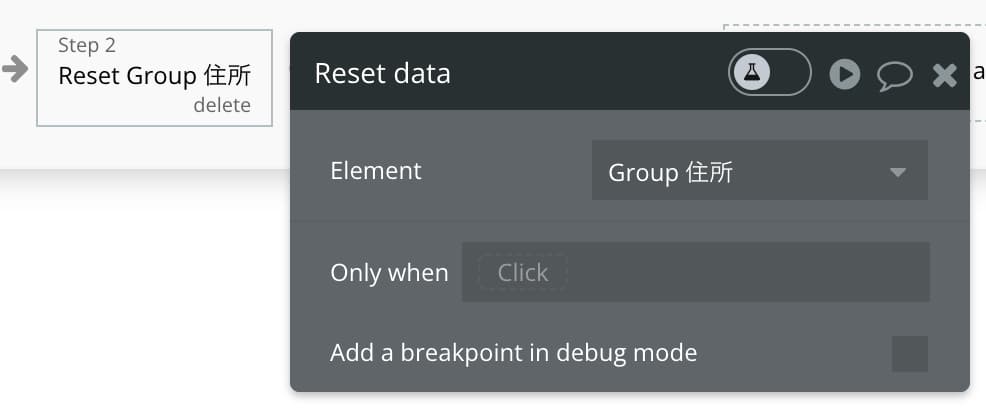
次にStep2で、Group住所に流し込まれてる現在のデータをリセットするためにElement Actions > Reset dataを選択して上記のようにGroupエレメントを指定します。

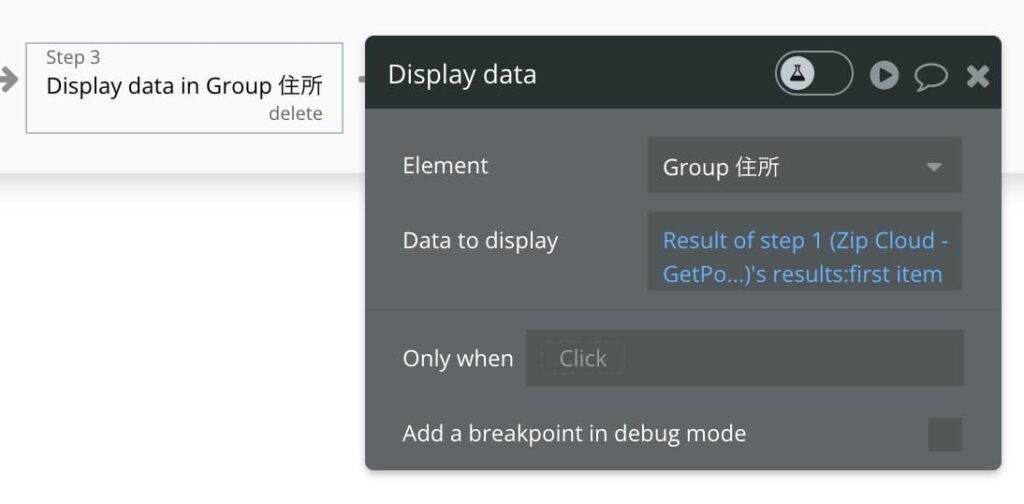
最後にStep3で、Element Actions >Display dataを選択して上記のように、ワークフローStep1でAPIリクエストした結果をGroup住所に流し込んで完成です!
今回の検証するに当たり、workworkさんの以下ブログを参考にさせていただきました。超有益な情報をありがとうございました!!!
-
 facebookで
facebookで
シェアする -
 Xで
Xで
シェアする -
 LINEで
LINEで
送る -
URLをコピーしました!












